- Заказчик
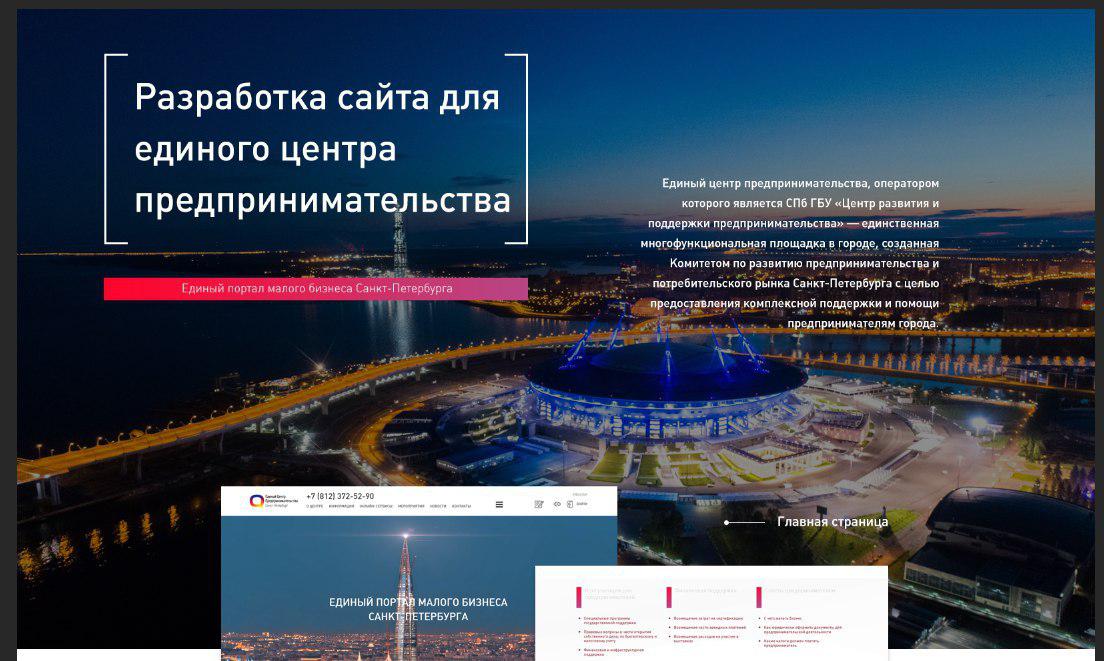
- Единый центр предпринимательства — это уникальный государственный проект, который осуществляет поддержку малому и среднему бизнесу.
- Задача
- Портал — это не просто сайт, а целая площадка с интерактивными сервисами.“Пользователь должен полностью погрузиться в проект и получить всю необходимую информацию.” — Такую задачу нам поставил клиент!
Единый центр предпринимательства — это уникальный проект, который осуществляет поддержку малому и среднему бизнесу. Центр предлагает финансовую и консультативную поддержку, помогает решить сложные бизнес-вопросы молодым предпринимателям и информирует их об изменениях в сфере бизнеса.
Для нашей команды этот проект стал одним из самых интересных и сложных, потому что предстояло создать целый портал. Сайт ЕЦП должен одновременно информировать, предоставлять пользователю полезные сервисы, а также содержать отдельный раздел школы предпринимателей. Поэтому мы подключили всю команду и начали работать над проектом!

Как сделать сайт по-настоящему полезным?
Благодаря опыту создания сайтов для крупных компаний мы выделили для себя правила, которыми руководствуемся всегда. Они делают работу оперативной и позволяют попадать в цель.
- Создать удобную навигацию и отличительный дизайн
- Разработать фильтры для поиска в разделах
- Тщательно изучить целевую аудиторию
- Предложить клиенту полезные сервисы
- Регулярно публиковать новости на портал
- Создать версию для слабовидящих
- Адаптировать сайт под все типы устройств
- Настроить формы чата, где посетитель может задать вопрос
Основные требования к сервисам
Единый центр предпринимательства должен содержать следующие сервисы: “запись на мероприятие”, “проверка контрагентов”, “сервис по сдаче отчетности”, “запись к резидентам ЕЦП”, “запись на консультацию”, “подбор банка для открытия счета”, “регистрация бизнеса”, “банк бизнес-партнеров от сбербанка”. Встроенные сервисы сделают портал полезным и удобным для предпринимателей. По нашему плану на их разработку должно уйти не менее двух недель.

Как мы составили бриф и построили работу
Шаг 1. Мы согласовывали навигацию сайта и совместно с клиентом решили отдельно выделить блог с сервисами, чтобы посетитель быстро ориентировался на портале. Клиент обратился к front-end-разработчику агентства и запросил модель каждого сервиса с точным расположением кнопок, изображений и движков.
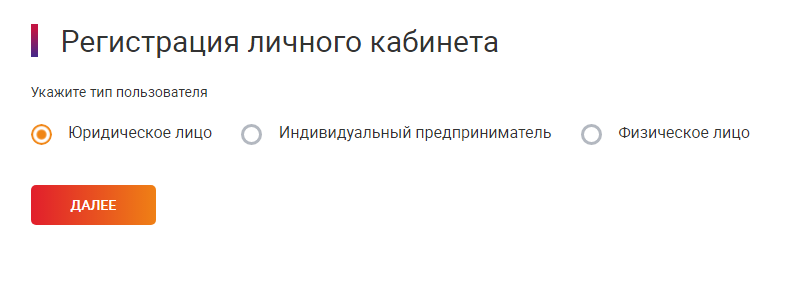
Шаг 2. В согласованном ТЗ предусмотрели разработку личного кабинета для юридического лица, физического лица и предпринимателя. Кабинеты должны различаться: содержать функционал и контент в соответствии с потребностями конкретного пользователя. Задачи по реализации личного кабинета, разработке функциональных модулей, интерактивной карты и фильтрам поставлены разработчикам уже на первом этапе проекта, т.к. на разработку портала потребуется много времени.
Шаг 3. Мы приступили к созданию дизайн-макетов и разделов сайта. Нам прислали готовый логотип, а все остальные элементы были отрисованы дизайнерами с нуля. На разработку концепции дизайна ушла неделя, и он сразу был согласован.
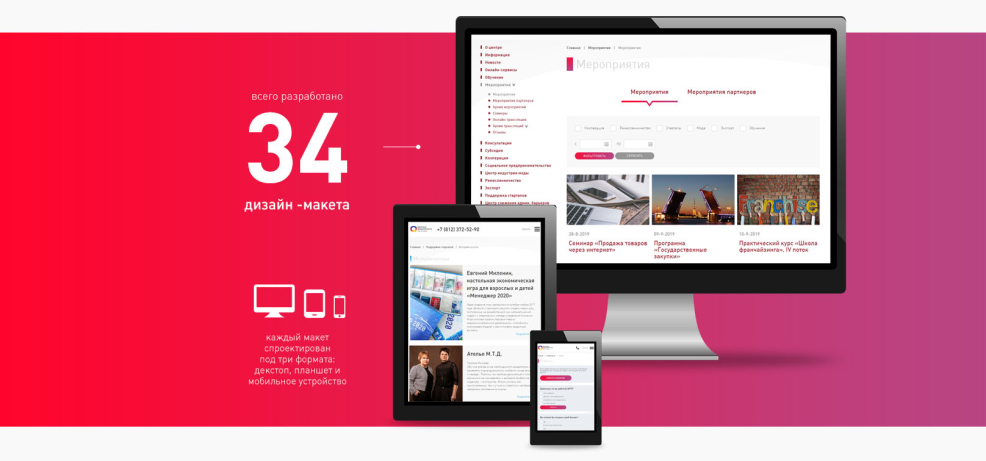
P.S. План работ расписан на 2 месяца. В дополнении к основным требованиям нам предстоит разработать новостной блог с фильтром новостей по отраслям, спроектировать дизайн макетов под форматы: десктопа, мобильных устройств, планшетов. Поэтому на всех этапах реализации проекта включаем маркетологов и дизайнеров. Кстати, маркетинговая стратегия портала была разработана еще до первых переговоров с клиентом. Все идеи, касаемые структуры, навигации сайта, расположения разделов и блоков, были согласованы и реализованы на сайте.

Результатом разработки должны быть представленные и принятые заказчиком следующие работы:
- Прототипы основных разделов и экранных форм, а также всех компонентов портала.
- Все экранные формы подсистемы «Личный кабинет», включающей в себя роли: физического лица, юридического лица, индивидуального предпринимателя.
- Все экранные формы: «Личный кабинет Администратора», «Личный кабинет Консультанта», экранные формы мобильного приложения «Личный кабинет клиента ЕЦП».
- Описание всех бизнес-процессов, связанных с функциональными требованиями к АИС ЕЦП, компоненту «Портал», компоненту «Личный кабинет» и МП с различными ролями и их декомпозиции с предложениям по оптимизации.
- Разработка программных решений компонентов и подсистем: АИС ЕЦП, «Портал «Единый центр предпринимательства», «Легкая промышленность и индустрия моды», «Личный кабинет Администратора Портала», «Личный кабинет Консультанта», «Личный кабинет клиента ЕЦП» с ролями индивидуальный предприниматель, юридическое лицо, физическое лицо, а также подсистему МП «Личный кабинет клиента».
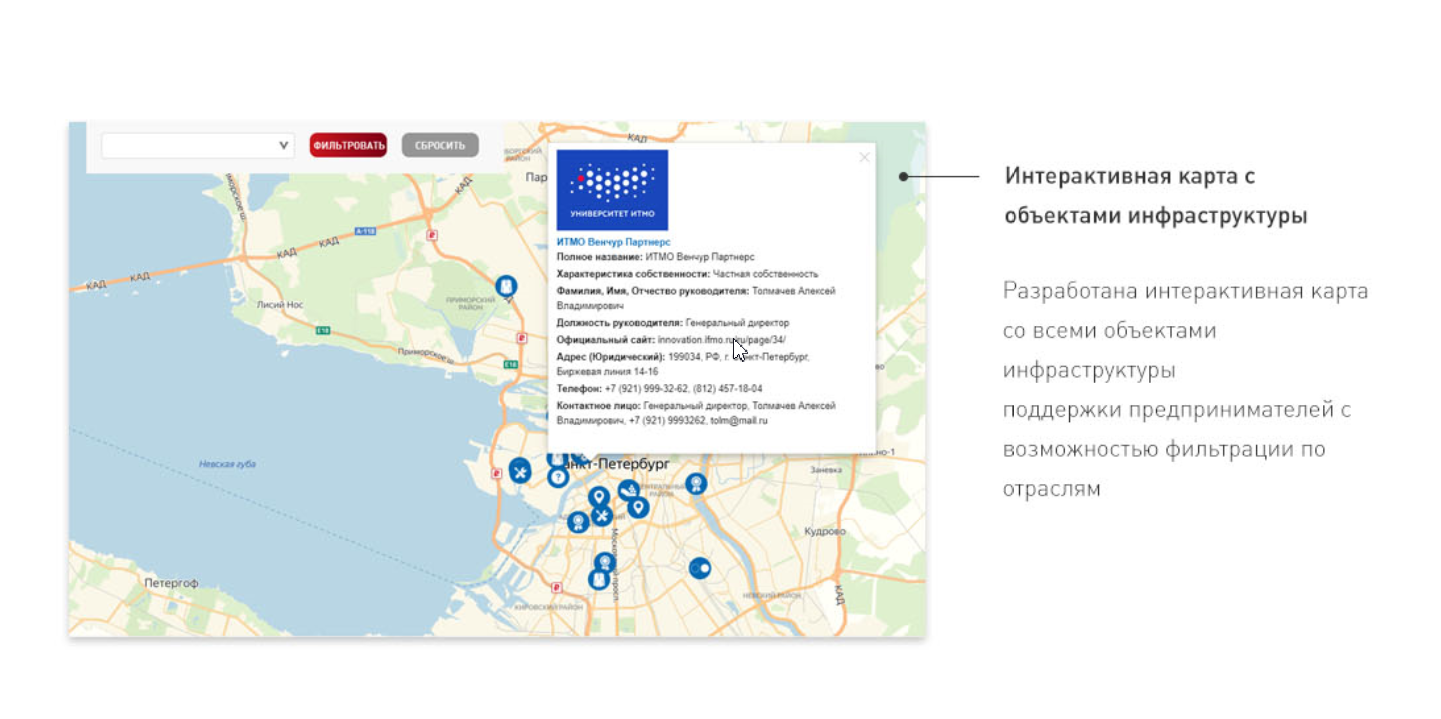
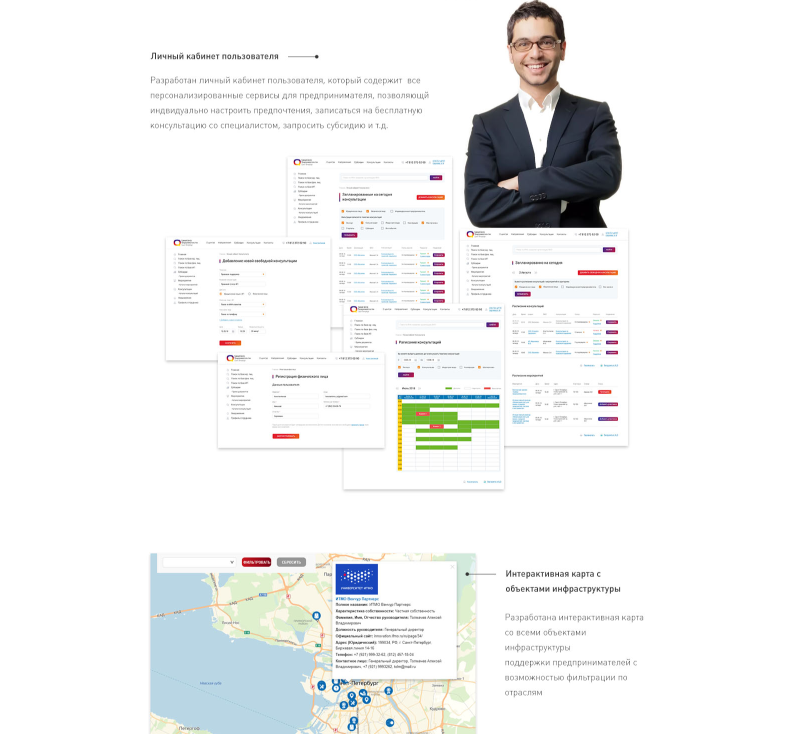
Создание интерактивной карты
Разработана интерактивная карта со всеми объектами инфраструктуры поддержки предпринимателей с возможностью фильтрации по отраслям. Для разработки интерактивной карты мы использовали картографический сервис от Yandex карт. С помощью открытого API мы интегрировали данные карт к себе в систему\сайт. Для создания и вывода объектов на карту использовали модуль "Каталог", который находится на стороне нашей системы управления Webtuner. Данные на публичной части системы\сайта вывели с помощью специальных меток, которые присваиваются при создании объектов в каталоге. Теперь клиент нажимает на нужный значок и попадает в раздел с координатами центров.

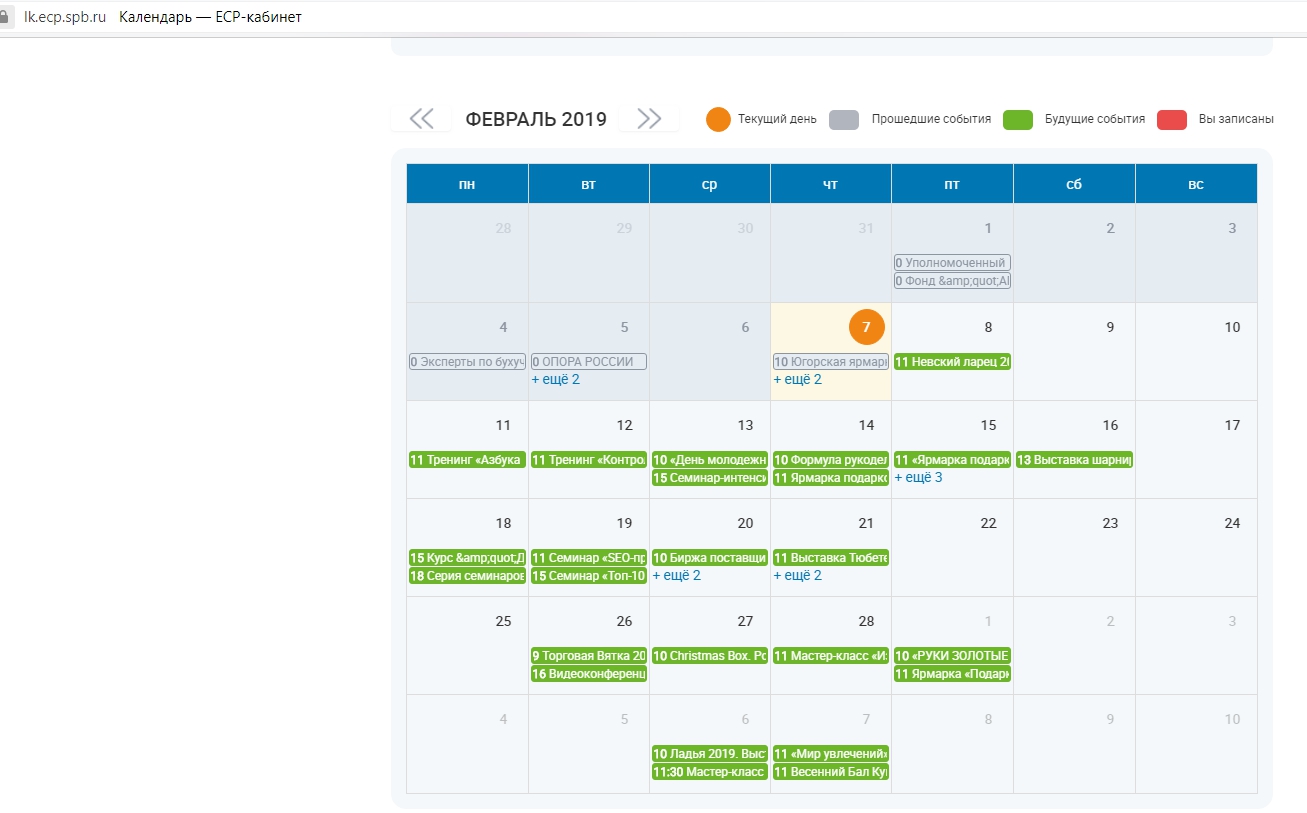
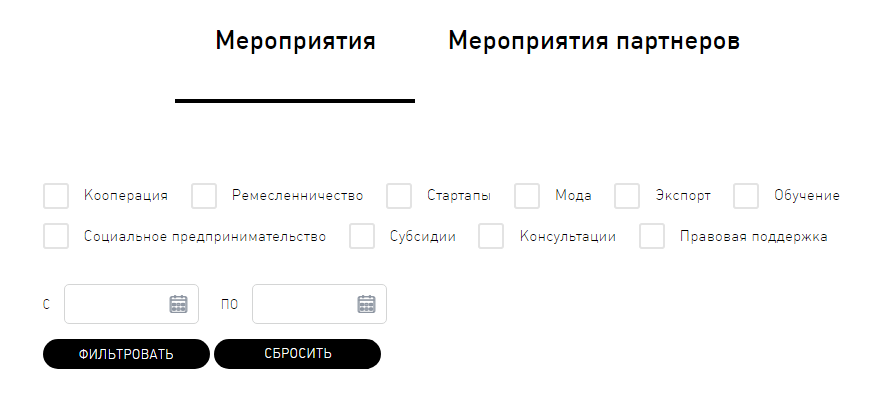
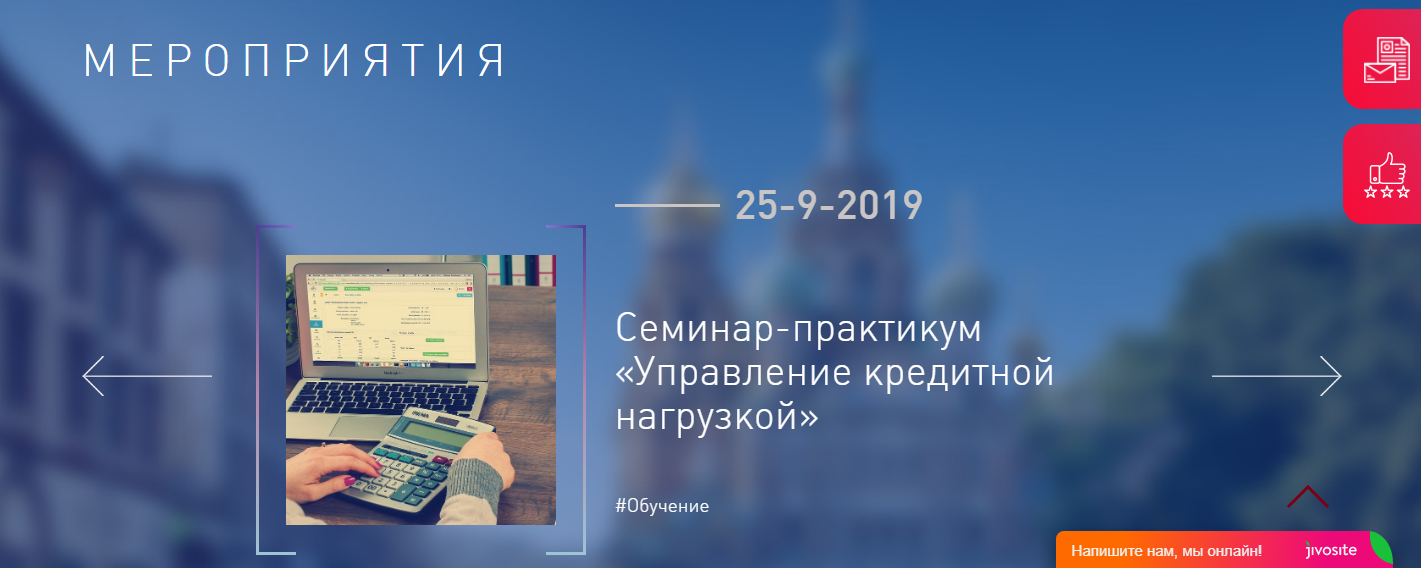
Мероприятия ЕЦП и календарь
Реализован раздел "Мероприятия" с возможностью просмотра самых актуальных событий и выбором интересующей темы. Тему мероприятия можно выбрать с помощью фильтра,а также настроить нужную дату. Также разработан календарь, где можно с легкостью выбрать событие.


Фильтры вывели по следующим показателям:
- Тип мероприятий;
- Форма поддержки ЕЦП;
- Временные показатели;
- События пользователя.

Разработка личного кабинета
Разработан личный кабинет пользователя, который содержит все персонализированные сервисы для предпринимателя, позволяющий индивидуально настроить предпочтения, записаться на бесплатную консультацию со специалистом, запросить субсидию и так далее. По требованиям заказчика, были созданы разные настройки способов уведомления пользователя.
Предусмотрена возможность уведомлений по следующим видам связи:
- SMS;
- Электронная почта;
- Push-сообщения.

Версия для слабовидящих
Наверняка, вы знаете, что государственные сайты обязуются иметь версию для слабовидящих. Это стало необходимым требованием заказчика. Специалисты Webdom приступили к ее созданию сразу после создания основных шаблонов страниц.
Адаптация сайта для слабовидящих предполагает использование специального модуля, с помощью которого одним нажатием кнопки пользователь переходит на дополнительную версию ресурса с увеличенным шрифтом, измененным цветовым оформлением, функцией включения/выключения иллюстраций. Данный плагин изменяет стили сайта, что позволяет оставаться на том же ресурсе, без изменения url сайта.Функциональные требования версии для слабовидящих могут отличаться друг от друга, но в данном проекте мы разработали следующий набор функций:
- Изменение размера шрифта;
- Выключение и включение изображений;
- Изменение расстояния между буквами (кернинг);
- Изменение цвета фона сайта

Дизайн
Яркие цветовые оттенки в дизайне делают сайт не только информативным, но и привлекательным. Мы постарались не отходить от деловой тематики, но разбавили сайт яркими элементами дизайна и значками.
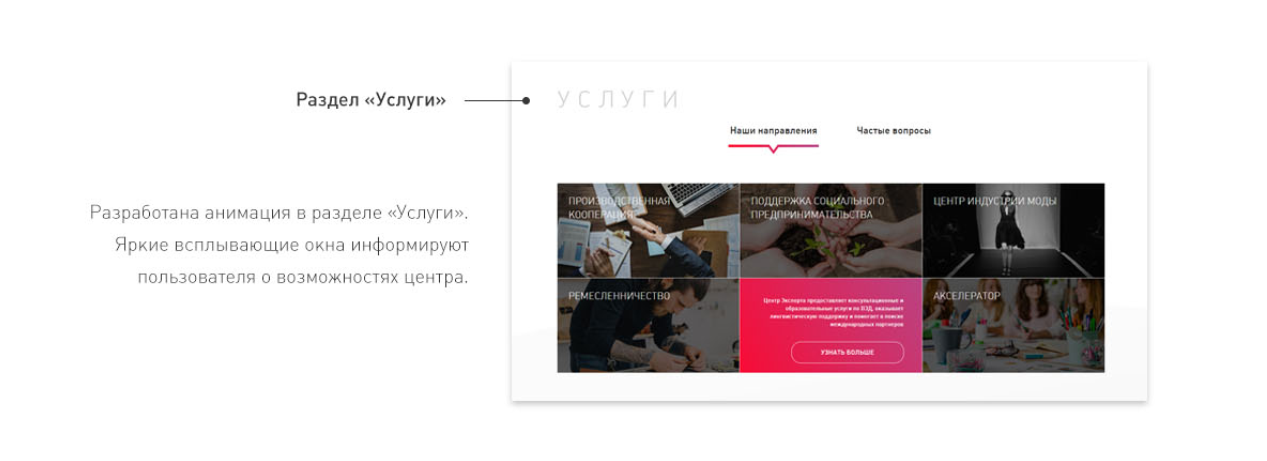
В разделе “Услуги” мы решили разнообразить сайт и решили использовать анимацию с всплывающими окнами над каждым блоком. На этом этапе мы решили, что справились с задачей по “оживлению” страницы и получили положительный ответ от заказчика. В “Услугах” созданы подразделы направлений единого центра предпринимательства: “Центр индустрии моды”, “Производственная кооперация”, “Поддержка социального предпринимательства”, “Ремесленничество”, “Экспорт”, “Акселератор”. Когда пользователь переходит в конкретный блок, он попадает на страницу, напоминающую отдельный лендинг.

Принято решение изменить цвета логотипов для каждого раздела, но оставить прежний дизайн.



Сайт в сайте
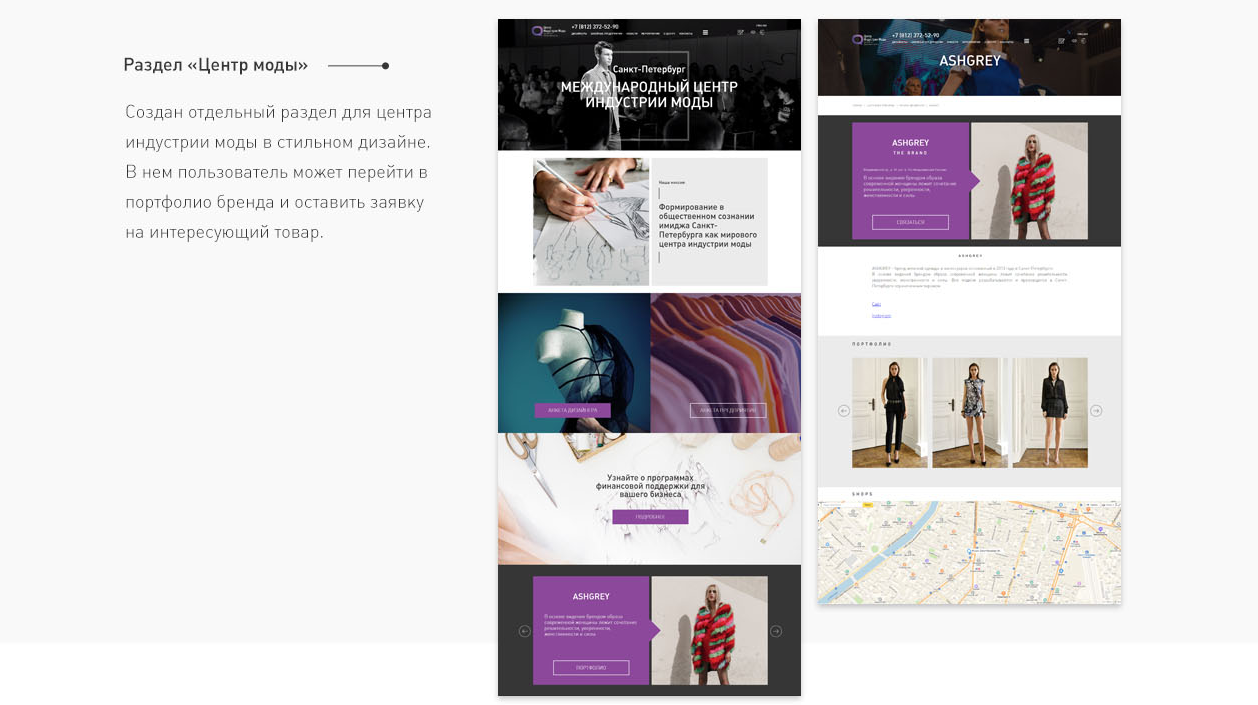
Отдельно хотим рассказать про страницы партнеров и ключевых услуг, которые расположены на главной странице ЕЦП. Посмотрите, как выглядит раздел центра моды. В нем можно ознакомиться с брендами, выбрать интересующий раздел и оставить заявку прямо в карточке товара. Здесь предусмотрена карусель, которую можно листать, и получать удовольствие от модных коллекций. Самое интересное, что нажав на раздел, пользователь попадает на полноценную страницу, похожую на отдельный лендинг. На наш взгляд, это очень удобно для крупных компаний с большим количеством направлений.

Создание адаптивной верстки
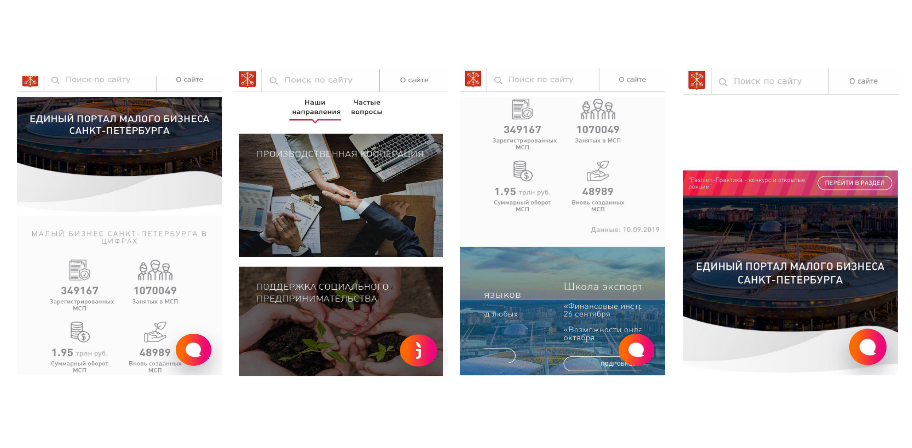
Адаптивная вёрстка сайта позволяет веб-страницам автоматически подстраиваться под экраны планшетов и смартфонов. Мобильный интернет-трафик растёт с каждым годом и чтобы эффективно обрабатывать этот трафик, нужно предлагать пользователям адаптивные сайты с удобным интерфейсом. Для нашего клиента важно, чтобы посетители могли пользоваться всеми сервисами с телефона. Поэтому мы отправили отрисованные макеты html-верстальщику и за несколько дней сайт был адаптирован. Мы поработали над тем, чтобы не было горизонтальных полос прокрутки и масштабируемых областей при просмотре с телефонов, а также над областями кликабельных элементов. Сделали текст читабельным и расположили блоки удобным образом. Самое приятное — видеть как твой собственный дизайн меняет форму и адаптируется под любое разрешение экрана!

Разработка онлайн-сервисов
Прежде всего, веб-сервисы (или веб-службы) — это технология. И как и любая другая технология, они имеют довольно четко очерченную среду применения. Сначала мы приступили к разработке архитектуры решения и выбора инструментов для их реализации. Были созданы прототипы с расположением всех элементов и удобной навигацией, чтобы избежать разногласий с заказчиком. Каждый сервис содержит поле для внесения данных посетителей. Он обрабатывает данные и автоматически отправляет их на сервер, после чего специалисты получают заявки. По требованию заказчика, сервисами могут пользоваться только зарегистрированные пользователи, и система позволяет воспользоваться ими при входе в личный кабинет. Сервисы доступны посетителям через ссылку и пункты навигационного меню.
Вообще, каждый сервис потребовал фантазии и согласования каждого этапа разработки. Например, “Запись на получение консультации” должен включать в себя следующие функциональные возможности:
- Просмотр сведений о текущих консультациях;
- Просмотр сведений о предстоящих консультациях;
- Отображение истории обращений на получение данного сервиса;
- Формирование записи о посещении консультации;
- Должна быть реализована возможность напоминания о наступлении записи за 1 день до наступления;
Какой результат получил заказчик?
- Прототипы основных разделов и экранных форм, а также их компонентов Портала
- Все экранные формы подсистемы «Личный кабинет», включающей в себя роли: физического лица, юридического лица, индивидуального предпринимателя;
- Все экранные формы «Личный кабинет Администратора»;
- Все экранные формы «Личный кабинет Консультанта»;
- Все экранные формы мобильного приложения «Личный кабинет клиента ЕЦП»;
- Описание всех бизнес-процессов, связанных с функциональными требованиями к АИС ЕЦП, компоненту «Портал», компоненту «Личный кабинет» и МП с различными ролями и их декомпозиции с предложениям по оптимизации.
- Разработка программных решений компонентов и подсистем: АИС ЕЦП, «Портал «Единый центр предпринимательства», «Легкая промышленность и индустрия моды», «Личный кабинет Администратора Портала», «Личный кабинет Консультанта», «Личный кабинет клиента ЕЦП» с ролями индивидуальный предприниматель, юридическое лицо, физическое лицо, а так же подсистему МП «Личный кабинет клиента».
Подведем итоги
Мы убедили клиента разработать портал на нашей системе управления контентом CMS Webtuner, так как она очень удобна. Система оптимизирует изображения под нужный размер, имеет высокий уровень защиты от взлома (что немаловажно для государственного сайта), также она автоматически обновляется.
В проекте приняли участие: программист, маркетолог, дизайнер, front-end и back-end - разработчики, верстальщик, контент-менеджер, директолог, копирайтер. Webdom привык к условиям многозадачности, поэтому команда справилась с проектом за 2,5 месяца!
Сайт единого центра предпринимательства вместе с созданием адаптивной версией и с учетом всех согласований был разработан за 2 месяца. Разработанный программный комплекс имеет электронный документооборот, автоматически восстанавливает свою работоспособность после устранения сбоев и корректного перезапуска аппаратного обеспечения по требованию заказчика. Разработанное решение также обеспечивает корректную обработку аварийных ситуаций, вызванных неверными действиями пользователей, неверным форматом или недопустимыми значениями входных данных. Портал полностью автоматизирован для оказания поддержки предпринимателям РФ.
