- Заказчик
- Российский бренд косметики
- Задача
- Разработать концепцию дизайна продающего сайта для бренда декоративной косметики, отражающего ДНК бренда
Romanovamakeup — российский бренд декоративной косметики и накладных ресниц.
Спустя несколько лет после запуска интернет-магазина в России владелец бренда приняла решение о редизайне сайта.
В beauty-сфере упаковка бренда / компании чрезвычайно важна, поэтому Romanovamakeup нуждался в современном, удобном, визуально привлекательном интернет-магазине, отражающим философию бренда.
Содержание
Почему брендинг и дизайн сайта важны?
шаг 1 Интервью и анализ компании
шаг 2 Анализ целевой аудитории
Шаг 6 Создание концепций дизайна
шаг 7 Отрисовка страницы в утвержденном дизайне
Почему брендинг и дизайн сайта важны?
Основная цель брендинга компании — выделиться, запомниться и создать положительный образ среди потребителей. Выбранное название должно отражать философию компании, быть оригинальным и запоминающимся, вызывать положительные ассоциации и эмоции у клиентов.
Дизайн сайта — основа основ в разработке сайта. Благодаря ему посетитель или задержится на сайте и совершит покупку, или уйдет.
Веб-дизайн (UX/UI) — это многогранная концепция, охватывающая множество дисциплин: дизайн взаимодействия, информационная архитектура, визуальный дизайн, удобство использования и взаимодействие человека с компьютером.
Это не просто «привлекательный» внешний вид, это еще и функциональность и удобство, которые сайт предлагает своим пользователям.
UX — функционал интерфейса, а UI — внешний вид сайта.
Дизайн сайта влияет на следующие показатели:
время, проведенное на сайте;
глубина просмотра;
конверсия сайта;
продвижение сайта;
Повлиять на репутацию компании и повысить конкурентоспособность.
шаг 1 Интервью и анализ компании
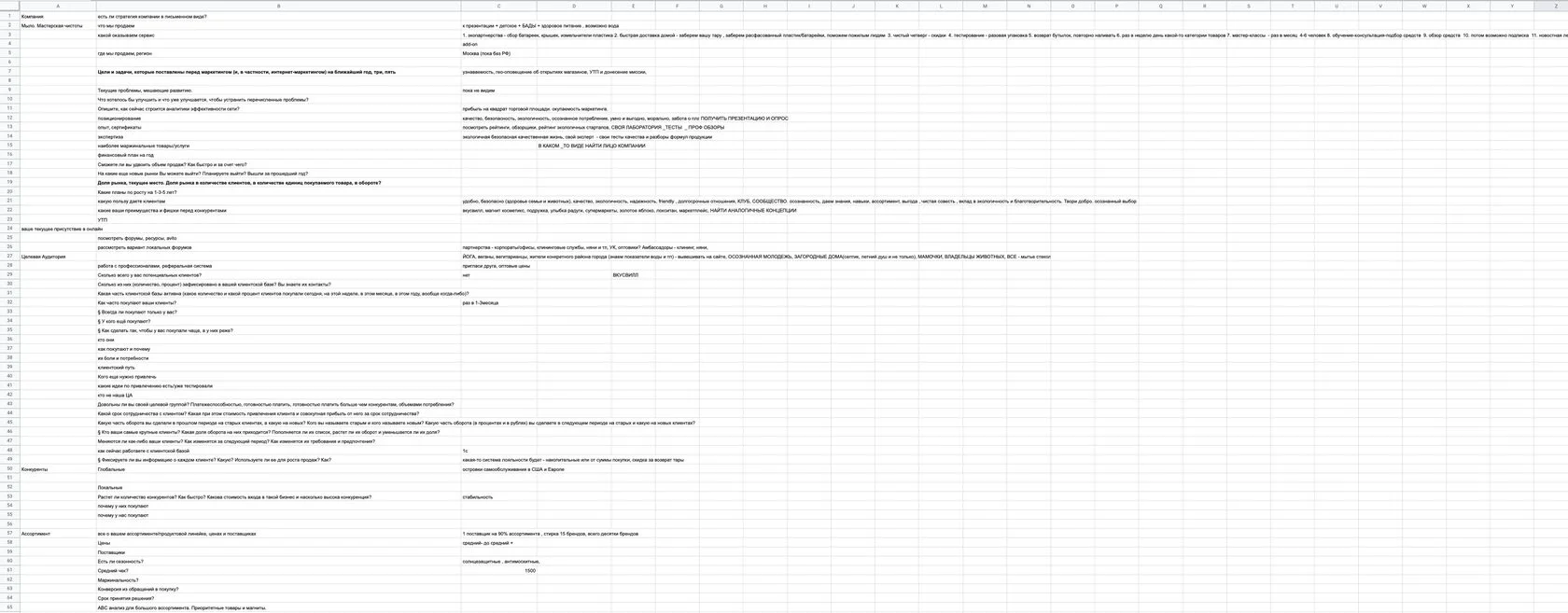
Самый первый шаг перед разработкой дизайна — интервью с командой клиента. Это необходимо для лучшего погружение в бизнес клиента, определение планов и целей компании.
Мы провели вводное интервью с командой электронной коммерции Romanovamakeup, в ходе которого структурировали информацию по следующим пунктам:
бизнес-задачи и большие задачи;
товары, услуги — сильные и слабые стороны;
ключевые характеристики целевой аудитории и жизненного цикла клиента;
рекламные кампании и тенденции рынка, о которых знают клиенты;
слабые и сильные стороны по сравнению с конкурентами;
метод продаж, сезонность;
дизайн визуальных предпочтений.
Далее мы внимательно изучили целевую аудиторию и конкурентов.

шаг 2 Анализ целевой аудитории
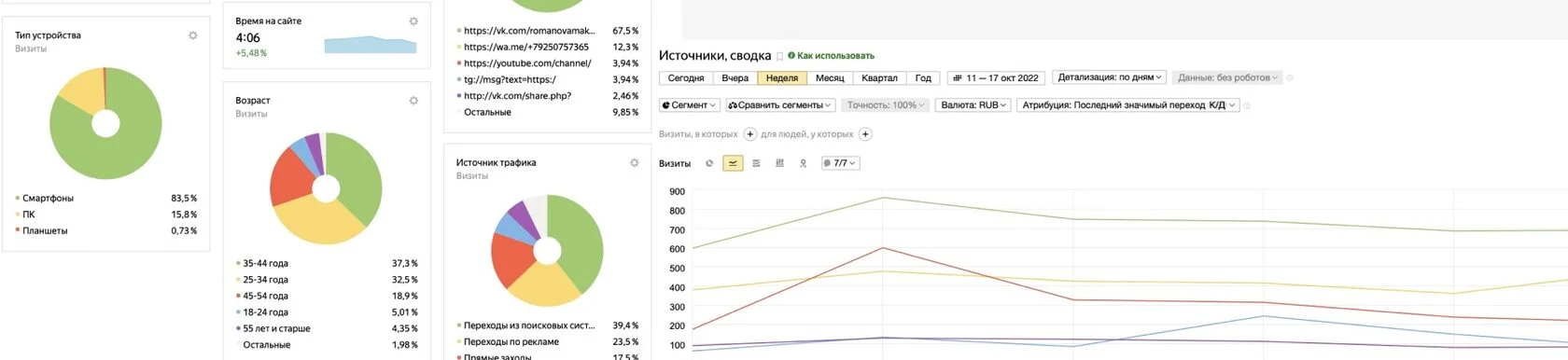
В рамках стратегии мы проводим детальный анализ целевой аудитории: пол, возраст, интересы, оборудование, потребности и задачи, бюджет и частота покупок и другие важные характеристики.
На основе этих данных мы составили путь клиента от входа на сайт до покупки (CJM), который мы учитывали при дальнейшем брендинге и редизайне сайта.
Мы исследовали, к каким сайтам привыкла наша целевая аудитория и какие интерфейсы для них наиболее удобны.

шаг 3 Анализ конкурентов
Мы проанализировали сайты конкурентов по продаже косметики в РФ, а также лидеров рынка в других странах, чтобы лучше понять потребности и боли целевой аудитории, найти «фишки» и собрать воедино необходимый функционал.
Также провели анализ бизнес показателей конкурентов: коммерческие показатели, позицию на рынке, присутствие в интернете.
Конкурентный анализ помог найти нам возможные точки роста компании и ее слабые стороны, на которые необходимо обратить внимание.
шаг 4 UX/UI-аудит
Прежде чем приступить к работе над дизайном, мы провели UX/UI-аудит существующего интернет-магазина, чтобы оценить удобство, понятность и функциональность существующего сайта и составить список доработок для увеличения продаж.
Мы внимательно изучили руководство по стилю компании и руководство по использованию бренда.
Затем мы проанализировали дизайн и функциональность каждой страницы сайта, пройдя все пути пользователей и записав наблюдения.
На основе этих исследований мы составили документ с рекомендациями по улучшению UX/XI сайта для увеличения продаж.
В этом случае подробнее об этом >
шаг 5 Прототипирование
Romanovamakeup.com создан на платформе Битрикс. У платформы есть свои особенности, которые мы учитывали для создания прототипа.
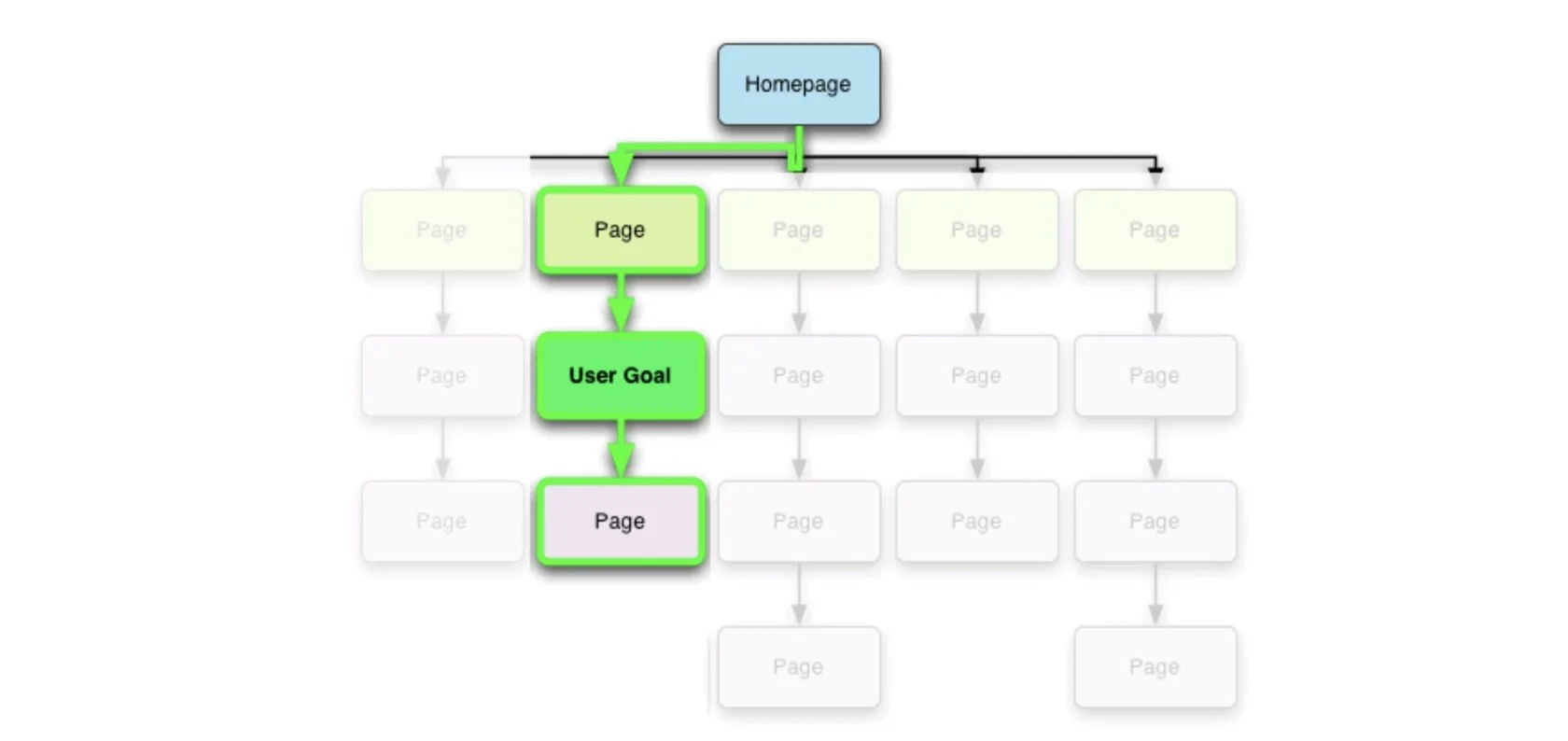
Прототипы сайтов — это интерактивные эскизы, представляющие собой наброски будущих сайтов. На нем схематически изображены основные элементы сайта и их отклики на действия пользователя.
Прототип используется на ранних этапах разработки структуры сайта для представления идей заинтересованным лицам. Это необходимо для того, чтобы правильно продумать положение необходимых блоков и элементов дизайна для визуализации концепции будущего сайта.
Маркетолог собрал прототип сайта на основе проведенных исследований и информации о дизайне от заказчика. Учел в нем CJM - путь клиента от входа на сайт до покупки. А затем передал прототип веб-дизайнеру для создания концепции дизайна.

Шаг 6 Создание концепций дизайна
У заказчика уже был логотип, руководство по стилистике, шрифтовые и цветовые предпочтения. Важно было создать современный дизайн, отражающий ДНК бренда и учитывая входящие данные.
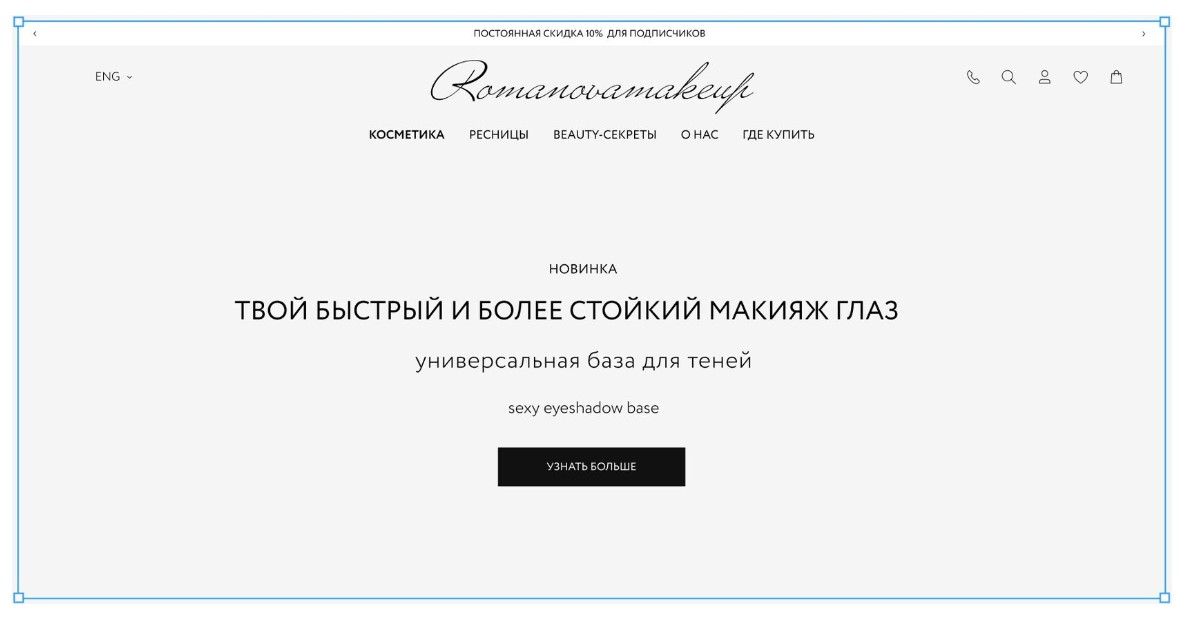
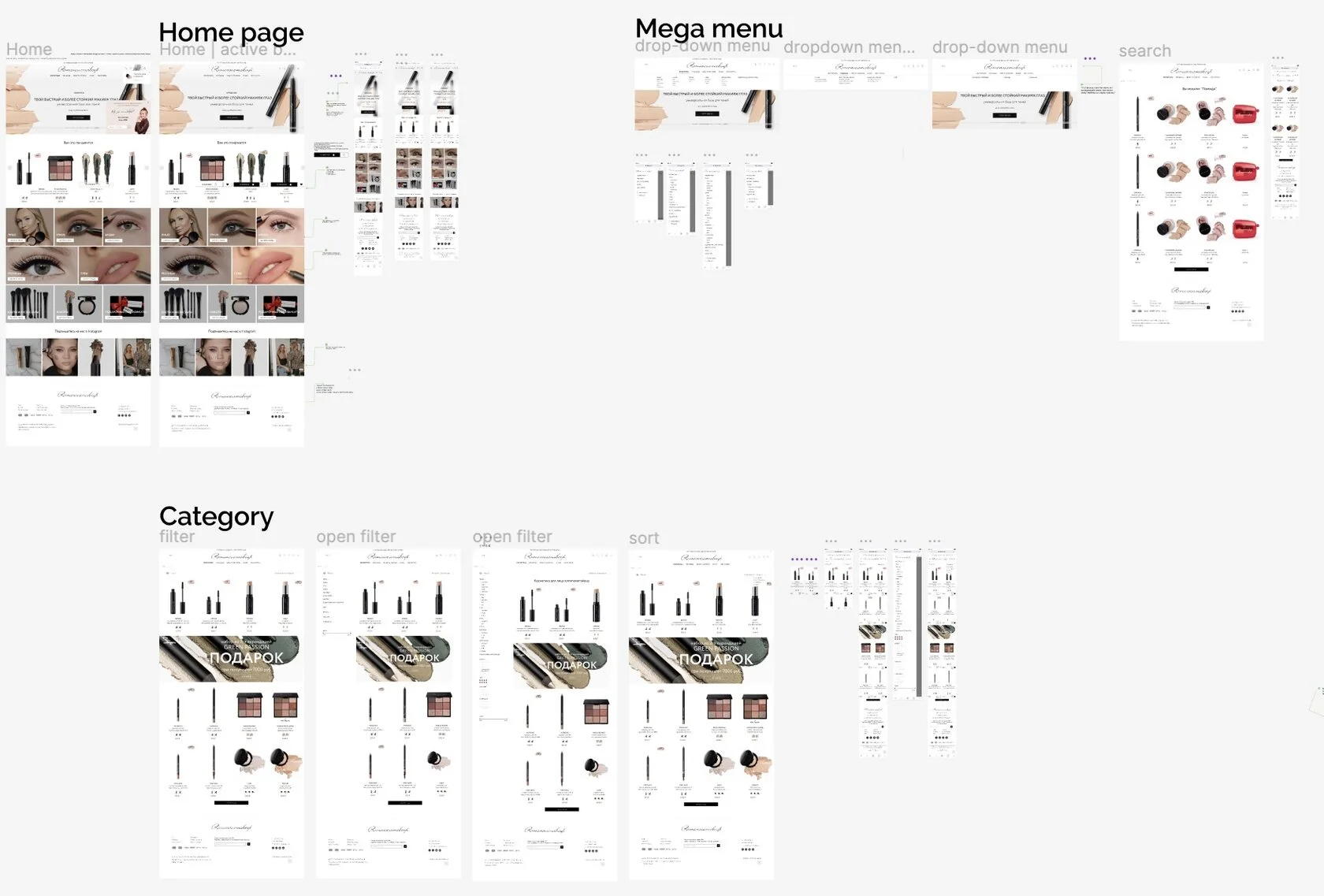
Сначала мы создали несколько вариантов главной страницы по платформе Figma и вместе с клиентом выбрали лучший, передающий ДНК бренда.
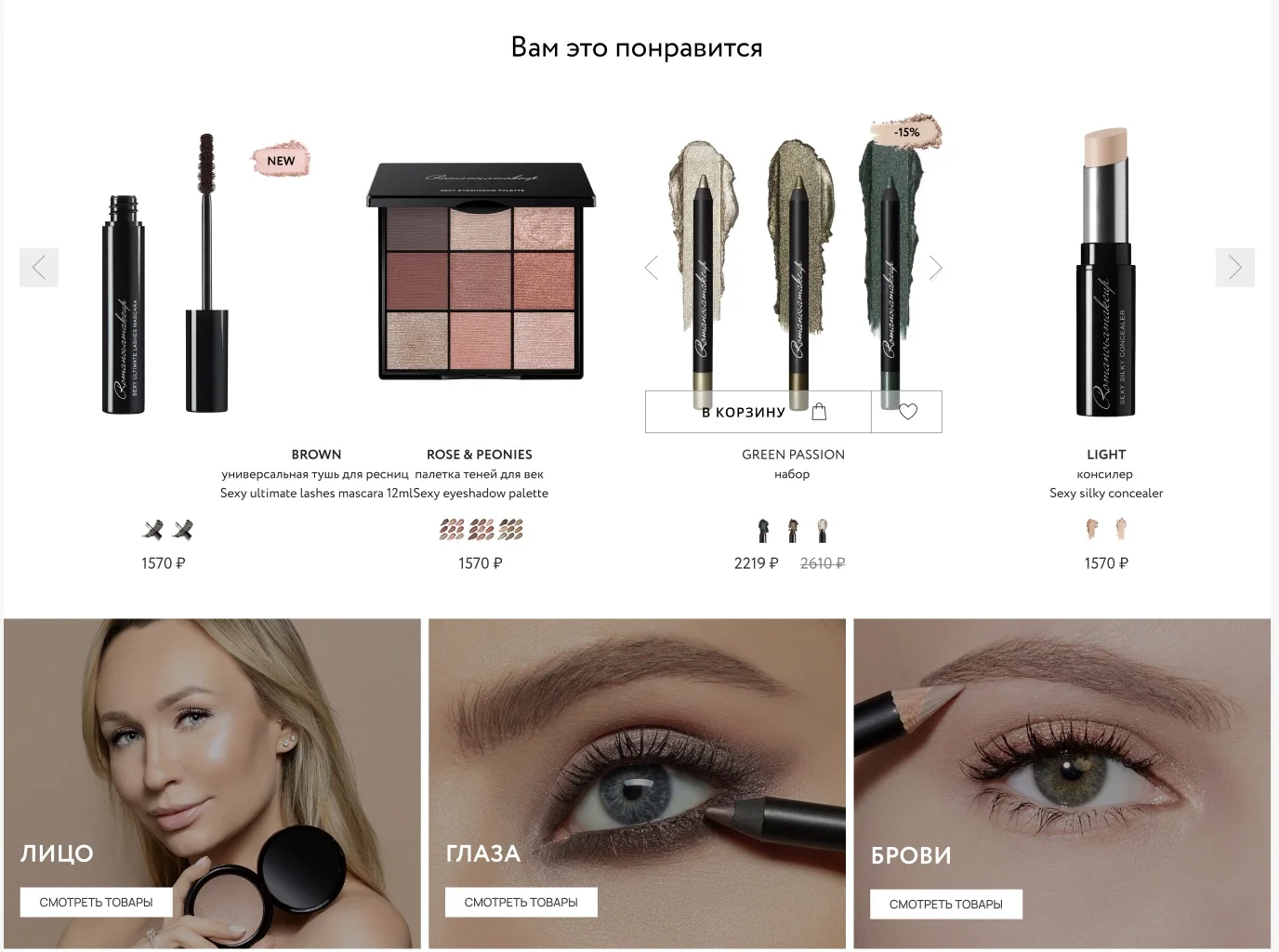
Затем разработали контентную концепцию дизайна магазина, включающую в себя контент высочайшего качества (видео и фото). Это важно, так как продавать сайт будет именно визуальным контентом.
К счастью, у Romanovamakeup были высокого уровня фото- и видеоконтент.

шаг 7 Отрисовка страницы в утвержденном дизайне
После окончательного утверждения дизайна главной страницы сайта мы собрали UI kit — документ для дизайнеров и разработчиков, который включает в себя все элементы дизайна: цвета, шрифты, логотипы, фавикон, кнопки и другие элементы дизайн-системы в разных состояниях.
На основе утвержденного UI-кита и прототипа сайта дизайнер отрисовал дизайн всех страниц сайта.
В итоге мы разработали дизайн со следующими особенностями:
простое и понятное распределение контента и светлые тона, облегчающие восприятие информации;
анимации изображений и кнопок для привлечения внимания клиентов при загрузке страницы;
качественное видео на первом экране для вовлечения посетителей магазина;
верхнее меню без фона, создавая легкий дизайн, втягивающий клиентов в атмосферу бренда, как бы стирая грань между ними;
главная страница удобно разделена по темам: посетителю сразу доступны актуальные акции, переключение языка и валюты и, конечно же, каталог всегда под рукой;
верхнее меню сайта содержит минимальное количество ключевых разделов, чтобы покупатели могли быстро ориентироваться. Оно фиксируется при прокрутке для быстрого доступа к основным разделам магазина;
текстовые названия стандартных разделов Поиска, Личных кабинетов, Избранного, Корзины заменены понятными значками;
кнопки с анимированным фоном не вызывают раздражения;
уведомление о cookies не раздражает, так как размещено на полупрозрачном фоне;
форма подписки на рассылку запускается при первом входе клиента на сайт и не появляется при последующих входах. Но уведомление о возможности подписки фиксируется на экране, поэтому клиент об этом не забывает;
все фишки присутствуют в мобильной версии магазина.

Современный дизайн подразумевает максимальную передачу смысла через изображения, поэтому весь текст сокращен до необходимого минимума. Фото- и видеоконтент используется максимально.
Приятная ненавязчивая анимация делает визуальную воздушность и заметно оживляет сайт.
Кроме того, поэтапная подача контента фиксирует внимание посетителя на ключевых моментах.

В каталоге товаров фотографии крупные и анимированные в версии для ПК: при наведении меняется фото товара, появляется цена, иконка для добавления в избранное, стрелочка для быстрого просмотра всех фото товара.
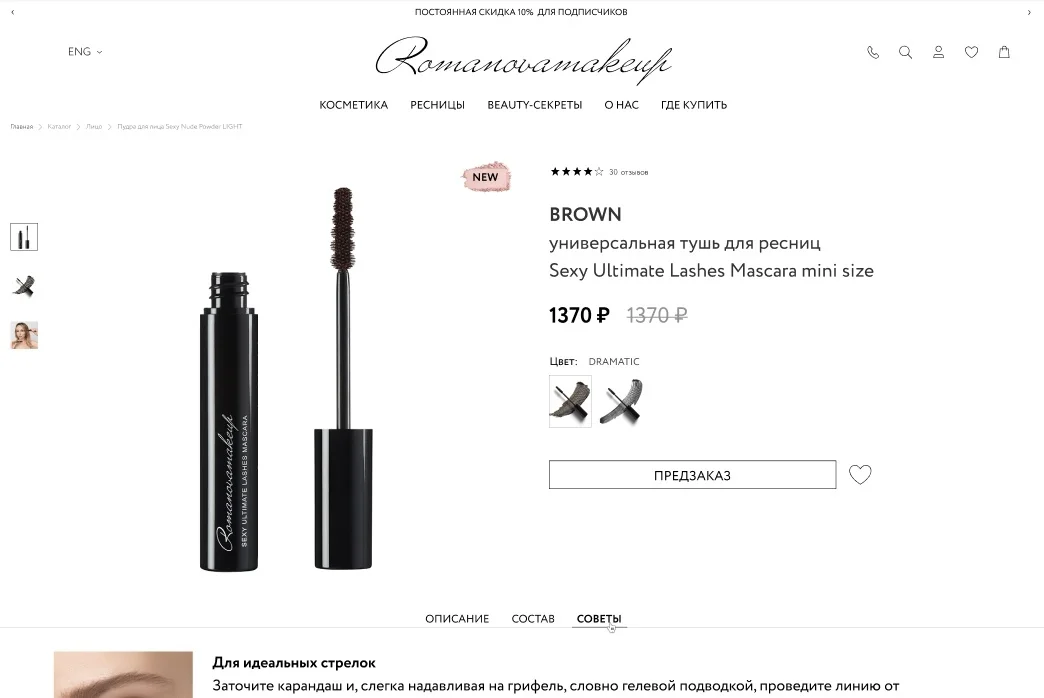
Для салонов красоты очень важны большие изображения, чтобы покупатели могли детально рассмотреть товары. В карточках товаров Romanovamakeup фото и видео товаров максимально большие и переворачиваются при прокрутке страницы.
Разумеется, все требования к функциям карточки товара соблюдены:
лаконичное текстовое описание товара;
предварительный просмотр переключателя цветов товара;
возможность заказа для товара, отсутствующего на складе.

Шаг 8 Что дальше
После того как мы спроектировали сайт, мы подготовили техническое задание на его разработку, о котором поведаем в следующем кейсе :)
