- Заказчик
- Represocial
- Задача
- Доработать дизайн, наложить на идею и ожидаемый бизнес-процесс и запустить в онлайн на пяти языках
Клиент и задача
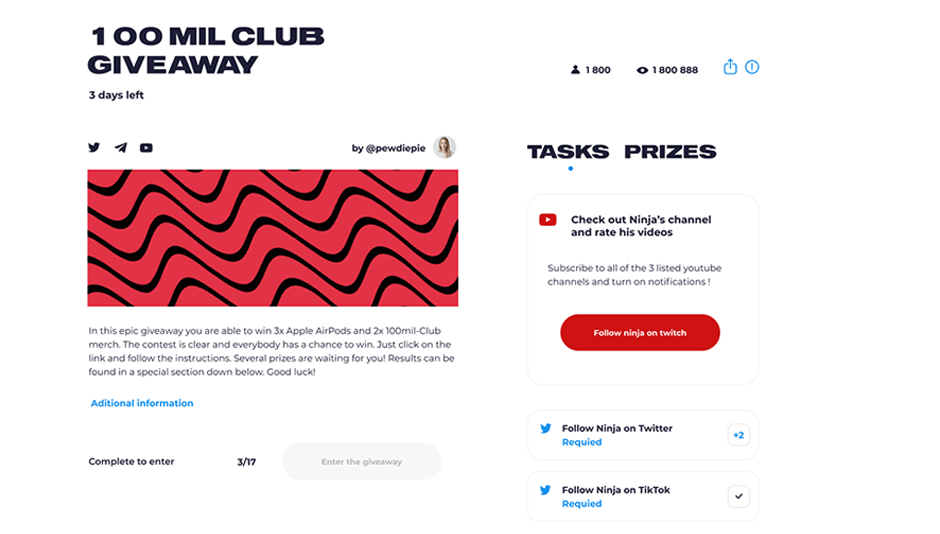
Represocial — стартап из Германии, который обратился к нам с идеей проекта и набросками дизайна в Adobe XD. Сервис поможет создать и провести giveaway, а также сохранит результаты и статистику. Например, в нем можно сделать форму участия и выбрать победителя.
Команда разработки Nimax Soft наложила доработанный дизайн на идею и ожидаемый бизнес-процесс и запустила в онлайн на пяти языках.

В чем идея сервиса Represocial
Организация конкурсов в формате giveaway в соцсетях — дело нелёгкое. Информация о конкурсе быстро теряется на фоне другого контента, сложно создать ссылки и отследить переходы, формы для участия приходится хранить в Google Forms. Также сам пост о розыгрыше легко превращается в «простыню» текста с эмоджи, в которой легко упустить важные условия участия, например, ограничения по возрасту или региону.

Функциональность MVP
Любой стартап лучше начинать с MVP, чтобы протестировать гипотезы и понять, как аудитория отреагирует на продукт. Вместе с клиентом мы определились с набором функций для всех типов пользователей сервиса, которых было бы достаточно для запуска.
- Сервис собирает все розыгрыши от одного блогера на одной странице — в хабе. Эта страница доступна только организатору.
- Каждая карточка в хабе — отдельный конкурс со своими условиями, подарками, ссылками, формой участия. Giveaway можно кастомизировать практически под любую механику проведения розыгрыша.
- Условия участия и подарки можно дополнить ссылками, а юридическую информацию — скрыть в отдельный pop-up.
- Можно поделиться любыми контактами с участниками, без ограничений соцсети.
- Форма для участника собирается кастомно, поэтому в ней можно создать любые поля, необходимые для проведения конкурса.
- Сервис безопасен: информация об участниках хранится в базе данных месяц после окончания розыгрыша, а затем автоматически удаляется.
Ход работ
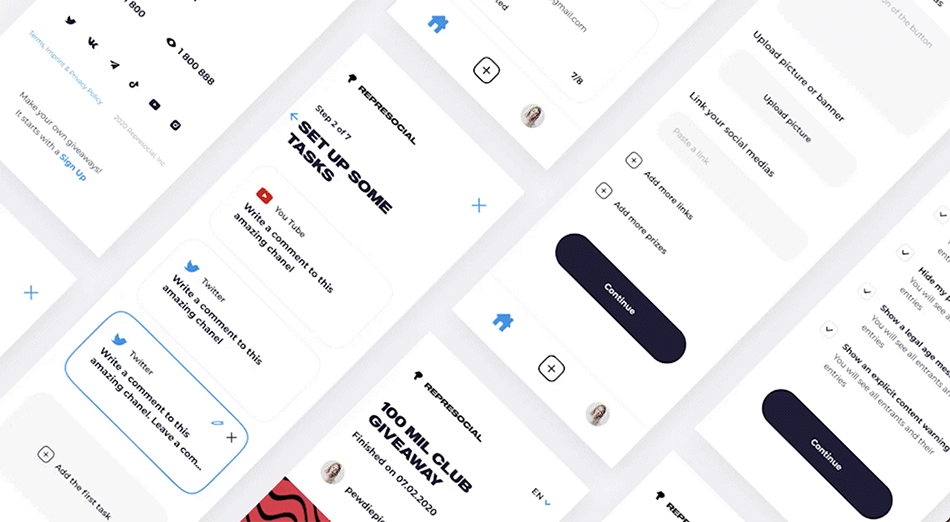
- Собрали логику сервиса в miro, поняли, что есть три сценария организации конкурсов: с описанием, с выбором из предустановленных действий и кастомный вариант. Также определились, что есть два варианта определения участников: случайно или вручную.
- Эти данные легли в основу обновленного оформления и функционала платформы.
- Продумали UX/UI и улучшили дизайн, который предоставил клиент. При этом сохранили логику работы сервиса.
- Зашили в административную панель возможность управление контентом и модерацией. В итоге клиент может работать с сервисом без помощи разработчиков.
- Настроили облачный сервер и хостинг на провайдере Digital Ocean.
- Подключили монетизацию баннерных мест для Google Adwords.
- Написали решение на обработки изображений: удаляем метаданные из файлов, загружаемых пользователями, и сжимаем их для экономии серверного пространства и скорости загрузки страниц. Решение собрано из нескольких подключенных библиотек, поэтому оно универсальное и подходит для форматов изображений с любых устройств.
Технологический стек
- Фронтенд: React.js
- Бэкенд: Laravel
- Административная панель: Laravel Nova

Результат
Сервис запущен на ограниченную аудиторию, клиент планирует маркетинговые активности по продвижению. В планах — много идей по развитию и доработкам сервиса, а также по его монетизации.