Все по полочкам: интернет-магазин косметики с нуля — кейс MediaNation и Cosmokit
- Заказчик
- «Космо Бьюти» – российская компания по производству косметики для тела и биодобавок.
- Задача
- Разработать интернет-магазин с нуля для 6 брендов продукции одного производителя.
Как за 12 недель разработать интернет-магазин, который в условиях высокой конкуренции рынка косметики покажет хорошую конверсию? В кейсе рассказываем, как мы в MediaNation создали интернет-магазин, который объединил в себе 6 брендов одного производителя, стал еще одним каналом продаж для клиента, а также поделимся деталями, которые стоит учесть при создании сайта, так как именно детали играют важную роль на пути клиента к покупке.
Клиент и исходная ситуация
«Космо Бьюти» – российская компания по производству косметики для тела и биодобавок. Сейчас у компании 6 брендов: Likato Professional, EpilProfi, Sentenslab, L`AVANT, SOLTIS, BAOVAO — и более 100 продуктов. Товары производителя представлены в крупных ритейл-сетях и на маркетплейсах.

До знакомства с MediaNation у клиента под каждый бренд были созданы отдельные одностраничные сайты. Однако популярность продуктов быстро росла. Компания выросла и у нее появилась потребность в мультибрендовом интернет-магазине. Перед нами стояла цель – сделать такой интернет-магазин с нуля.
Ход работ
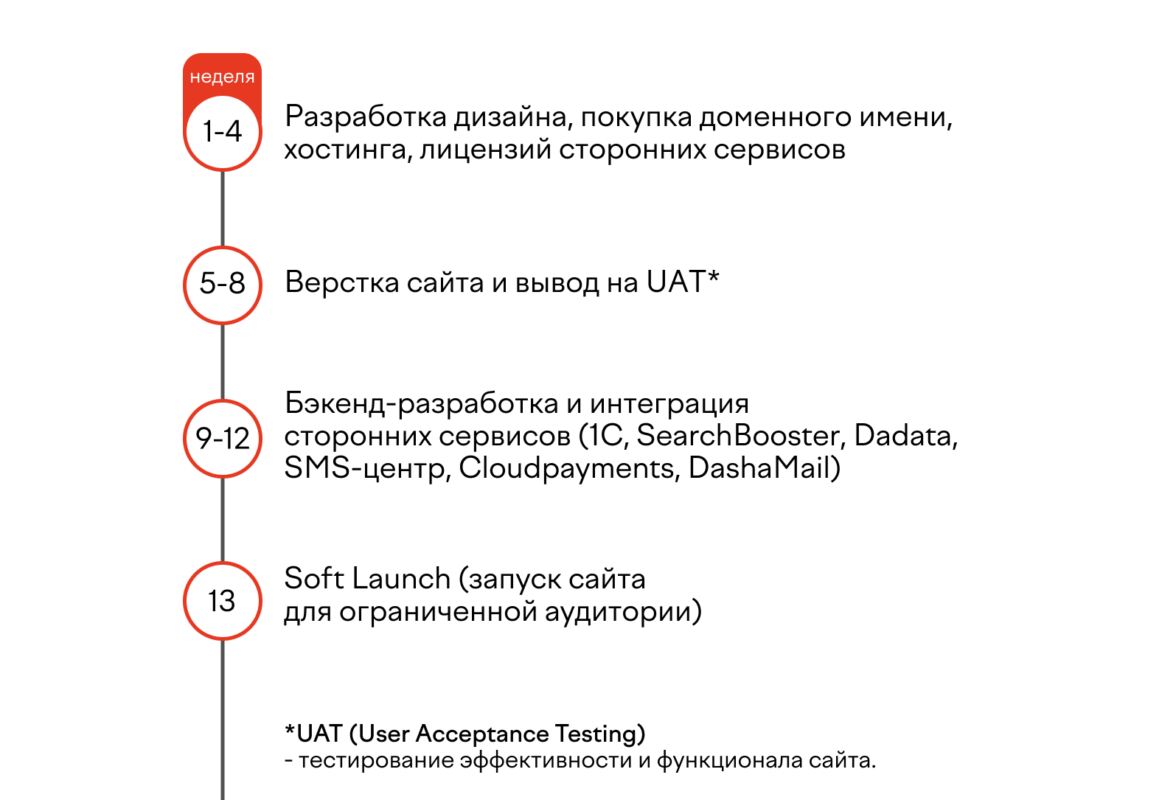
Клиенту было важно разработать сайт за короткий срок — 12 недель, поэтому мы оптимизировали план работ и разделили его на несколько этапов:

Главная страница
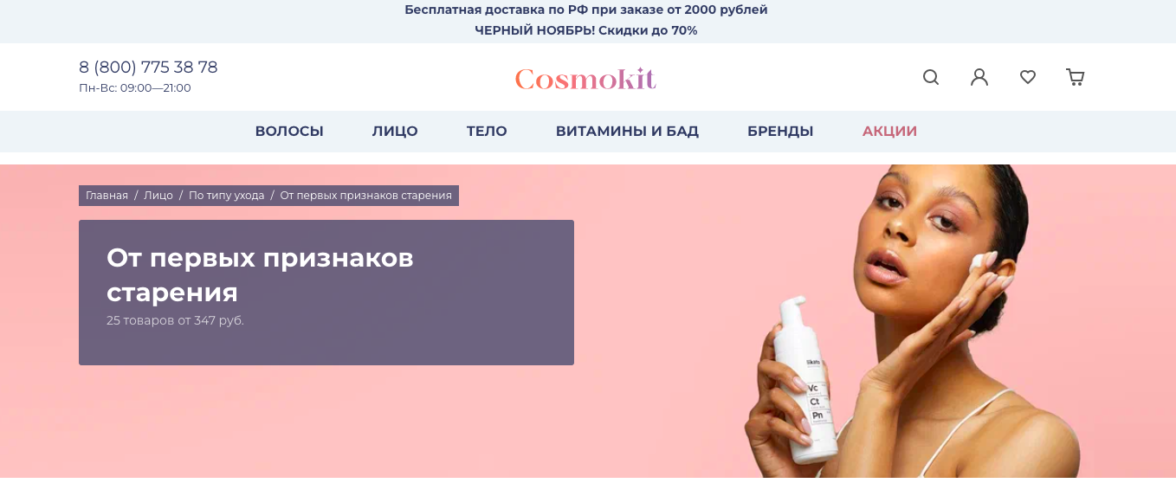
Чтобы еще один канал продаж клиента был эффективным, он должен быть привычным для пользователя, поэтому разработчикам необходимо делать акцент на удобстве пользования. Изучив целевую аудиторию брендов клиента, — девушки от 16 до 40 лет со средним уровнем дохода — мы сделали сайт, который соответствует ее ожиданиям: схожий с популярными маркетплейсами, простой в использовании и оформлении и ориентацией на стоимость товара (специальные фильтры, раздел “Акции”). Первый экран главной страницы состоит из четырех блоков:

Верхний блок с «дисклеймером». Здесь владелец сайта волен размещать любую информацию, которую сочтет наиболее актуальной. На данный момент это информация о скидках и бесплатной доставке.
Хедер с контактами. Телефон, режим работы, логотип и типичные для интернет-магазина разделы: избранное, поиск, личный кабинет и корзина. Такое расположение раздела удобно и привычно для пользователя.
Меню. Чем меньше разделов в первой иерархии кнопок – тем лучше. Мы вынесли только самое важное: к разделам «Волосы», «Лицо» и «Тело» добавили «Бренды» и «Акции». На момент, пока пользователь не «углубился» в другие ветви каталога, это самые важные разделы.
Прокручиваемый блок с акционными предложениями. Так пользователь, попадая на сайт, сразу знакомится с выгодными предложениями.
Путь к товару
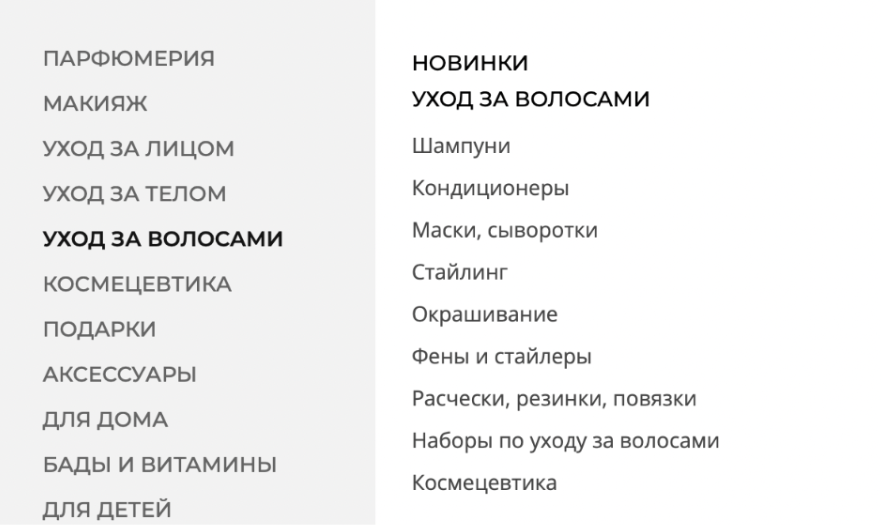
Интернет-магазин — инструмент генерации продаж, поэтому еще одним пунктом, на который мы обратили особое внимание, стала разработка каталога товаров. Мы проанализировали каталоги сайтов-конкурентов, вот так выглядит раздел «Волосы» в большинстве крупных магазинов косметики:

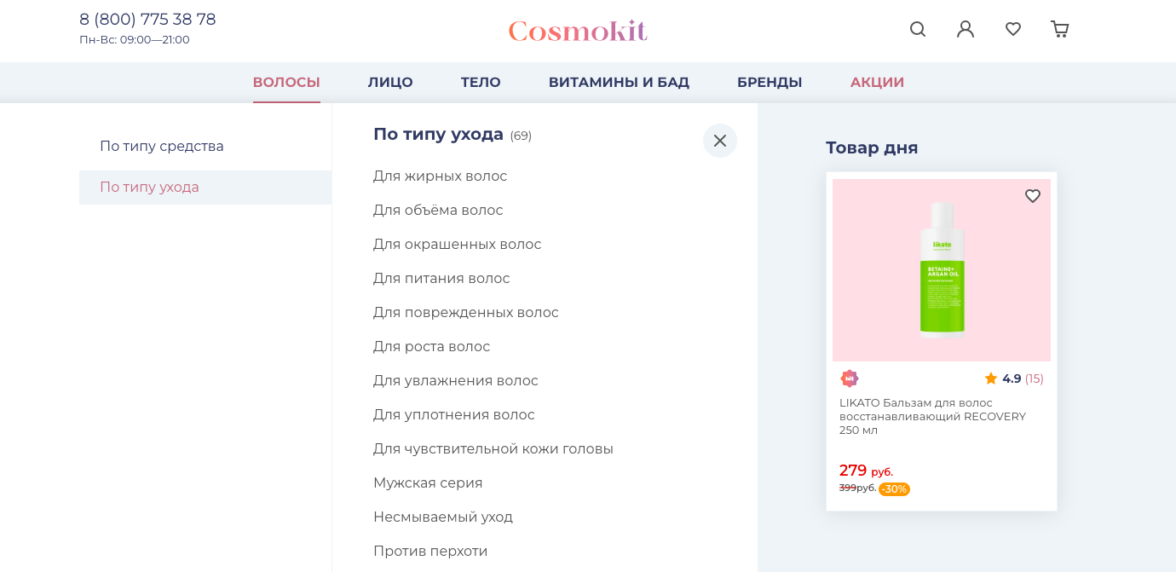
Мы разделили поиск по продукту и по проблеме. Например, в категории «Волосы» вместо классического списка товаров пользователь может найти продукт по типу средства или по типу ухода. Такое разделение позволит пользователю не потеряться среди множества продуктов, а также в выборе уходового средства отталкиваться от своих потребностей. В дальнейшем с ростом количества продуктов каталог можно настраивать и расширять категории, добавляя новые разделы. Например, “Для сухих волос и чувствительной кожи головы”.

Еще одна уловка – «товар дня» прямо в выпадающем каталоге. Он нужен для того, чтобы акционной ценой привлечь посетителя, который решил просто “полистать” каталог. В “Товары дня” попадают продукты из раздела “Акции”, так товар с уже сниженной ценой становится более привлекательным для пользователя, который ищет продукт в определенном разделе каталога.
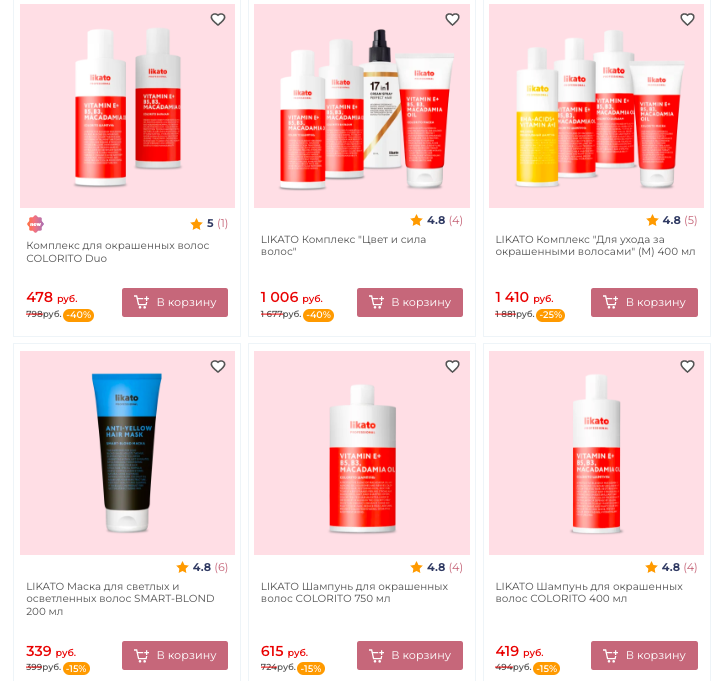
Демонстрируем ассортимент правильно
Эффективность электронной витрины товаров складывается из взаимодействия множества деталей. Ключевые, на которых мы сделали акцент:
Единый фон для фотографий товаров. Так внимание пользователя максимально сфокусировано на продуктах и лишние визуальные элементы не отвлекают от изучения товаров.

Сортировка и фильтры. Совместно с клиентом мы выделили только самые важные параметры для поиска товаров, так как слишком большое количество полей поиска может запутать пользователя и сбить с пути к покупке.
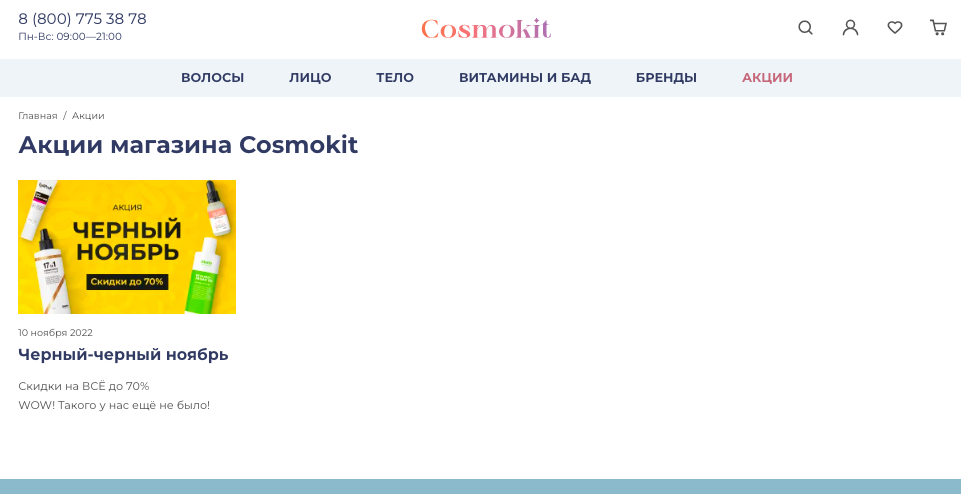
Раздел «Акции» — важный инструмент для кроссейла и апсейла. Если владельцы сайта уделят время проработке ассортиментной матрицы, пользователи будут заказывать акционные товары довольно часто.

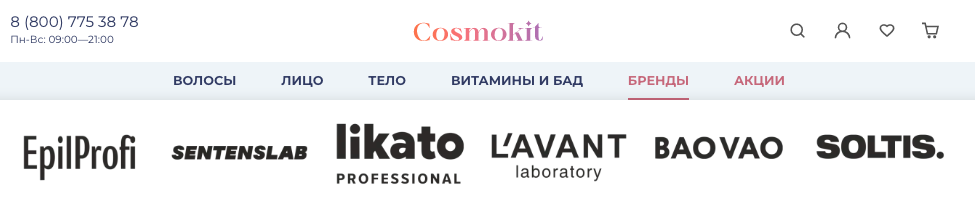
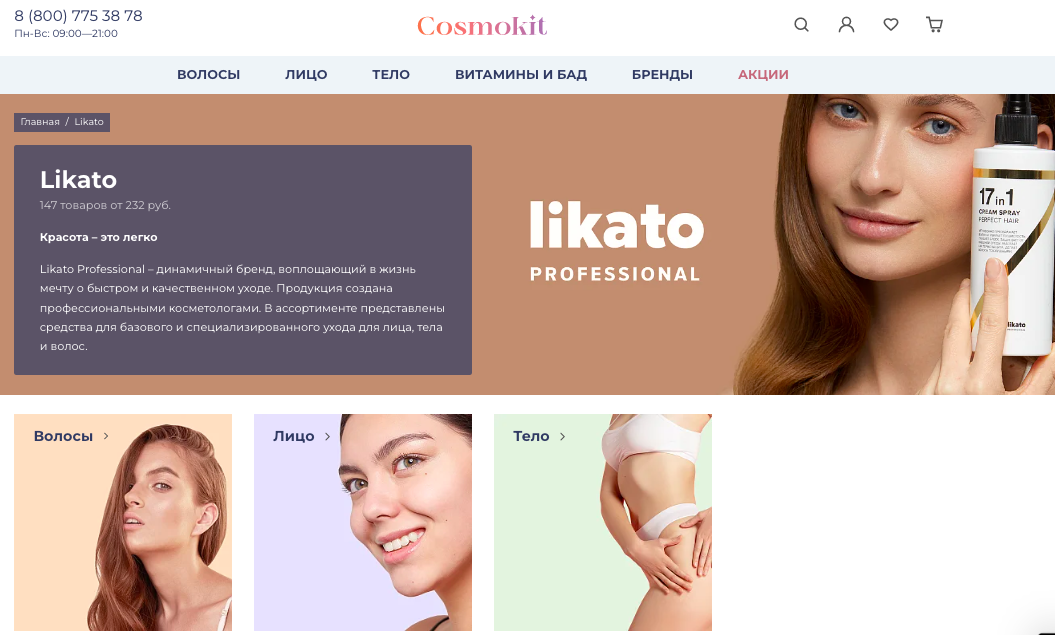
Нельзя забывать и о брендах. Каким-то пользователям они важны не меньше, чем отдельные средства ухода. По этой причине мы подготовили особый раздел, ведущий на страницы брендов:

При переходе на страницу определенного бренда на первом экране представлена основная информация про бренд косметики, а ниже классическое деление на категории товаров.

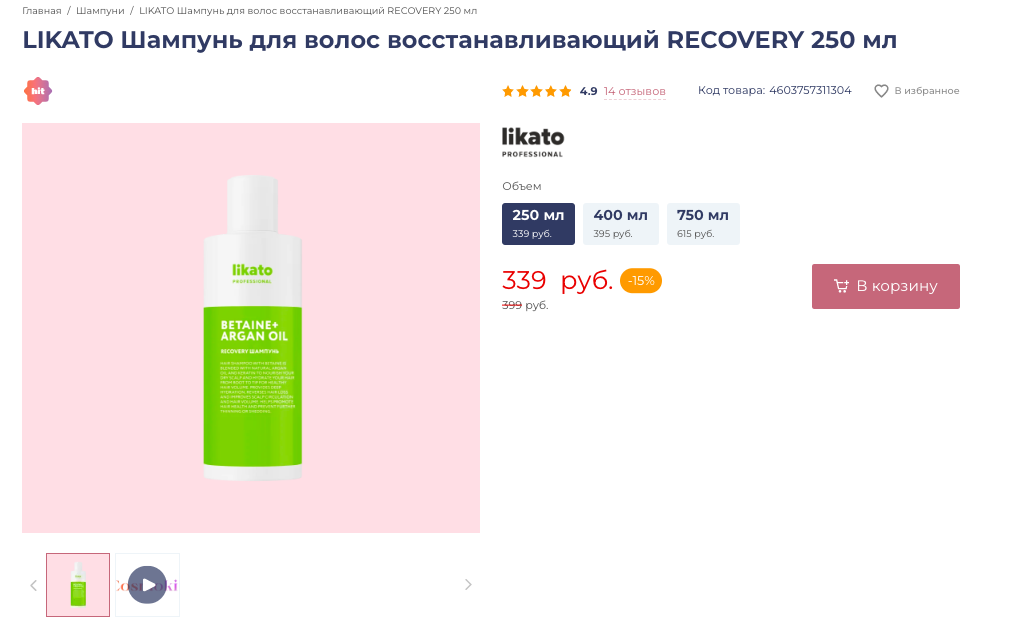
Карточка товара
На странице товара – только самое важное. Изображение, видео и текст.

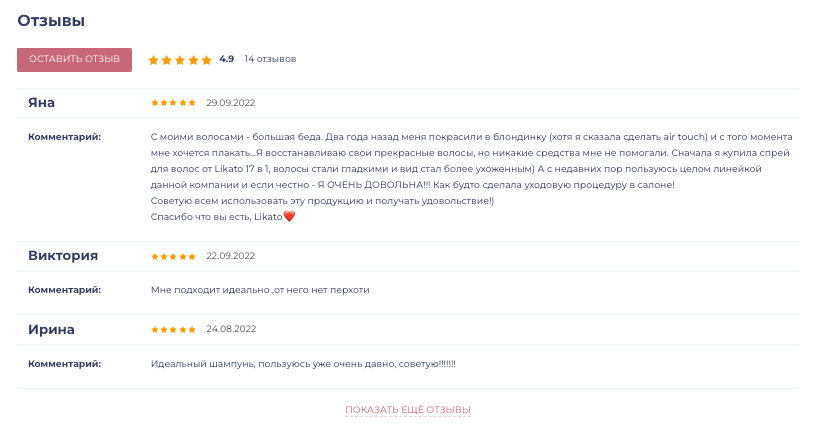
Совместно с Заказчиком мы обсудили возможность добавления отзывов. Это отличный способ сподвигнуть к покупке сомневающихся пользователей. Мы приняли решение добавить блок с отзывами к каждому товару.

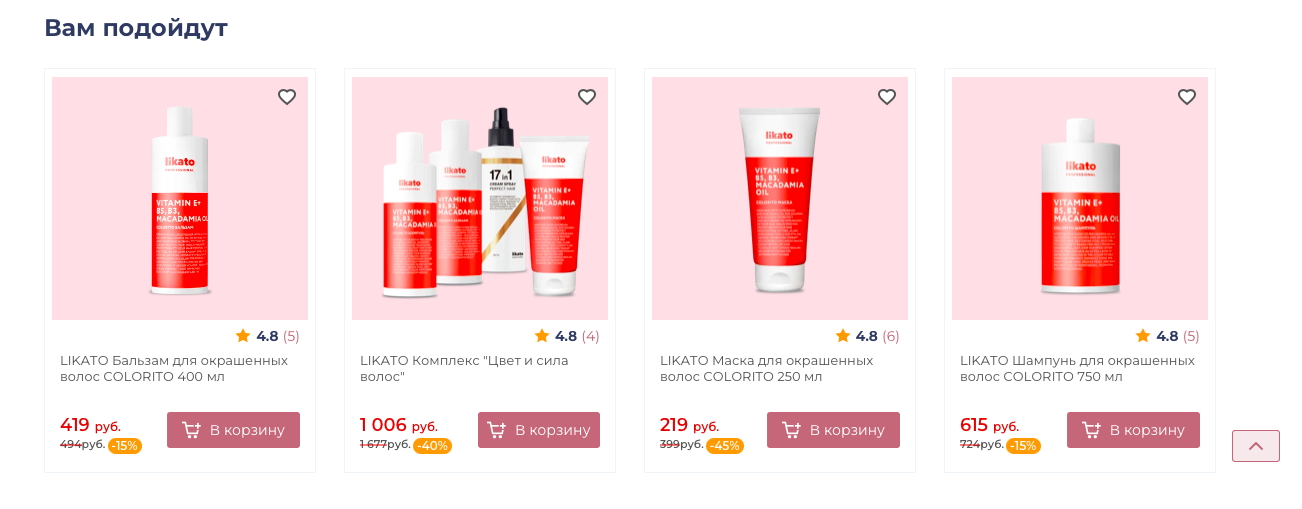
После раздела с отзывами мы добавили «Рекомендуемое» – это еще один инструмент допродажи.

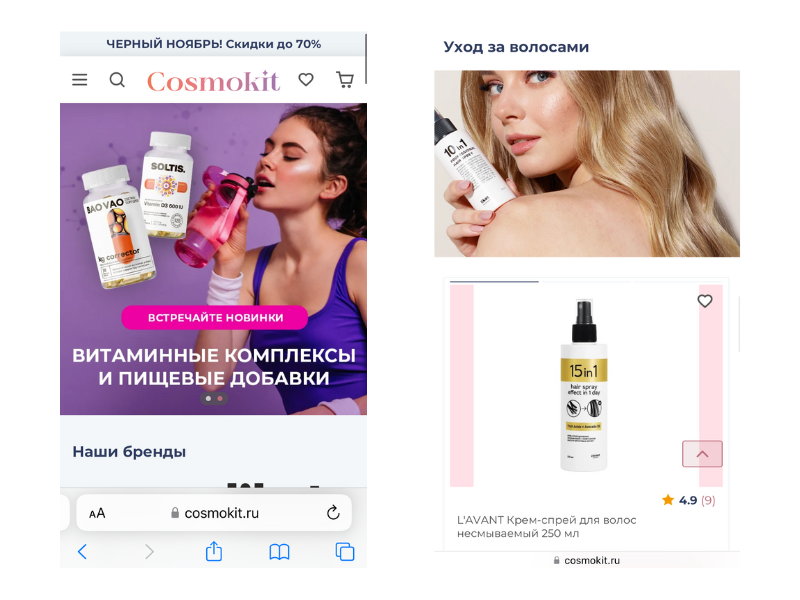
Mobile first
Мобильную версию сайта мы разрабатывали параллельно с десктопной, чтобы не упустить важные детали функционала сайта.

Интеграция сайта со сторонними сервисами
Чтобы увеличить функционал, мы интегрировали сайт со следующими сервисами:
Дадата. Помогает пользователям правильно заполнить контактную информацию — геокодирует адрес и подсказывает варианты автозаполнения при вводе ФИО.
SearchBooster. Организует быстрый и удобный поиск товаров в интернет-магазине.
1С. Собирает и сортирует различного рода данные.
Cloudpayments. Сервис интернет-эквайринга, помогает проводить платежи онлайн.
Дашамейл. Сервис для работы с почтовыми рассылками, формирует email-рассылки на основе шаблонов.
Результаты
Всего за 12 недель мы разработали и запустили интернет-магазин Cosmokit. Помимо поставленных задач мы параллельно реализовали большое количество правок от клиента, а также добавили дополнительные опции, доставка до ПВЗ СДЭК.
Мы получили сайт интернет-магазина, который отвечает запросам нашего клиента и потенциальной аудитории. За короткий срок коллеги из MediaNation реализовали наш план, учли наши пожелания, протестировали наши гипотезы, запустили сайт с дальнейшей поддержкой и помогли с внедрением дополнительных сервисов. Сегодня продажи продуктов 6 наших брендов растут. Прошло всего несколько месяцев, пока рано говорить о грандиозных успехах, но мы видим большой потенциал сайта.
Алексей Красильников, руководитель направления e-commerce, ООО “Космо Бьюти”
