- Заказчик
- GoFlyy - сервис доставки в Америке
- Задача
- GoFlyy планировала получить инвестиции как можно быстрее, и ей было необходимо собрать MVP для презентации проекта инвесторам. Пул разработчиков у компании был свой, а за проектирование и дизайн инте

ЗАКАЗЧИК
К нам обратилась компания GoFlyy — молодой стартап из Америки. Команда развивает same day delivery сервис, который объединяет покупателей, интернет-магазины и курьеров.
С помощью GoFlyy клиенты могут получить свой заказ в тот же день, продавцы — быстро доставить товар до клиента, а курьеры — обеспечить себя работой. Сервис представлен в Лос-Анджелесе, Сиэтле и Нью-Йорке. Компания продолжает развиваться и планирует расширять географию бизнеса.

ЗАДАЧА
На момент обращения в Атвинту GoFlyy находился в процессе разработки — команда выстраивала техническую базу и искала инвесторов. Уже была готова API для будущих интеграций, однако сам сервис с личным кабинетом для пользователей еще только предстояло создать.
Команда планировала получить инвестиции как можно быстрее, и ей было необходимо собрать MVP для презентации проекта инвесторам. Пул разработчиков у компании был свой, а за проектирование и дизайн интерфейса отвечали мы.
Сроки были сжатыми. Заказчик участвовал в акселерации и на старте поставил 1 месяц на проектирование и дизайн. Так как GoFlyy был начинающим стартапом, бюджет тоже строго ограничивался, а работы предстояло много. Еще один нюанс — бизнес базируется на американском рынке, и это сильно повлияло на коммуникации и продукт.
Фронт работ:
- докрутить логику работы сервиса и пользовательские пути внутри него;
- разработать лендинги для разных пользователей сервиса;
- создать макеты личного кабинета для 3 типов пользователей;
- собрать подробный UI Kit для сторонней разработки.
И все это нужно было делать быстро, без лишних трудозатрат, да еще и на английском языке. «Вызов принят» — подумали мы и приступили к работе.
Тушим пожары по мере их важности: как распределили приоритеты
В условиях сжатых сроков всегда нужно спрашивать у заказчика, почему появился именно такой запрос. Возможно, клиент торопится на выставку, и ему нужна главная презентационная страница, а не весь сайт за 2 недели. Тогда можно сначала закрыть горячую задачу, и уже после доделывать менее срочные дела по проекту.
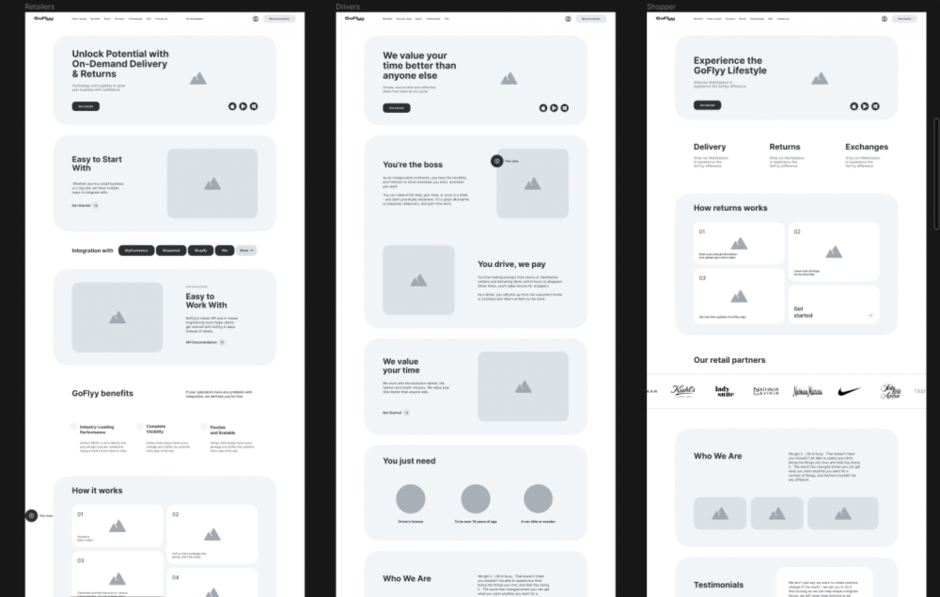
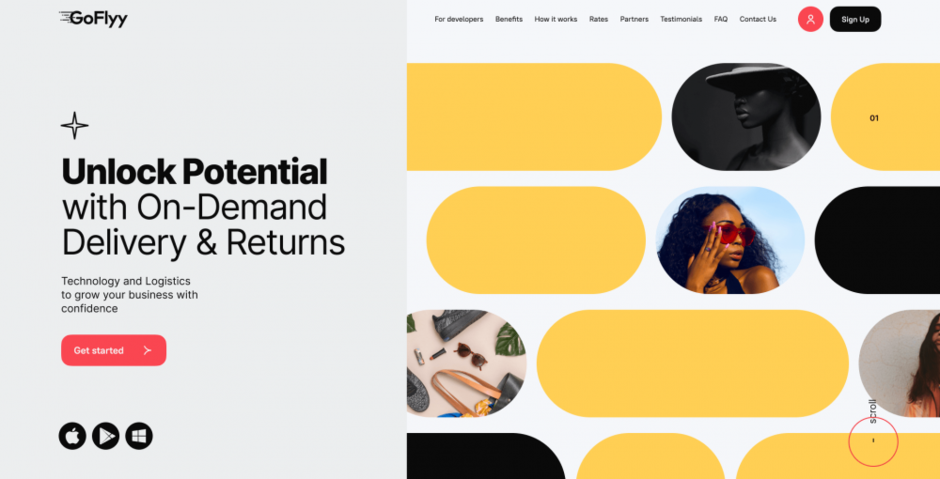
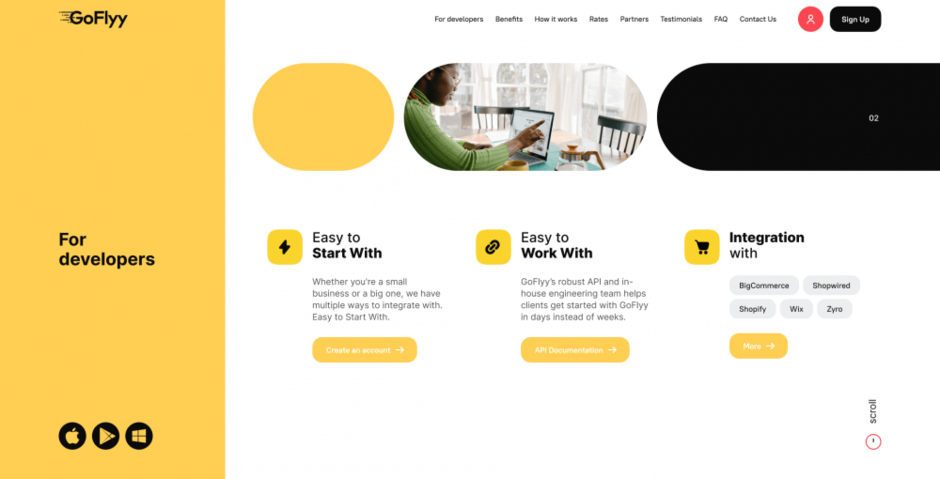
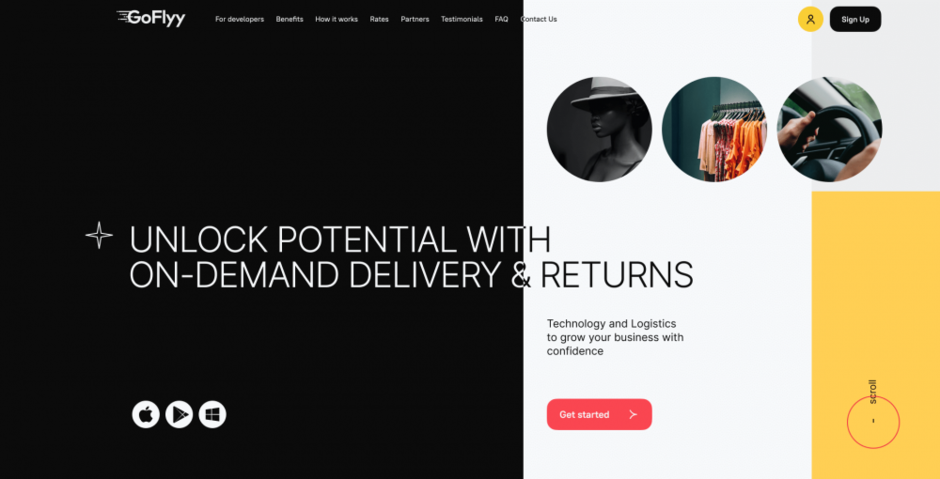
GoFlyy нужно было доказать жизнеспособность продукта инвесторам, поэтому в первую очередь мы сделали публичную часть — 3 лендинга для разных аудиторий:
- покупатели;
- интернет-магазины;
- курьеры.
На эти сайты можно вести трафик и с появлением ЛК постепенно переводить аудиторию в сам сервис и таким образом набирать первых клиентов.

Вместе с лендингами разрабатывали и ЛК — мы подключили двух дизайнеров, которые работали над разными задачами при координации проджект-менеджера. Для ускорения процесса запараллелили дизайн с разработкой — согласованные макеты сразу передавались в работу программистам на стороне заказчика.
АНАЛИТИКА
Сложность работы со стартапами заключается в том, что продукт еще не обкатан на рынке, и пока нет четкого видения, как это должно работать. Это напоминает творческий процесс, где неизбежны гипотезы, тесты, ошибки и более долгое изучение потребностей пользователей.
Заказчик технически подкован, и на старте предоставил нам примерное ТЗ по разработке интерфейса и логике работы продукта. Погрузившись в проект, мы выяснили, что понадобится больше информации, и занялись собственным ресерчем и анализом сервиса.


К тому же, у заказчика была API, интеграцию с которой предстояло реализовать в сервисе. Планировалось, что вся информация будет подгружаться и отправляться через API, поэтому мы досконально изучили документацию и данные, которые можно получить оттуда. Это помогло определить, какую информацию мы отразим в ЛК пользователей.
Таким образом, структуру личных кабинетов мы создавали с нуля, попутно меняя предоставленную заказчиком логику, потому что она не закрывала все процессы внутри сервиса.
ПУБЛИЧНАЯ ЧАСТЬ
У GoFlyy 3 сегмента ЦА:
- интернет-магазины, которые оформляют доставку;
- клиенты, которые получают заказ;
- курьеры, которые выполняют доставку.
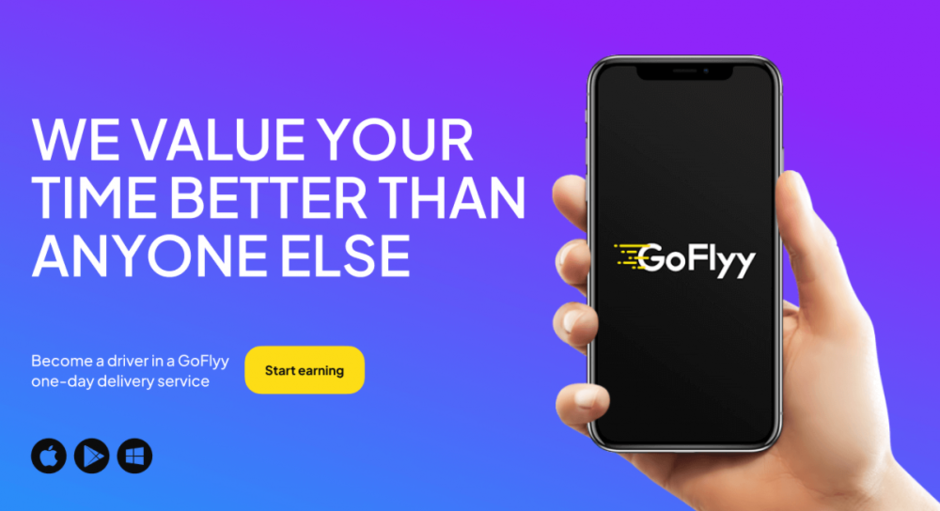
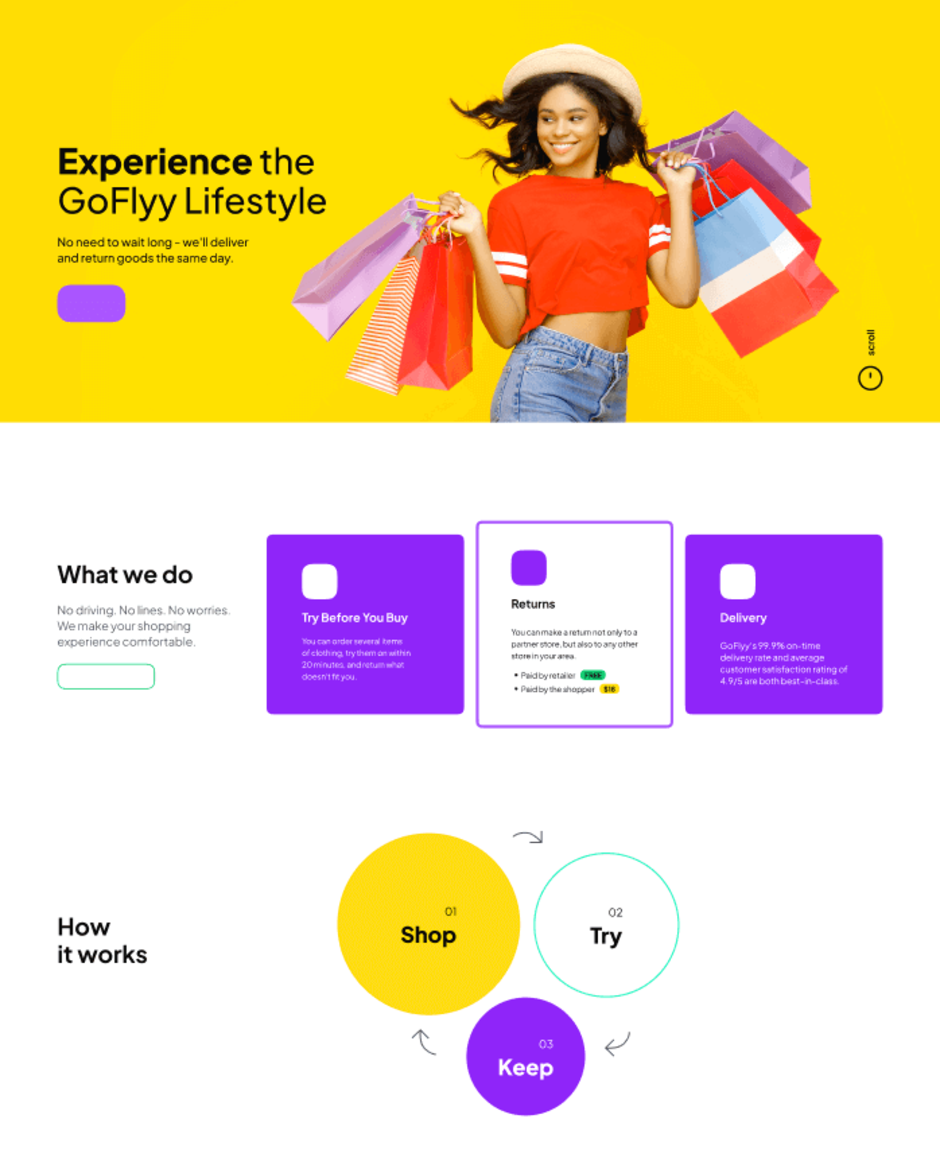
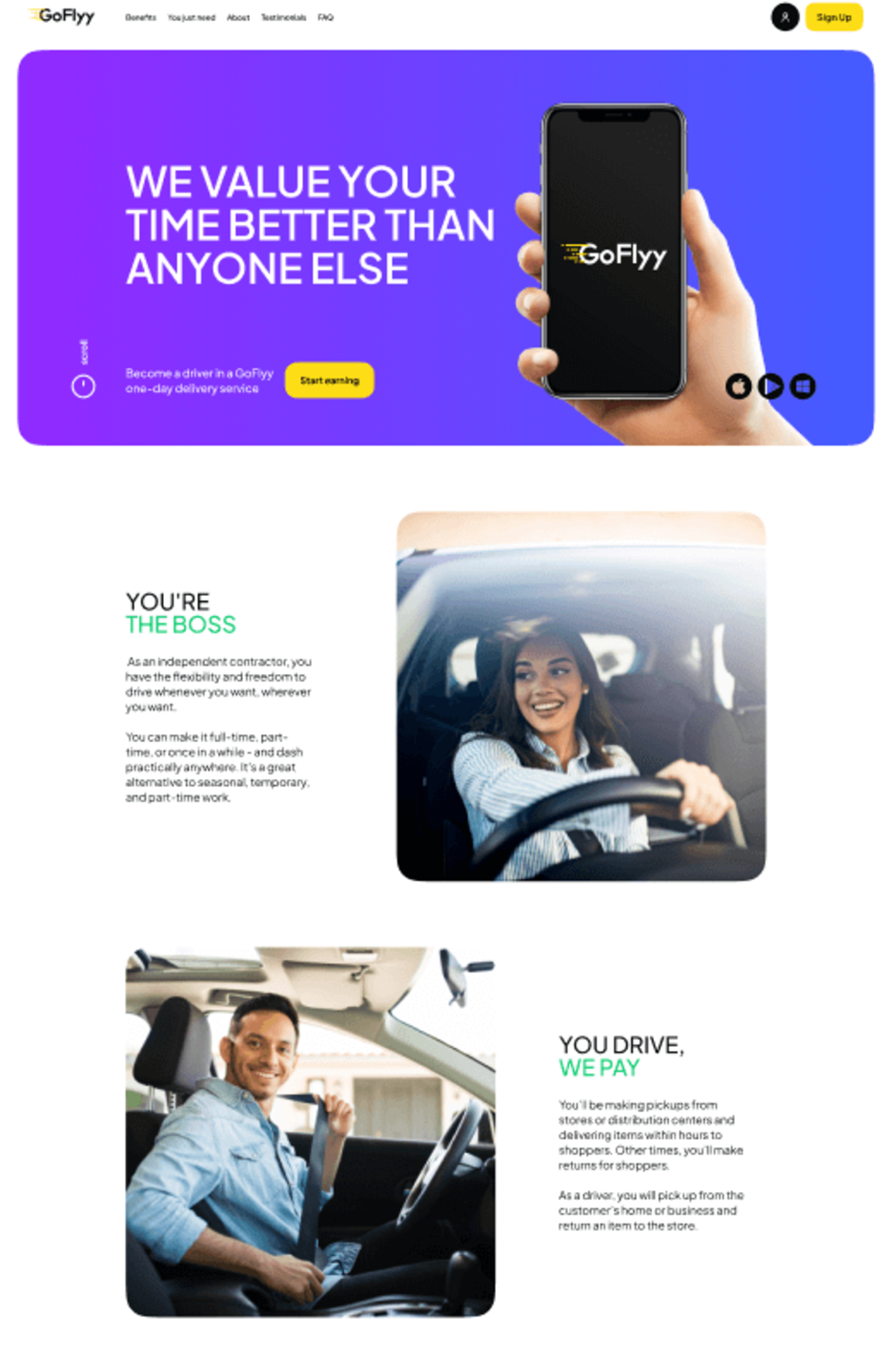
Чтобы заказчик мог привлекать трафик по видам потенциальных пользователей сервиса, мы разработали 3 разных лендинга.

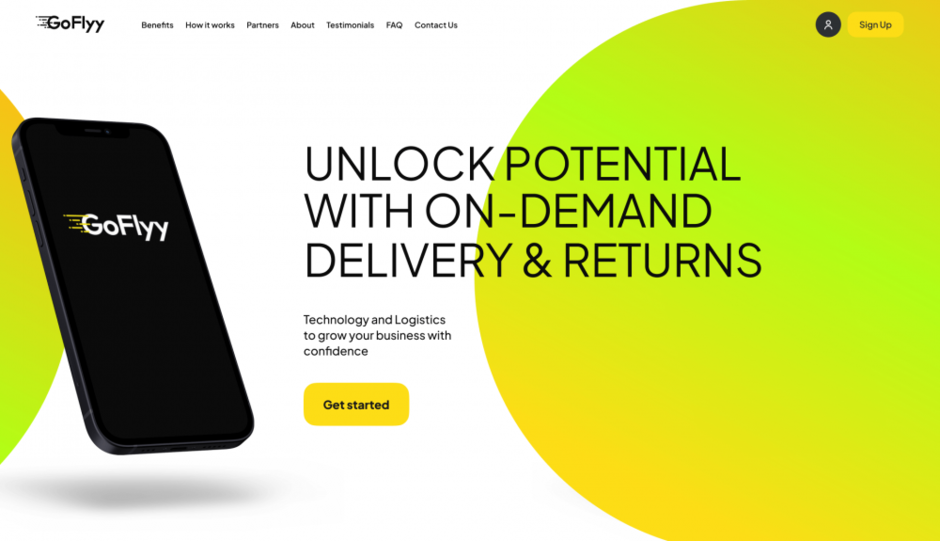
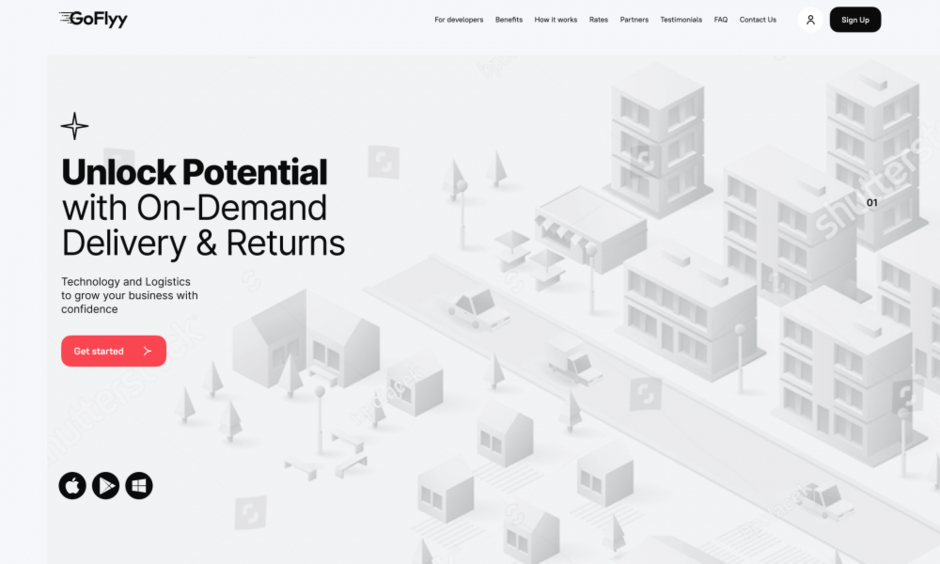
В ходе работы мы предложили как яркие, так и минималистичные концепции. На старте был получен запрос на вау-эффект, но в череде согласований и доработок выяснилось, что для американского рынка актуальны минималистичные концепции, а вау-эффект в дизайне там выглядит более просто, чем представлялось нам.
В итоге остановились на минималистичном варианте, так как в США востребованы более простые и понятные пользователю решения.









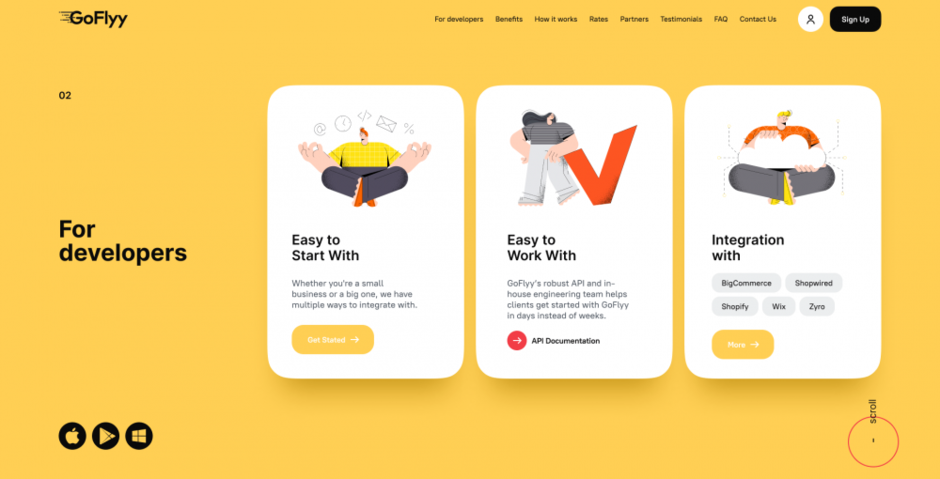
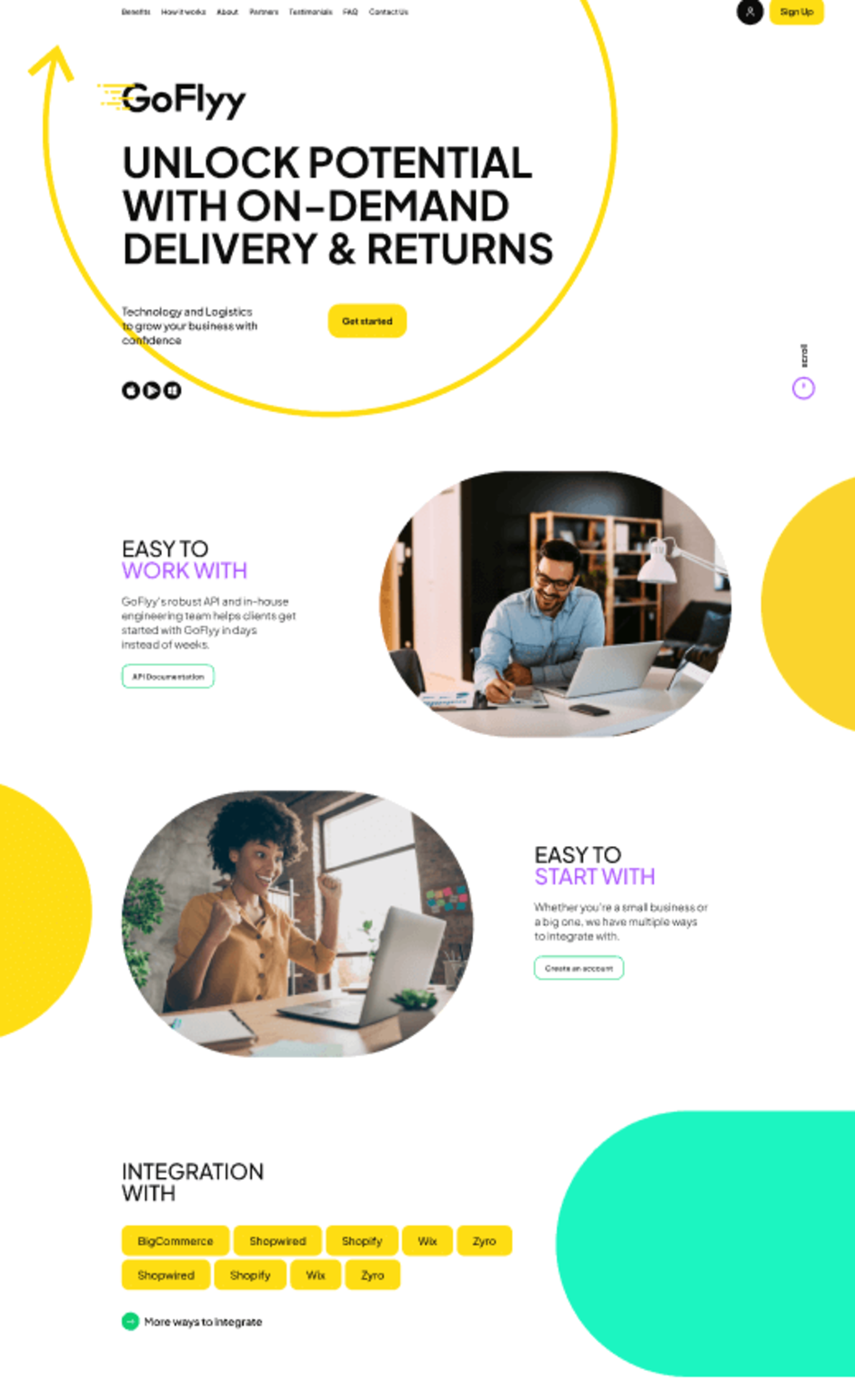
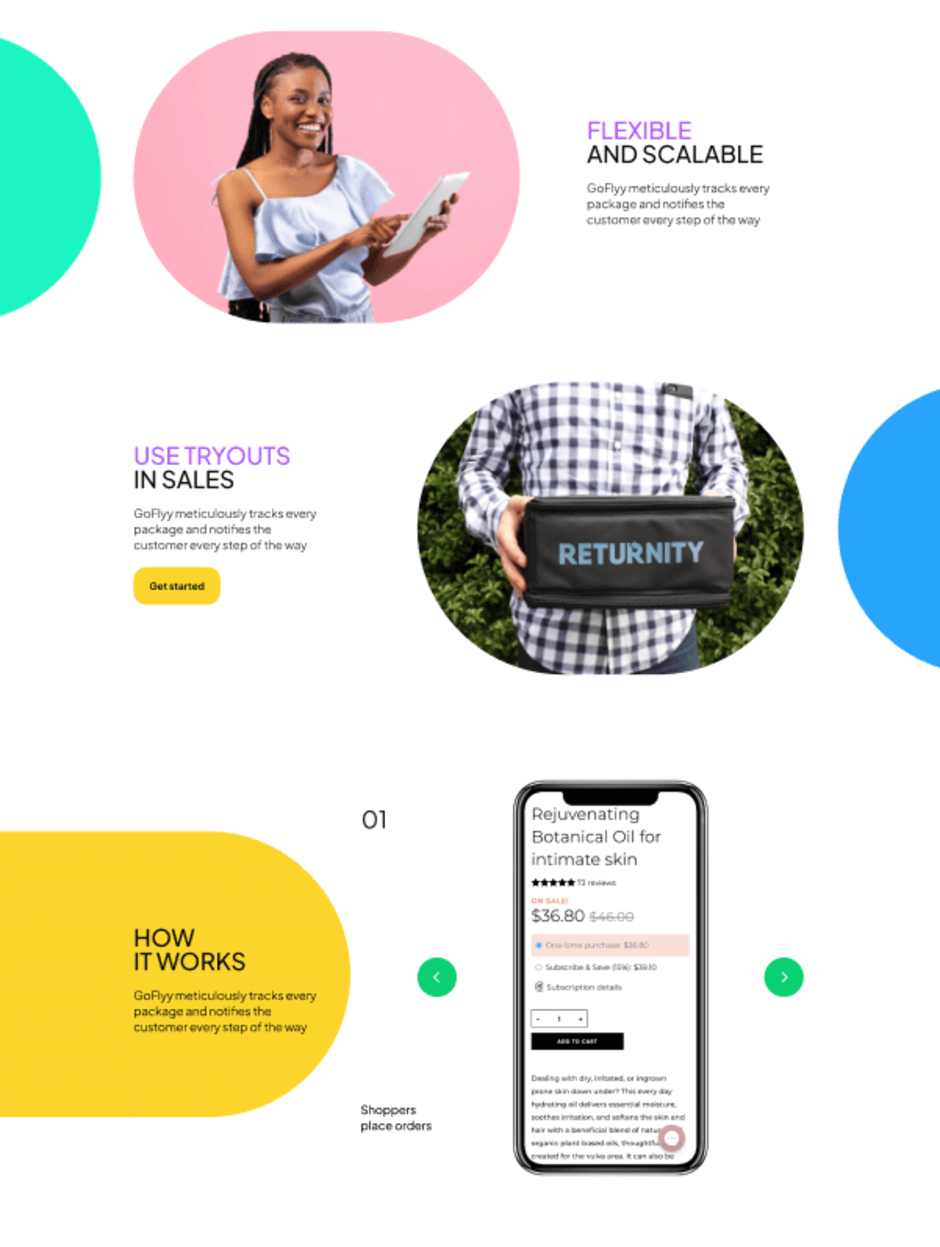
На каждом сайте отразили преимущества сервиса в разрезе отдельных пользователей.
Для интернет-магазинов — качественный сервис, интеграции с популярными цифровыми ритейл-платформами, бережное отношение к товару.

Для заказчиков — доставка день в день, возможность примерки, ассортимент популярных и проверенных в США онлайн-магазинов.

Для курьеров — гибкий график, удобное приложение, простые условия отбора, достойная оплата.


ПРОТОТИПЫ ЛИЧНЫХ КАБИНЕТОВ
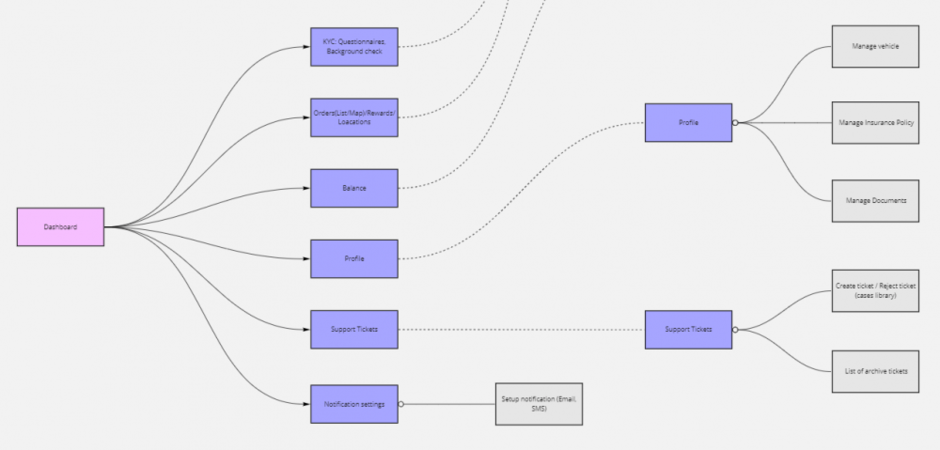
Предстояло создать ЛК для трех видов пользователей с разным набором функций и возможностей. Мы разработали прототипы, чтобы сформировать предварительную структуру экранов, а также учесть все элементы, которые понадобятся клиентам для достижения своих целей внутри сервиса.




Самым важным здесь было раскрыть идею заказчика и до самых мелочей разобраться в логике работы каждого ЛК. Для этого конкретизировали стартовое ТЗ и совместно с клиентом дотошно разбирались, как должна работать та или иная функция, какие сценарии есть у пользователей, а также какие условия важно учесть при проектировании.




Правильные вопросы и совместная работа помогли докрутить логику продукта и собрать новые инсайты по работе GoFlyy.

На прототипах мы отразили все необходимые блоки с контентом, навигацию, тумблеры, поля, карточки, кнопки и прочие элементы интерфейса, которые помогают клиенту полноценно пользоваться сервисом.
ЛИЧНЫЙ КАБИНЕТ ЗАКАЗЧИКА
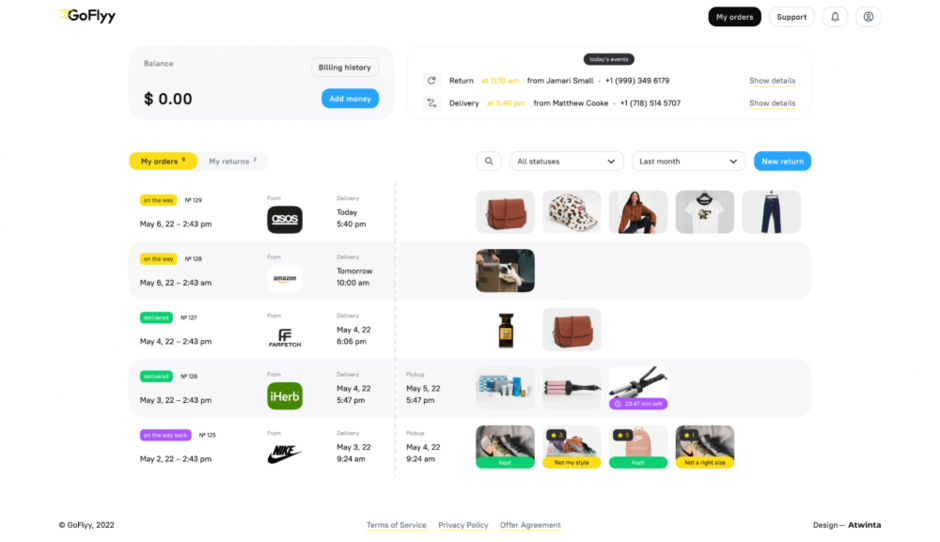
Одна из ключевых ролей сервиса — покупатели. Это клиенты интернет-магазинов, которые выбрали доставку товаров от GoFlyy. Работает это так: после оформления заказа интернет-магазин высылает клиенту ссылку, далее пользователь заходит в систему, где отображается информация о доставке.

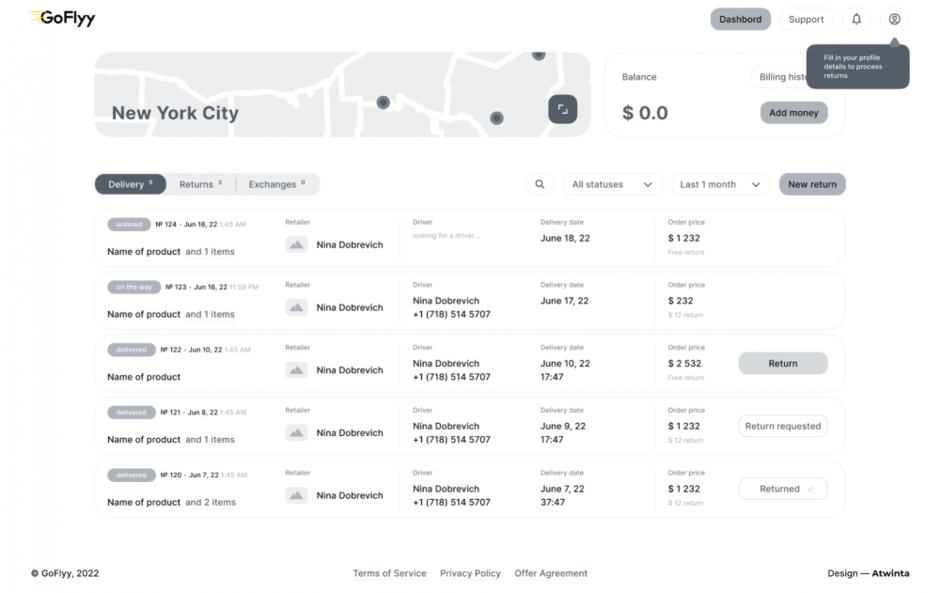
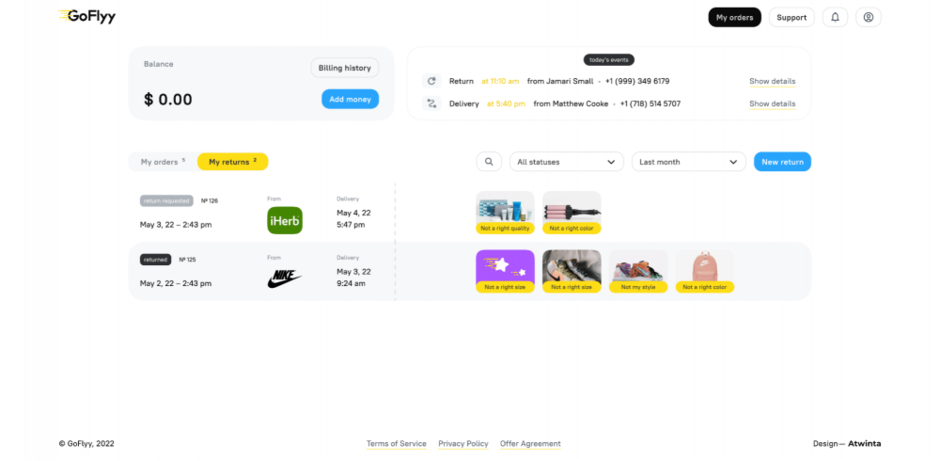
На главной странице ЛК мы разместили список всех доставок покупателя, а внутри каждой строки: название интернет-магазина, состав заказа, время и статус доставки. Также добавили фильтры для поиска нужных заказов в истории.

Отдельным блоком расположили актуальный баланс средств внутри сервиса и краткую сводку о доставках, запланированных на текущий день — так пользователь сможет видеть ближайшие события по заказам.
ОПЛАТА ДОСТАВКИ И ТОВАРОВ
Клиент может оплатить заказ сразу в интернет-магазине или воспользоваться форматом try on в GoFlyy. Это опция, при которой клиент сначала проверяет доставленный товар, оплачивает понравившиеся позиции, а остальное возвращает в магазин.
Также допускаются заказы, внутри которых часть товаров оплачена, а часть отправляется в формате try on. Кроме того, можно сделать возврат и за уже оплаченные позиции.

Мы реализовали управление разными позициями заказа для возвратов и try on формата. Давайте посмотрим, как это выглядит.

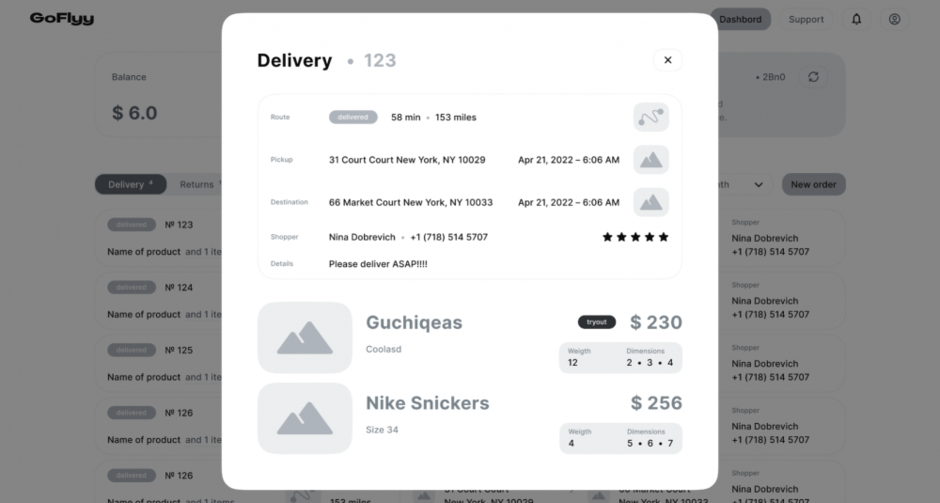
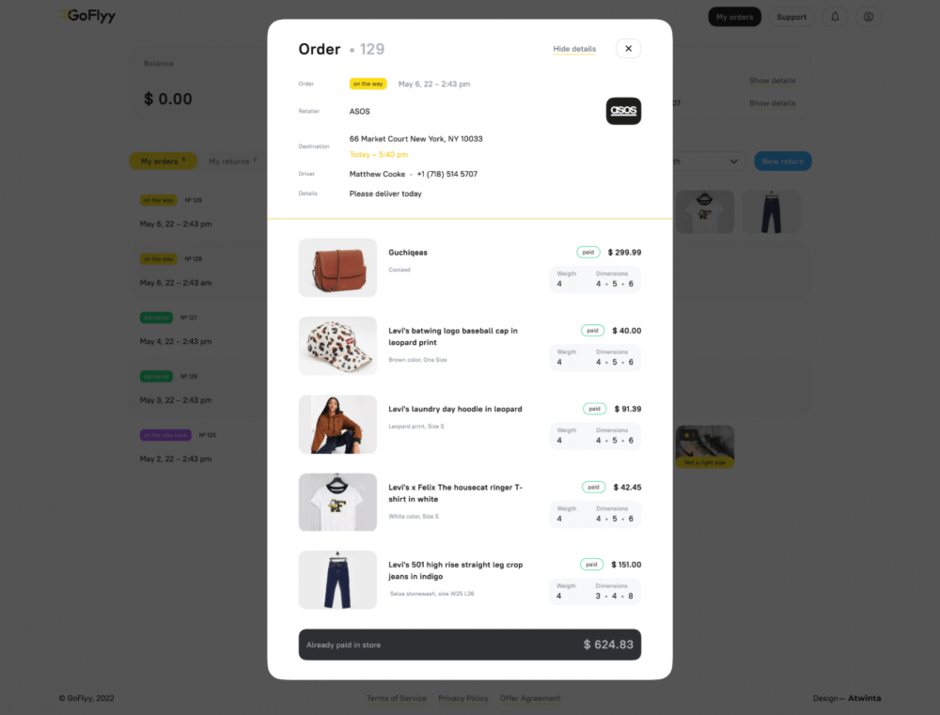
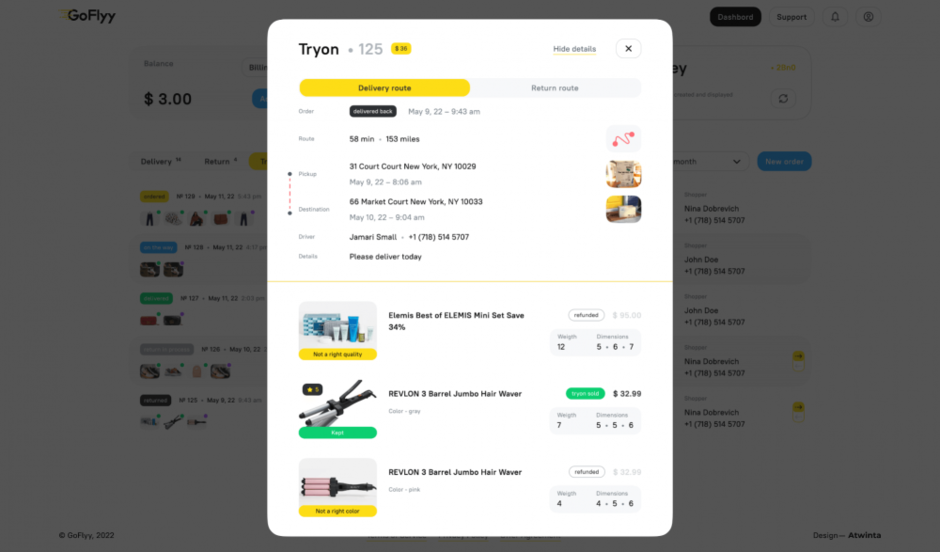
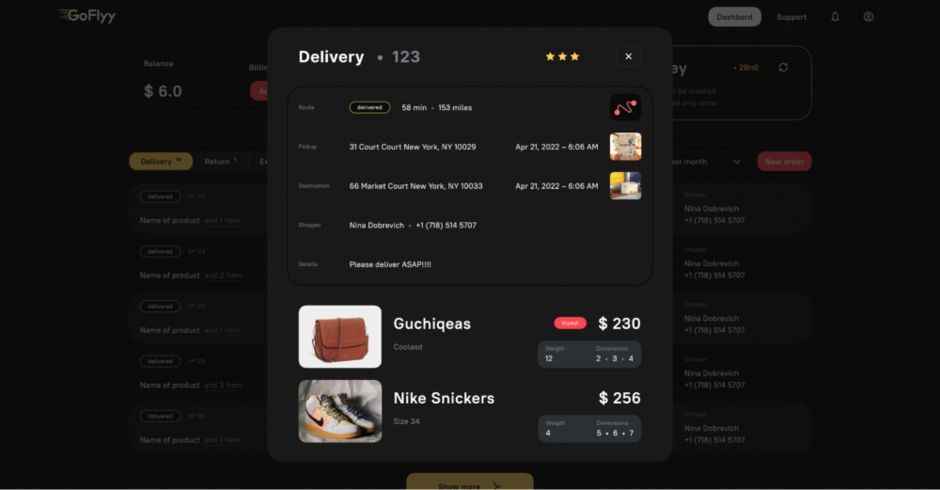
Просмотр заказа
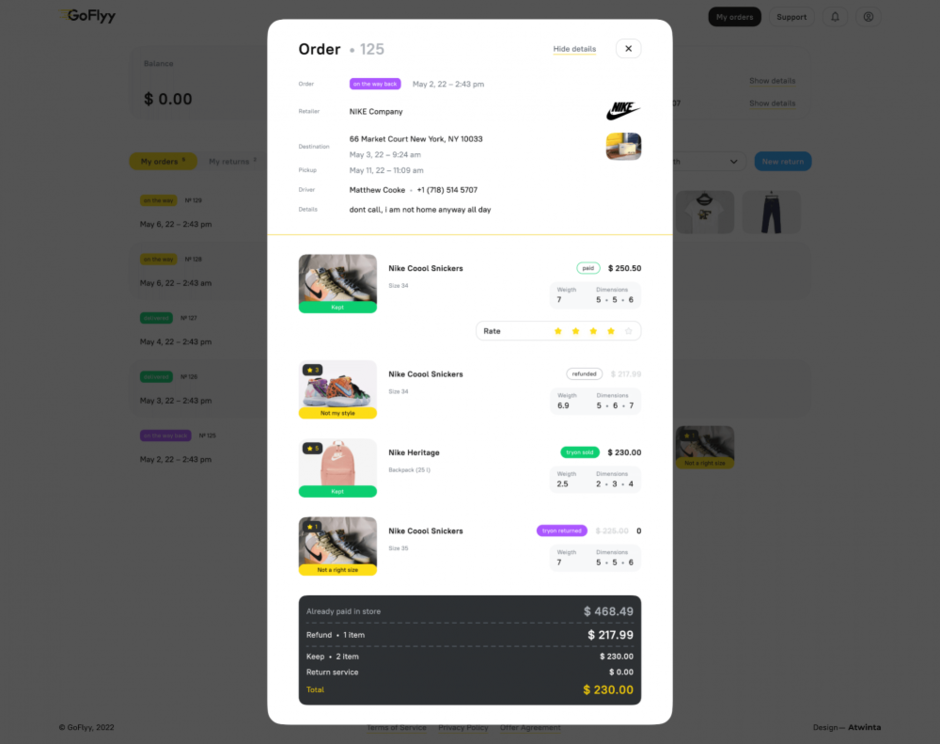
Открывая доставку из списка на главной, клиент видит подробный состав заказа и информацию о нем. Заказы, которые еще находятся в пути, клиент может только просмотреть. Когда курьер доставил посылку, у пользователя открывается доступ к управлению товарами.

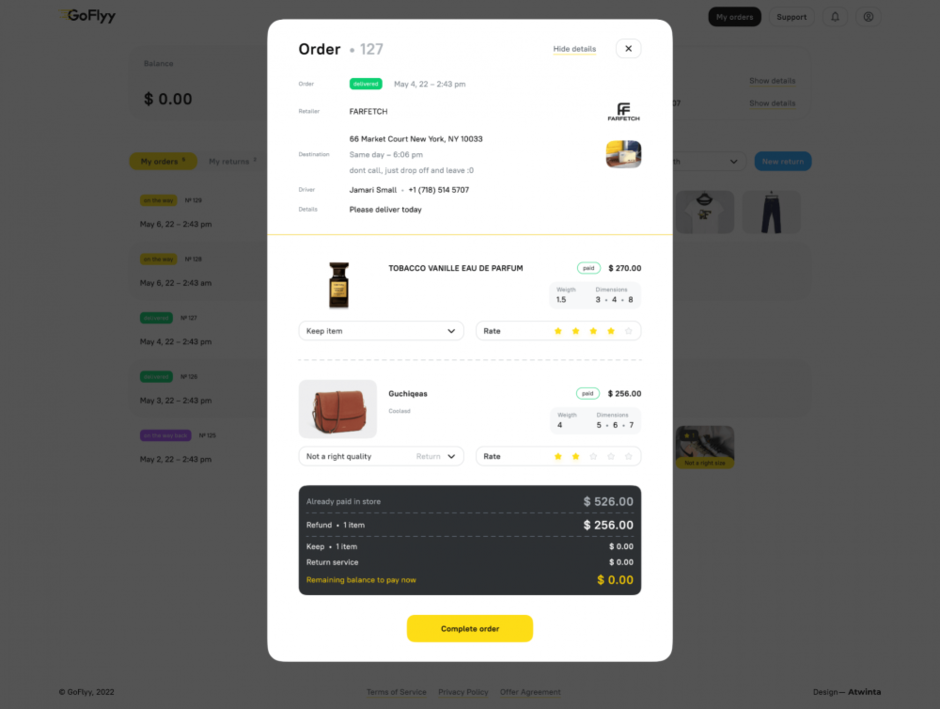
В этот момент мы добавляем строку под товаром, где клиент выбирает, что сделать с позицией: оставить или вернуть. Для возврата отразили 4 популярные причины:
- не подходит по стилю;
- не подходит цвет;
- не устроило качество;
- не подошло по размеру.
Также клиент может поставить товару оценку — это будет полезно продавцу для анализа ассортимента и другим заказчикам во время онлайн-шоппинга.
Так как на этапе управления заказом клиент может сделать возврат, нам было важно проработать понятный блок с расчетом финальной стоимости полученного заказа и отразить, какую сумму ему предстоит доплатить или получить обратно после его действий.


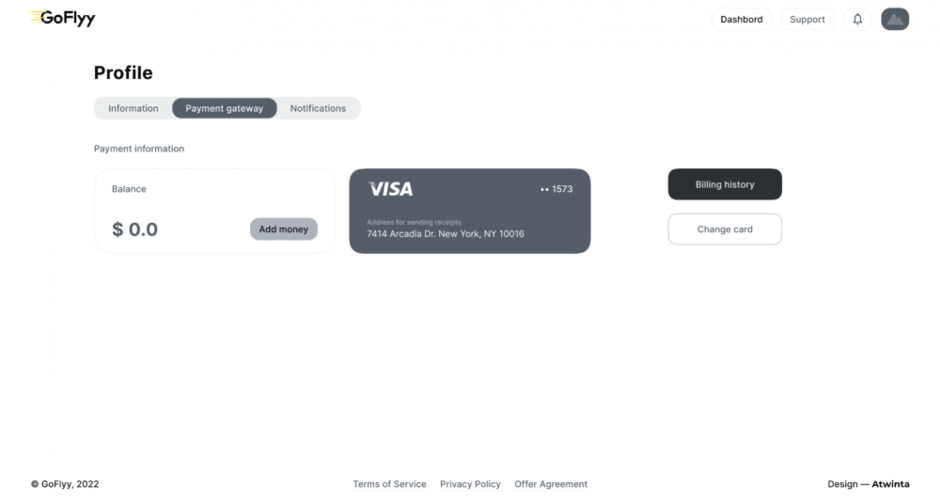
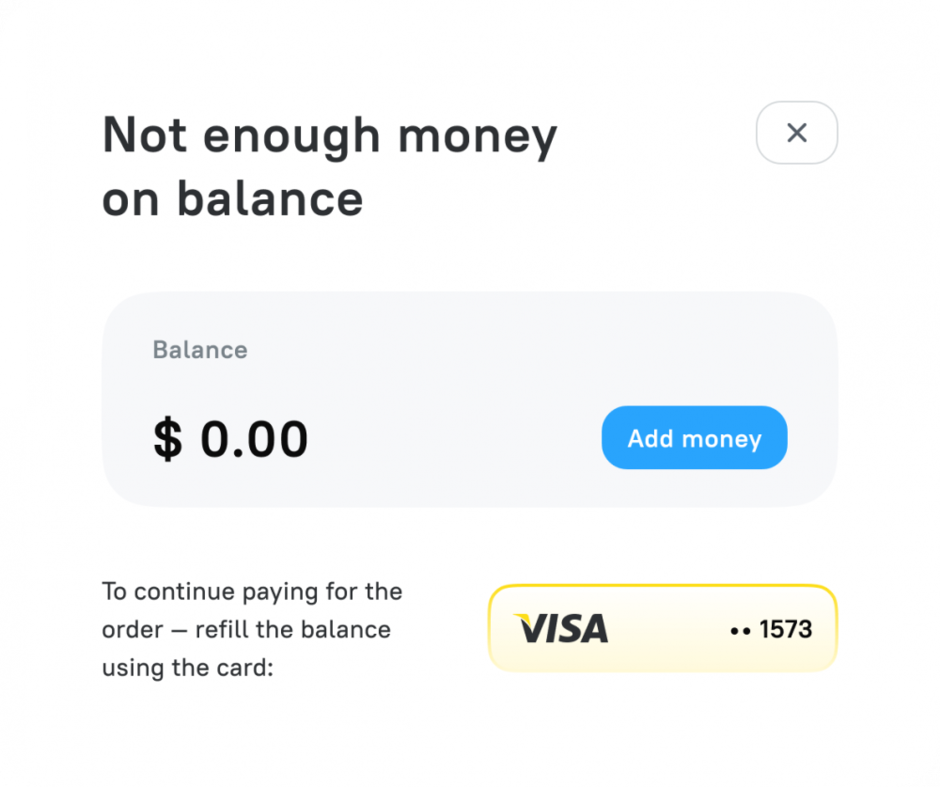
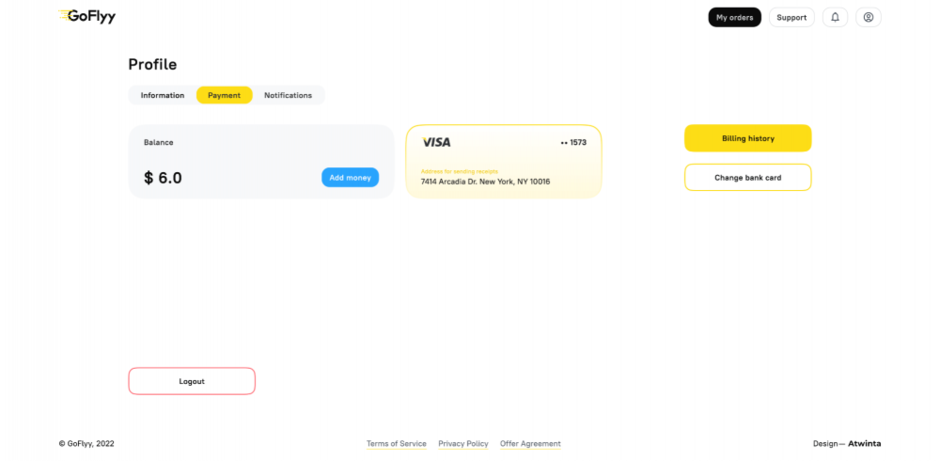
Если средств для оплаты недостаточно, мы выводим окно с предложением пополнить баланс внутри сервиса и показываем краткие данные карты, привязанной к GoFlyy.
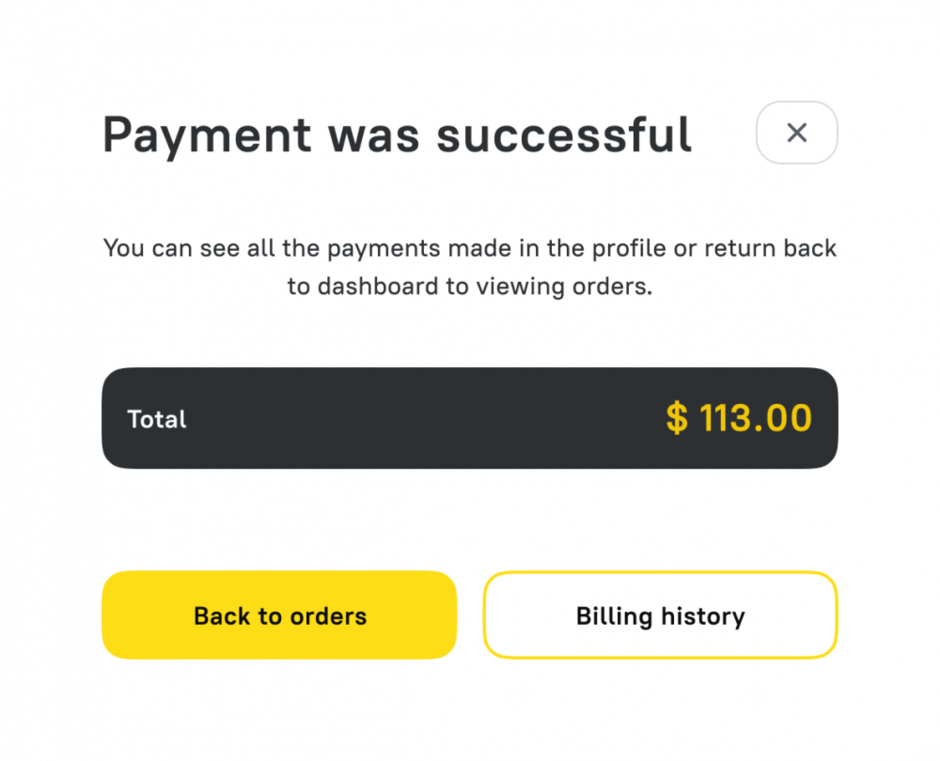
После подтверждения доставки в интерфейсе исчезают активные кнопки и клиенту доступен только просмотр результата его выбора и стоимость заказа.

Отследить возвраты можно в отдельной вкладке.

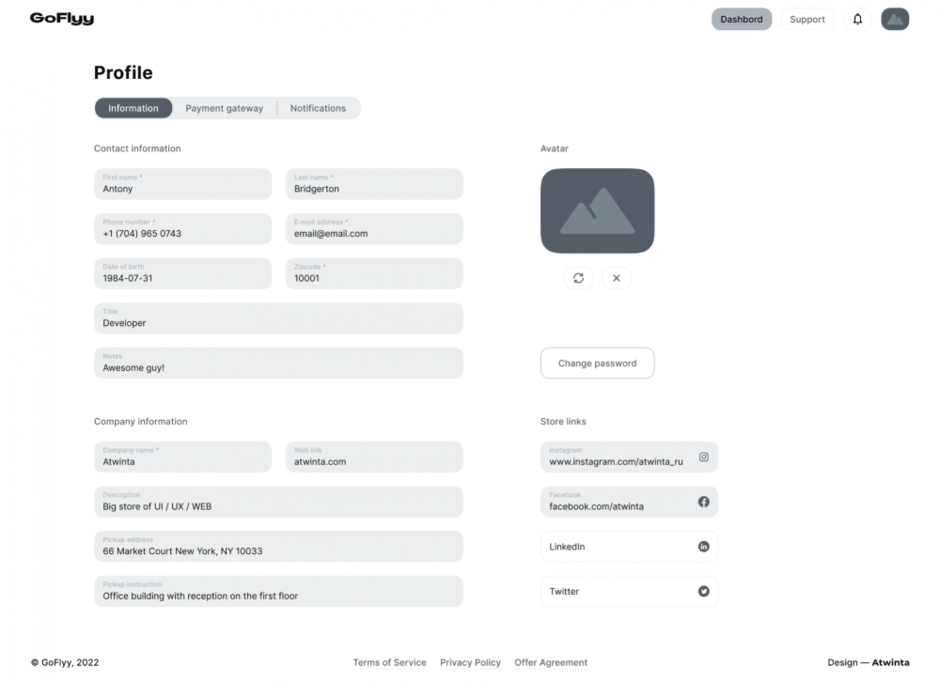
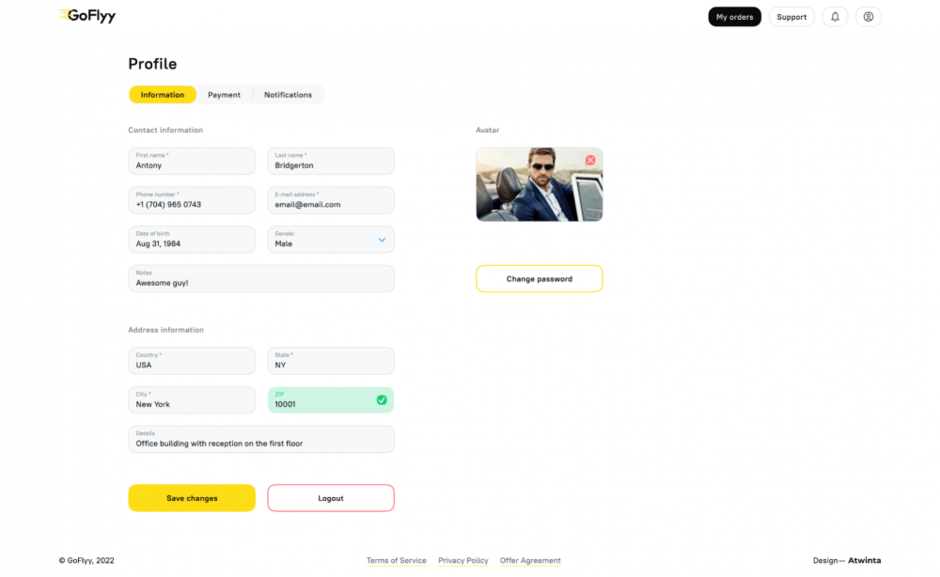
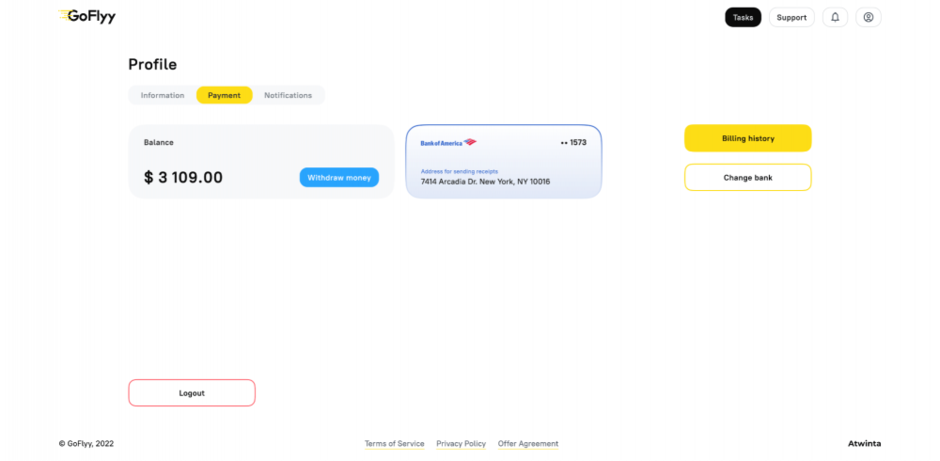
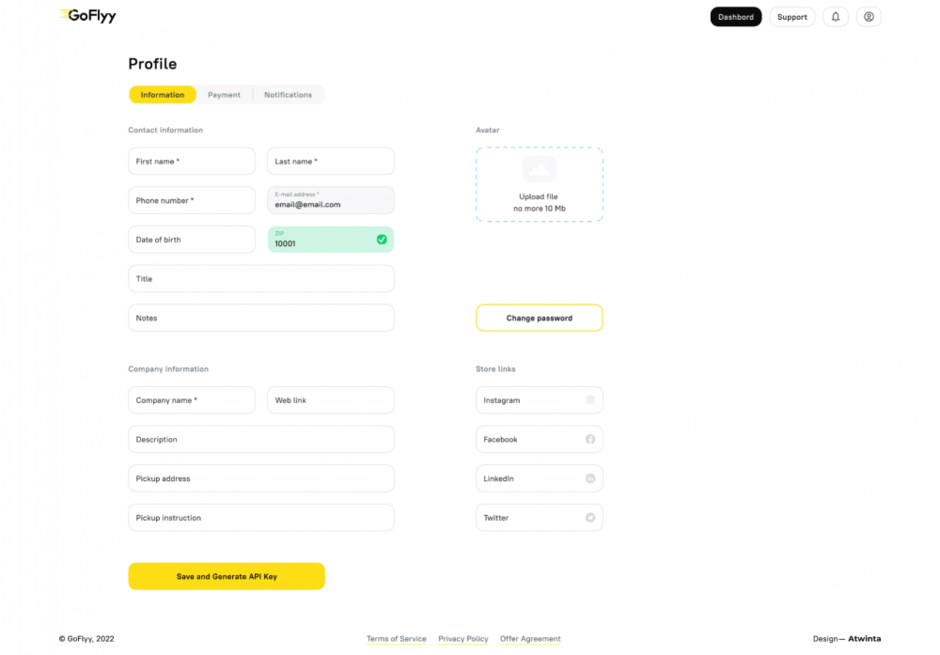
Также проработали профиль пользователя. Здесь три основные вкладки:
- информация о клиенте (личные данные и адрес доставки);
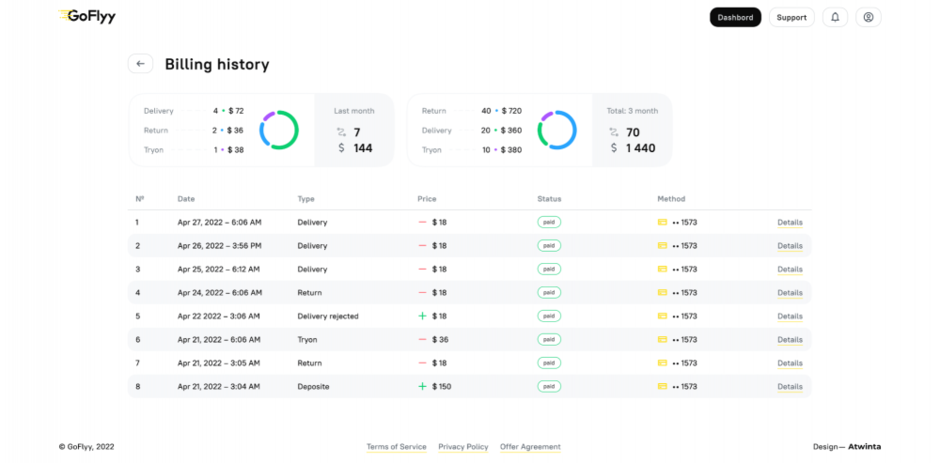
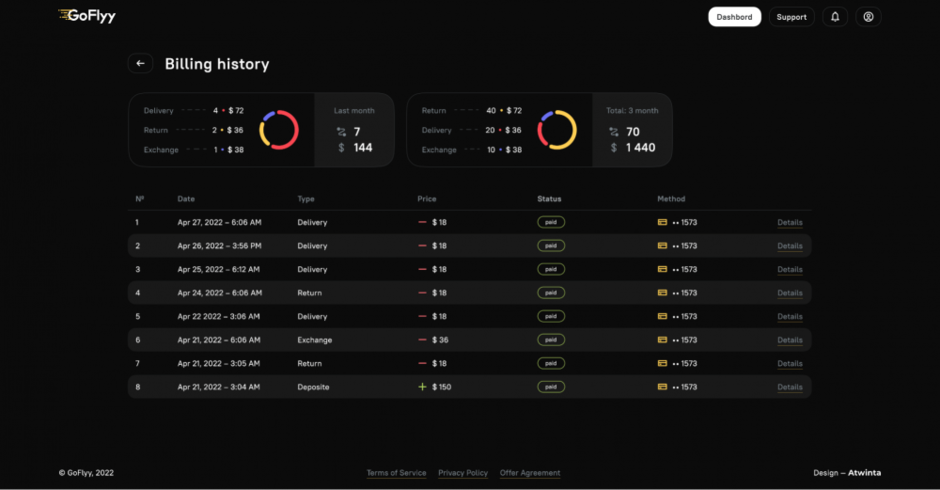
- оплата (баланс, банковская карта, история платежей);
- настройки уведомлений.



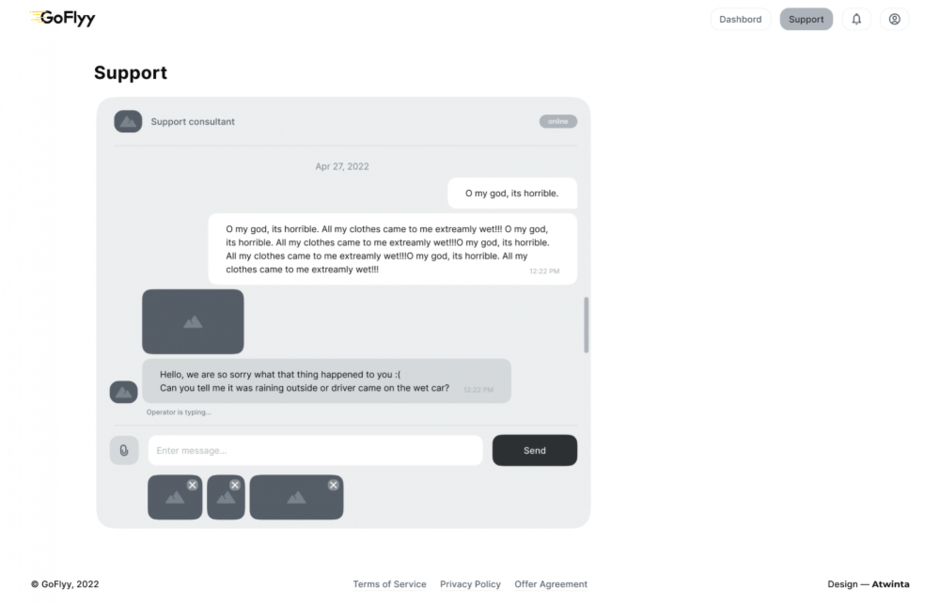
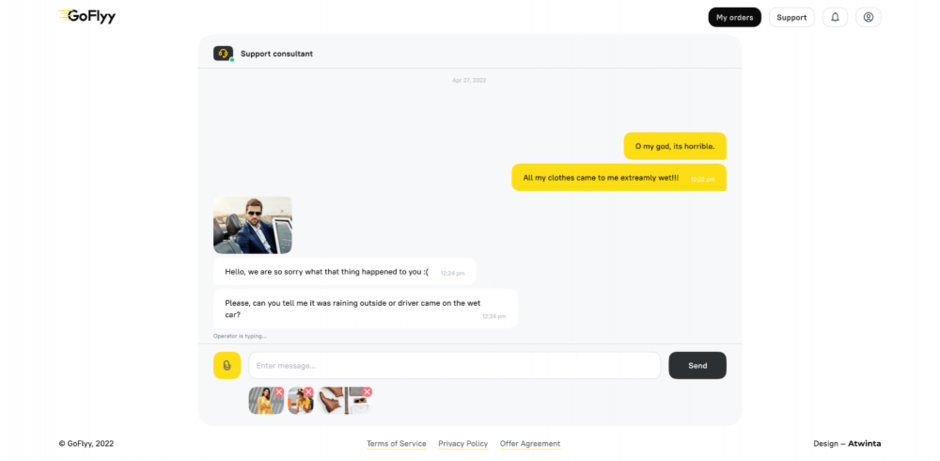
Для взаимодействия с поддержкой добавили чат, где можно прикрепить файлы и рассказать о проблеме с доставкой.

В результате мы разработали личный кабинет, где клиент может управлять своими доставками и получить все данные заказах, отправленных GoFlyy.
ЛИЧНЫЙ КАБИНЕТ КУРЬЕРА
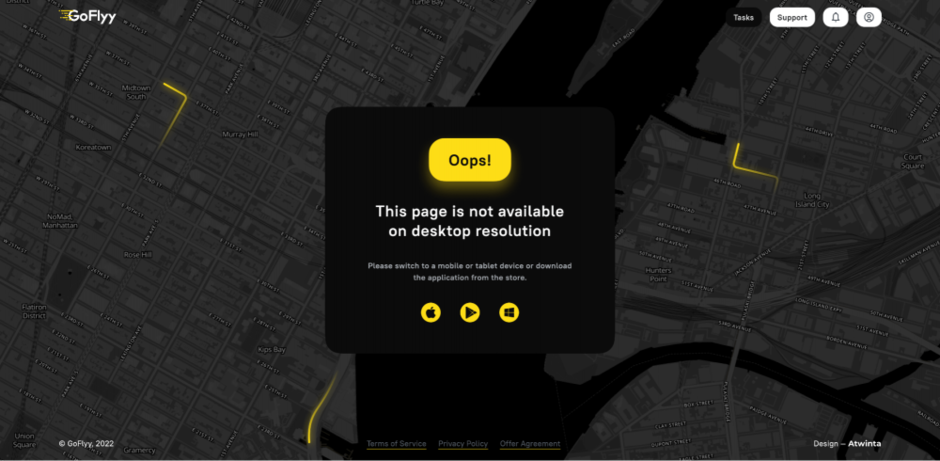
Время — самый ценный ресурс для курьера, особенно если он работает в сервисе same day доставки. Система, в которой организована его работа, не должна доставлять хлопот и съедать драгоценные минуты из-за неудобного интерфейса. Главной задачей здесь было избавить пользователя от лишней информации и сконцентрироваться на удобном выполнении каждого шага в цепочке доставки.
Так как для работы курьеры чаще всего используют телефоны и планшеты, мы сделали акцент на мобильной и версии интерфейса и даже закрыли доступ к десктопной части сервиса при попытке зайти с устройств другого вида.

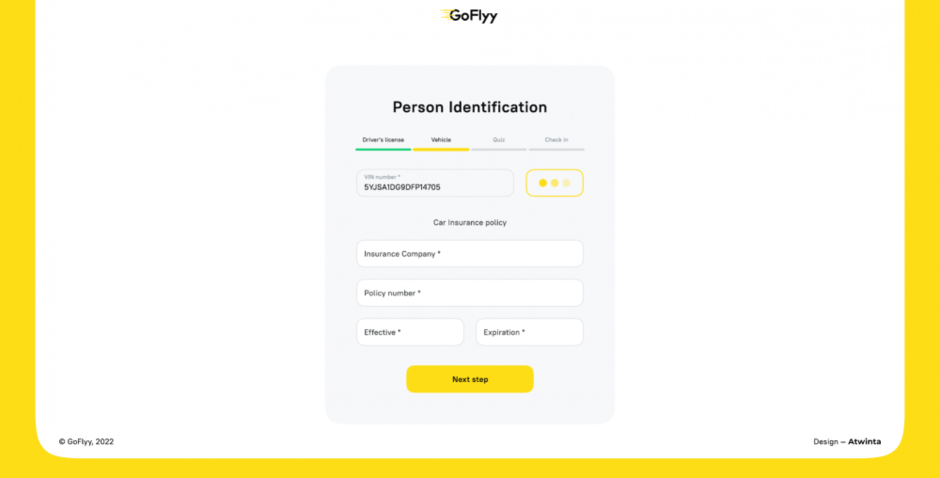
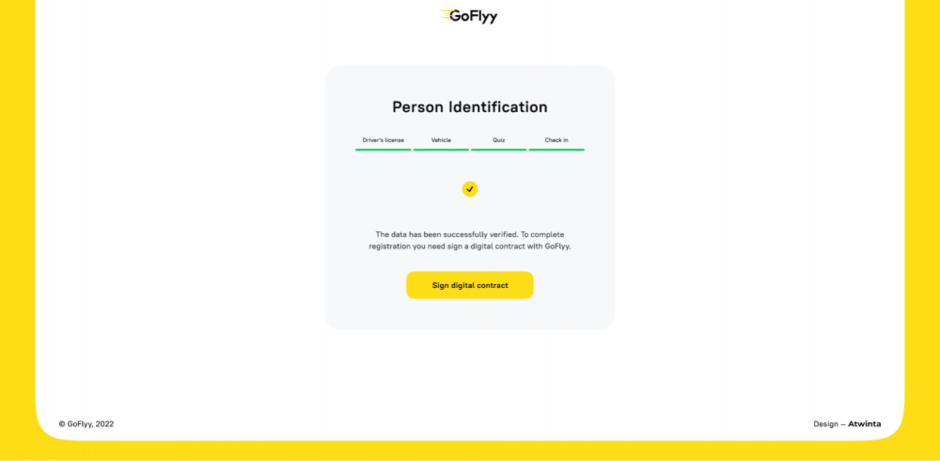
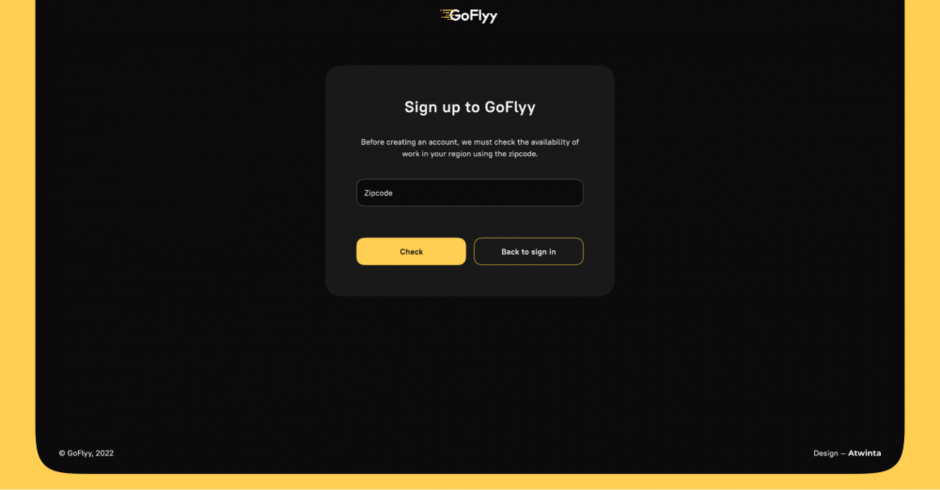
Все начинается с регистрации в сервисе. У курьеров этот процесс более сложный, чем у других пользователей, так как им нужно заполнить информацию об автомобиле, страховке, а также пройти опрос. Только после подтверждения заявки в GoFlyy специалисту открывается доступ в ЛК.


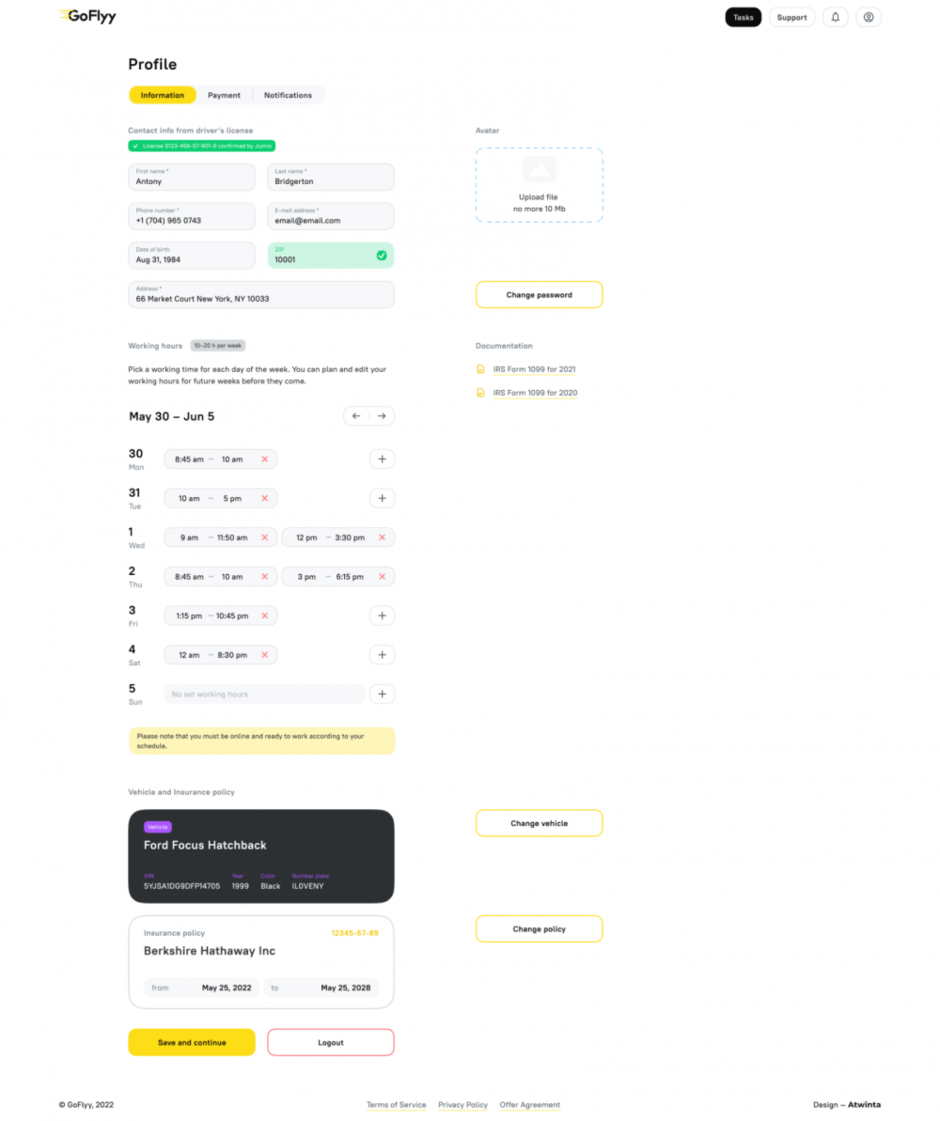
В профиле пользователя содержится информация о курьере, об автомобиле, а также ряд водительских документов.

Один из ключевых блоков здесь — выбор рабочего времени. В GoFlyy расписание и маршруты для курьеров менеджеры составляют заранее, и при этом сотрудник может настроить гибкий график. Для отметки удобных смен мы реализовали построчный календарь, где пользователь отмечает временные отрезки для работы.
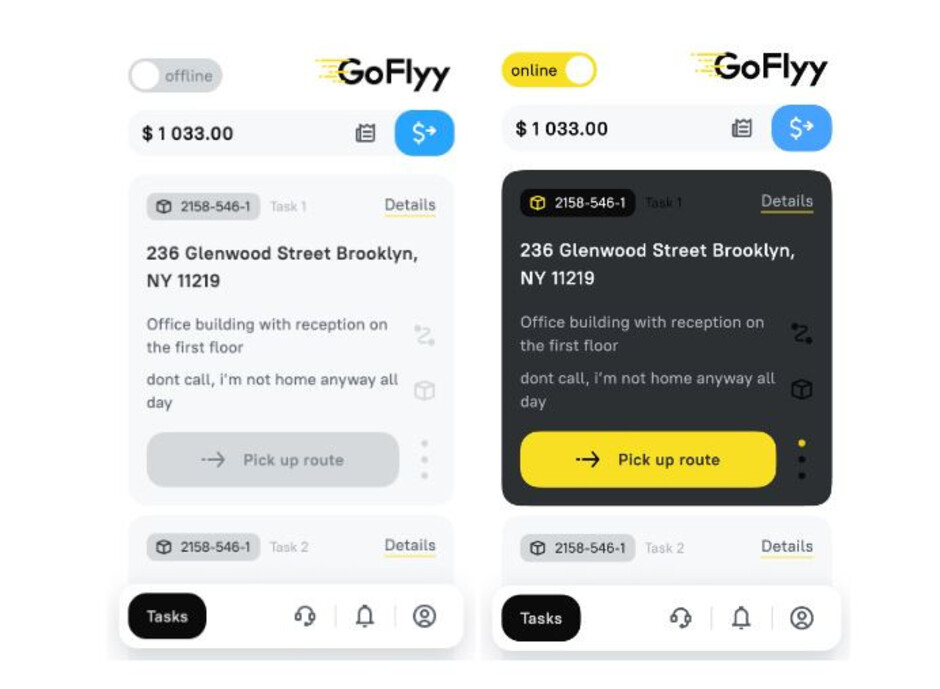
Чтобы приступить к доставкам, водитель должен включить кнопку, которая передает информацию о его готовности.

Включаясь в онлайн, курьер получает готовый маршрут на день от менеджеров сервиса. GoFlyy составляет наиболее выгодное расписание, которое принесет самый высокий заработок.
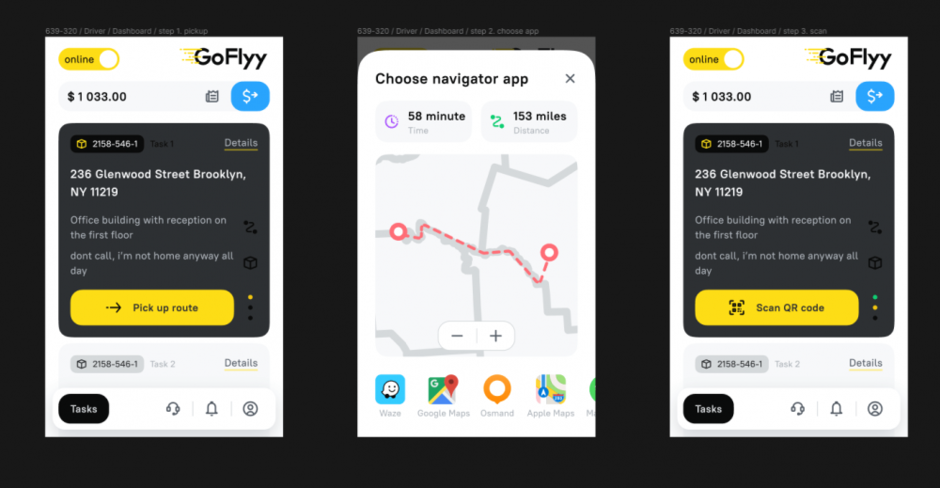
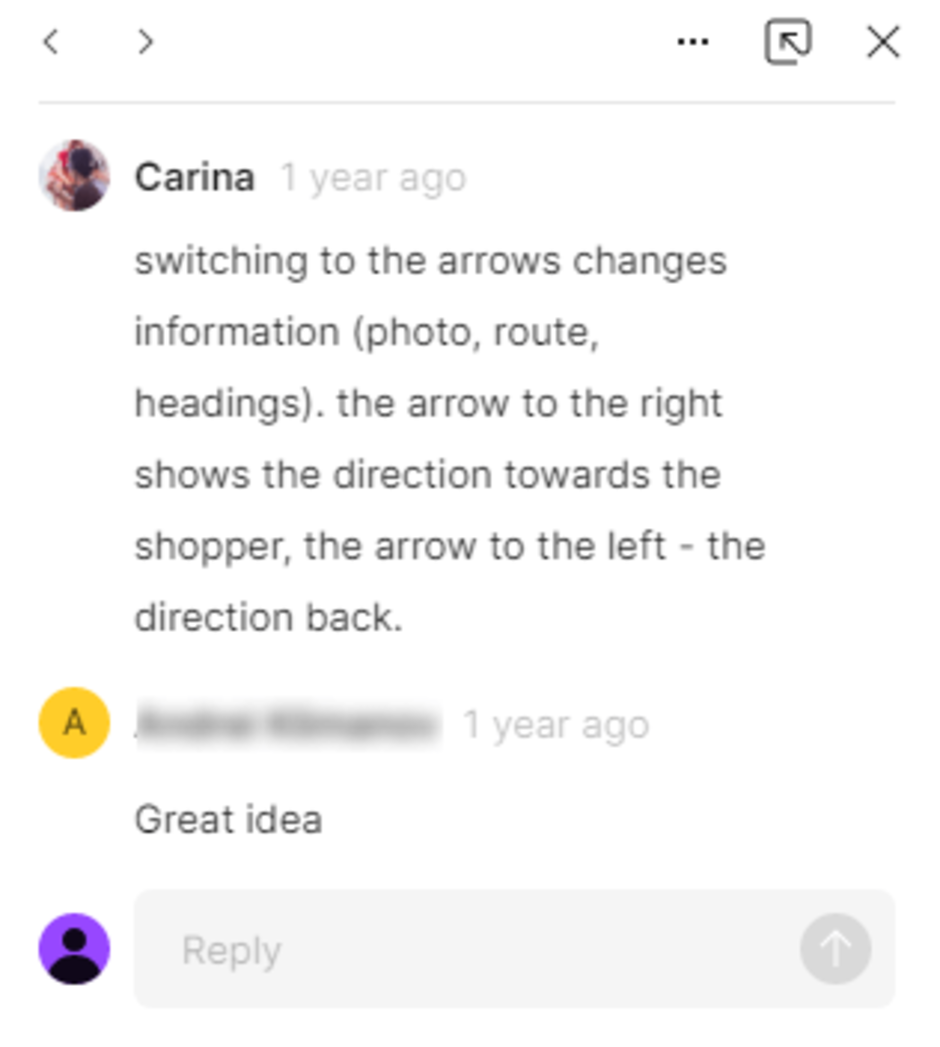
Чтобы выполнить заказ, сначала курьер должен забрать посылку на складе, отсканировать QR-код на коробке и сфотографировать ее. Мы сделали экраны для каждого их этих действий, в том числе вывели карту с маршрутом и возможность автоматически построить путь в популярных навигационных приложениях.

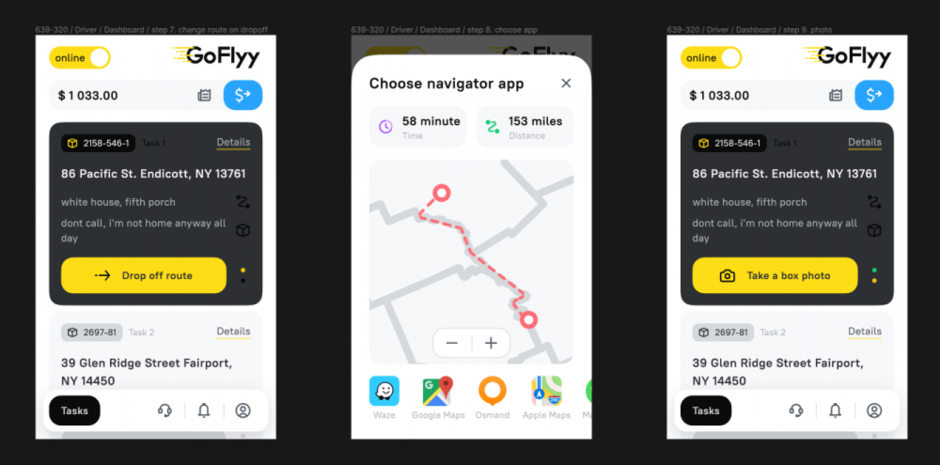
Далее доставка до покупателя. Когда курьер добрался до нужного адреса, он оставляет коробку, делает фотоотчет, и на этом задание завершается.

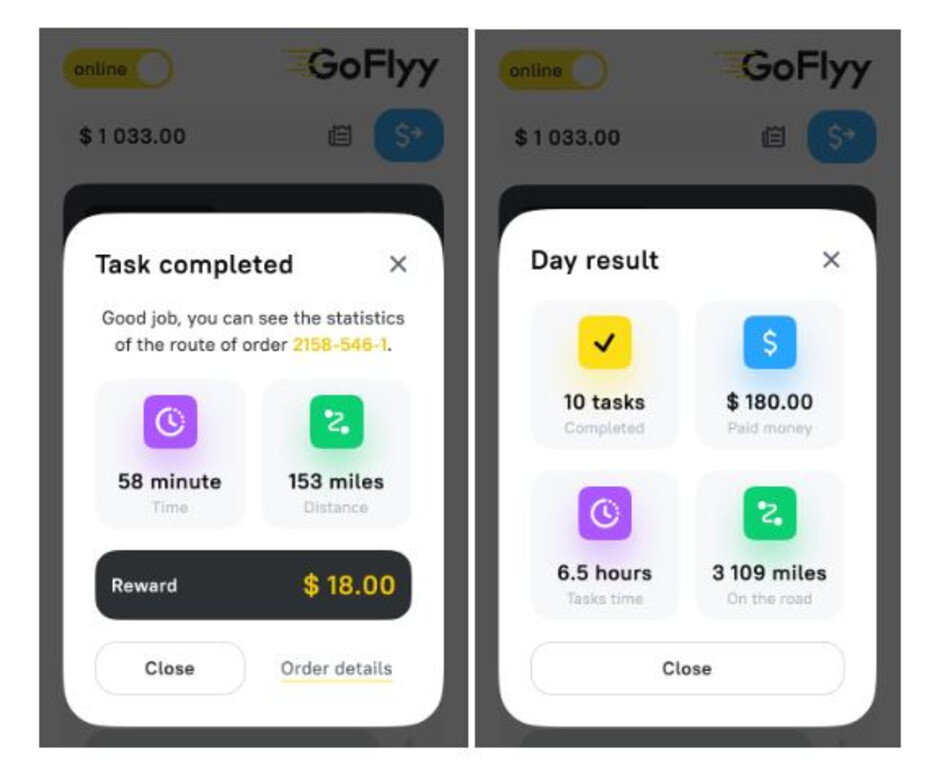
В финале выводим плашку с отчетом по доставке. Также сделали плашку с общей статистикой и заработком за день.

Деньги за работу начисляются на баланс внутри сервиса.


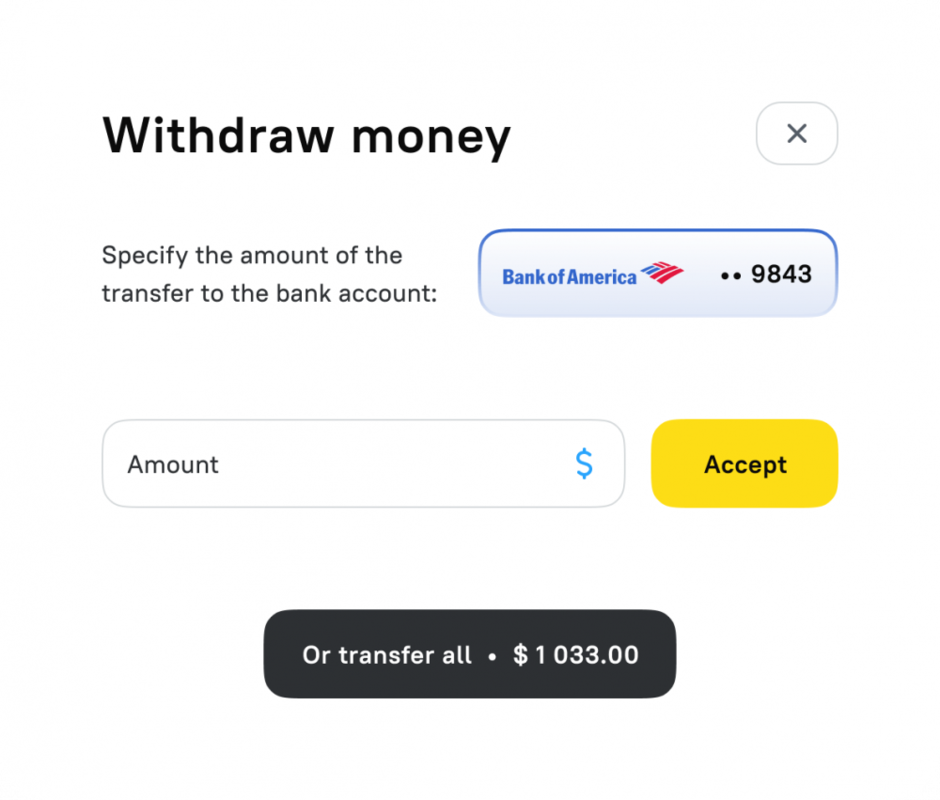
Для вывода средств на карту мы сделали отдельное окно. Также курьеру доступна история начислений и вывода денег.

ЛИЧНЫЙ КАБИНЕТ ПРОДАВЦА
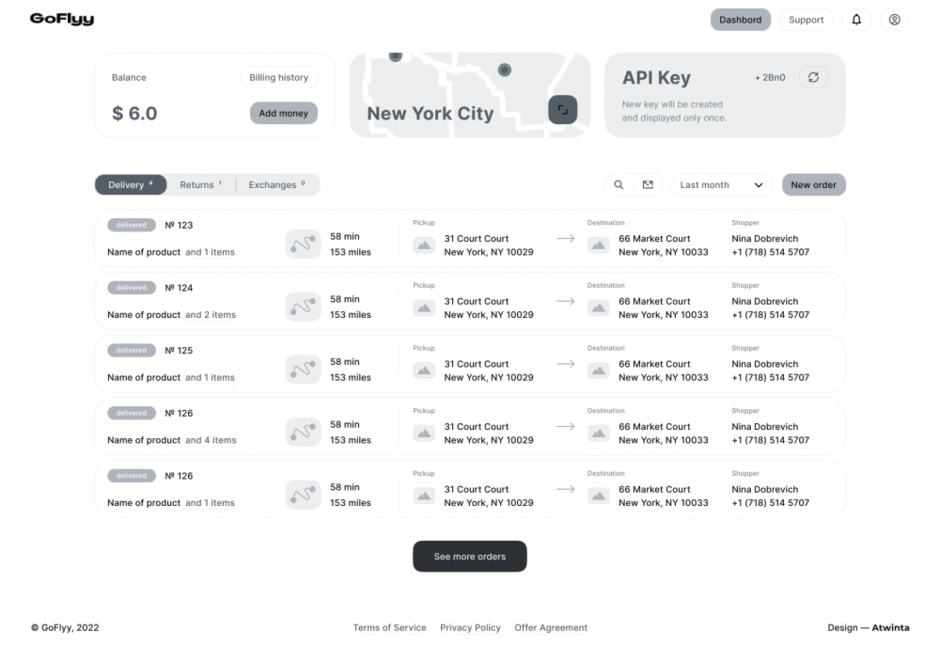
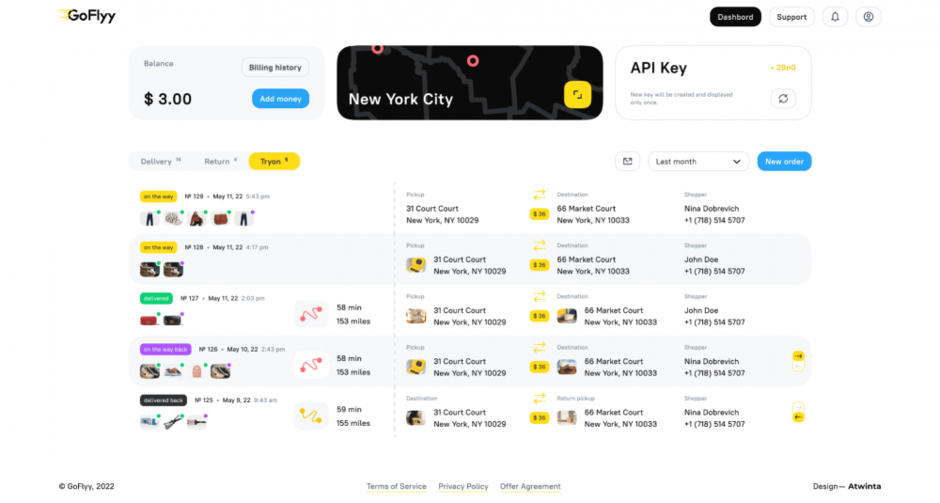
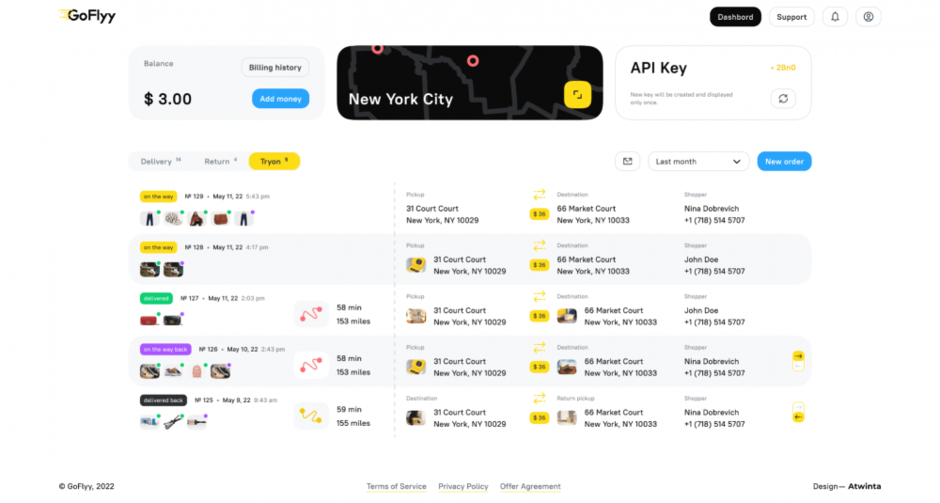
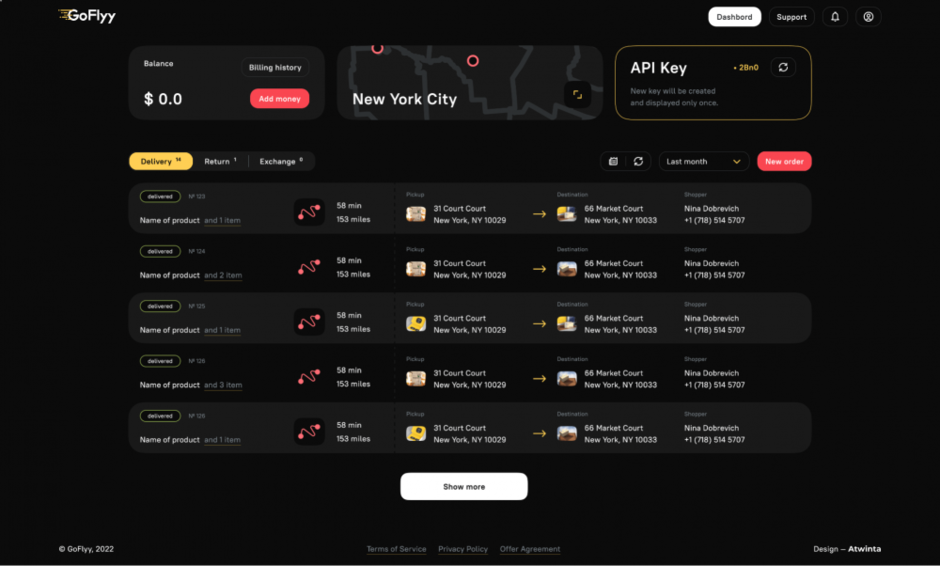
ЛК продавца представляет собой дашборд, где менеджер интернет- магазина может просмотреть информацию о своих отправлениях.

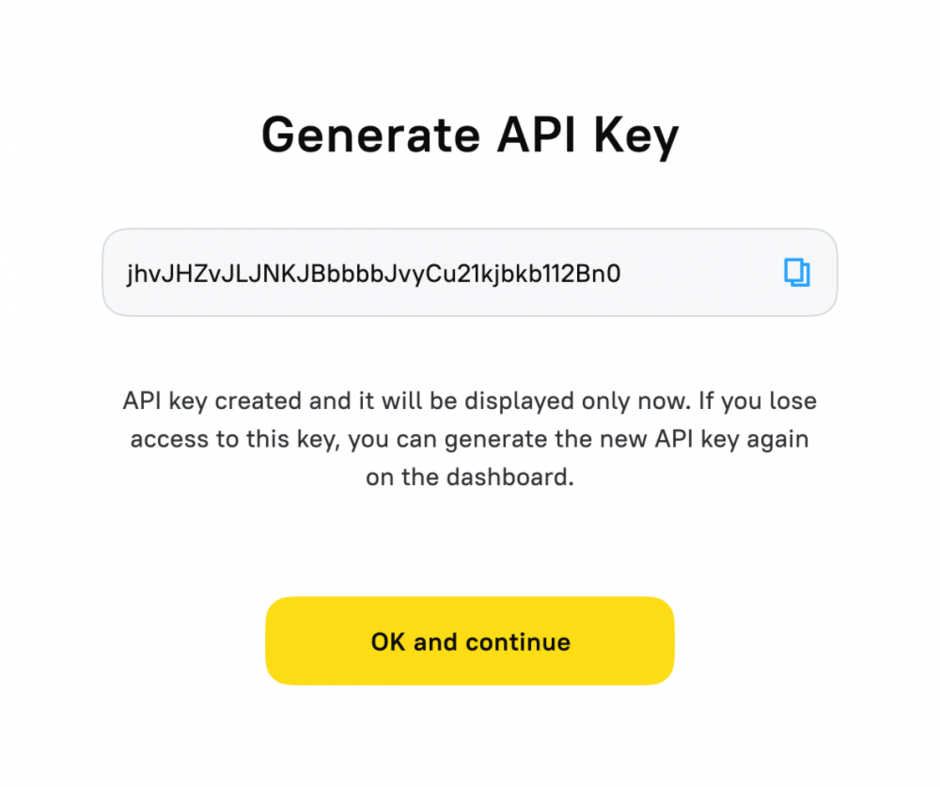
После регистрации мы предлагаем пользователю заполнить профиль и сгенерировать API для интеграции с базой данных GoFlyy.


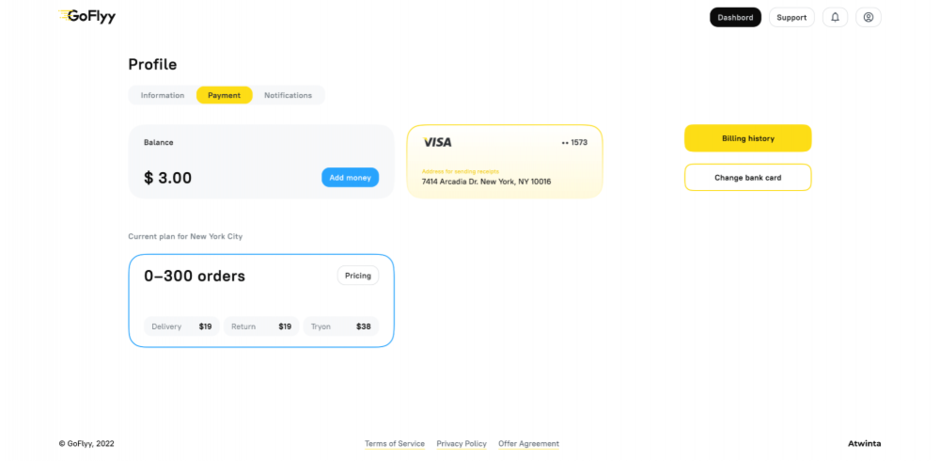
Во вкладке с платежами мы отразили баланс, функцию добавления карты, кнопку с историей платежей и актуальный тариф продавца за использование сервиса.

На главной странице ЛК располагается таблица доставками. Доступны три вкладки: общий список, возвраты и формат try on.

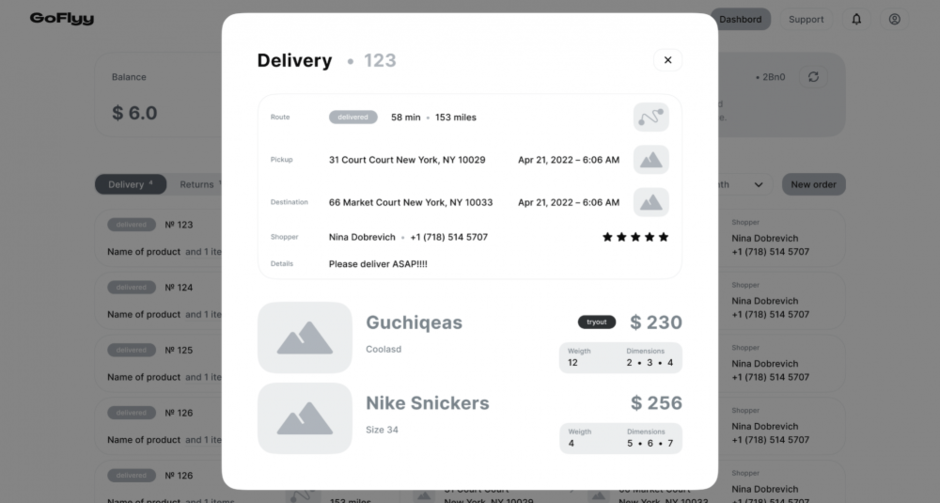
При нажатии на заказ сервис показывает:
- статус доставки и фотоотчет, если коробка уже доставлена;
- подробный состав заказа;
- действия клиента по каждой позиции (оставил или вернул);
- адреса для доставки и информация о курьере.

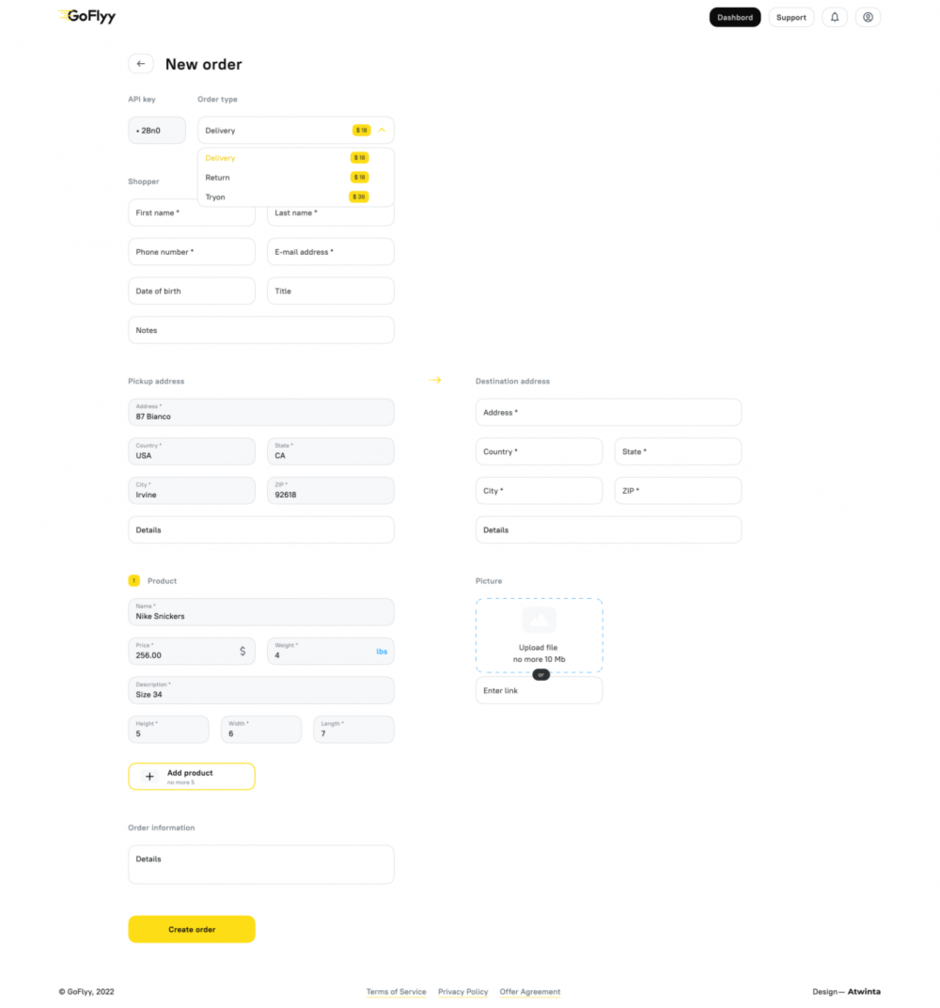
Также на главном экране мы разместили кнопку для новых заказов, например, если продавец захочет оформить доставку в офлайн-магазине. Она открывает страницу с полями для оформления заявки на доставку/возврат или try on.

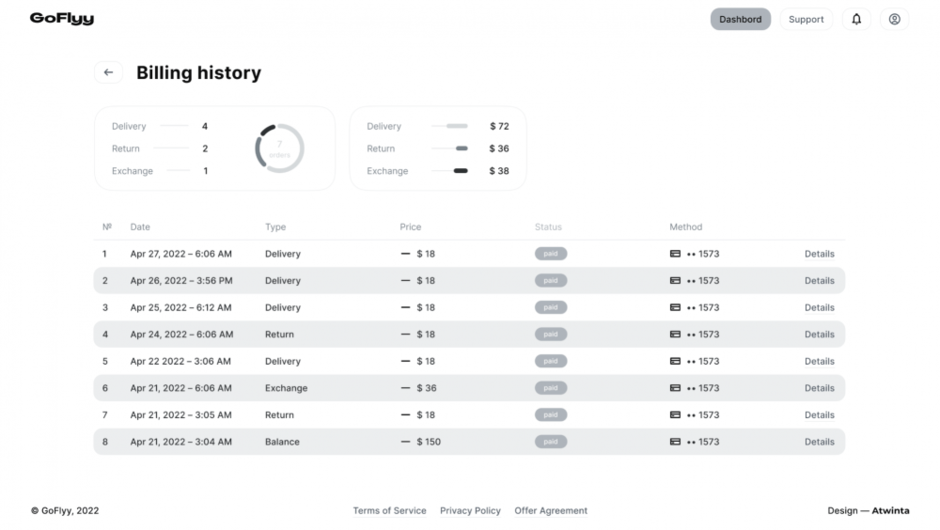
Еще один полезный раздел — с историей платежей, где мы дополнительно показываем структуру оплат с разделением по разным видам доставок.

ТЁМНАЯ ТЕМА
В проекте добавили элемент кастомизации и проработали темную тему для тех, кому удобнее работать в таком цветовом режиме.




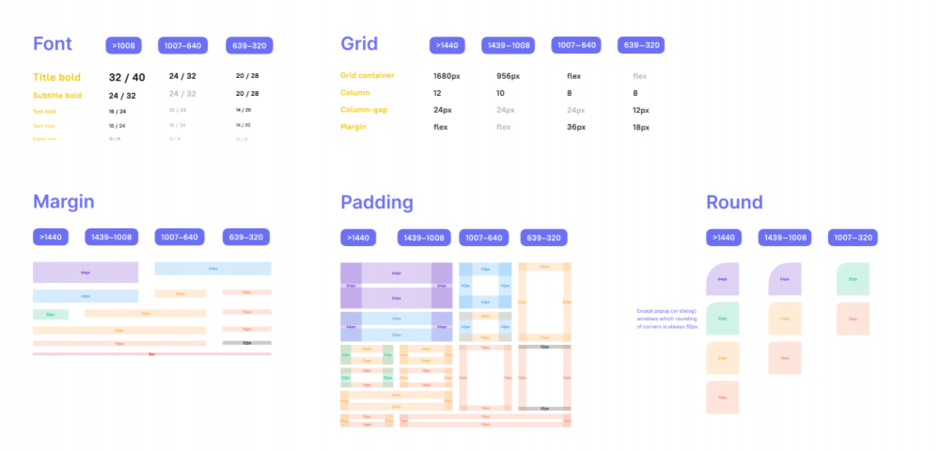
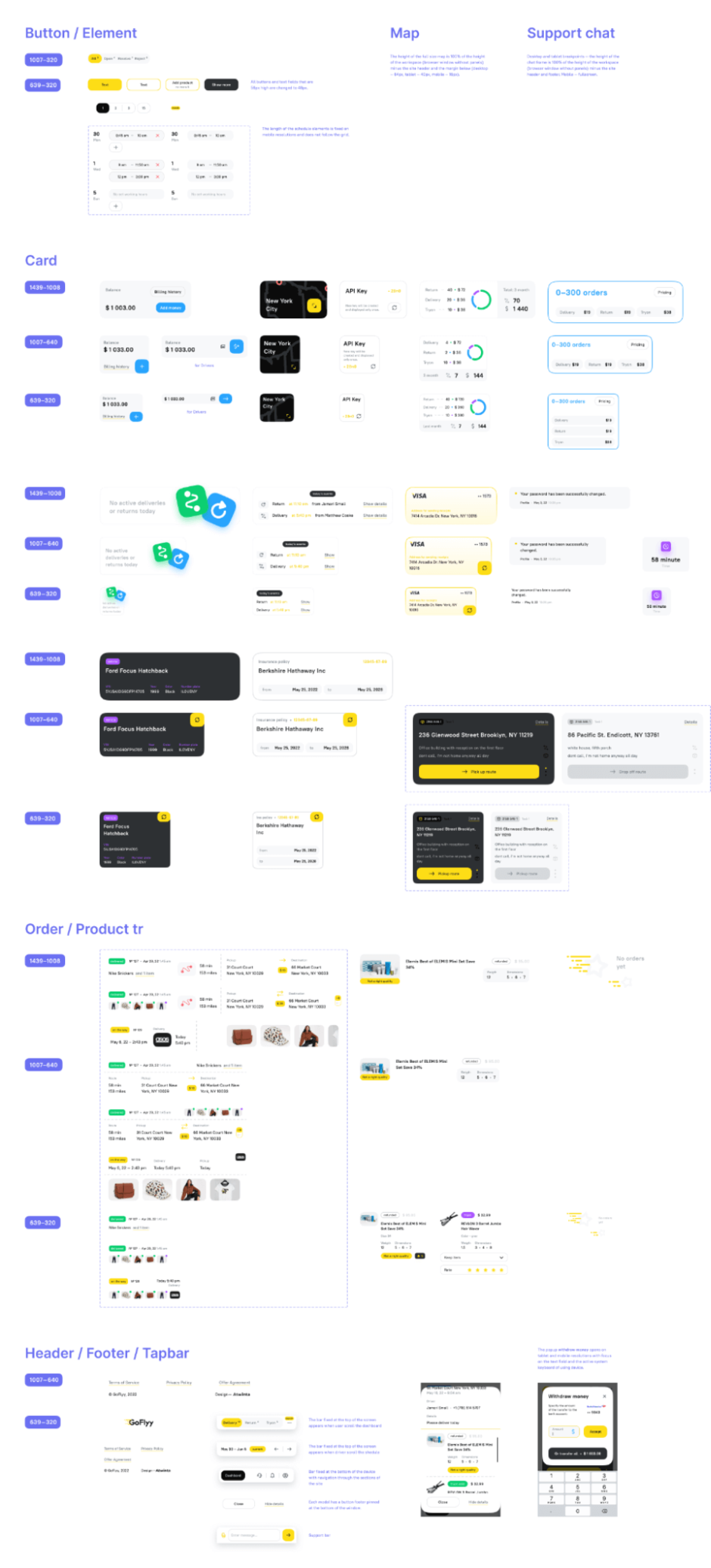
UI KIT
Фронт и бэк были на стороне заказчика — мы же отвечали за макеты, и должны были передать свою часть работы в идеальном состоянии, чтобы у разработчиков со стороны не появилось ни одного вопроса по реализации экранов.



Нам хотелось, чтобы специалистам было удобно работать с нашими макетами и передали максимально детализированную Фигму, по которой не нужны дополнительные консультации и пояснения.
КОММУНИКАЦИЯ С КОМАНДОЙ ИЗ АМЕРИКИ
Специфика рынка и языковой барьер повлияли на работу по проекту, и это был невероятно интересный и полезный опыт для нашей команды.
Начнем с самого формата доставки — в США курьеры привозят коробку и просто оставляют ее возле входа у дома. Для нас это было культурным шоком, потому что в России заказ никогда не остается «без присмотра». Его либо передают из рук в руки в пункте выдачи, либо он хранится в постамате.

Но чтобы оставить коробку на улице? Такова специфика американского рынка, и если в России такую доставку посчитали бы рискованной (ведь могут украсть), то в США это обычный способ получения товара.
Несмотря на риски, у такого формата есть преимущество — не нужно стыковать время с курьером. В GoFlyy исполнитель заказа не коммуницирует с клиентом, как, например, при курьерской доставке в Lamoda. Посылка остается у двери, и клиенту не нужно выстраивать весь день вокруг доставки. Освободился с работы, сам разобрался с заказом в приложении, оставил там же ненужные товары, и курьер снова забрал их самостоятельно.
Важный инсайт — при работе с зарубежным рынком нельзя опираться на особенности бизнеса и быта в своей стране.
Еще один нюанс мы выяснили во время разработки лендингов: сервисы в США практически не пытаются удивлять визуалом и привлекать внимание к бренду через дизайн.


Из-за этого у нас не сразу случился мэтч по дизайн-концепциям. Изначально мы получили запрос сделать яркий и выделяющийся на рынке концепт, чтобы удивить инвесторов. В итоге оказалось, что «яркое» для нас и для клиента — это очень разные понятия. Мы предложили несколько вариантов перед тем, как нащупали то, что нужно было GoFlyy.
А теперь самое интересное — как же мы коммуницировали с заказчиком.
На стороне GoFlyy был один русскоязычный менеджер, а вся остальная часть команды, в том числе ЛПР — англоговорящие специалисты. Поэтому митинги проводились на английском, и даже комментарии в Фигме тоже были исключительно на английском.
 На созвонах присутсвовала вся проектная команда, однако за общение с клиентом отвечал проджект-менеджер с уровнем английского С1. Скажем честно, в коммуникации не обошлось без сложностей.
На созвонах присутсвовала вся проектная команда, однако за общение с клиентом отвечал проджект-менеджер с уровнем английского С1. Скажем честно, в коммуникации не обошлось без сложностей.
Например, перед презентацией дизайн-концепции менеджер и дизайнер подробно разбирали проделанную работу, но так как проджект — специалист другого профиля, ему трудно на 100% раскрыть все идеи и ответить на вопросы заказчика так, как это сделал бы автор концепта.
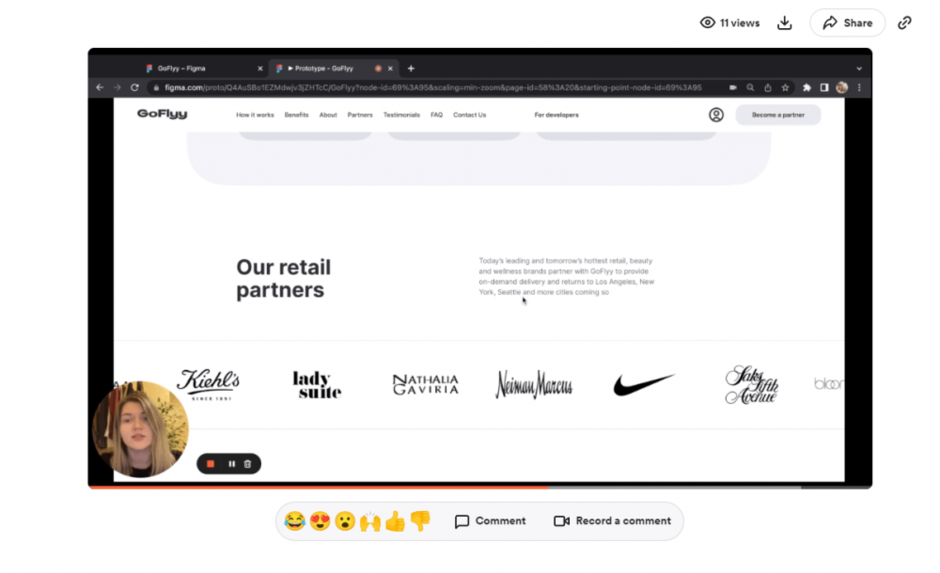
Кроме митингов, мы также записывали видео с оперативными отчетами по процессу реализации. Выглядело это так: на экране интерфейс, а фоном — комментарии на английском. В команде шутили, что теперь у Атвинты есть целый видеоблог — роликов действительно накопилось много.

ЛПР не мог присутствовать на всех созвонах, поэтому ролики с апдейтами стали удобным инструментом для оперативного ознакомления с ходом работ.
Еще для презентаций мы создавали интерактивные макеты.

В работе с англоязычным заказчиком интерактив пришелся как нельзя кстати.
ИТОГИ
Несмотря на «трудности перевода» мы сделали удобный и стильный интерфейс для GoFlyy, который команда заказчика реализовала в полном объеме.
Впервые доставка стартовала в Лос-Анджелесе, а теперь ее можно заказать и в других городах: Сиэтле и Нью-Йорке. Бизнес растет, и нам приятно наблюдать, как развивается проект, для которого мы создали экраны и лендинги. Надеемся, совсем скоро GoFlyy охватит все штаты Америки.
Прямо сейчас где-то в Нью-йорк Дерек везет долгожданную коробочку для Линды, которая заказала себе платье на День рождения. Надеемся, try on пройдет успешно, и вещь будет идеально смотреться на ней :)
Результаты:
- провели аналитику и доработали логику продукта в рамках интерфейса;
- создали несколько дизайн-концепций, чтобы попасть в видение заказчика;
- разработали 3 лендинга для разных сегментов ЦА с учетом минималистичных трендов на рынке США;
- спроектировали 3 личных кабинета: для курьера, заказчика и интернет-магазина;
- создали подробный UI Kit, который понятен для разработки;
- наладили коммуникацию с англоязычным заказчиком, сняли несколько отчетных роликов и получили положительный отзыв о сотрудничестве.
И главное достижение — интерфейс живет на экранах реальных пользователей и делает жизнь людей удобнее.
