Разработка мультиплатформенного плеера для рынка США и борьба с 5 летними багами!
Всем доброго времени суток! Сегодня отдел разработки Зекслер делится кейсом по доработке мультиплеера для зарубежного рынка. Недавно Паша рассказывал, как продвигали американский аналог профи ру и YouDo, а теперь поговорим о технической работе с плеером.
Будем рады видеть вас в нашем телеграм-канале, где мы публикуем инструкции, рассказываем, как помочь бизнесу развиваться в интернете и немного о нашей работе.
НАЧНЁМ С ОФФТОПА: КАК ИСКАТЬ ЗАКАЗЫ НА МИРОВОМ РЫНКЕ (СЛУЧАЙНОСТИ НЕ СЛУЧАЙНЫ)
Уже писали про наш международный онлайн видеоредактор Pixiko.com (вот здесь и здесь). Кстати, он успешно работает, привлекает всё новых и новых платных подписчиков (преимущественно из США) даже в рамках безумных ограничений, которые сейчас есть. И мы начали ещё тестировать расширение на новые (кроме английского) языки, об этом обязательно напишем позже.
Итак, после обкатки MVP и понимания, что всё работает, потребность есть, и пользователи платят, начали двигаться в сторону роста и более публичного заявления о себе. Для этого сделали запуск на Product Hunt и начали активно публиковаться на Indie Hackers, Hacker News и других площадках. Говорили об обновлениях продукта, добавлениях каких-то фич.
Периодически стали поступать сообщения от разных компаний и сервисов с предложениями партнёрства или желанием в целом познакомиться. И так написал Натан Лабенз, CEO компании Waymark. Они занимаются разработкой видеоредактора, который способен быстро делать рекламные ролики для телевидения США. В США большое количество каналов, хорошая аудитория, и телевизионной рекламой пользуются многие (не удел многомиллионных бюджетов), и им нужен быстрый продакшен рекламных материалов.
Созвонились с Натаном, пообщались. Рассказали о нашем видении и продукте, и что он является неким Side Project для рекламного агентства Zexler. Также рассказали, что в Zexler есть своя команда разработки и маркетинга. И он спросил о возможности поработать с нами по решению технических задач для редактора Waymark, потому что вся команда уже в теме и решение будет более быстрым, чем искать где-то разработчиков и погружать их в узкую тему. Сконтактировал с их CTO, прислали ТЗ, и мы начали работу над проектом.

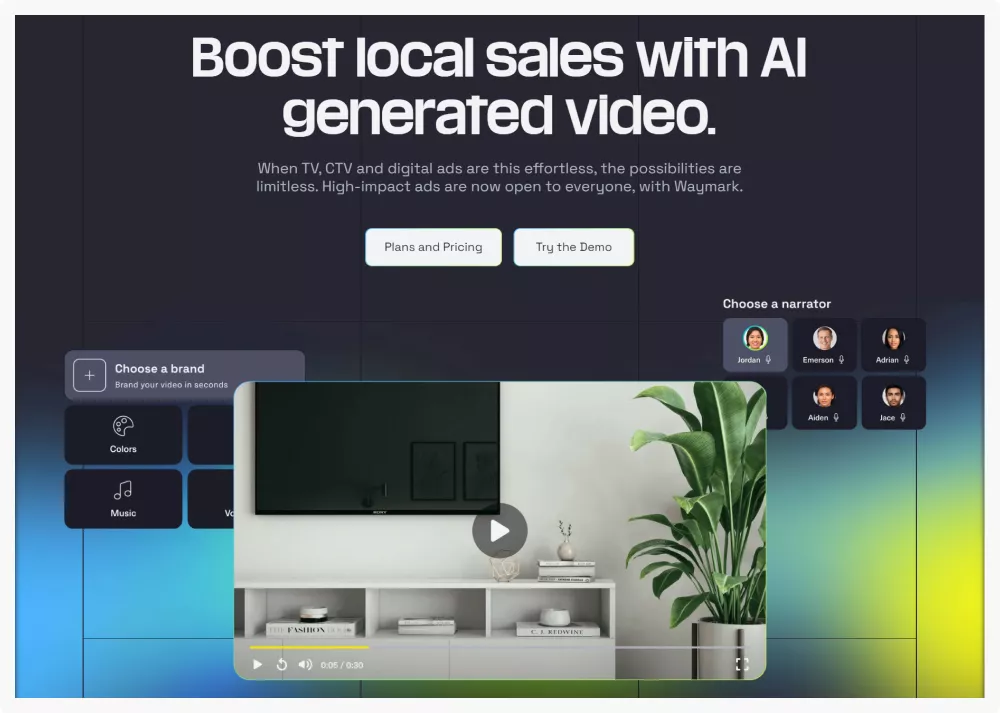
Частичное ТЗ посмотреть можно ниже. Сразу хочется отметить, что все пожелания выполняли по максимуму, плюс проводили дополнительные работы, которые возникали во время борьбы с багами.
ОСНОВНАЯ ЧАСТЬ ТЗ
Заказчик хотел плеер, который будет работать стабильно в десктопных версиях Safari, Chrome, Edge и на мобильных устройствах в Safari и Google Chrome. Кроме того, нужно было сохранить качество (высоту) звука видео при изменении его скорости. Показываем часть ТЗ:

На первый взгляд казалось, что требовалось лишь сделать небольшую обертку над нативным API, которое должно работать. Провели легкий анализ и поняли, что есть простой рабочий вариант, описанный в первом предложении, а и есть «веселый» способ, когда нужно доставать буфер и менять его руками (как это сделать знаем, но уж очень не хотелось).
После запуска работы количество проблем только увеличилось :( Баги в браузерах, отсутствие определенного функционала в плане звука на айфоне (звук либо был либо нет, и изменить его громкость на мобильной версии нельзя). Еще обнаружили некорректную работу тона произношения, при изменение скорости видео (preservesPitch работал некорректно), то есть когда скорость воспроизведения менялась, тон голоса тоже менялся и не только на айфоне. Ускорение видео приводило к тому, что голос начинал пищать, а замедление – к басу, а где то звук просто пропадал. Глобально все это мелочи, по сравнению с тем, что мог IE6 (кто-то это вспомнит!).
БОРЬБА С БРАУЗЕРАМИ
Первостепенной задачей стала борьба с браузерами (баги которые существуют лет 5, уже фичи) и внедрение решений по изменению тона проигрывания (замене нативного preservesPitch там, где это не работало).
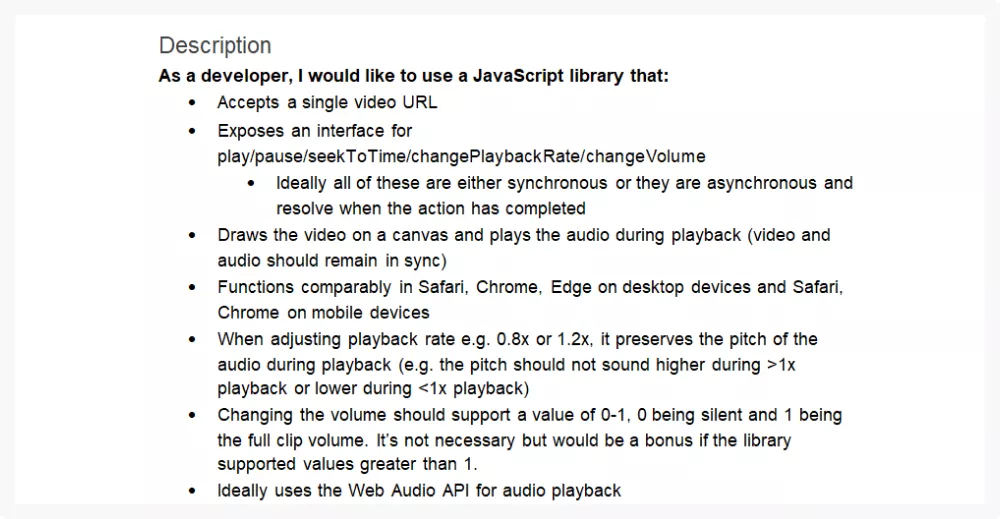
В Mozilla наблюдался баг, который существует уже как минимум 5 лет.

Если меняем AudioContext, то playbackrate перестает работать корректно. При попытке использовать стандартное API из-под Mozilla Firefox и Safari наблюдались описанные баги.
Пришли к следующему варианту (помучившись), надо доставать дорожку, менять ее, менять громкость, сохранять тон произношения. Получился сложный вариант.
Мы подумали, что проблема с сохранением тона и раньше скорей всего была у людей, и нам не хотелось писать свое решение. Поэтому решили гуглить, что в итоге привело к правильному решению.
Выбрали библиотеку soundtouchjs, которая производит работу над данными аудио буфера, ускоряя и замедляя проигрывания без изменения тона произношения. Единственный момент: нет возможности подключать ее через текущий контекст проигрывателя для Firefox, Safari и мобильной версии Safari, так как возникают баги, описанные выше. Поэтому звук произношения запускался параллельно, а звук самого видео ставился на 0 или muted (для моб.версии Safari). Под разные браузеры проработали разные варианты проигрывания, чтобы оптимально использовать ресурсы.
Еще, в рамках оптимизации (об этом ниже), пришлось отказаться от установки Apply MaxVolume для мобильной версии Safari и Firefox, для десктопной работало нативно. Для мобильной версии Safari менять звук можно только через аудиоконтекст, а там возникал баг аналогичный десктопной версии, поэтому применяли решение выше (параллельный звук, создаем новую дорожку).
Почему написали комментарий про оптимизацию? Для больших видео/аудио буфер получается приличного размера, так как на каждую секунду звука хранится минимум 44100 точек. Среднее ухо слышит частоты от 20 до 20 000 герц по теореме Котельникова (The Nyquist Shannon sampling theorem), частота для полного восстановления сигнала должна быть в два раза больше. Эти данные обрабатываются достаточно быстро, но при загрузке длинных аудиодорожек можно заметить торможение.
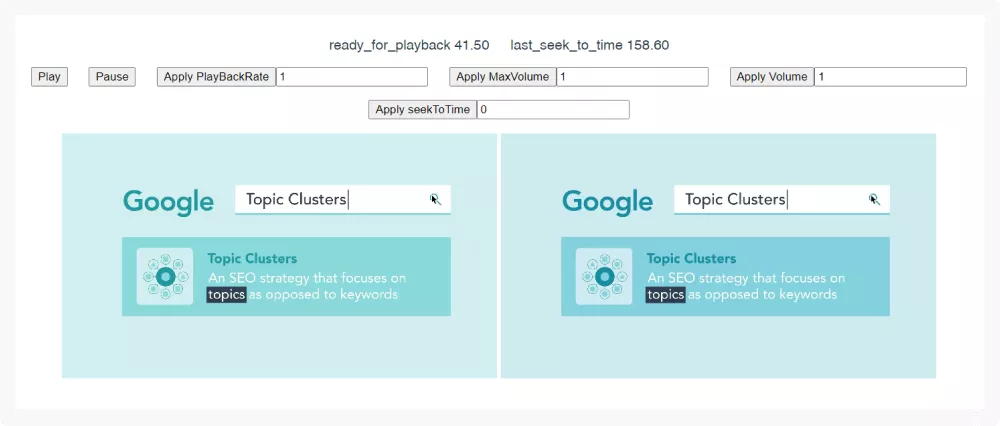
Ниже скриншот тестового плеера, на котором происходило тестирование.

Проверка прошла со второго раза, часть багов, которые были описаны выше, выявилась как раз при пересечение звука и скорости проигрывания. После исправления, все заработало прекрасно. Кстати, можете обратить внимание, как рендер (справа) отличается от изображения видео. А все потому, что браузер вот так обрабатывает и видим уже измененный результат, никому нельзя верить.
Кому полезно может быть: Тем кто размещает много аудио, видео у себя, тем кто сталкивался с такой проблемой, и тем, кто хочется посмотреть как можно изменить тон, библиотеку, которая работает можно легко найти.