- Заказчик
- Компания «Стройматик» — создатель и лидер рынка забивных ж/б фундаментов для малоэтажного строительства.
- Задача
- Создать дополнительный сайт с возможностью входа в «личный кабинетом».
Клиент
Компания «Стройматик» — создатель и лидер рынка забивных ж/б фундаментов для малоэтажного строительства. Они первыми разработали и запустили в производство модель компактной сваебойной установки для погружения малых свай, труб и шпунта. На данный момент компания успешно возводит фундаменты, производит строительное оборудование и продаёт готовую модель строительного бизнеса.
Задача
У клиента возникла идея создать дополнительный сайт с возможностью входа в «личный кабинетом». Новую площадку решили делать с использованием фреймворков.
Что мы сделали
Первым делом мы хотели выяснить, на каких рынках обитают клиенты. Проанализировали целевую аудиторию, опросили сотрудников компании. Оказалось, клиенты находятся на B2B и B2C и уровень знаний о продуктах компании у них очень разный. Соответственно, нужно было доступно рассказать о франшизе и мобильных установках, сохранив привлекательность сайта для клиентов, хорошо разбирающихся в продукте.
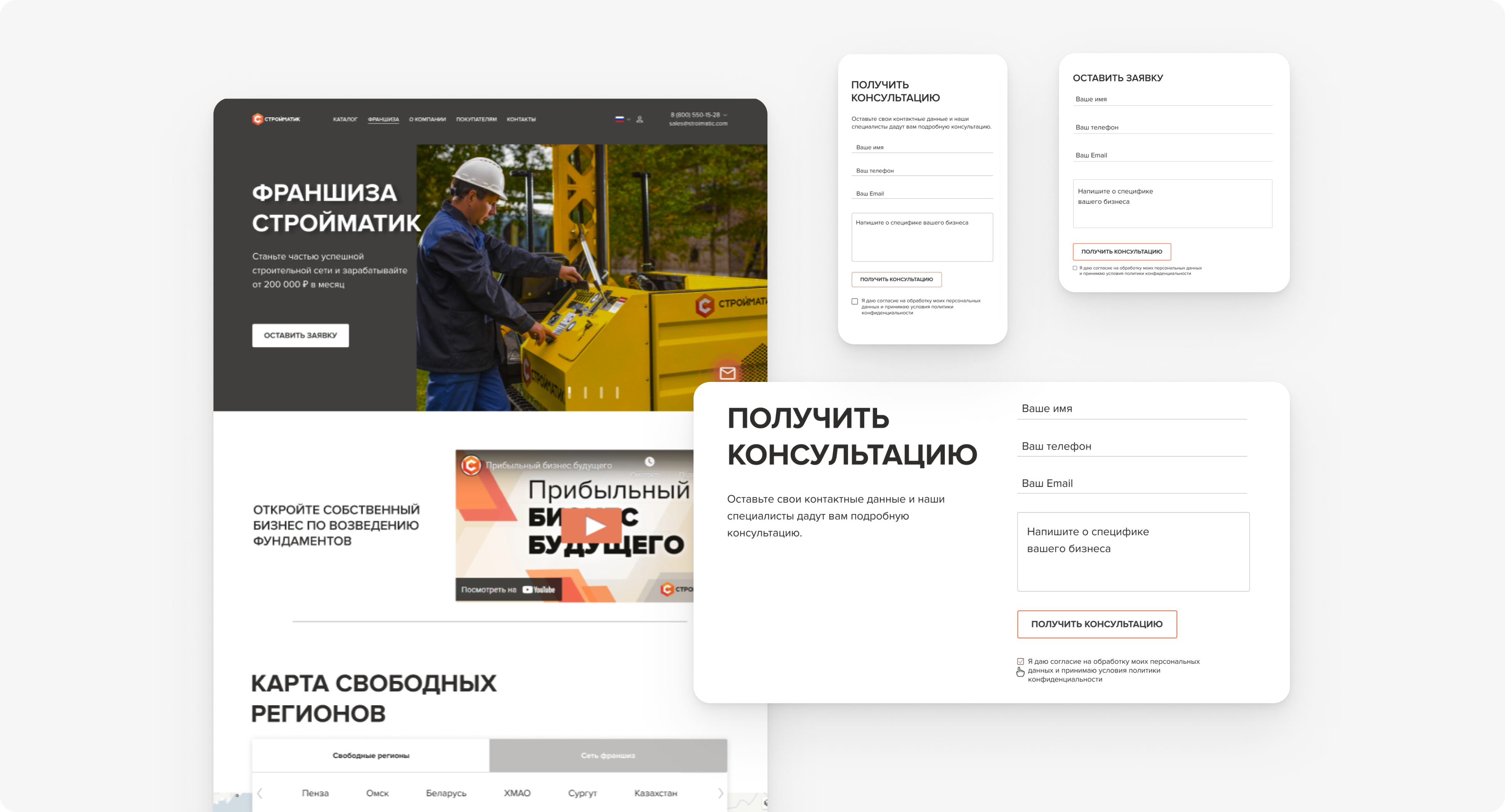
При этом писать большие тексты мы не могли: современные тренды требуют максимального использования инфографики. Мы нашли выход: максимально облегчили тексты и расставили по сайту формы обратной связи. Специалисты могут связаться с компетентным менеджером, который профессионально ответит на вопросы о сваебойном оборудовании.

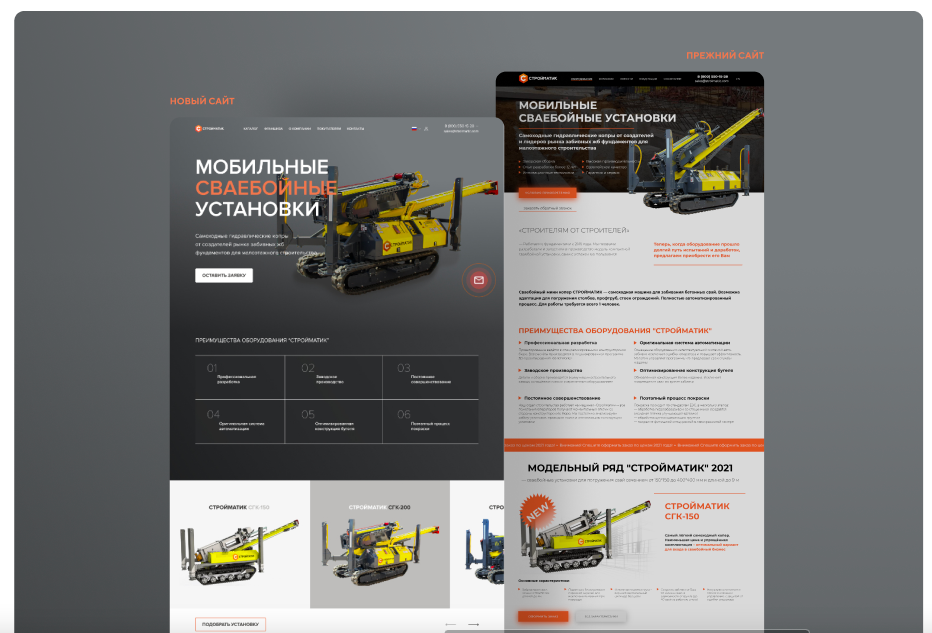
Дизайн сайта преследовал ту же задачу: рассказать о сложном продукте просто и привлекательно, не упустив ничего важного. Клиент хотел отойти от стилистики текущего сайта, но оставить фирменные цвета и изображения.

Также нужен был «Личный кабинет» — простой, понятный и в стиле сайта.
В основу цветового решения легло сочетание тёмного серо-стального оттенка с акцентным оранжевым — стильное, вызывающее ощущение надёжности, серьёзности компании и продукта, который она производит. При этом сайт в целом выглядит легко и неперегруженно за счёт основного белого цвета и воздуха между блоками. Для удобства чтения мы использовали сочетание крупных заголовков и умеренного размера основного текста. Мы полностью отказались от кричащих ярких анимаций, которые раздражают пользователя и отвлекают от главного — знакомства с продуктом.
Структура сайта и дизайн были продуманы так, чтобы ненавязчиво вести клиента к покупке, отвечая на вопросы, рассказывая только о важном и нужном и оставляя возможность в любой момент связаться с менеджером для предметного обсуждения.
Главная страница
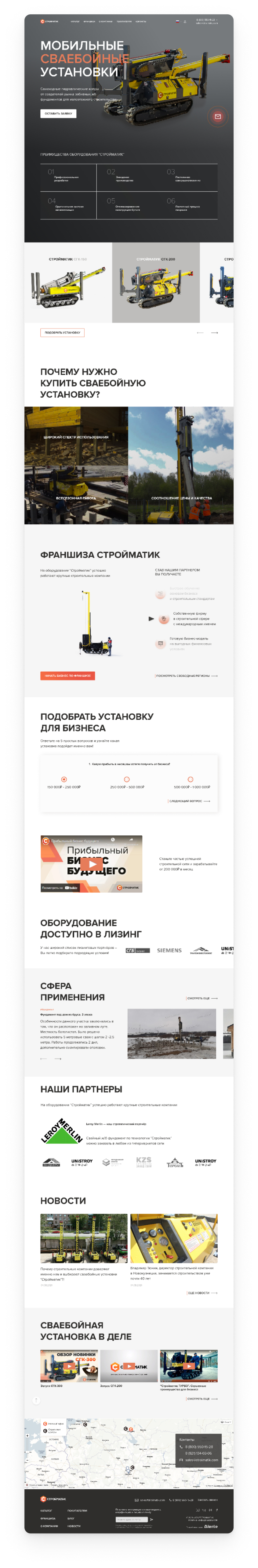
Структуру главной страницы мы разрабатывали вместе с маркетологом «Стройматик». Она должна удержать внимание пользователя, дать всю информацию, чтобы принять решение, а также призвать оставить свои контактные данные.
В начале главной страницы мы расположили карточки с установками, чтобы «показать товар лицом». Пользователь сразу видит продукты и может выбрать интересующий. Если навести курсор на карточку товара, появляется краткое описание. Под карточками мы разместили призыв к действию: если есть вопросы, можно сразу связаться со специалистом.
Всё взаимодействие с потенциальным клиентом происходит именно на главной странице. По мере пролистывания пользователь постепенно знакомится с продуктами и их работой. Здесь же освещаются теоретические вопросы. Например, под блоком, описывающим преимущества установки, расположен ещё один — «Почему нужно купить сваебойную установку?».
Дальше мы предлагаем посетителю сайта подобрать вид установки под свои нужды. Для этого на сайт будет прикреплён «Марквиз», который позволит заинтересовать пользователя, ответит на его вопросы, а в финале возьмёт его контактные данные, чтобы дальше с ним работал менеджер по продажам.
Таким образом, мы не уводим пользователя с главной страницы и продолжаем знакомить с продуктами компании. За блоком о сваебойных установках следуют блоки с информацией о франшизе, лизинге, новости и видеозаписи работы установки. Внизу страницы мы разместили контактные данные компании и карту.

Решили проблему с гифками
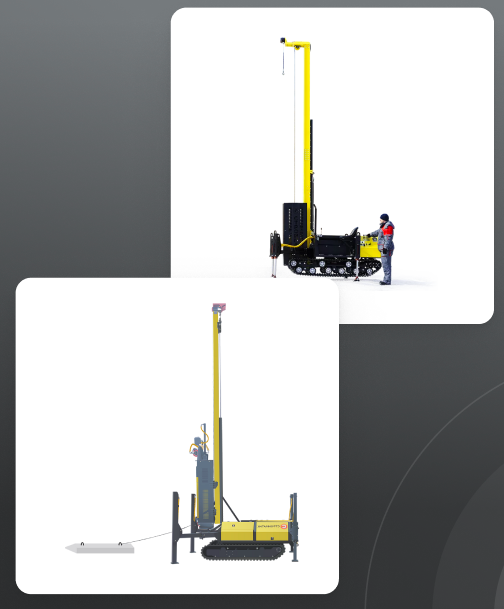
В блоке про франшизу мы собирались разместить гиф-анимацию установки, забивающей сваю. Это бы позволило увидеть работу установки, не открывая видео. К сожалению, не было возможности сделать достаточно качественных фотографий, поэтому дизайнер отрисовала реалистичную модель вручную. (Можно приложить фото/итог)
Чтобы не ошибиться в этапах работы установки, пришлось просмотреть массу обучающих видео о забивании свай и установке фундамента. Этапы забивки должны были проходить синхронно с прокруткой преимуществ. Но, поскольку для прочтения преимущества нужно было больше времени, этапы забивки сваи происходили со значительной задержкой и не давали ожидаемого эффекта совместно с гиф-анимацией. В результате мы пробуем связать изображения установки в разных положениях со сменой преимуществ на стороне фронт-специалиста.

Каталог
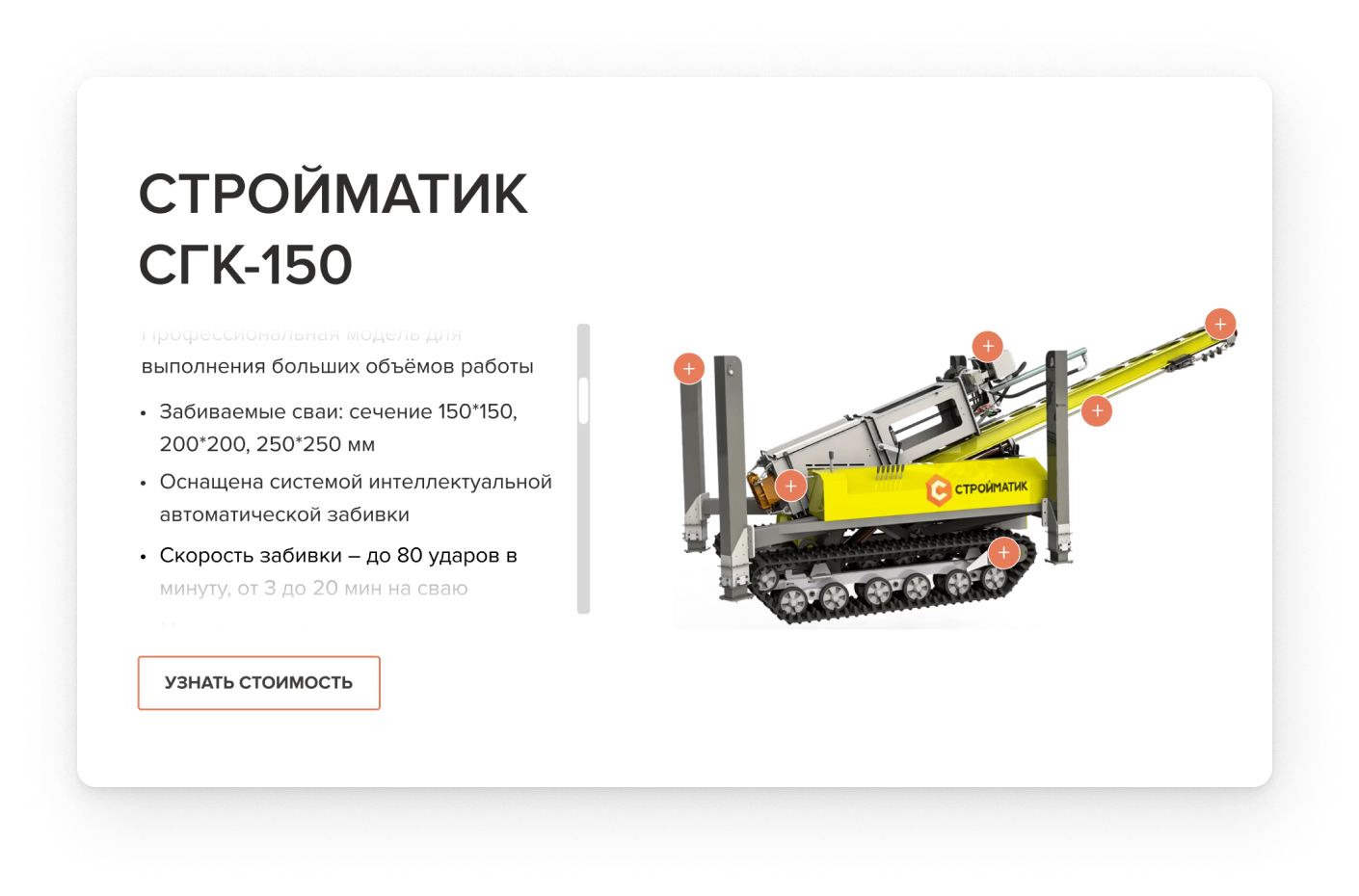
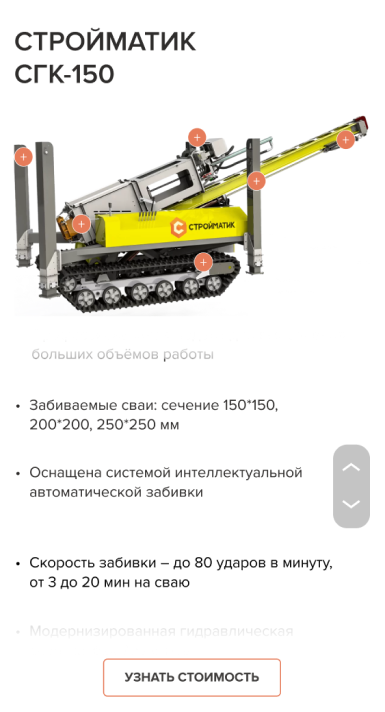
Изображение установки в каталоге мы дополнили яркими элементами, при наведении на которые появляются подсказки с названием узла. Можно посмотреть, из каких узлов состоит установка. Также это сделало изображения привлекательнее.
При переходе на карточку товара посетитель видит объёмное изображение, основные характеристики оборудования и сертификаты. Здесь же размещены видеообзор, FAQ, блок с отзывами и форма для оставления заявки.
При работе с объёмным изображением возникла проблема, из-за которой нам пришлось получать разрешение на изменение макетов уже на этапе разработки. Дело в том, что при тестировании программы 3D-shot мы не учли, что итоговое объёмное изображение загружается на сайт с белым обрамлением на краях. Баннер же сайта на всех страницах был серого цвета и собирал дизайн воедино. Мы предложили заказчику вставить на баннер статичное изображение установки, а объёмное опустить на белый фон, к остальным блокам.


Франшиза
Страницу о франшизе мы дополнили картой, где можно посмотреть свободные регионы и сеть франшиз, а также выбрать интересующий район. Специально для пользователей, заинтересованных в сотрудничестве, мы привлекательно отобразили шаги для запуска успешного бизнеса и добавили лёгкую анимацию.
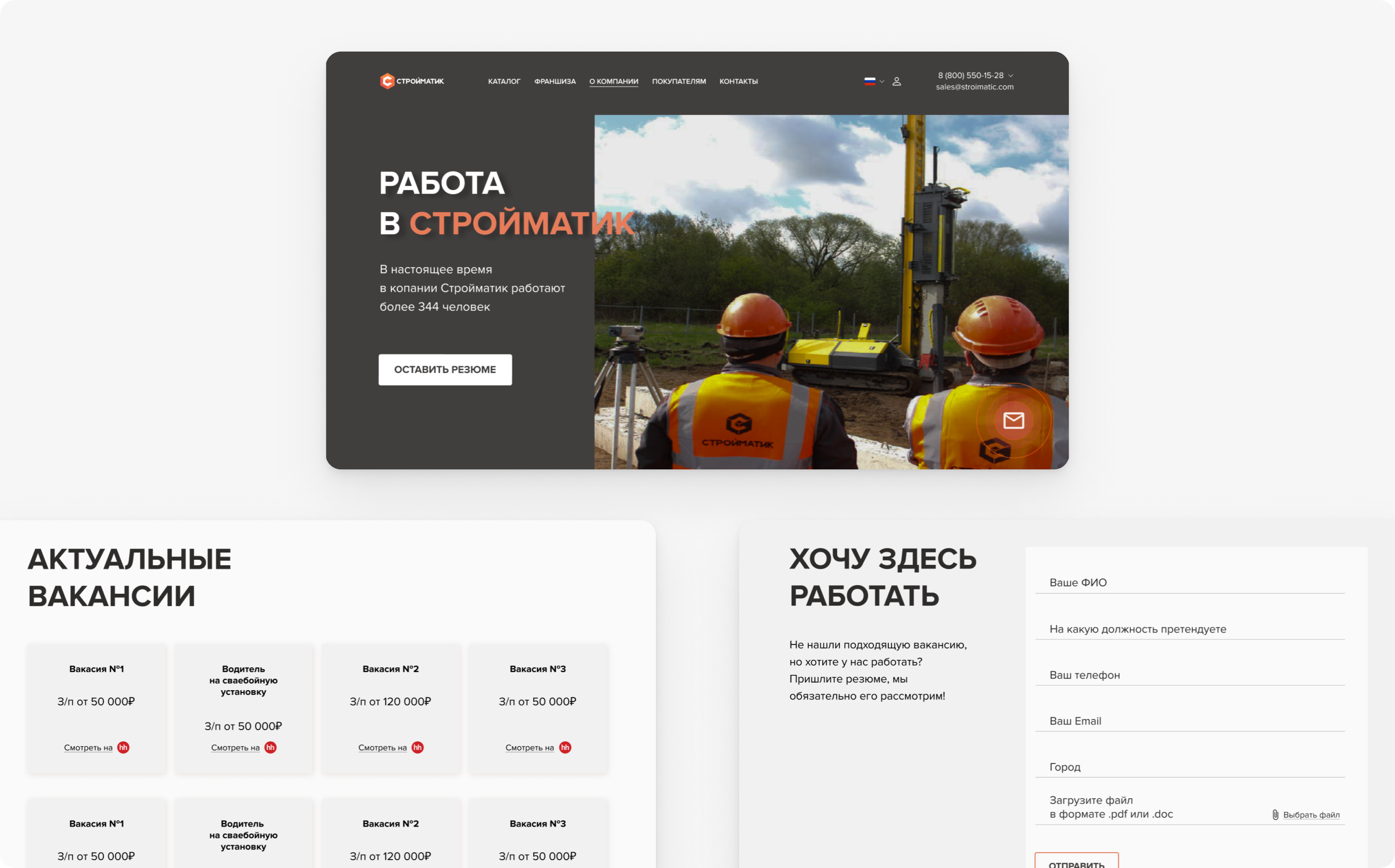
Работа в «Стройматик»
На странице для потенциальных сотрудников компании мы разместили актуальные вакансии с возможностью перехода на hh.ru. А для тех, кто не нашёл подходящую вакансию, но хочет в дальнейшем работать в компании, мы создали удобную форму, к которой можно прикрепить резюме и отправить на рассмотрение.

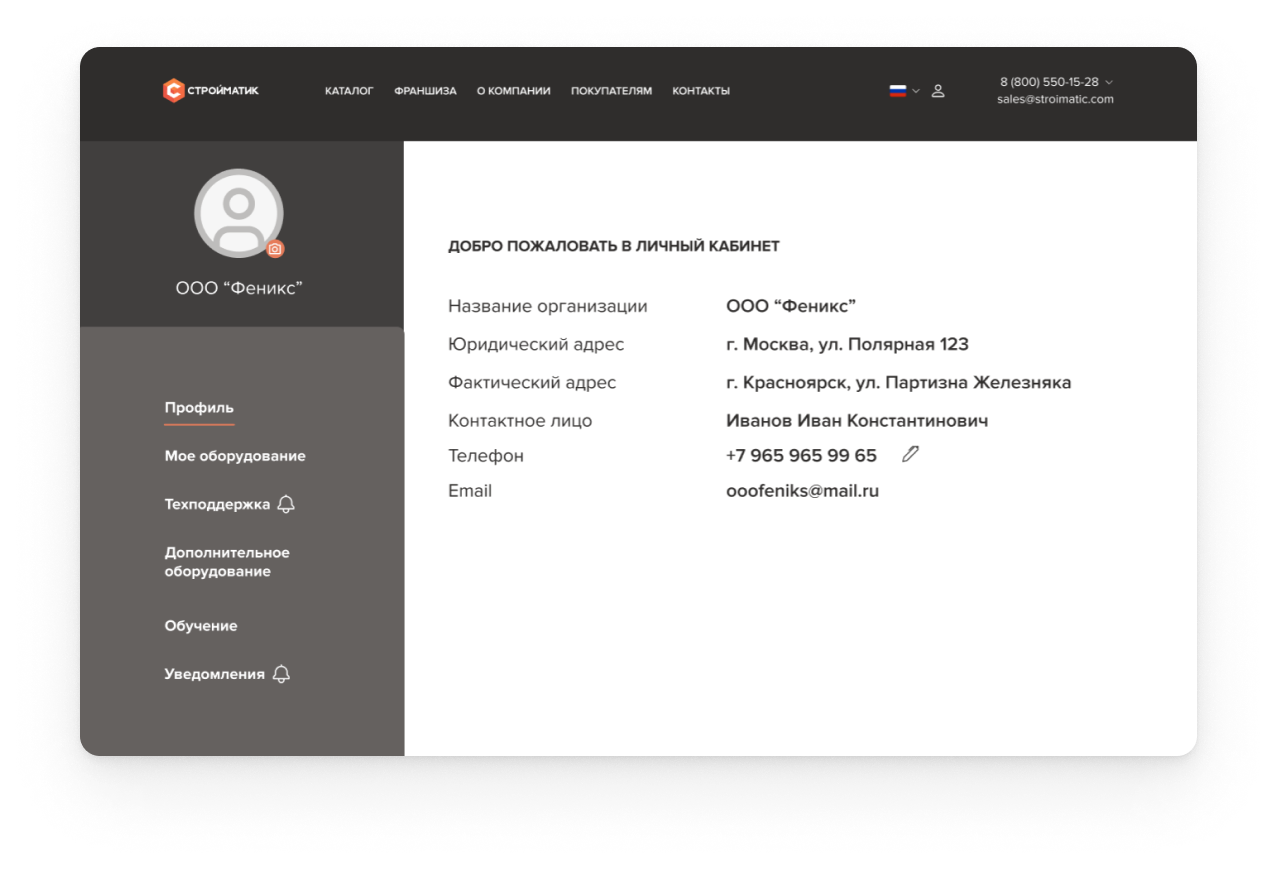
«Личный кабинет»
«Личный кабинет» был задуман как удобное и полезное пространство для тех пользователей, которые уже приобрели установку. В ЛК владелец видит информацию о приобретённом оборудовании (технические данные, спецификации, документы), историю обращений в техподдержку, может просматривать эксклюзивные видеоматериалы и получать уведомления. Для компании это стало дополнительной точкой касания с клиентом и добавило сотрудничеству ценности.

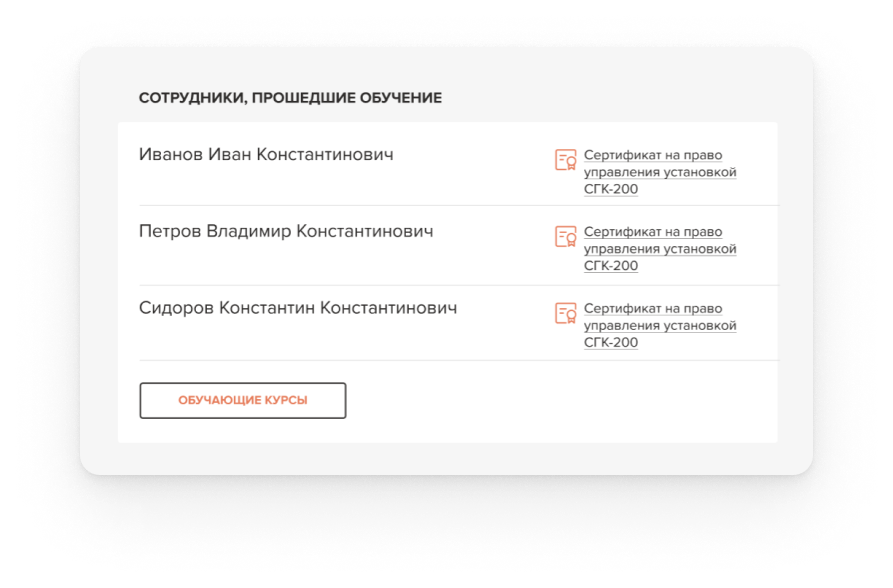
В отдельном разделе мы разместили информацию о специалистах, прошедших необходимое обучение. Можно скачать сертификаты, а также посмотреть обучающие курсы и записаться на них.

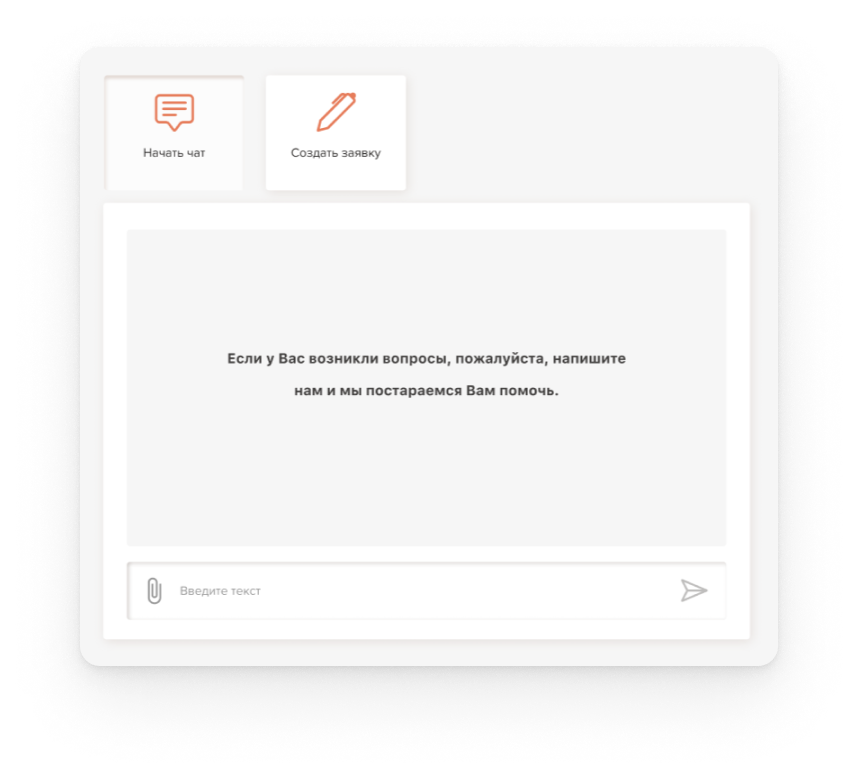
На вкладке «Установка» заложена возможность добавить обращение в техподдержку. Для этого в сайт будет встроена CRM-система. Это позволит менеджерам оперативно получать обратную связь и решать вопросы в индивидуальном порядке. Все обращения сохраняются в базе, их всегда можно открыть, если понадобится.

Работать над проектом было интересно и непросто: узкая специфика бизнеса требовала глубокого погружения в тему.
Результат
На наш взгляд, мы создали удобный, лёгкий и стильный сайт, интересный как профессионалам, так и тем, кто знаком с темой поверхностно. Выстроили простую и привлекательную цепочку, от знакомства с продукцией до покупки, разработали информативный каталог, сделали «Личный кабинет».
Сваебойные установки — бизнес узкоспецифический. Нужно было рассказать просто о сложном, не допустив ошибок, которые сразу бы заметили профессионалы. Чтобы успешно реализовать проект, нам пришлось максимально погрузиться в тему, понять продукт, переработать тонны информации.
Над проектом работали:
АннаТравкова — веб-дизайнер компании Alente. Анна отвечала за создание визуального представления сайта, а также его юзабилити, придумывала эффекты для привлечения внимания пользователя. Участвовала в защите проекта перед заказчиком.
Анна Аляшкина — проект-менеджер компании Alente. Анна руководила процессом: отвечала за коммуникации, следила за соответствием поставленным целям, согласовывала результат с заказчиком, а также контролировала ресурсы.
Отзыв специалиста:
«Мне было очень интересно работать над этим проектом. Мы погрузились в него с головой, постоянно были на связи с клиентом, который подробно рассказывал нам про тонкости работы своего продукта. Очень ценно для продуктивного сотрудничества, когда клиент легко идёт на контакт» – Анна Травкова, веб-дизайнер.
Таким образом, объединив наш опыт и специфику бизнеса клиента, мы достигли цели — создали лёгкий, понятный и полезный сайт.
