Как разработать новый сайт университета и перестать терять аудиторию. Сайт Державинского.
- Заказчик
- ФГБОУ ВО «Тамбовский государственный университет имени Г.Р. Державина».
- Задача
- Ключевая задача — провести редизайн текущего сайта, чтобы он полностью закрывал потребности пользователей и отвечал современным тенденциям юзабилити.
О проекте
Державинский университет – ведущий вуз Тамбовской области. Державинский сегодня – это современный научно-образовательный центр, в основе которого лежат лучшие традиции классического вуза.
Главная задача, которая была перед нами поставлена, – это редизайн сайта ?и улучшение юзабилити пользователей.
Цели:
Переработать структуру, сделать её более доступной
Разработать страницы с учетом интересов аудитории
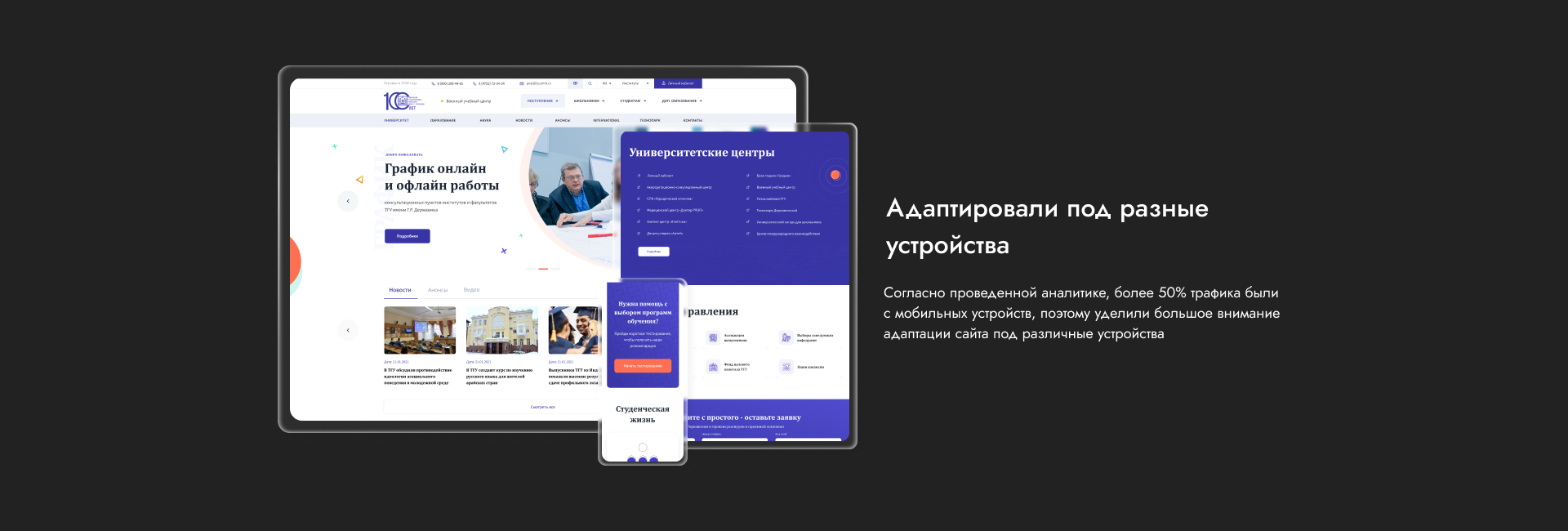
Разработать дружелюбный дизайн, уделить внимание мобильной версии сайта Оптимизировать подачу контента
Улучшить юзабилити сайта
Исправить ошибки SEO, для качественной поисковой выдачи

Этапы работ:
Для создания сайта была проведена большая аналитическая работа. Мы детально проработали информационную архитектуру, что позволило улучшить логику и сократить количество шагов к целевому действию, разработали информационную архитектуру и прототипы. Сделали редизайн сайта, все страницы были адаптированны ?под разные устройства для удобства пользователей. Провели техническую реализацию и настроили продвижение ?в социальных сетях.
1. Аналитика
Перед началом проекта, мы провели подробную аналитику текущего сайта университета, были выявлены ключевые метрики, которые показали поведение пользователей ?на сайте, количество новых посетителей, отказов и процент использования сайта с разных устройств.

Улучшили структуру Улучшение информационной архитектуры сайта стало ключевой задачей на данном этапе. Нам удалось проработать логику переходов, сократить путь пользователя ?к целевому действию и разработать общие принципы при построении схожих страниц
До обновления сайт университета, фактически, предствалял собой 14 отдельных сайтов, а общий объем превышал ?14 000 страниц. Мы вложили большое количество сил ?и времени, чтобы оптимизировать все для дальнейшей работы

На завершающем этапе сделали прототипы основных страниц.
Важным было переименовать меню в понятные для всех названия - Абитуриентам в Поступление, и разнесение его по уровням для удобства.
2. Дизайн
Дизайн сложного многостраничного сайта требует создания дизайн-систем и использования компонентов и таблиц стилей, что помогает оптимизировать и ускорить работу

Мы сделали более 80 уникальных макетов нового сайта и расскажем об основных страницах

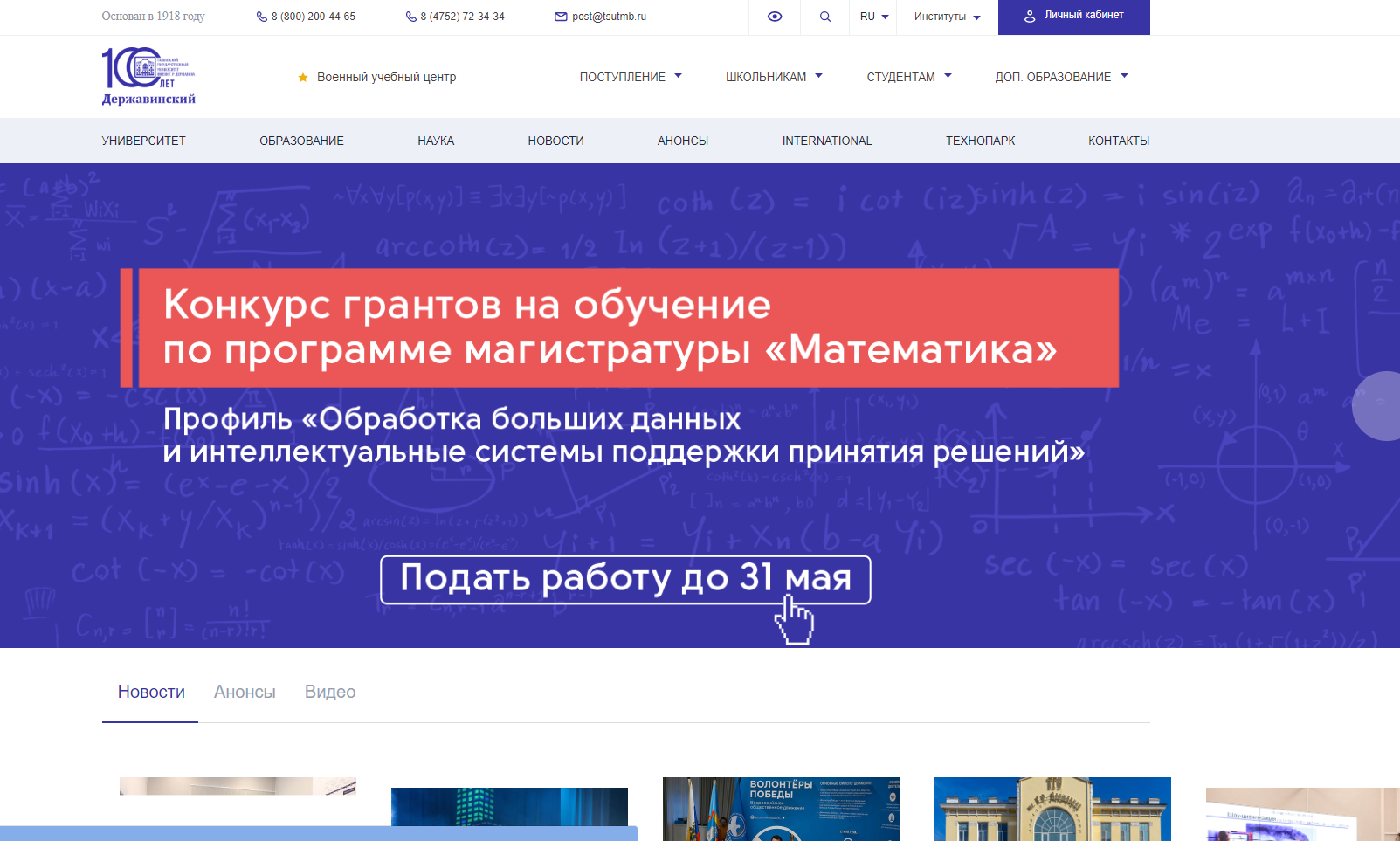
Главный экран — ключевая страница для продаж

На главной мы расположили ключевые разводящие блоки:
- Новости и анонсы - для удобства студентов и преподователей
- Информация об университете
- Образовательные программы - с переходом в листинг институтов и факультетов
- Тест на профориентаци
- Студенческая жизнь
- Университетские центры
- Лид-форма
Поступление
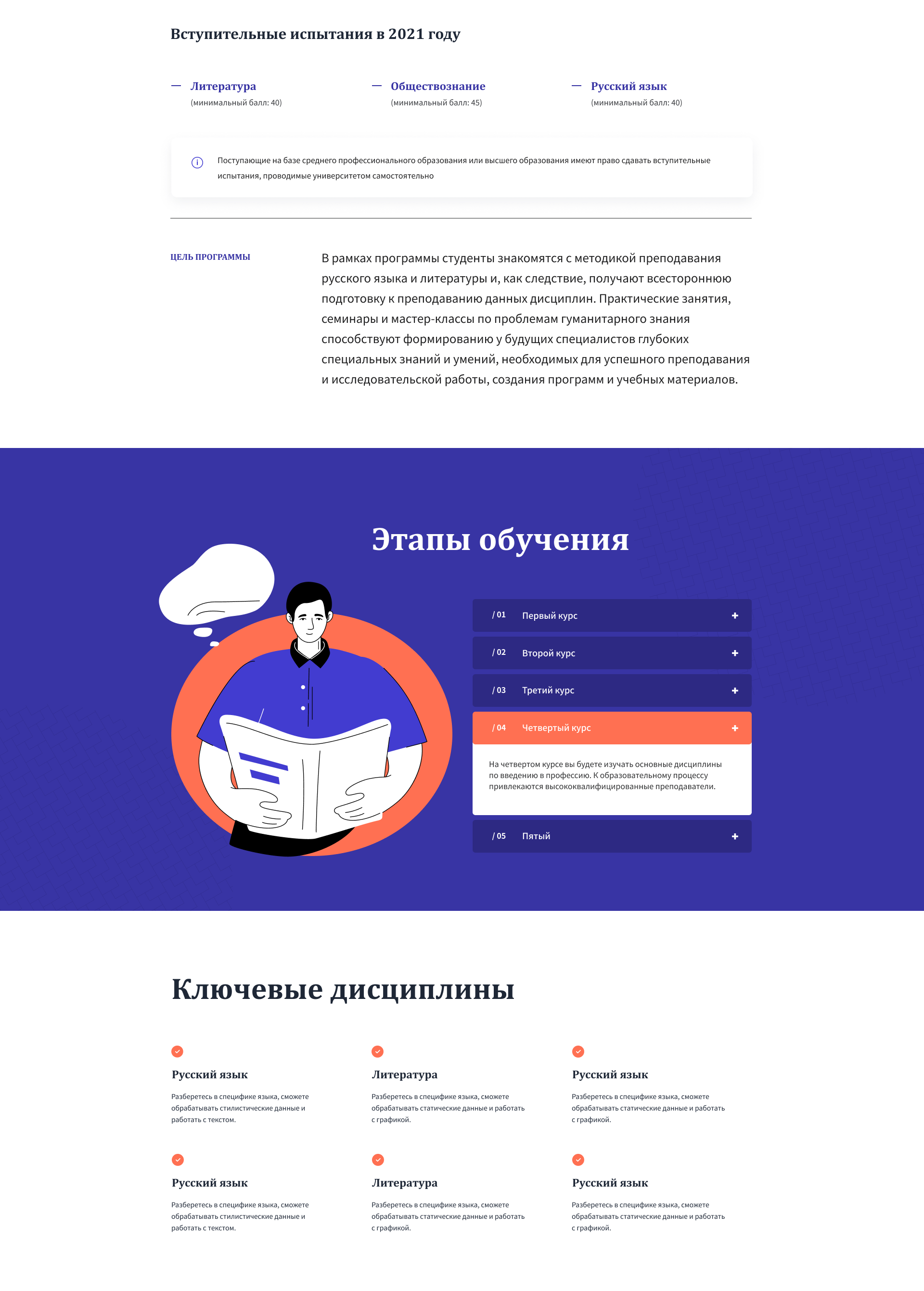
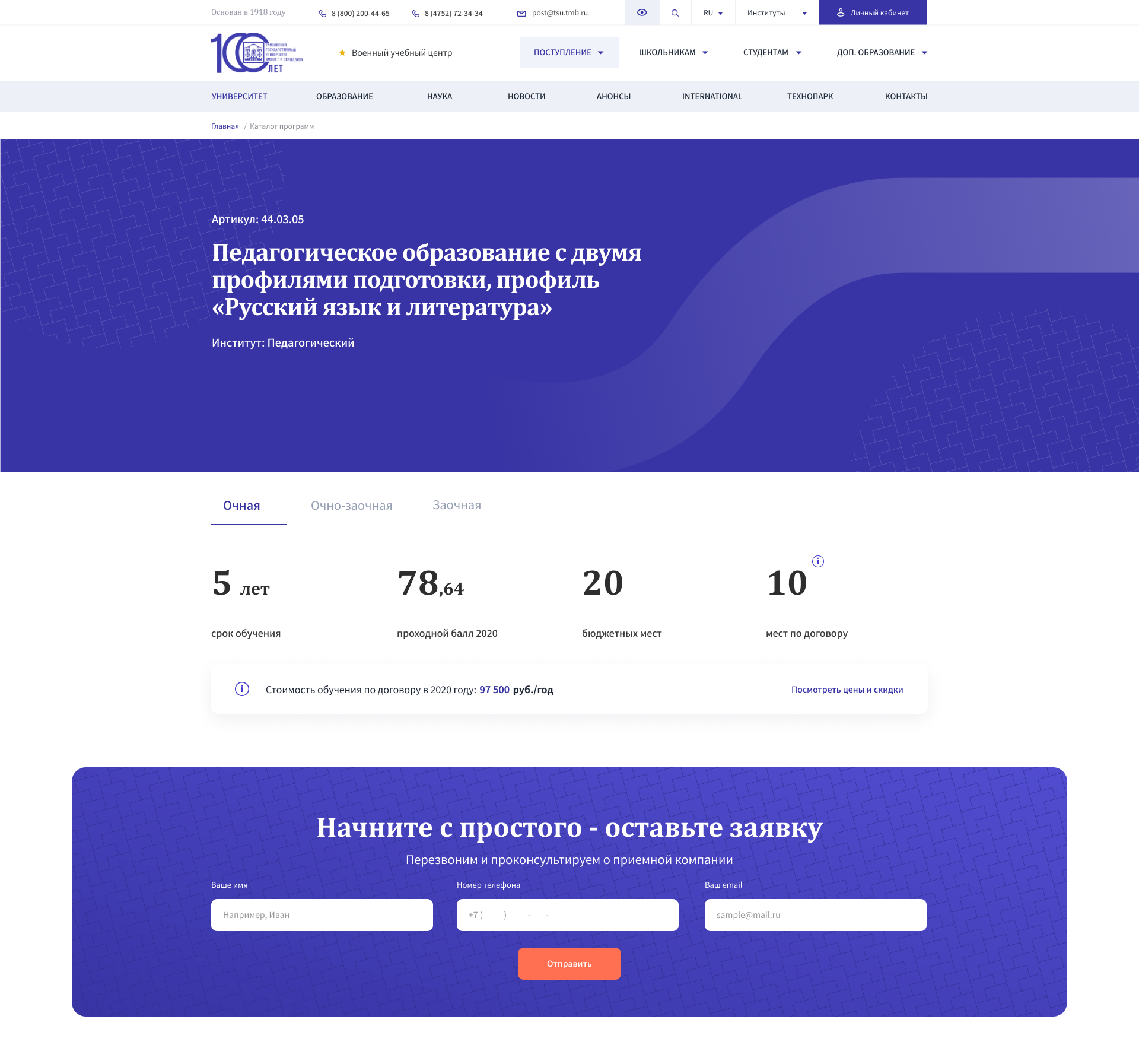
Карточка образовательной порграммы Мы очень много анализировали разные программы университетов и действующие разделы Державинского. Что было: Паспорт программы - формы обучения и цены находились на разных страницах. Первое, что мы сделали - это объединение и структурирование информации посадочной. После первого экрана с названием программы идет ключевая информация.

На страницах обязательно идет лид-форма. Анализируя конкурентов, мы видим, что лид-формы игнорируются и не используются. Добавив форму, мы уже сгенерили сотни заявок, от абитурентов, которые раньше уходили и терялись.
Далее мы раскрыли информацию о вступительных испытаниях и образовательном процессе.