- Заказчик
- ООО «СтальПром» производит и продаёт съёмное грузоподъёмное оборудование. Работает рынке больше 20 лет, один из лидеров в России.
- Задача
- Создать дизайн, отразивший изменения в компании. В 2020 году «СтальПром» разработала новую стратегию развития. Компания хотела ассоциироваться с современными технологиями.
В 2020 году клиент обратился к нам за продвижением сайта. Мы задачу выполнили, после чего клиент вернулся к нам с другой задачей. Требовалось обновить дизайн, тем самым подчеркнув, что «СтальПром» идёт в ногу со временем.
Задача
Создать дизайн, отразивший изменения в компании. В 2020 году «СтальПром» разработала новую стратегию развития. Компания хотела ассоциироваться с современными технологиями. Изменились дизайн, баннеры, позиционирование на выставках. Нам хотелось отразить эти изменения в дизайне, да так, чтобы получилось лаконично и современно, но при этом сохранить фирменный стиль компании.
Что мы сделали
Больше всего работы было в начале, когда собирали требования и отрисовывали прототипы. «СтальПром» — большая компания, и самым сложным было проработать логику всего сайта.
Мы собрали руководителей всех направлений, чтобы узнать их видение, получить пожелания насчёт контента и визуальной части страниц. После долгих обсуждений и согласований прототипов мы наконец пришли к согласию. Это было непросто: со стороны заказчика во встречах принимало участие больше пяти человек. Но в итоге мы со всем справились — и отправились работать над дизайном.
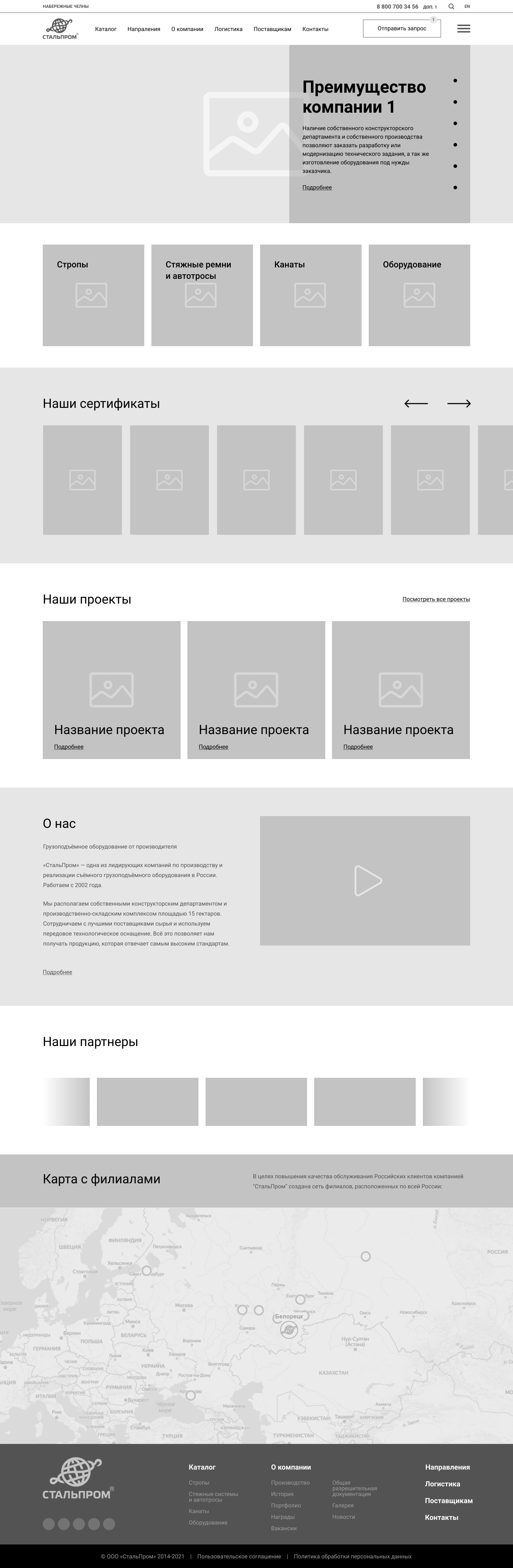
Пример прототипа главной страницы:

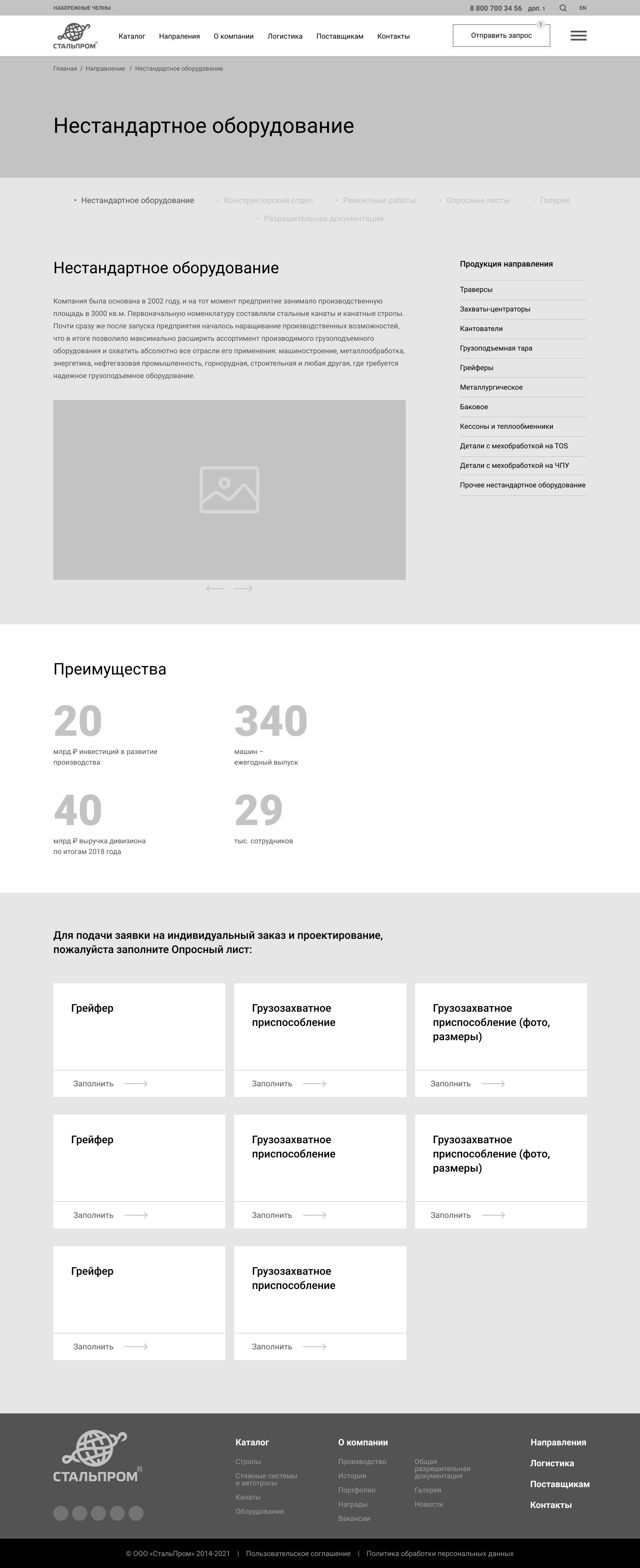
Пример прототипа страницы «Нестандартное оборуование»:

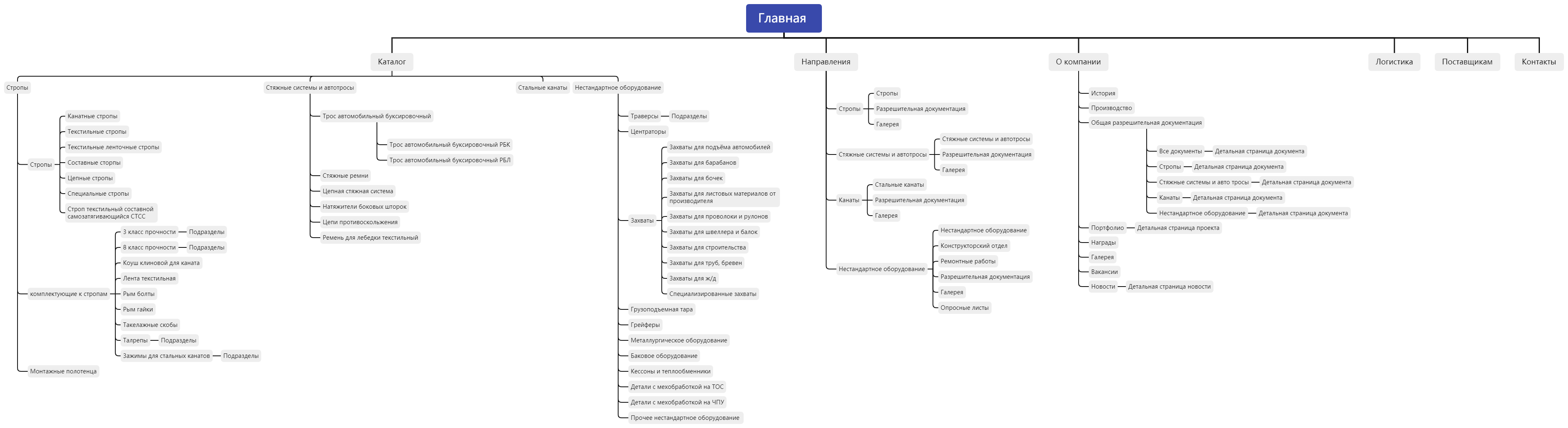
У компании не было точного видения структуры сайта, поэтому дизайнер активно помогала с её разработкой. Сначала структуру описывали текстом, потом решили делать наглядные диаграммы в виде mind map. На поиск идеального варианта ушло много времени и сил, но мы пришли к согласию.
Mind map структуры сайта:

Затем мы приступили к разработке дизайна. Здесь можно выделить три этапа:
Подобрали стилистику, отражающую стиль компании.
Проработали структуру сайта и отразили всё в прототипах.
Отрисовали более 30 дизайн-макетов.
Изначально клиент хотел видеть 3D-дизайн, так как был очень вдохновлён своими выставочными баннерами с объёмными элементами. Но такой сайт быстро потерял бы актуальность. Нужно было переубедить клиента.
Мы подобрали варианты сайтов, стилистику, продумали аргументы. Объяснили клиенту, что сайт должен оставаться актуальным не меньше пяти лет, а значит, лучше придерживаться текущего стиля и принципов минимализма. В конечном итоге все были очень довольны, вариант мы предложили удачный и беспроигрышный.
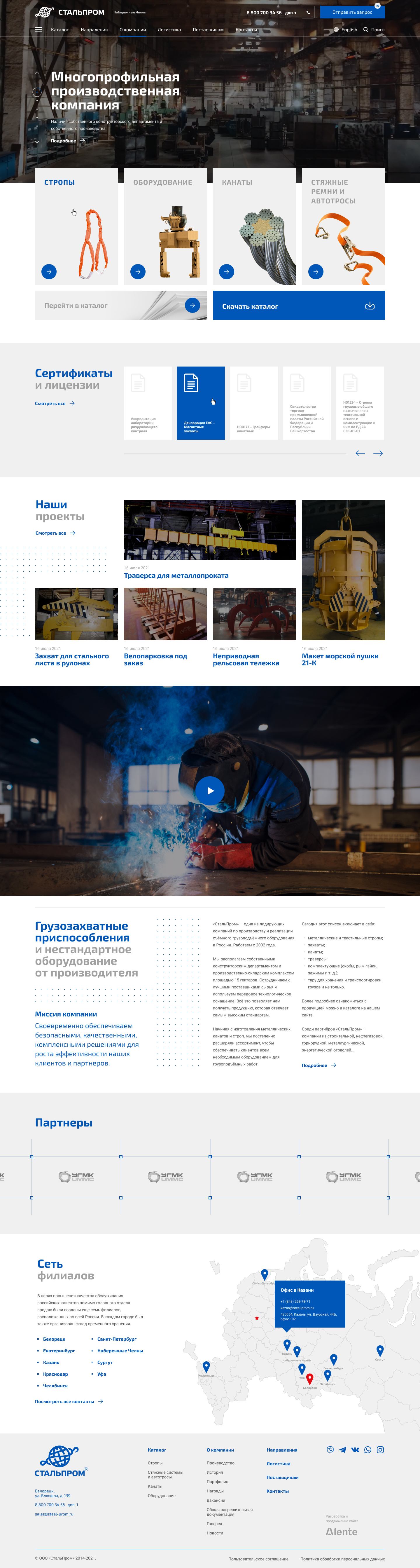
Дизайн главной страницы выглядит так:

Затем мы сформировали удобную архитектуру front-end-части проекта, чтобы над ним могли параллельно работать сразу нескольких специалистов. Функционал можно использовать на других страницах, т. к. большая часть кода декомпозирована с возможностью переноса в другие разделы и страницы. Это позволит легко и быстро менять структуру проекта.
Также разработали front-end-часть конструктора контента, что позволяет отображать информацию с back-end’а в том виде, в котором требуется, будь то слайдер с изображением, видео или же обычный текст.
Мы написали тесты, чтобы оценить работоспособность кода после обновлений. Если в будущем в код сайта добавят что-то, что будет конфликтовать с ранее написанным, тесты сразу об этом сообщат и покажут, где искать конфликт. Ещё разработали конструктор контента для страниц, чтобы гибко наполнить сайт. Конструктор удобно подключается в коде путём наследования.
Самая большая сложность при разработке была в админке Django и её ограничениях. Там нельзя сделать удобную страничку, куда можно было бы добавлять разные таблицы базы данных в один инлайн. Нет и удобного способа достать (сериализовать) данные по разным таблицам базы данных. Мы написали кастомный сериализатор, который позволил в один запрос получить весь контент страницы и вывести его в апи для фронтендера, и немного доработали библиотеку django-nested-admin для удобного заполнения в админке.
Для фильтрации каталога сделали динамические фильтры, которые собираются из заполненных характеристик товара и помогают конечному пользователю в поиске нужного товара. В процессе разработки мы столкнулись со сложностью визуализации механизма фильтрации. Наши специалисты много созванивались и детально обсуждали принцип построения фильтров.
Чтобы ускорить работу бэкенда, мы оптимизировали sql-запросы к базе данных. Проблема была в том, что для связанных таблиц базы (например, таблица характеристики товара связана с таблицей товаров) Django делает по запросу на каждую таблицу. Это нагружает сервер и увеличивает время получения данных. Мы сделали подгрузку этих данных в один запрос, тем самым разгрузив сервер и ускорив отображение страниц.
Результат
Мы создали современный сайт, который понравился заказчикам. Задача была разбита на этапы, и каждый специалист команды выполнял свою часть работы.
Менеджер проекта отвечала за коммуникации с клиентом, согласования и координацию работ в команде, а также за сбор требований и аналитику. Было интересно пообщаться с руководителями направлений, услышать их точки зрения и совместно выйти на действительно необходимую бизнесу структуру сайта. Совместная работа помогает прийти к лучшим решениям!
Дизайнер занималась структурой каталога и основных страниц направлений, создавала прототипы и разрабатывала дизайн сайта. Было интересно приложить руку к созданию структуры для такого серьёзного бизнеса. На наших глазах рождалось новое позиционирование компании и создавался новый инструмент для продвижения бизнеса.
Frontend-специалист участвовал в разработке на первой неделе. За это время успел подготовить сквозные компоненты для ряда страниц, что сделало код более чистым, наглядным и переиспользуемым.
Backend-специалисты с помощью Django и Django REST за два месяца создали быстрый, легко поддерживаемый и обслуживаемый сайт, где ключевые места полностью покрыты тестами. Написали удобный конструктор контента, который ускорил разработку сайта и использовался для более гибкого наполнения детальных страниц.
Мы решили делать лаконичный дизайн с небольшой анимацией и привязкой контента к важным вехам развития компании. Основной экран разделили на 4 основных направления: стропы, оборудование, канаты, стяжные ремни. Мы хотели отразить стиль компании в дизайне и сделать сайт удобным для пользователей.
Мы преодолели все сложности, выполнили обязательства перед заказчиком и теперь знаем, что такое стропы и траверсы, как различать ленточные и круглопрядные тросы! Мы получили новый опыт и интересный проект в портфолио.
