- Заказчик
- В кейсе в качестве примера указаны результаты продвижения 4 сайтов: в нише микрофинансов, в нише студенческих работ, пассажирский перевозчик, агентство по переводам
- Задача
- Основная задача - развеять мифы о невозможности продвижения сайтов на конструкторе Тильда и на примерах доказать обратное. Плюс создать Гид по SEO оптимизации сайтов на Тильде который может использовать любой желающий
 >
>
Как продвигать сайт на Тильде?
Как сделать SEO оптимизацию?
Будет ли толк и результат от продвижения Тильды?
Очень часто такие вопросы всплывают в медийном пространстве и социальных сетях. Ряд "специалистов" утверждают, что поисковое продвижение на конструкторе не возможно, "кричат" об этом с каждого угла) и тем самым искажают реальную картину данного вопроса. Я не буду никого переубеждать и что-то кому-то доказывать. Я просто покажу как можно продвигать такие сайты и какие могут быть результаты.
Мы в агентстве Result Plus целенаправленно создали несколько внутренних affiliate проектов для продвижения в конкурентных нишах используя конструктор Tilda вопреки всем утверждением, что это невозможно. Для нас оказалось возможно. Проекты растут в видимости по ключам и по трафику, выполняют поставленные перед ними задачи. После этого мы стали продвигать клиентские проекты на конструкторе и опять увидели рост и выполняем с помощью SEO поставленные заказчиками задачи.
Оказывается продвижение сайта на Тильде возможно?
Оказывается возможно!
В этой статье я расскажу про возможности SEO оптимизации Tilda, затрону тему преимуществ и недостатков конструктора по отношению к другим популярным CMS, расскажу кому точно не стоит делать сайт на конструкторе. Ну и на десерт покажу результаты которые можно получить.
Что такое Тильда?
Tilda — простой и популярный конструктор для создания сайтов. Создать свой проект может человек совсем далекий от верстки, дизайна и программирования. Он легкий в освоении и интуитивно понятный. Принято считать, что на конструкторе, как правило, разрабатывают лендинги под контекст или таргет, что для SEO данный конструктор не подходит и продвигаться на нем невозможно, но это далеко не так. Чтобы вывести ресурс на первые позиции поисковой выдачи, нужно использовать те же приёмы, что и при продвижении сайтов на других движках.
Основные правила успешного продвижения едины:
интересный, экспертный контент; правильно оформленные заголовки и мета-теги; цитирование на тематических порталах; качественная ссылочная масса; постоянная работа над улучшением поведенческими факторов; отсутствие технических ошибок; скорость загрузки и мобильная адаптивность; коммерческие факторы ранжирования (там где они уместны); E-A-T факторы. Делать и развивать качественный и полезный для посетителей ресурс который может закрывать их потребности. Ничего нового и секретного.
Поисковые машины индексируют и высоко ранжируют сайты на Тильде, так же хорошо как и сайты на других популярных CMS.
Tilda многофункциональна, она отлично подойдет для:
лендингов; малостраничных сайтов; сайтов компаний; сайтов услуг; сайтов ивентов; блогов; небольших интернет-магазинов; Далее пройдемся по основным пунктам оптимизации настройки и функционала конструктора которые необходимы для успешного продвижения.
Подключение домена к Тильде

Настройка Тильда осуществляется в админ части сайта. Вам для этого нужно перейти в Настройка сайта

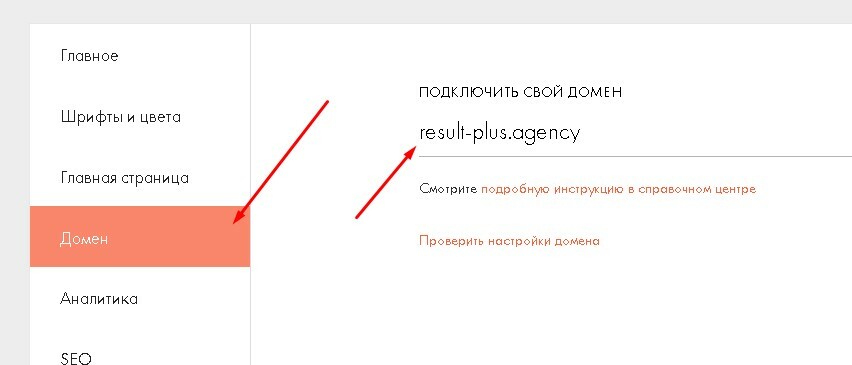
Пройдите Настройка сайта - Домен. Если у вас есть зарегистрированный домен - тут можете его прописывать. Если домена нет - рекомендую зарегистрировать и использовать свой.
Для продвижения не обязательно регистрировать домен или использовать зарегистрированный ранее. Вы можете использовать домен от конструктора, но более качественный результат даст независимое доменное имя. Если у вас нет домена, его понадобится купить. Руководство по покупке доменного имени есть в справке CMS.
Для подключения основного домена к конструктору нужно добавить запись А-типа через панель управления доменом. Разберёмся на примере:
Откройте панель управления доменом (вкладка «Управление DNS зонами»). Перейдите к пункту меню «Добавление записи в DNS». Добавьте запись типа А и укажите IP адрес со значением 185.129.100.112. Удалите другие записи А-типа для доменного имени, если они были добавлены ранее. Домен не сможет работать, если будет использоваться несколько записей. Для регистрации поддомена алгоритм действий похожий:
Откройте настройки основного домена. Выберите А-запись с IP-адресом 185.129.100.112. Сервер имён (NS записи) оставьте без изменений. Некоторые регистраторы не предоставляют DNS-серверы. В этом случае услугу можно заказать отдельно за доплату или использовать бесплатный сервис DNS-хостингов. Например, Яндекс.Коннект. На активацию изменений уходит от 3-х часов до суток.
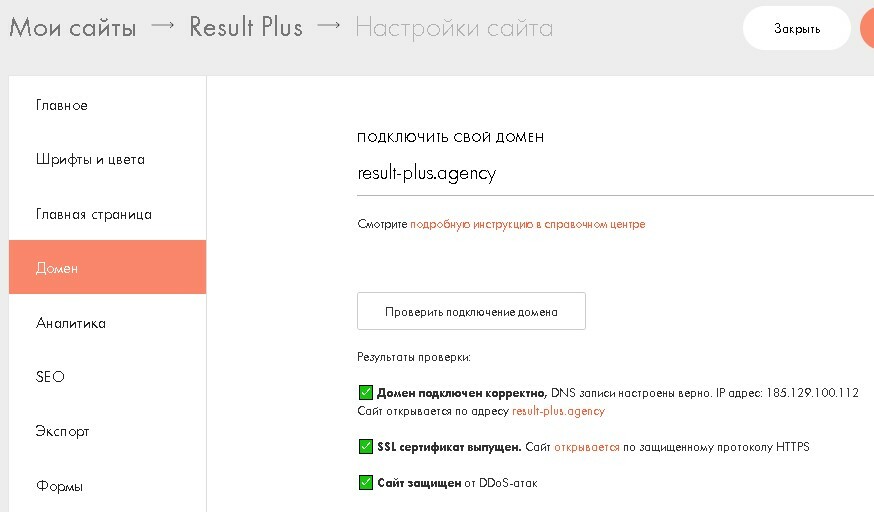
Чтобы использовать новое доменное имя, в настройках Тильды откройте Настройки сайта — Домен, и пропишите его в соответствующей графе. Вам нужно перейти именно к настройкам ресурса, а не страницы. После сохранения изменений сайт следует заново опубликовать.

Пример подключенного домена на Тильде
Tilda Google Analytics и Яндекс.Метрика — подключение сервисов статистики
Пользователи платного тарифа могут подключить панель веб-мастера от CMS. Панель собирает расширенную статистику, отвечает за настройку редиректа, контроль и изменение мета-тегов, даёт подсказки по устранению ошибок на сайте и по улучшению индексации.
На панели вебмастеров есть режим тестирования. С помощью инструмента проверяется соответствие сайта требованиям поисковиков. Настроек много, но интерфейс интуитивно понятный, так что вы точно не потеряетесь.
Раздел «Ещё» открывает дополнительные возможности:
настройка создания RSS-ленты; возможность задать идентификацию главного урла в sitemap.xml, robots.txt и мета-теге canonicial URL; добавление API-ключей для Google Maps и Яндекс.Карты; установка счётчиков Google Analytics и Яндекс.Метрика; подтверждение прав на сайт.
Рекомендую подключить вебмастера поисковых систем и их системы аналитики! Это поможет получить гораздо больше полезных данных о продвижении в поисковых системах чем стандартная Статистика сайта от Тильда!

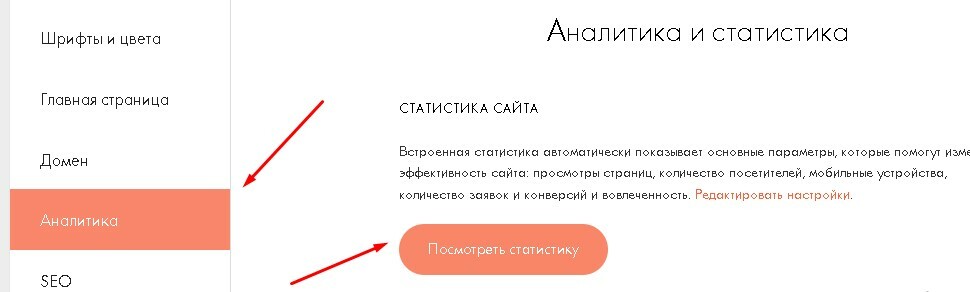
Для просмотра встроенной Тильда аналитики зайдите: Настройка сайта - Аналитика - Посмотреть статистику
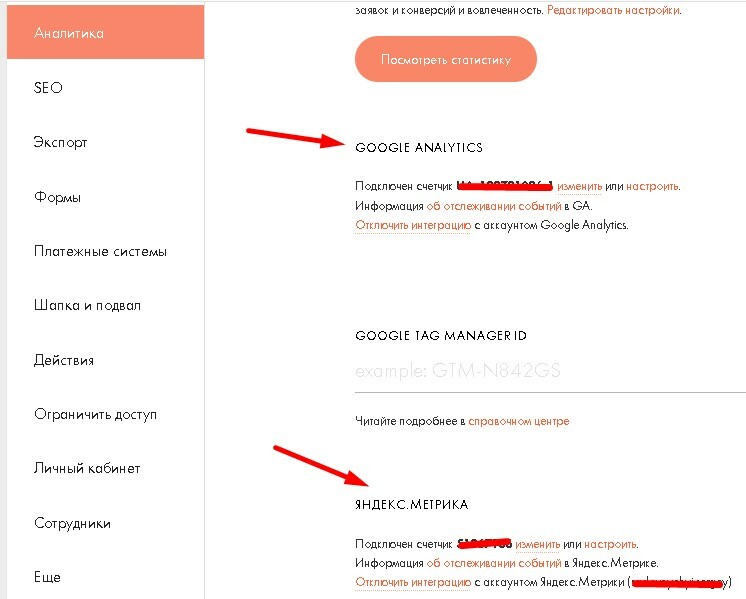
 Для подключения к
Для подключения к
Тильда Яндекс.Метрика и Google Analytics перейдите в Настройки сайта - Аналитика и в соответствующих колонках совершите настройку.
Настройка sitemap.xml и robots.txt на Tilda
Конструктор по умолчанию генерирует файлы robots и sitemap. Дополнительные надстройки, как в альтернативных CMS, применять не придётся. Это весомый плюс Тильды, потому что файлы отвечают за следующие моменты:
сайт можно закрыть от индексации или открыть к индексу за несколько секунд в удобном интерфейсе; если какие-то страницы необходимо закрыть от индекса - это делается в настройках конкретной страницы в пару кликов; новые или удаленные страницы автоматически добавляются, или удаляются из файла sitemap.xml
Конечно, не получится сделать различные SEO "извращения")) с данными файлами которые делают оптимизаторы. Не получится задать приоритет к индексации различным страницам в sitemap, не получится указать clean param, Crawl-Delay и прочее в robots. Но поверьте, для 99% проектов которые продвигаются на Тильда данные манипуляции не нужны. Достаточно существующего функционала.

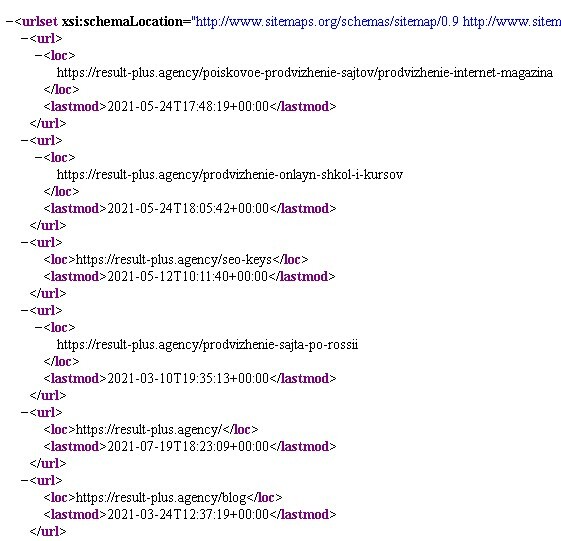
Страницы сайта автоматически добавляются в sitemap.xml. Если какие-то страницы необходимо скрыть от индекса - данные настройки задаются в настройках страницы на которой делаем изменения.

Пример sitemap.xml на Тильда

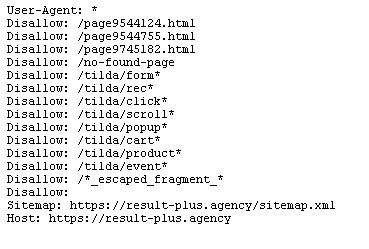
Пример robots.txt на Тильда
НАСТРОЙКА ПРОТОКОЛА БЕЗОПАСНОСТИ HTTPS НА TILDA
Для безопасной и правильной работы ресурса нужно использовать протокол https. Когда задействованы два протокола — http и https, поисковики могут наложить штраф за дублирование контента. Сайты, защищённый по современному https протоколу, ранжируются гораздо выше так как наличие защищенного протокола обеспечивает безопасность при передаче информации и ее сохранности.
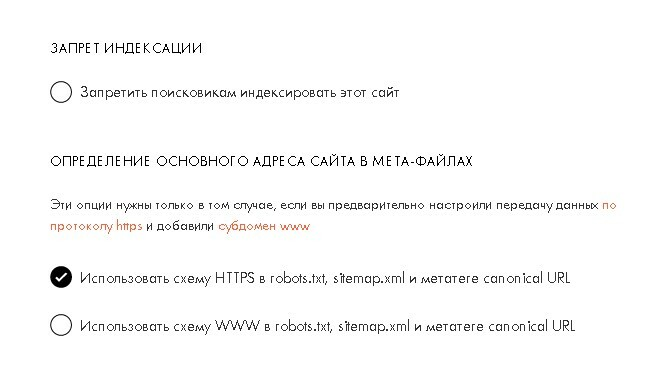
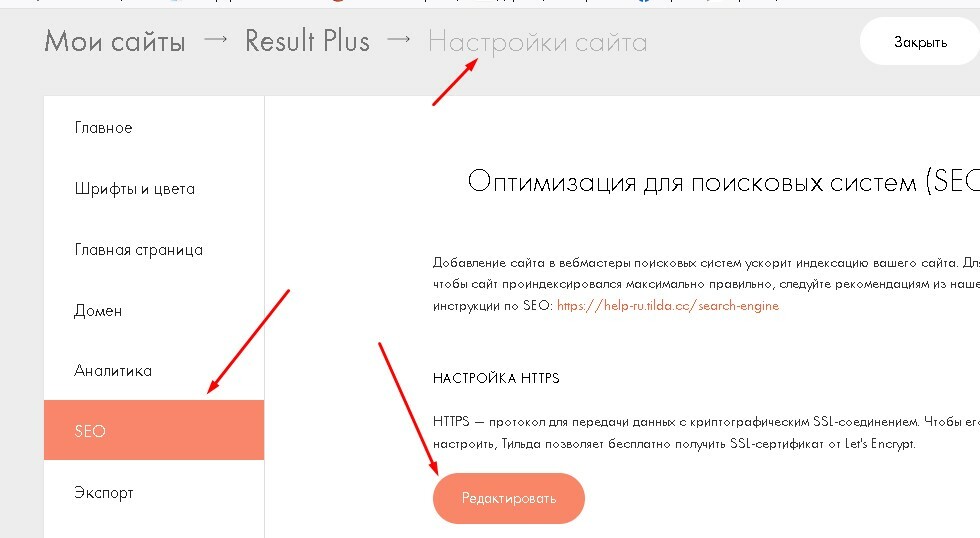
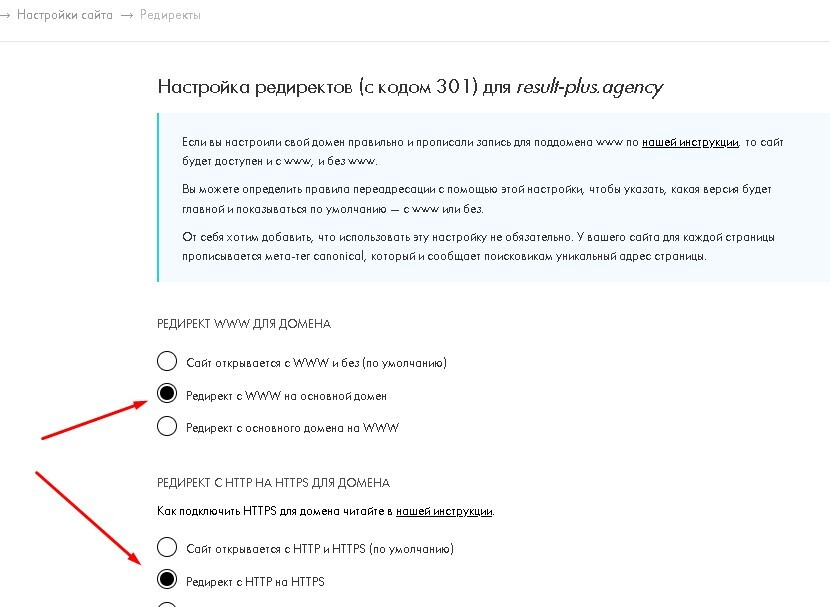
Чтобы настроить протокол безопасности вам необходимо перейти Настройки сайта - SEO.
Здесь же настраивается переадресация с www на этот же сайт, но уже без поддомена или наоборот.
Переадресация защищает вас от дублирования контента и потери позиций ранжирования. Не игнорируйте этот момент!

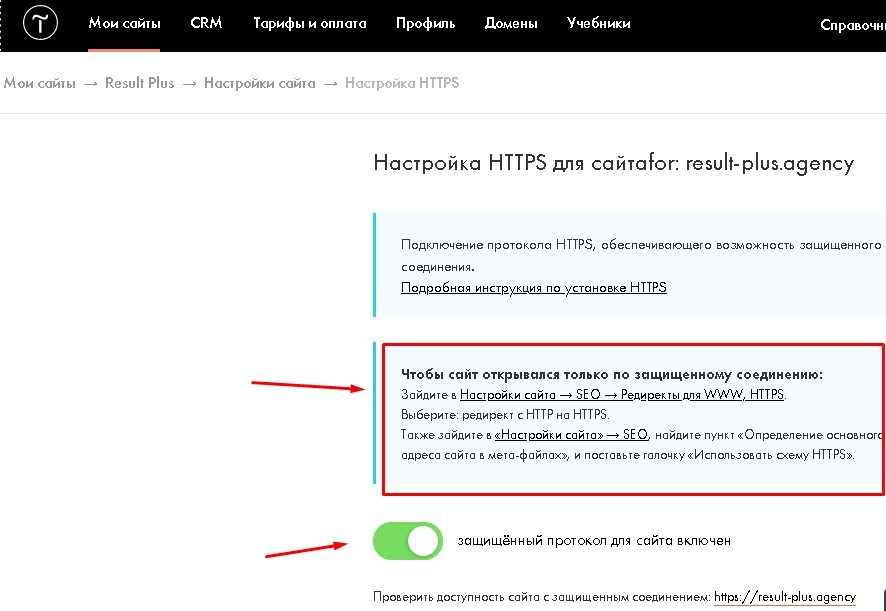
Для перехода на https откройте в админ панели Настройка сайта - SEO - Настройка HTTPS - Редактировать

Установите флажок в положение "защищенный протокол для сайта включен". Не забудьте настроить редиректы с HTTP - HTTPS

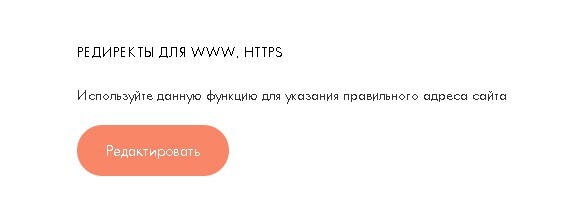
Для настройки редиректов с www или http

Устанавливаем необходимые нам 301 редиректы. Не забываем проверить
КАК В ТИЛЬДА УКАЗАТЬ ГЛАВНУЮ СТРАНИЦУ?

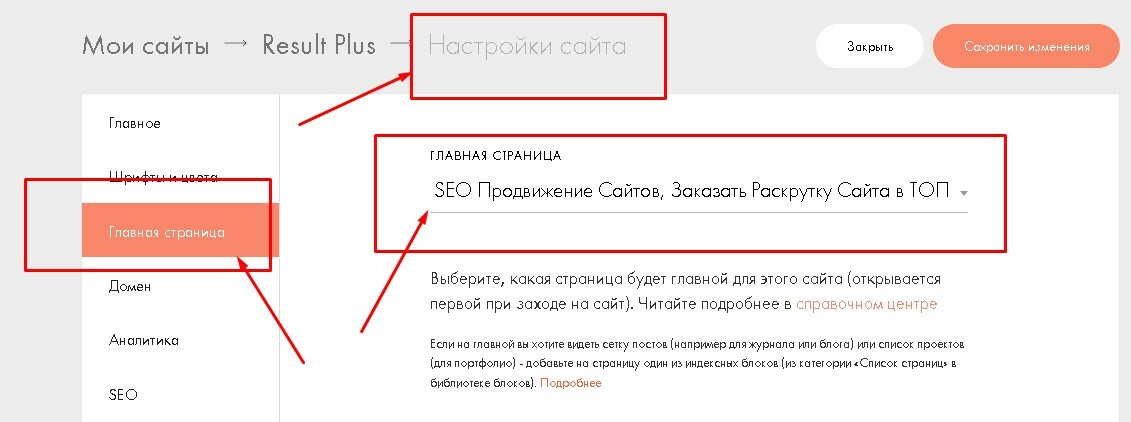
Задаем главную страницу на Tilda
Чтобы задать главную страницу на Тильда перейдите сначала в Настройки сайта - Главная страница. Выберете из всех страниц созданных на сайте ту, которая и будет главной для вашего ресурса. Не завывайте сохранять внесенные изменения.
КАК ПРОПИСАТЬ МЕТАДАННЫЕ НА ТИЛЬДА?
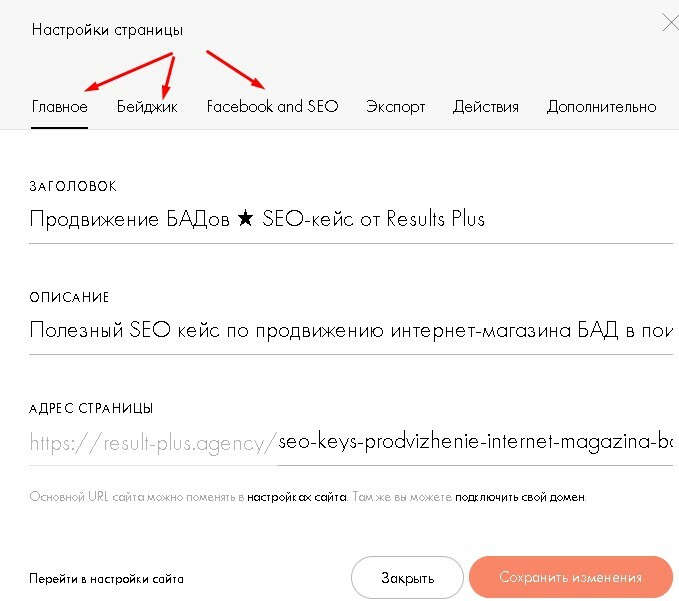
О важности и необходимости корректного заполнения мета-данных на посадочных страницах писать, на мой взгляд, просто не корректно. Метаданные в Тильда прописываются очень просто. Это можно проделать, перейти в Настройки, в настройках страницы заполнить поля из меню «Главное». Если вы хотите, чтобы для социальных сетей, например Facebook, выводились специальные заголовки и описания + изображения отличимые от данных которые вы заполнили для продвижения страницы - пропишите корректную информацию в «Задать специальные мета-данные» в пункте меню «Facebook и SEO».
Прописать нужно такие данные:
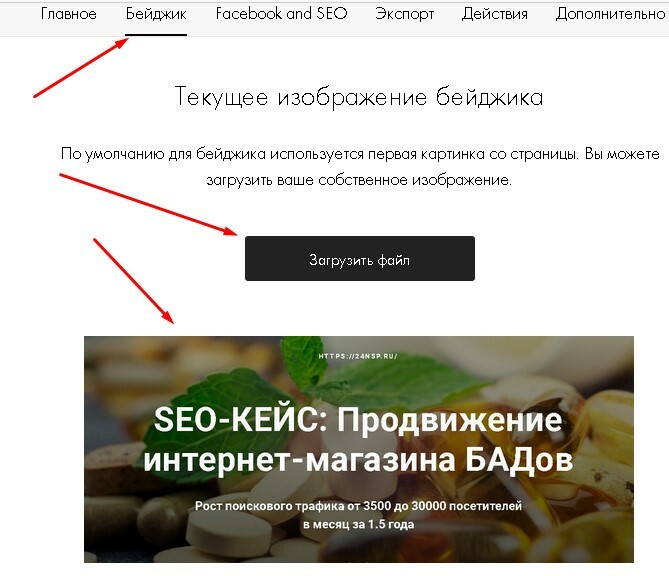
Заголовок — это название тега title. Поисковики используют его, чтобы показывать пользователям расширенное название страницы. Описание — это тег description, описывающий суть странички. С его помощью пользователи узнают, какой контент их ждёт. Ключевые слова или keywords — соответствуют пользовательским запросам. Адрес страницы — URL который будет у создаваемой страницы. Рекомендую для каждой страницы указывать графический Бейджик. Это позволит при расшаривании страницы придать ей привлекательный и кликабельный вид. По умолчанию показывается первая картинка со страницы.
Задать Бейджик можно находясь в режиме администрирования конкретной посадочной страницы. Для этого переходим - Настройки - Бейджик.
Некоторые изображения и описания могут отображаться, например в Facebook, некорректно. Исправить проблему поможет встроенный дебагер Facebook.
Заполнив эти параметры, вы значительно поможете ранжированию сайта, но это даже не половина нужных нам настроек. Пойдём дальше?

Задаем метаданные на Tilda

Задаем Бейджик на Tilda
ИСПОЛЬЗОВАНИЕ SEO ЗАГОЛОВКОВ В КОНСТРУКТОРЕ
Для корректного ранжирования контента на странице и достижения всем заветного ТОП, поисковые системы рекомендуют использовать заголовки H1-H6. Казалось бы, всем знакомые элементарные правила, но на практике часто вижу обратное и это печально.
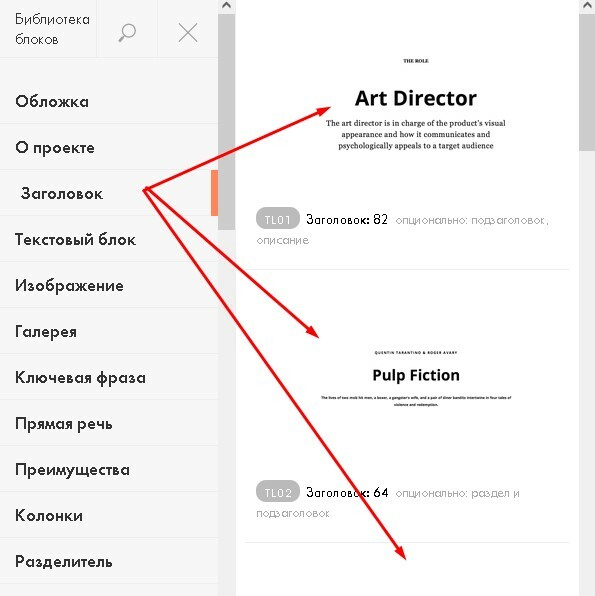
Чтобы создать заголовок для Тильды необходимо навести курсор мыши на любой блок на странице и нажать на + и перейти в раздел Заголовок выбрав из соответствующего списка предложенных интересующий вас. После написания заголовка перейдите в Настройка этого блока и задайте заголовку необходимый SEO тег Н1-Н3.
Задать SEO заголовки можно фактически любым блокам конструктора которые вы разместите или хотите изменить на посадочной странице.

Задаем заголовок на Tilda

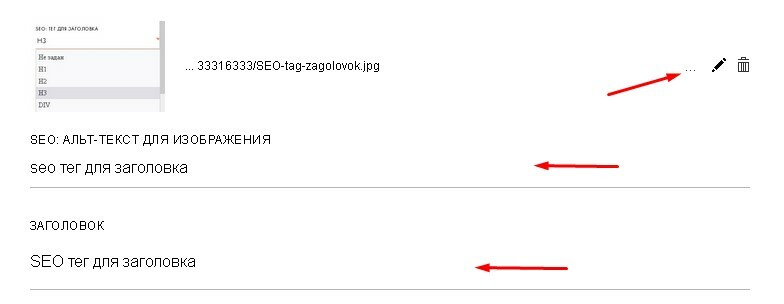
SEO тег для заголовка
Касаясь темы заголовков не лишним будет упомянуть про заголовки для изображений. За эту опцию отвечает тег «Альтернативный текст изображения Alt». Сделать это можно перейдя в Контент блока с изображением. В теге рекомендуется размещать основные ключевые слова, чтобы получать дополнительный релевантный трафик по Яндекс и Google картинкам + данные теги влияют на текстовую оптимизацию посадочной страницы.

Заголовок для изображения
Настройка ЧПУ URL Tilda
Человекопонятные адреса способствуют высокому ранжированию страниц, лучше воспринимаются и запоминаются пользователями. По умолчанию при создании страницы ей присваивается URL такого вида /page4652188.html.

ЧПУ URL по умолчанию
Что бы его изменить необходимо открыть Настройки страницы и задать необходимый URL понятный для пользователя и содержащий ключевые слова для продвижения.

ЧПУ URL измененный
Как прописать тег rel="canonical"
Если на сайте есть страницы с одинаковым содержанием или очень схожим по смыслу (так называемые неявные дубли) необходимо для дублирующей страницы задать специальный тег еl="canonical". Так поисковые системы будут знать какая страница должна учитываться в поиске, а какая из них является дублирующей и не учитываться в поиске. Отредактировать канонический адрес страницы можно в Настройках страницы → Facebook & SEO ? Отображение в поисковой выдаче ? Задать специальные мета-данные ? Каноническая ссылка на страницу.
Страница ошибки 404
Все мы знаем, что страница 404 появляется если пользователь ввел URL страницы с ошибкой или перешел по ссылке на страницу которая была удалена ранее или не доступна на текущий момент.
Чтобы создать страницу 404 ошибки, добавьте новую страницу в вашем сайте, оформите ее, опубликуйте и затем в Настройках сайта ? Еще ? Страница 404. Выберите страницу из списка, сохраните и опубликуйте все страницы.
Страницу нужно предварительно оптимизировать, тогда вы не потеряете трафик. На странице ошибки добавляют ссылки на самые популярные материалы и разделы. Не задавайте адрес для страницы 404 иначе появится стандартная ошибка конструктора.
Такая простая в реализации рекомендация поможет значительно улучшить поведенческие факторы.
Как добавить или изменить иконку сайта (favicon)
Фавикон или иконка сайта отображаются в результатах органической выдачи, на вкладке в браузере по левую сторону заголовка и в некоторых других элементах интерфейса.
На Tilda элемент нужно загружать в формате ico. С форматами jpeg или png конструктор не работает. Иконки, отображаемые на смартфонах, в закладках браузера и в живом меню Windows 10 можно загружать в формате png.
Рекомендую конвертер для создания favicon в ISO http://www.xiconeditor.com/
![]()
Для загрузки откройте настройки сайта и перейдите в раздел «Настройка сайта» - «SEO» — «Редактирование иконок (favicons)». После загрузки не забудьте сохранить изменения.
Как создать и подключить шапку и подвал (он же footer и header)
Header или шапка сайта — блок, размещённый вверху и единый для всех страниц. Самые распространённые элементы хедера — навигационное меню, контактные данные, брендовый логотип, корзина и переключатель языков.
Для привязки блока ко всем страничкам, нужно создать новую страницу в Tilda, а потом добавить туда необходимые элементы. Когда страница будет готова, откройте пункт меню «Шапка и подвал» в настройках сайта и присвойте ей значение header. Чтобы хедер начало= показываться, нужно опубликовать все страницы.
Подвал или footer — блок нижней части странички. В него добавляют значимую, но всё-таки не самую важную информацию. Как и хедер, футер отображается на каждой из страниц ресурса. Здесь указывают контактную информацию, знак копирайта и т.д.
Подвал оформляется по аналогии с шапкой, только после создания и оформления страницы, ей присваивают значение footer. Не забудьте опубликовать все страницы, а не только созданную. Иначе подвал не будет показываться.
Очень часто в шапке и подвале у конкурентов можно встретить различные "плюшки" и коммерческие факторы ранжирования. Анализируйте выдачу и оформляйте данные блоки соответственно - это улучшит ранжирование сайта.
В Тильда можно задавать каждой посадочной странице свои шапки! можно задать общие для всех страниц. Это очень удобная функция как по мне. Более подробно как это делать на видео ниже.
Как сделать 301 редирект на Тильда?
На Тильде 301 редирект делается быстро и удобно «SEO» — «Редиректы страниц» — «Редактировать». В соответствующие поля добавьте старые ссылки и урлы для переадресации.
Обязательно страница которую переадресуют должна быть удалена иначе 301 редирект не сработает!
Встроенная статистика (аналитика) в конструктор
Можно не устанавливать популярные системы аналитики на сайт - конструктор имеет встроенный функционал и предлагает базовую отчётность. Вы можете проверить, сколько людей пришло на сайт, какие ссылки открывались и что пользователи делали на страницах. По умолчанию отчёт строится за последний месяц и разбивается по дням, но диапазон дат и разбивку можно поменять. Данные собираются, как только публикуется сайт.
Встроенная аналитика предлагает такие отчёты:
Посещаемость; Количество заявок; Сводка по сессиям, просмотрам и заявкам; Топовые страницы; Отчётность по UTM-меткам; Выполненные целевые действия (в качестве целевых действий можно задать отправку формы, клик по кнопке, переход во всплывающее окно и совершение платежа); Источники посещений; Количество посетителей из поисковых систем, социальных сетей и сторонних ресурсов; Местоположение пользователей. Для людей у кого нет достаточного опыта работы с аналитикой этих метрик хватит, для всех остальных рекомендую ставить приоритетные инструменты аналитики. Как получать и расшифровывать статистику можно прочитать в инструкции от Tilda.
Что бы попасть в аналитику перейдите - Настройки сайта - Аналитика - Статистика сайта.
Подключение Google Tag Manager
С помощью диспетчера тегов или Google Tag Manager в код сайта встраивается контейнер, через который в дальнейшем публикуются теги. Таким образом не нужно менять код сайта при каждой необходимости внесения изменений. В контейнер можно добавить тег Google Analytics, например.
Диспетчер устанавливается также, как коды счётчиков аналитики:
Авторизуйтесь или зарегистрируйтесь в Google Tag Manager. Добавьте контейнер и присвойте ему имя (можно оставить выбранной системой имя, то есть домен ресурса). Согласитесь с условиями пользования. Скопируйте номер контейнера (идентификатор прописывается в виде GMT-XYYYXX). В настройках Тильды откройте раздел «Аналитика и SEO» и в подкатегории «Google Tag Manager ID» пропишите идентификатор. Настройки аналитики предлагают пользователям включить или отключить отложенную инициализацию счётчиков и пикселей. После активации фичи значительно ускоряется скорость загрузки ресурса, но если пользователь провёл на сайте меньше 2 секунд, система аналитики не будет добавлять его в статистику. Пошаговый гайд по настройке менеджера тегов вы найдёте в справке Тильды.
Подключение API для карт
Для подключения карты понадобится ввести идентификатор отслеживания. Для получения кода нужно отправить запрос модераторам Google или Яндекс. Информацию по получению API кода ищите в справках поисковиков. Когда вы получите идентификатор, его нужно прописать в настройках веб-ресурса. Поля для внесения находятся в пункте меню «Еще».
Как добавить поиск по сайту?
Поисковая строка улучшает поведенческие факторы, а это помогает более высокому ранжированию ресурса. Поиск также увеличивает конверсию веб-ресурса. Для информационных порталов и интернет-магазинов — это обязательный элемент.
Тильда предлагает два варианта — встроенная строка или пользовательский поиск от Google. Google-поиск будет показывать только материалы, которые прошли предварительную индексацию и рекламный контент. Встроенный не отображает рекламу и сразу готов к показу новых материалов.
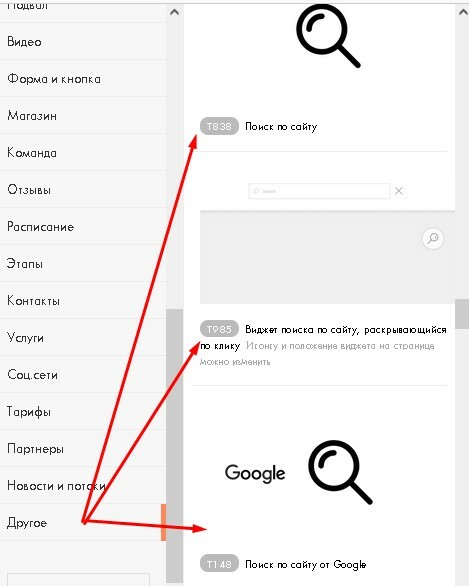
Настройка поиска осуществляется в меню Другое — Блок Т838 (Поиск по сайту) или Т985 или Т148. Выбирайте что вам нравится и используйте.
Поисковая строка начнёт показываться в течение 15 минут, так как ресурсу нужно будет проиндексировать содержимое страниц. Важно, чтобы не было запрета на индексацию страниц, иначе поиск будет работать некорректно. Если доступ к страницам ограничен в Личном кабинете, поиск по ним не осуществляется.
Поиск по сайту от Google
Откройте страницу программируемой поисковой системы и кликните по кнопке «Начать». В соответствующем поле укажите URL сайта и нажмите «Создать». Система сформирует код, который нужно добавить в конструкторе. Чтобы получить его, кликните кнопку «Получить код» и скопируйте идентификатор.
Теперь вернитесь в CMS и пройдите путь «Библиотека блоков» — «Другое» — «Поиск по сайту Google (Т148)». Скопированный идентификатор нужно вставить в графу «Контент». В конце сохраните изменения и опубликуйте страницу.

Варианты реализации поиска по сайту на Тильда
Как создать микроразметку на Тильда?
Микроразметка позволяет поисковым роботам идентифицировать контент на странице, а затем показывать релевантные для пользователей части контента в поисковой выдаче тем самым увеличивая кликабельность на ваш сайт. Поисковики считывают коды, предварительно добавленные в теги. Ориентируясь на коды роботы принимают решение, какие данные стоит добавить в описание сайта в выдаче. Если у ваших конкурентов есть микроразметка, а у вас её нет - с большей вероятностью поисковые системы предоставят более информативные и расширенные сниппеты и пользователи кликнут на них. Ну или все возможно вплоть до наоборот.
Код микроразметки можно сформировать в генераторе. Рекомендую использовать Web Code Tools.
Допустим, нужно добавить микроразметку Schema.org для статьи в блоге. Откройте генератор и выберите подходящий тип страницы. В нашем случае это «Статья/Article».
В колонке справа появится код, его нужно скопировать. После этого вернитесь на Tilda и откройте настройки страницы.
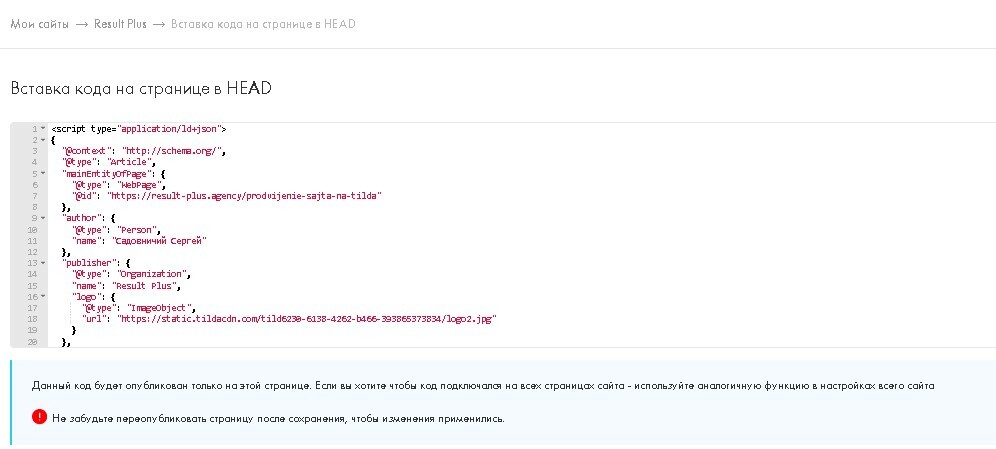
В настройках вам нужен раздел «Дополнительно» и поле «HTML-код вставки внутрь HEAD». Пропишите в поле код, который скопировали. Теперь повторно опубликуйте страницу и дождитесь, пока поисковики проиндексируют её. Чтобы проверить правильность, можно воспользоваться валидаторами микроразметки Яндекс или Google.
 Добавление микроразметки на Тильда
Добавление микроразметки на Тильда
Пример кода Schema.org Article из этой страницы
Чек лист основных пунктов оптимизации сайта на Тильда (и не только)
- Не добавляйте в текст много ключевых слов. Поисковые роботы определяют такой контент как спам и не показывают;
- Используйте только полезные блоки и информацию на посадочных страницах. Не добавляйте все подряд блоки, которые предложит конструктор. Выберите уместные для вашего ресурса. Проведите анализ ниши и конкурентов - это поможет понять какие элементы и контент должны быть на ваших страницах;
- Подключите защищённый протокол https;
- Подготовьте и активируйте страницу Ошибки 404;
- Пользуйтесь мета-тегами на странице. H1 добавляется один раз, H2 и H3 делят объёмные части текста на блоки, а тег alt должен содержать ключевые слова для описания изображения;
- Нормальная длина заголовка в Title — 70-90 символов или около 12 слов. В Title обязательно добавляется ВЧ ключевой запрос. Всё, что свыше 70 символов, не поместится в сниппет;
- Нормальная длина описания или Description — 180 символов. В описании желательно тоже один раз использовать главный ключевой запрос;
- Tilda автоматически оптимизирует размер изображений во время загрузки. Качество при этом не снижается, но изображения получаются большими — 1680 пикселей по ширине. Лучше предварительно оптимизировать изображения, чтобы уменьшить их вес и не замедлять скорость загрузки страниц;
- Используйте ЧПУ, чтобы пользователи легко запоминали адреса страниц;
- Если есть страницы, на которые пользователи не должны попадать, закройте к ним доступ для поисковых роботов;
- Контролируйте статистику. Если появляются новые ключевые слова, по которым сайт показывается в поиске, дорабатывайте контент на страницах;
- Дублированные страницы нужно закрывать от индексации с помощью тега rel=canonical;
- Не забывайте настраивать переадресацию страниц при смене урлов;
- Сделайте навигацию простой, тогда количество совершённых целевых действий будет намного выше. С помощью навигации пользователи смогут понять, каких действий от них ждут;
- Публикуйте полезный контент, который может решить проблему пользователя и ответить на запрос;
- Не старайтесь спамить ссылками. Они нужны в меру. Лучше повышайте качество контента;
- Делайте структуру сайта максимально полной. Полная и качественная услуга - залог эффективного продвижения в дальнейшем.
Недостатки Тильды
Для себя я выделил следующие недостатки конструктора:
- Полноценная SEO настройкаТильды доступна в платном тарифе. В бесплатной версии конструктора получится запускать лендинги под другие источники трафика - PPC например. Месячная стоимость на минимальном тарифе составляет 750 руб/мес и в зависимости от количества проектов и возможности конструктора увеличивается. Подробней о тарифах тут https://help-ru.tilda.cc/subscription#personaltobusiness;
- Ограничение в количестве полнофункциональных создаваемых страниц в рамках одного домена - 500 страниц;
- Tilda закрывает для пользователей доступ к системным файлам разработанного сайта. Внести изменения в код нельзя;
- Тильда не подойдет для сложных технических сайтов;
- Отсутствие автоматизации и возможности задать шаблоны метаданных для определенных страниц. Для каждой страницы нужно все вносить отдельно;
- Имеются ограничение на загрузку файлов: изображение до 10 Mb, место на хостинге 1Gb.
Преимущества Тильды
Преимуществ я вижу гораздо больше чем недостатков. Для кого-то конструктор по умолчанию сплошной негатив и ничего хорошего от него ждать не стоит). Каждому свою. Вот мой список плюсов:
- Дизайн и оформление. Простота в создании и удобство подачи визуального контента;
- Интуитивно понятный интерфейс позволяющий любому человеку без особых усилий создать лендинг или сайт для своих целей не имея ни единого представления о верстке, дизайну и программированию. Страницы создаются с помощью размещения различных блоков (текстовых, графических, преимуществ, галерей, услуг и прочих) в любой последовательности;
- Быстрота в развертывании проекта - около 90 шаблонных страниц с уже готовыми блоками;
- Низкий порог входа - Тильда предоставляет свой хостинг и доменное имя на своем поддомене для старта работ. За это платить не нужно. Яндекс любит проекты на поддоменах Тильды и хорошо их ранжирует даже в конкурентных нишах;
- Широкое поле для работы дизайнеру - возможность создавать любые блоки с 0 для этого есть специальный Zero- блок. Также можно дорабатывать существующие блоки которых более 450 штук;
- Все блоки в Тильда мобильно адаптированы под любое устройство по умолчанию;
- Возможность сделать SEO оптимизацию для продвижения сайта в ТОП;
- Интеграция со многими популярными сервисами и CRM: платежными системами, e-mail рассылками, чатами, отзывами и т.д;
- Функция "Потоки" - для добавления на сайт ленты публикаций не требующих сложного оформления. Например новости или посты. Неограниченное количество оптимизируемых страниц (можно задать метаданные, заголовки в тексте Н1-Н4, изображения или видео, текст, автора новости или статьи. Для новостей и постов это довольно удобно;
- Поддержка быстро реагирует на любые запросы и очень много обучающих материалов позволяющих в самый короткий срок разобраться и решить поставленные задачи в рамках возможности конструктора;
- Плагин для WordPress для размещения на последнем страниц сделанных на конструкторе; Например для размещения красивых лонгридов. Пример такого симбиоза можете посмотреть на проекте Лайфхакер - Пример лонгрида на Лайфхакере;
- Имеется встроенная CRM, в которую стекаются все получаемые с сайта заявки;
- Высокая скорость загрузки страниц благодаря используемым технологиям - Lazy Load, CDN, адаптивное сжатие изображений;
- При использовании Потоков возможно создать Турбо Страницы для Яндекс и AMP страницы для Google.
Какие типы проектов можно эффективно продвигать
- Блоги (неограниченное количество страниц не требующих сложного оформления);
- Лонгриды и спецпроекты для СМИ;
- СМИ (неограниченное количество страниц не требующих сложного оформления);
- Корпоративные сайты;
- Сайты услуг (практически любого сегмента от салонов красоты до стоматологических клиник и строительных компаний);
- Одно страничные сайты и лендинги;
- Небольшие интернет-магазины.
Видео гид по SEO для сайта на Тильде
Кейсы по продвижению сайтов на Тильда
Ну и напоследок самое интересное - некоторые кейсы и реальные примеры продвижения сайтов на Tilda. Для всех скептиков которые твердят, что сайты на этом конструкторе не продвигаются, могу ответить так — нормально делайте, нормальный результат будет, а использовать для достижение бизнес результатов либо конструктор, либо другую CMS - тут нужно предметно смотреть и отталкиваться от специфики и потребностей бизнеса и поставленных задач. SEO задачи, скажу я вам, успешно можно реализовать и на Тильда для множества проектов.

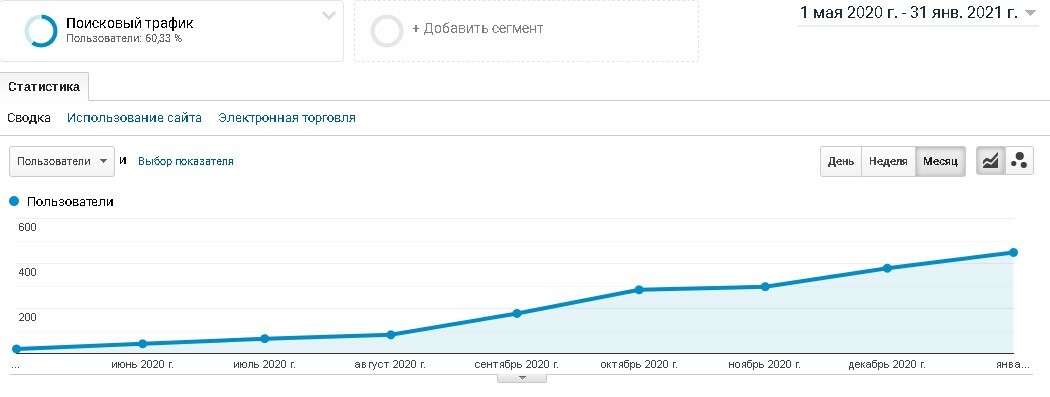
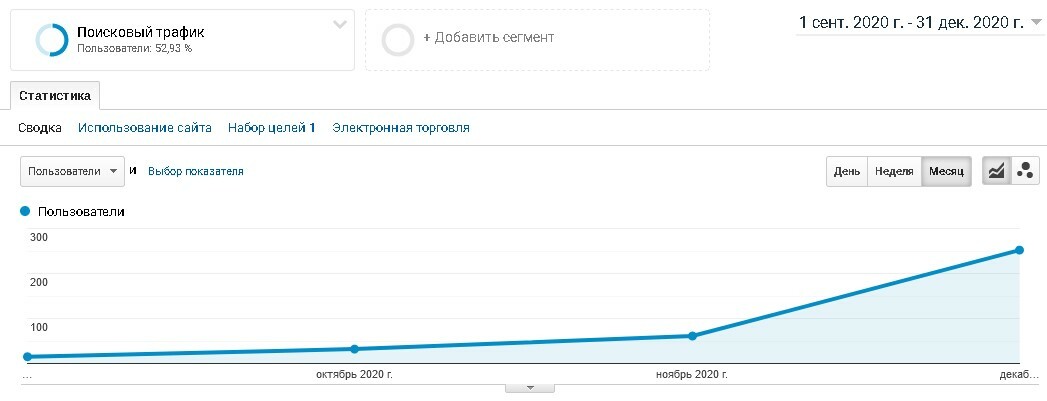
Сайт по Essay вертикали (студенческие работы) Домен новорег. Запуcтили за несколько месяцев до начала весеннего сезона с минимальным набором посадочных (около 20 страниц). С января 2021 по август 2021 получили 1000 трафика и первые конверсии. Проект показывает хорошую динамику по заходу ключей в ТОП. К осенне-зимнему сезону планируем увеличение трафика х10 минимум. Внутренний проект агентства.

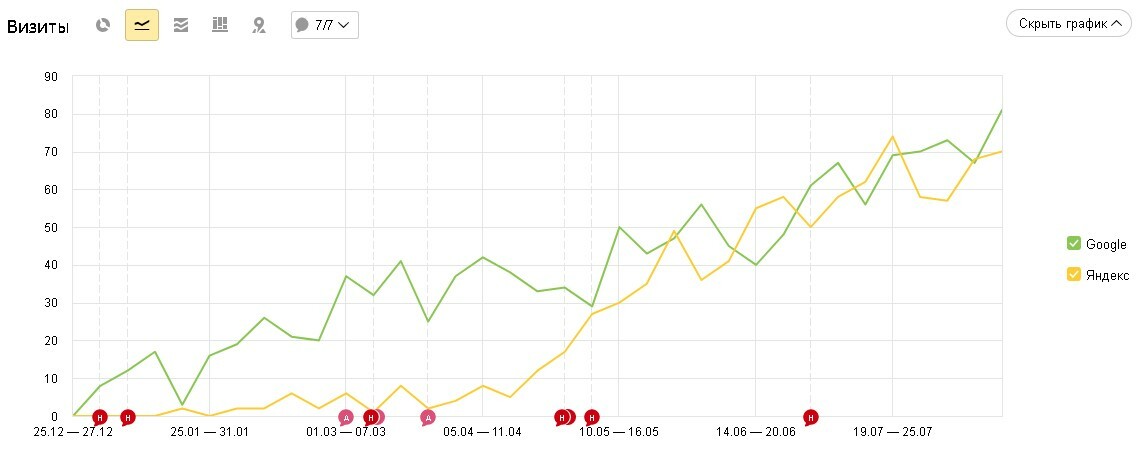
Сайт агентства по переводам с русского на английский в Лондоне
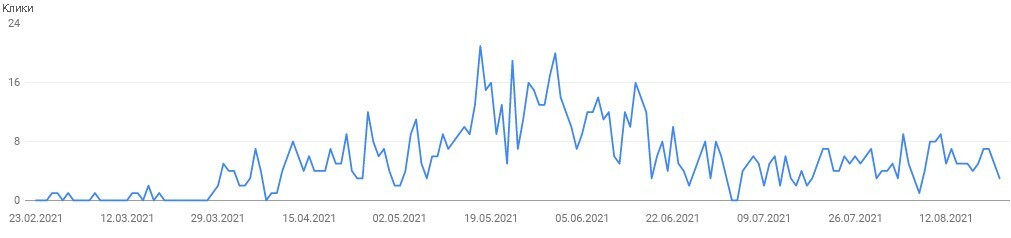
Клиентский проект на минимальном бюджете. Домен новорег. На графике сайту менее года.

Сайт пассажирского перевозчика из Киева в Крым Клиентский проект на минимальном бюджете. Домен новорег. На графике сайту менее года.
Сайт по финансовой вертикали (кредиты и микрозаймы) Внутренний проект агентства. Домен новорег. На графике рост трафика за первые 6 месяцев продвижения. Проект растет и есть конверсии, но не так интенсивно как предполагалось изначально.
Указанные выше примеры демонстрируют возможность продвижения сайтов на Тильда как в узко профильных нишах, так и в высоко конкурентных вертикалях. Пока личных примеров для публичного показа не много. Со временем буду дополнять данную статью новыми кейсами, как раз на подходе еще парочка проектов которые можно будет показать. Видел ряд успешных кейсов у коллег, но добавлять сюда данные примеры считаю не правильным.
Я не пытаюсь никого переубеждать в необходимости делать сайты только на этом конструкторе. Отнюдь. Есть много других хороших CMS. Каждый выбирает свой путь и методы для реализации поставленных перед проектом/бизнесом целей. Лично мне Тильда зашла и поставленные задачи по проектам решает почти на 100%.
Кейс подготовил руководитель SEO агентства Result Plus - Садовничий Сергей
Оригинал статьи - https://result-plus.agency/prodvijenie-sajta-na-tilda
