
Забегу вперед и скажу, что с командой агентства было круто работать. Они используют современные методы продажи, понимают важность контента и его подачи. Привыкли пользоваться качественными продуктами, да и просто внимательны к мелочам.
И, как мне кажется, ребята способны изменить отношение к агентствам недвижимости, за которыми крепко закрепилось звание «не чистых на руку спекулянтов».
Теперь о проекте.
Исследование
Работу над проектом начали с построения карты путешествия потребителя (CJM). Определили точки контакта потребителя с компанией и детально разобрали те, которые затрагивали разработку сайта.
Также обсудили «внутреннюю кухню», в частности, как лиды движутся по компании. Это повлияло на настройку форм и функционал посадочных страниц продавцов.

Проектирование
Сайт можно разделить на 4 части:
- корпоративная часть: рассказ об агентстве и сотрудниках, контакты, отзывы клиентов, вакансии; вопросы и ответы также поместили сюда;
- посадочные страницы ключевых услуг: «Продавцу», «Покупателю», «Обмен»;
- тематические статьи;
- и каталог объектов — самая крутая часть сайта. Ей мы посвятим бОльшую часть рассказа.
Создание прототипов мы начали только через пару недель после старта проекта. Всё это время команда агентства трудилась над контентом. Не могу сказать, что мы принимали активное участие в написании контента, но пару дельных советов точно дали.
Думаю, выражение «медленно разгонялись, но затем быстро бежали» будет справедливой характеристикой этапа проектирования да и проекта в целом. Работать с качественным контентом на руках было продуктивно и приятно.
Мы понимали, что работа над проектом продлиться больше четырех месяцев, а получать профит клиент хотел уже сейчас. Поэтому решили разбить проект на этапы и сначала запустить посадочную страницу основной услуги — продажа недвижимости.
Итак, страница «Продажа недвижимости».
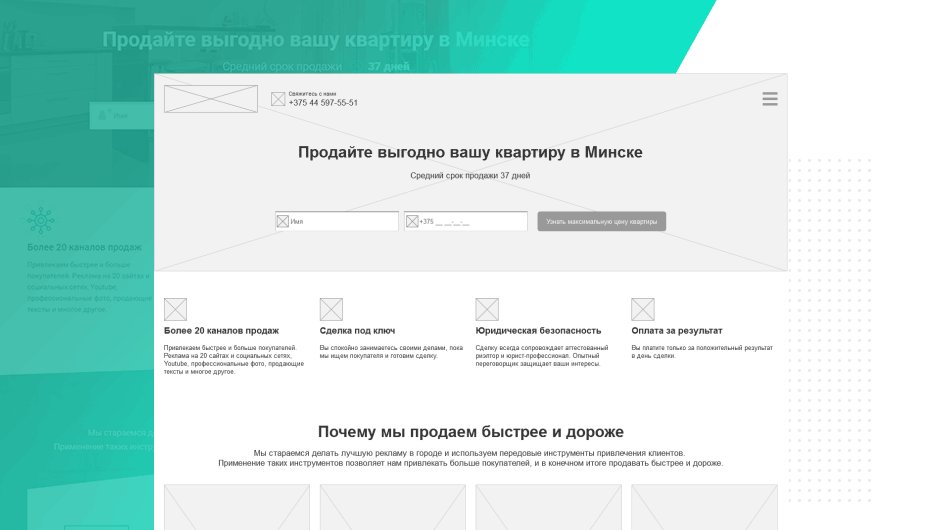
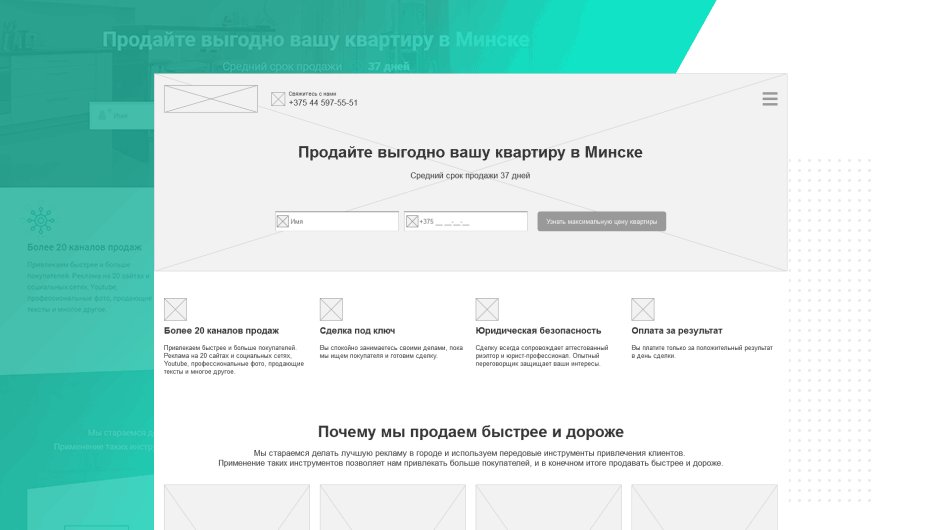
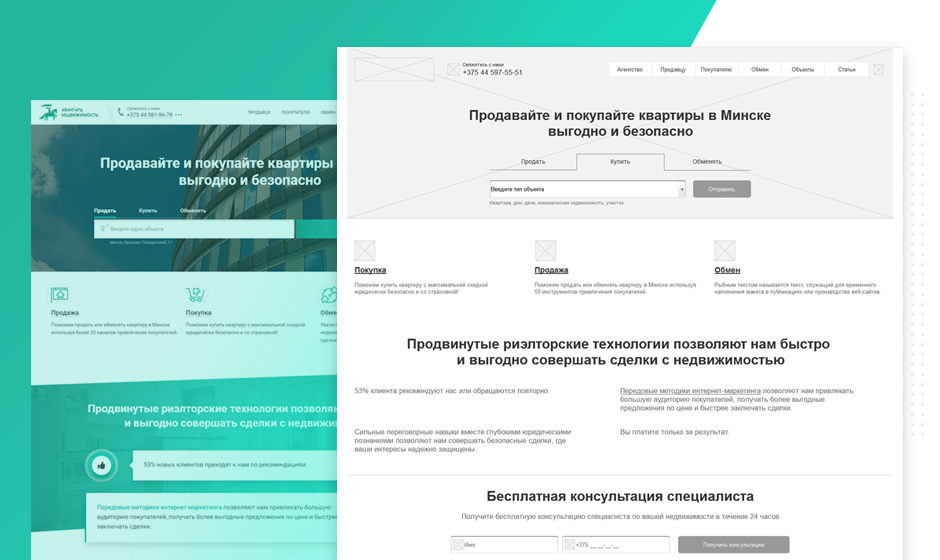
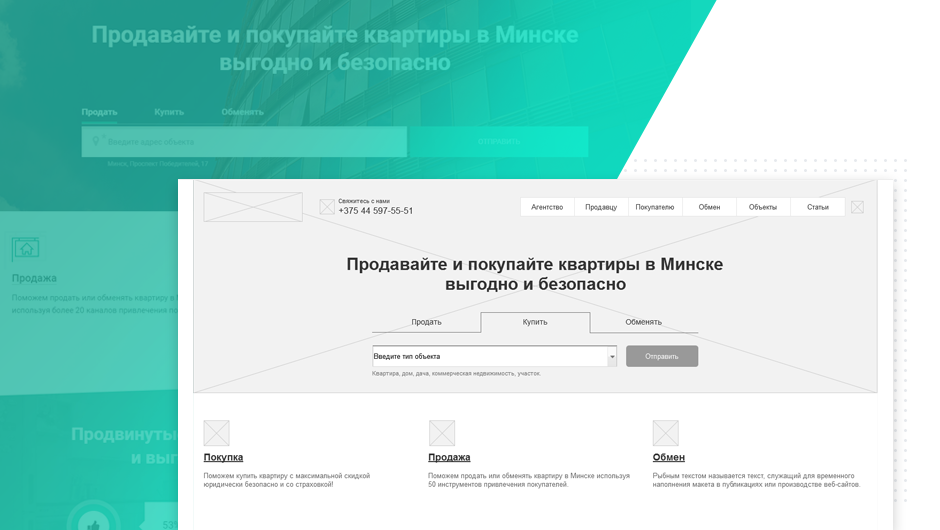
На первом экране даем основное сообщение — «Продайте выгодно вашу квартиру в Минске». Сообщением сразу заявляем основную географию работы агентства — Минск, и специализацию — продажа квартир. Дополнительным сообщением указываем на одну из ключевых характеристик работы агентства — скорость. Тут же форма, на случай, если посетитель сразу готов воспользоваться услугой.
Основной способ связи потенциального клиента с агентством — телефон. Поэтому в хедере располагаем 2 номера телефона и форму заказа звонка.
Следующим блоком рассказываем о преимуществах. Дальше раскрываем детали того, как агентство продает. И тут же еще одна конверсионная форма, предлагающая получить бесплатную оценку объекта.
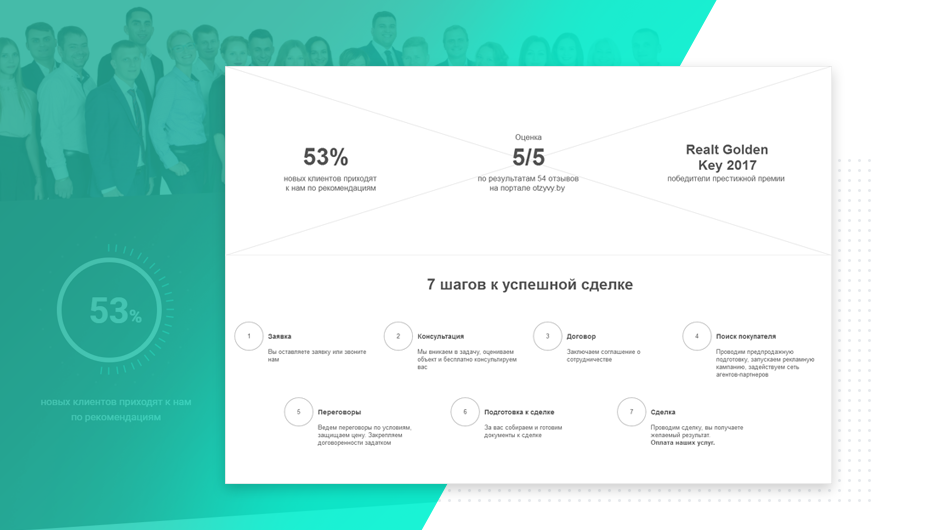
Показываем команду лицом и даем основные цифры о компании.
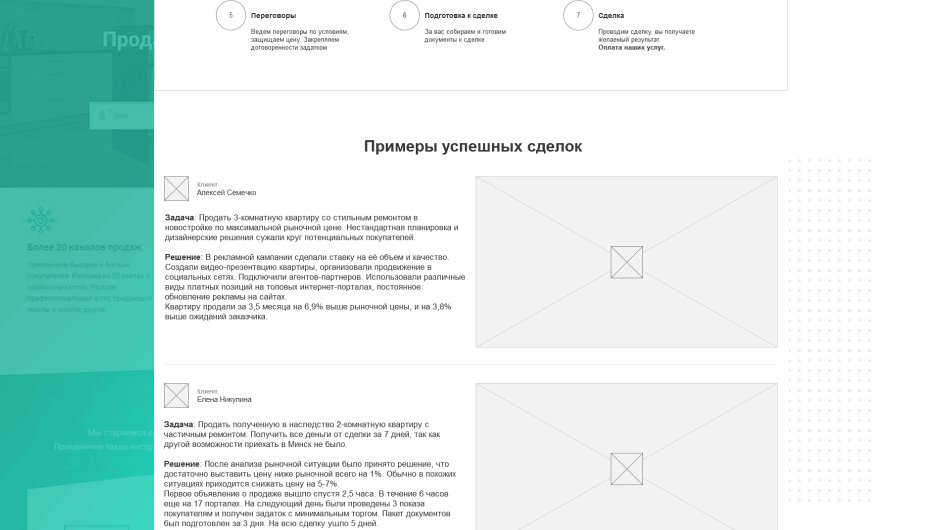
Раскрываем, процесс работы. Важно, что агентство работает по «эксклюзиву» и обязательно подписывает договор с клиентом, а оплата услуги осуществляется только по факту выполнения.

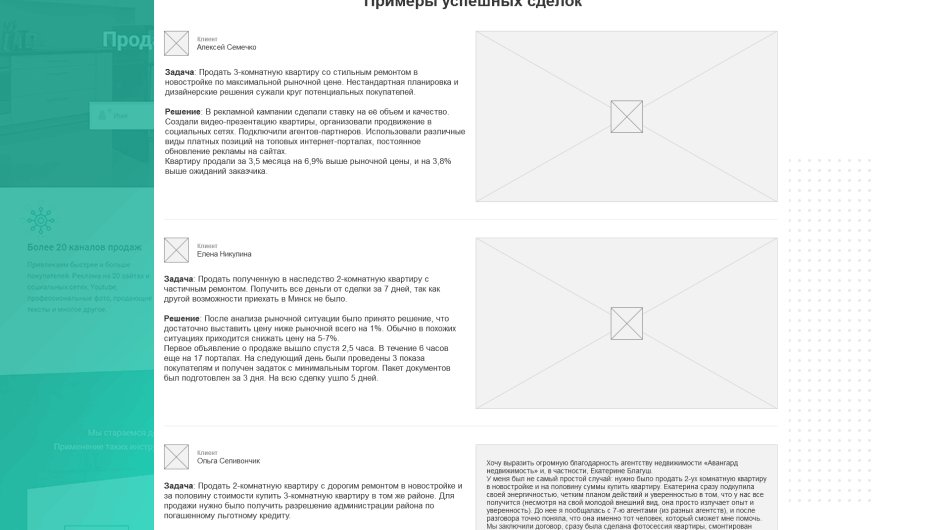
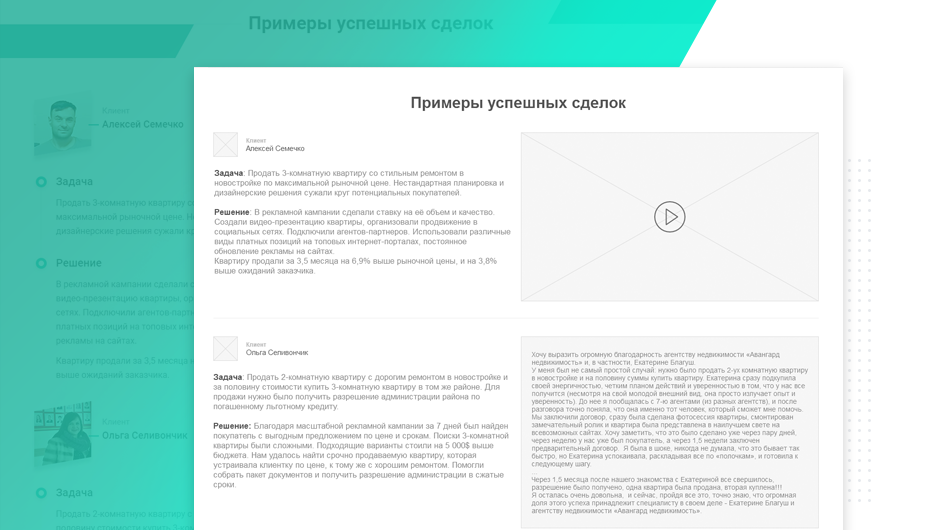
Подкрепляем крутость агентства примерами успешных сделок. В блоке предусмотрели 2 типа контента: текстовый и видео.

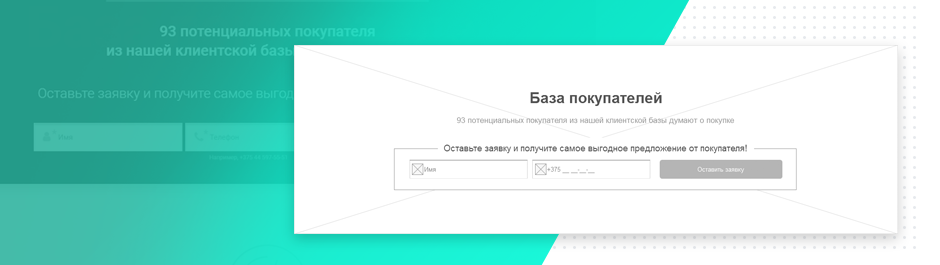
Для человека, желающего продать квартиру, важным фактором при выборе агентства является наличие потенциальных покупателей на момент обращения — наличие таковых влияет на скорость продажи. Предлагаем соответствующую конверсионную форму.

Дожимаем формой тест-драйва услуги.
Рассказ кажется логичным — переходим к дизайну. Да, вопреки логике мы не продолжили проектирование остальных страниц сайта, а перешли к дизайну посадочной, чтобы, как говорили раньше, запустить ее максимально быстро.
Но в нашем рассказе о дизайне чуть позже, сейчас продолжим о проектировании.
Покупателю
Логика рассказа на странице «Покупателю» была схожей. Из особенностей: услугу можно разделить на 2 части:
- поиск объекта;
- оформление и проверка.
Услугу могут заказать как целиком, так и каждую из частей по отдельности. Поэтому страницу разделили на 2 части. Для удобства на первом экране сделали ссылки на соответствующие блоки.
Обмен
С юридической точки зрения услуга «обмен недвижимости» как таковая отсутствует и реализуется за счет продажи одного объекта и покупки другого. Но в бытовом обиходе «обмен недвижимости» — обычное явление, поэтому под эту услугу также делаем отдельную посадочную страницу.
На странице появился лишь один новый блок — сравнение вариантов обмена.
Главная страница

Пусть вас не удивляет, что к проектированию главной страницы приступили только сейчас. Ведь наиболее частыми точками входа на сайт будут именно посадочные страницы услуг.
Из интересного: формы «Продать» и «Купить» на первом экране имеют разную логику. Первая является двухшаговой формой обратной связи, которая позволяет получить данные посетителя, вторая — фильтром, после применения которого посетитель приземляется в каталоге объектов отфильтрованных по соответствующему критерию.

На странице появляются блоки команды, статей и объектов. В самом блоке объектов ничего примечательного. Все интересное — внутри самого раздела. Немного терпения, до его описания осталось всего 2 абзаца.
Статьи
Ничего необычного: тегирование, подписка на рассылку, шаринг в соц. сетях. Из нестандартного: возможность вставки в статьи разрезающего блока со ссылкой на статью с релевантным контентом и блока скачки полезных материалов. Мол вы агентству — email, а оно вам — брошюру с полезной (действительно) информацией. Разумеется, не забываем получить согласие подписчика на дальнейшее получение информационных писем.
Сотрудники
Для каждого сотрудника спроектировали лендинг с рассказом о самом сотруднике, отзывами о его работе и проданными объектами. Не забываем сказать и пару слов об агентстве.
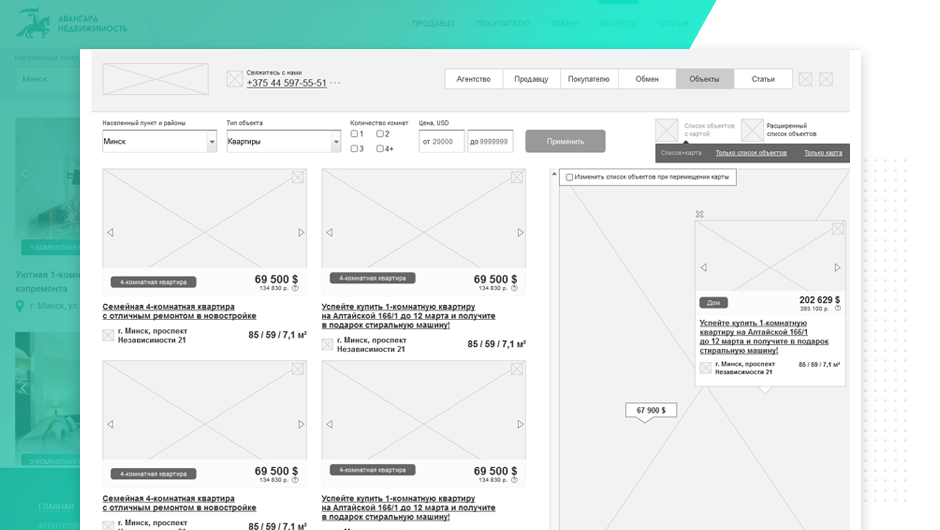
Объекты
Наконец добрались до самого большого и сладкого куска.
В каталоге предусмотрено два основных варианта просмотра: «плитка + карта» и «список». И два дополнительных: только плитка и только карта.
В качестве основного — выбрали вариант «плитка + карта». Он наиболее информативен: за счет больших фотографий даёт хорошее визуальное представление об объекте, описывает основные характеристики и позволяет понять, где находится объект. Не скрою, что при разработке этого варианта мы вдохновлялись каталогом объектов на AirBnB.
Предусмотрели ситуацию, когда пользователь будет взаимодействовать исключительно с картой, и реализовали информативные попапы, появляющиеся по клику по меткам объектов.
Списочный вариант отображения скуп на визуал, но дает больше информации о характеристиках объектов.
Каждый из типов объектов содержит свой набор характеристик. Наиболее важные (= часто используемые) из них вынесли в базовый вид отображения фильтра, остальные — в расширенный.

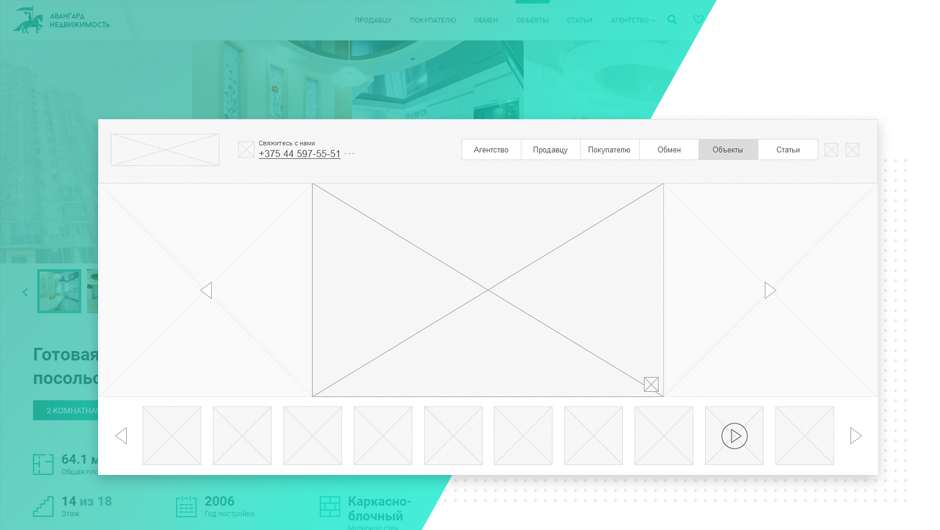
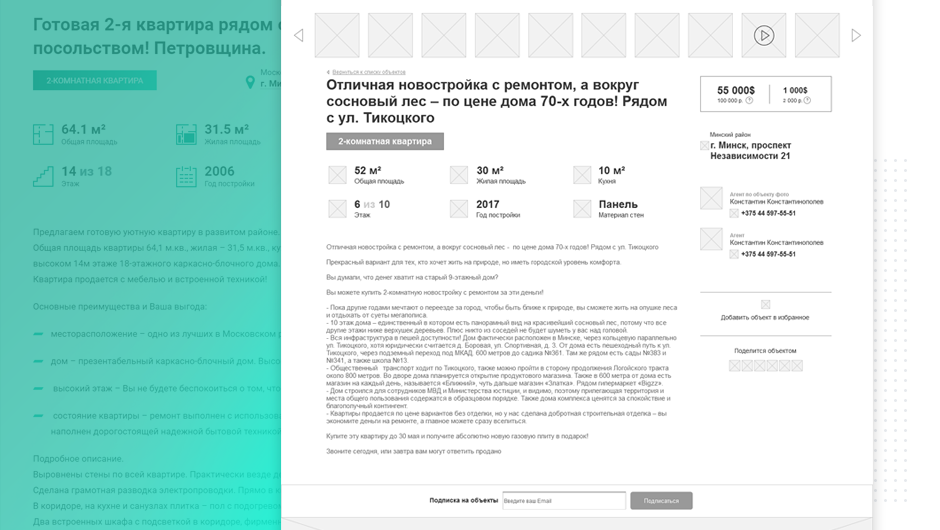
Карточка объекта
«Первый экран» отдали под визуал — фото и видео-галерею. Так как у заказчика были определенные пожелания к внешнему виду и функционалу галереи, пришлось ее закастомизировать. Об этом расскажем в блоке «Фронт-енд».

Под галереей расположили заголовок. Далее — ип объекта и адрес. Адрес служит ссылкой для «переезда» к карте с отмеченным на ней объектом. Под ними — характеристики объекта, дополненные иконками для лучшей визуализации.
В правую колонку страницы вынесли стоимость объекта и квадратного метра. Под ними — контакты агента и агентства. Ниже — кнопки добавления в избранное, шаринга в социальных сетях и печати.
В конце страницы предлагаем варианты продолжения пути: подписаться на объекты либо перейти к похожим объектам.

На этом этап проектирования мы закончили. Оставшиеся страницы были реализованы сразу в дизайне.
О дизайне, фронт- и бэк-енде расскажем в следующей части кейса.