Редизайн на работающем сайте: метод поэтапных улучшений для интернет-магазина косметики
- Заказчик
- KOSMETIKA-PROFF — интернет магазин профессиональной косметики
- Задача
- Проблема: Трафик на проекте стагнировал, внутренняя команда не смогла показать рост, ситуацию усложняли проблемы с поставками из-за ковида и приближающийся новогодний сезон, который нельзя потерять
Что делать, если интернет-магазин устарел, не нравится поисковикам и плохо продвигается, тормозит и теряет покупателей?
Очевидное решение, которое предлагает каждая первая веб-студия, — разработать новый. Тогда следующий вопрос: а если при этом у владельца нет возможности вложить несколько миллионов сразу и ждать результатов плюс-минус год? На этом этапе количество предложений резко уменьшается. Но у нас оно есть :)
Можно провести редизайн действующего сайта, исправляя критичные поломки одну за другой — прямо по ходу движения, без заезда на пит-стоп. Так работает «метод поэтапных улучшений», который мы уже не раз применили на реальных проектах и рекомендуем в ситуациях, описанных выше.
Вот например — кейс, в котором мы в течение двух лет пересобирали крупный интернет-магазин, ни на день не останавливая его работу и шаг за шагом улучшая показатели. И в результате обеспечили заказчику рост в 2 раза по визитам, заказам и доходам.
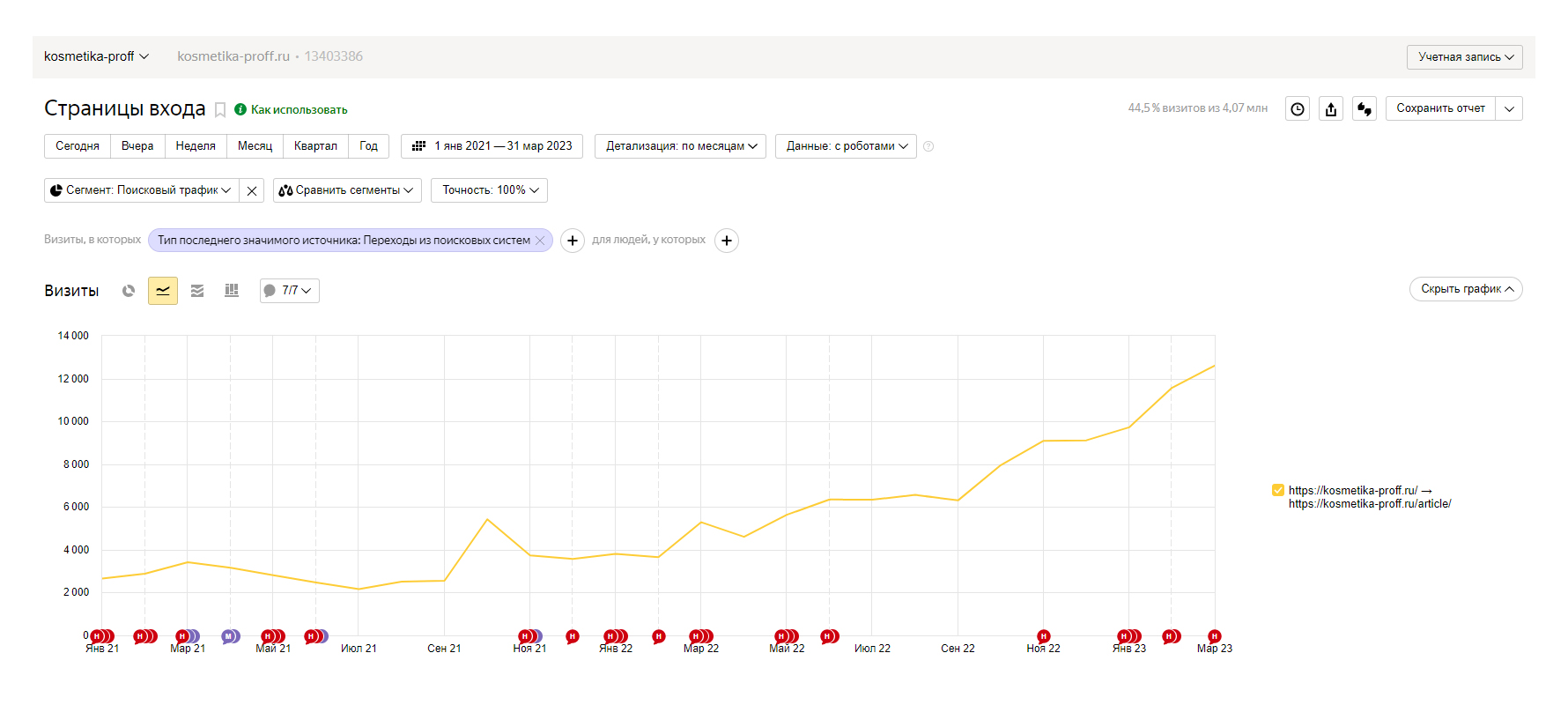
За два года с момента старта (октябрь 2020 — октябрь 2022) интернет-магазин заказчика вырос:
- в 2,4 раза в месяц — по визитам из поиска
- в 1,8 раза в месяц — по заказам
- в 2,1 раза в месяц — по доходу
На старте: выбор решения
Клиент — владелец крупного интернет-магазина профессиональной косметики kosmetika-proff.ru — обратился к нам осенью 2020 года. Трафик на проекте стагнировал, внутренняя команда не смогла показать рост, ситуацию усложняли проблемы с поставками из-за ковида и приближающийся новогодний сезон, который нельзя потерять. Бизнесу требовались экстренные реанимирующие меры.
Прежде всего нужно было быстро выйти на положительную динамику за счет поискового продвижения. На этом этапе мы реализовали самостоятельный SEO-кейс, а также взяли на себя решение отдельных технических задач, для которых магазину не хватало внутренних ресурсов. Расскажем об этом отдельно. А дальше — перешли к поиску точек роста.
Интернет-магазин был разработан давно и с точки зрения современных требований выглядел плохо, а местами и плохо работал. Было очевидно, что нет смысла и дальше наращивать трафик на сайт такого качества — он слишком слабо конвертит, рекламные бюджеты тратятся впустую. Оставалось решить вопрос, как его улучшить.

Обсуждали несколько вариантов: просчитывали и полный редизайн, и переход на шаблон, что позволило бы уложиться с разработкой в полгода. Но в итоге остановились на методе поэтапных улучшений (МПУ).
Суть МПУ в том, что мы делаем редизайн не всего сайта целиком, с чистого листа. А находим (с помощью аналитики или эмпирически) проблемные места, определяем их приоритетность и постепенно исправляем.
Это позволяет, во-первых, получать порцию улучшений и измеримый эффект каждый месяц — а не все и сразу, но через год. И во-вторых, поскольку каждый блок реализуется как отдельная разработка, для клиента это по сути рассрочка — что важно для буксующего бизнеса, которому сложно инвестировать в новый сайт и одновременно поддерживать старый.
| «Переделываем все и сразу» | Метод поэтапных улучшений (МПУ) |
|---|---|
| Нужно одномоментно заплатить большую сумму. | Оплата осуществляется постепенно в рамках доступных ресурсов. |
| Результат через 6-12 месяцев. | Результат сразу. |
| Эффективность не оценить до момента релиза. | Эффективность можно оценить сразу. |
| Сайт все равно требует доработки и шлифовки после релиза. | Доработки осуществляются непрерывно. |
Редизайн за 10 шагов
В проекте редизайна «на живую» мы приняли для себя идею, что не обязательно разрушать механизм, который настраивался годами, и пересобирать все с нуля. Главная задача — улучшить поведенческие факторы, приведя сайт в соответствие с ожиданиями пользователей. То есть сделать его удобным и понятным, помочь пользователям как можно быстрее пройти путь до покупки нужного товара.
Для этого мы находим места потери конверсии, формируем гипотезы по их улучшению и внедряем в порядке приоритета.
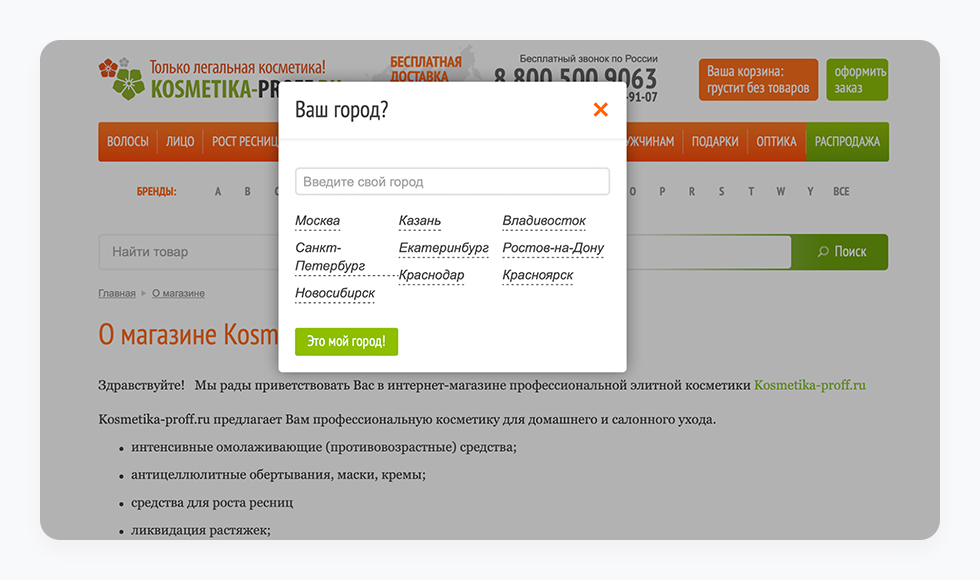
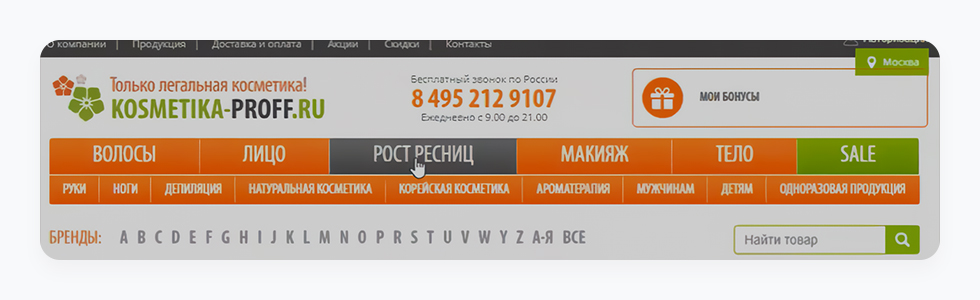
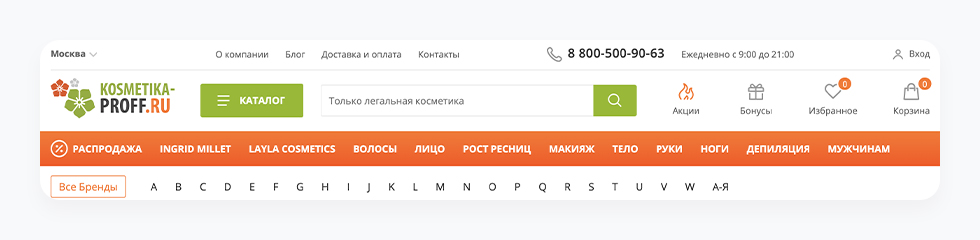
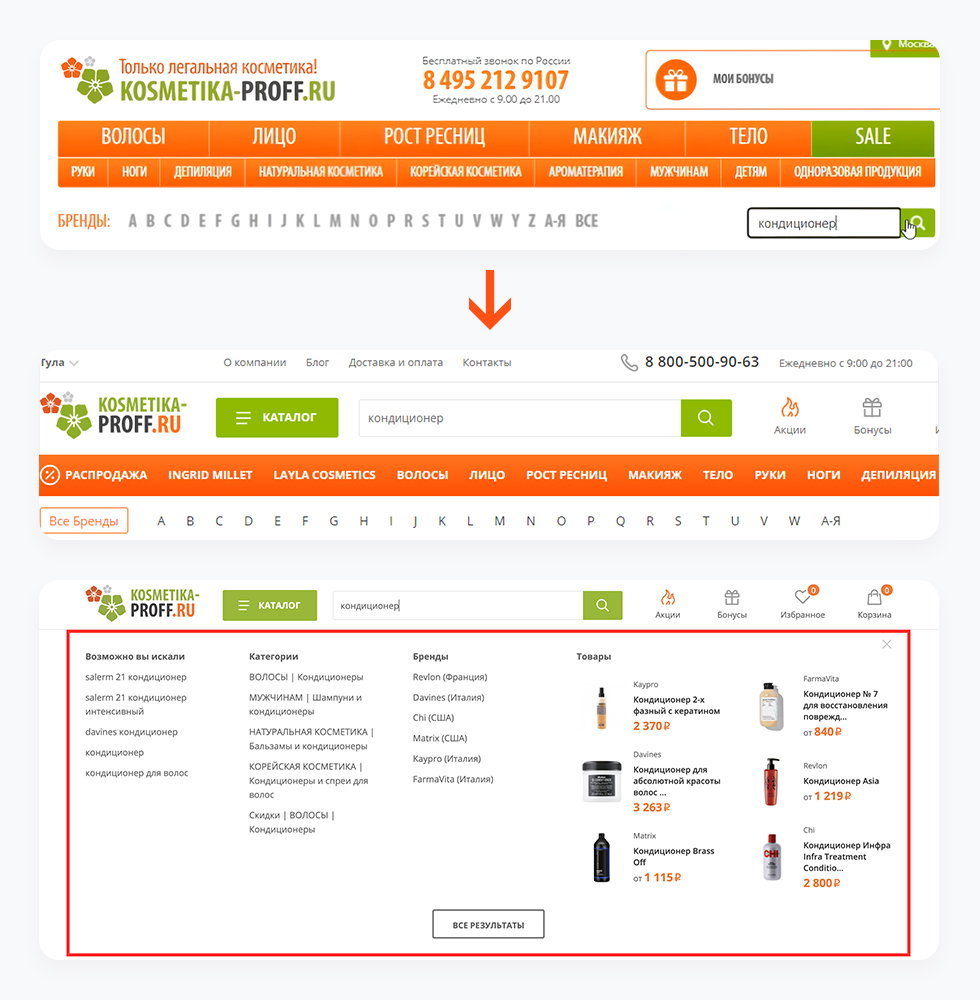
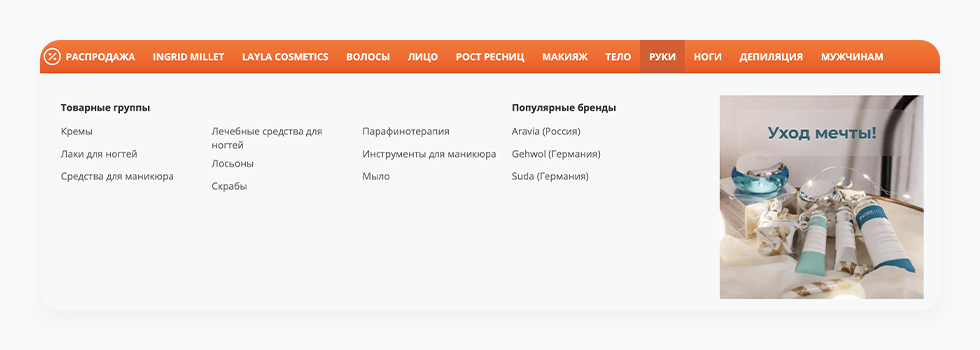
1. Обновили шапку сайта
Поскольку мы работали на проекте как внешняя поддержка, команда заказчика прислала свой макет новой шапки сайта. В макете было множество недостатков, на которые наш дизайнер указал с подробными пояснениями. Критика оказалась убедительной, и клиент попросил нарисовать наш вариант, который в итоге был принят. С этой задачи и начался большой проект редизайна.
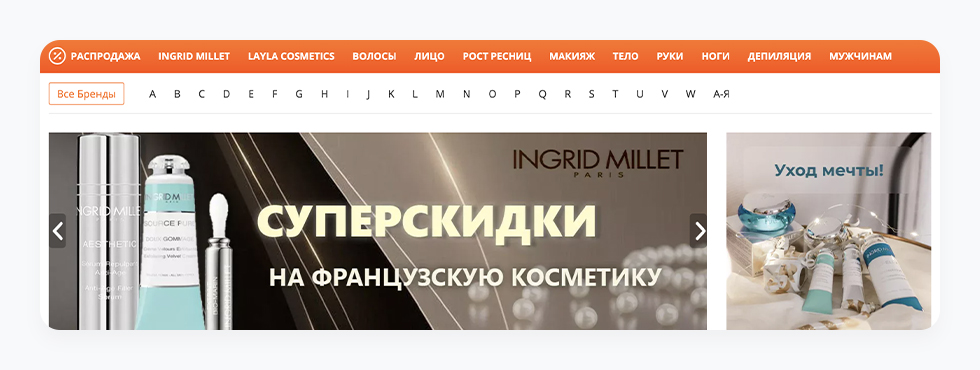
Первая проблема старого сайта — он был сверстан на узкой сетке 960 пикселей, которая не тянулась и особенно плохо выглядела в мобильной версии, при том что мобильный трафик давно опережает десктоп. Мы начали с шапки, а затем пришлось раздвигать сетку сразу на всех страницах — это был сложный момент, когда нужно было отрисовать и внедрить сразу много изменений.

Мы расширили сетку, создав больше пространства: меню теперь выводится в одну строку, что выглядит лучше и на мониторе, и тем более на смартфоне. Прежняя структура меню в целом сохранилась: каталог по областям применения и по алфавиту, но навигация стала единой и логичной.

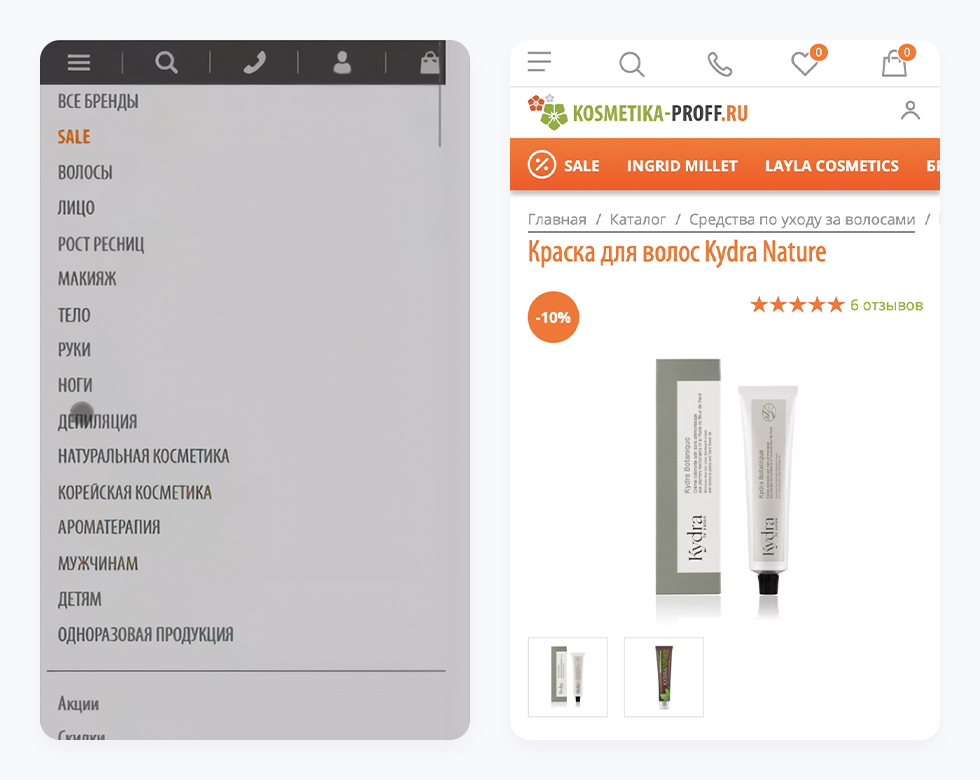
В мобильной версии использовалось стандартное выпадающее меню-«бутерброд», усложнявшее выбор раздела. Мы сделали навигацию с горизонтальной прокруткой: все перед глазами, можно просто пролистать линейку меню, никуда не кликая. Также скроллируются «хлебные крошки» — раньше они показывались полностью, занимая пол-экрана.

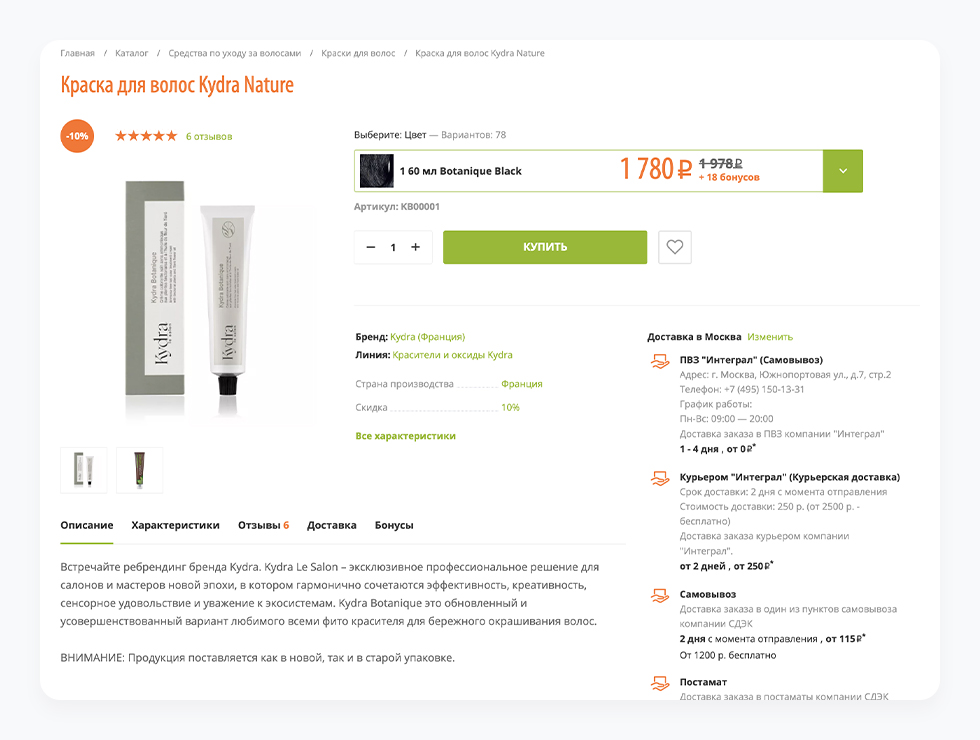
2. Навели порядок в карточке товара
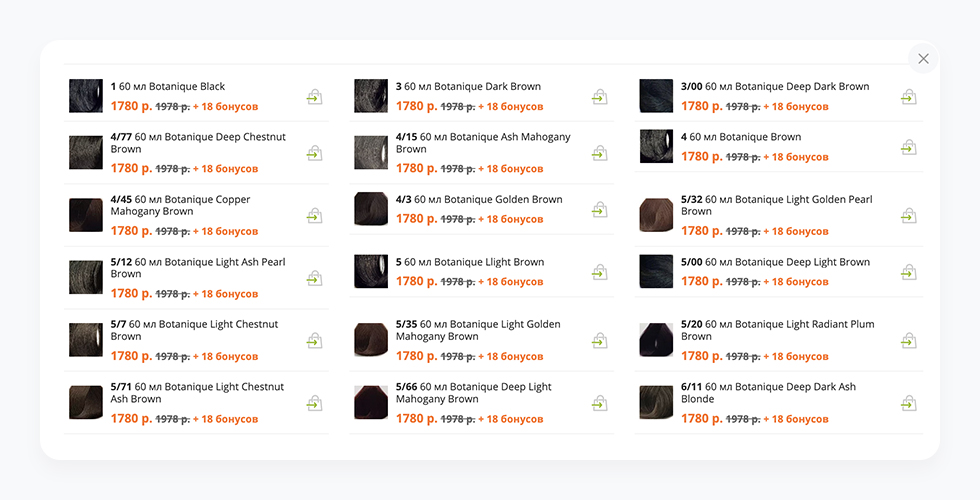
Как организовать карточку товара, который имеет 150 вариантов одного параметра? Пример — краски для волос с огромными каталогами цветов.
На старом сайте эта задача решалась ужасно неоптимально: все цвета (и другие параметры в других продуктах) были выложены прямо в карточке товара, занимая порой не один экран. При этом отправлять их в корзину нужно было по одному, переходя на отдельные страницы для каждого цвета, — процедура, способная отпугнуть оптовых покупателей.
Сейчас параметры спрятаны в выпадающий список, а в самой карточке выведена на первый план значимая информация — о бренде, товаре, цене, доставке. Описания, характеристики, отзывы вынесены в блок закладок.

И главное — с основной страницы товара можно отправить в корзину сколько угодно вариантов, отметив галочками в выпавшем меню. Хотя если нужно, по-прежнему можно перейти в отдельную карточку для каждого цвета (параметра).

3. Внедрили умный поиск
Статистика маркетплейсов говорит, что до 90% пользователей ищут нужные товары через форму поиска, а не каталог. Поэтому следующим мы взялись за этот функционал.
В первую очередь сделали поиск более заметным, а затем занялись его качеством.

Старый поиск работал неудобно, требовал делать лишние клики и переходить на отдельную страницу с результатами, а потому плохо конвертировал. Мы предложили внедрить умный поиск.
Самое простое и быстрое решение — подключить внешний сервис. Выбрали multisearch.io и получили готовый умный поиск, потратив час времени разработчика и внося абонплату 5 тысяч рублей в месяц. Под введенный запрос он показывает релевантные разделы, категории, топовые товары — в выпадающем поле прямо на странице, где находится пользователь.
А через несколько месяцев, отработав алгоритмы поиска, мы разработали свой умный поиск на базе модуля в Битриксе.
История с поиском хорошо иллюстрирует наш подход в целом: нашли решение — опробовали — реализовали. При этом результат не нужно откладывать: параллельно с тем, как шла разработка, на сайте уже был умный поиск и конверсия росла. А если становится больше заказов — появляются ресурсы для новых улучшений.
Мы находим, куда приложить точечные усилия, которые дадут максимальный эффект, будут удобны покупателям и выгодны компании.
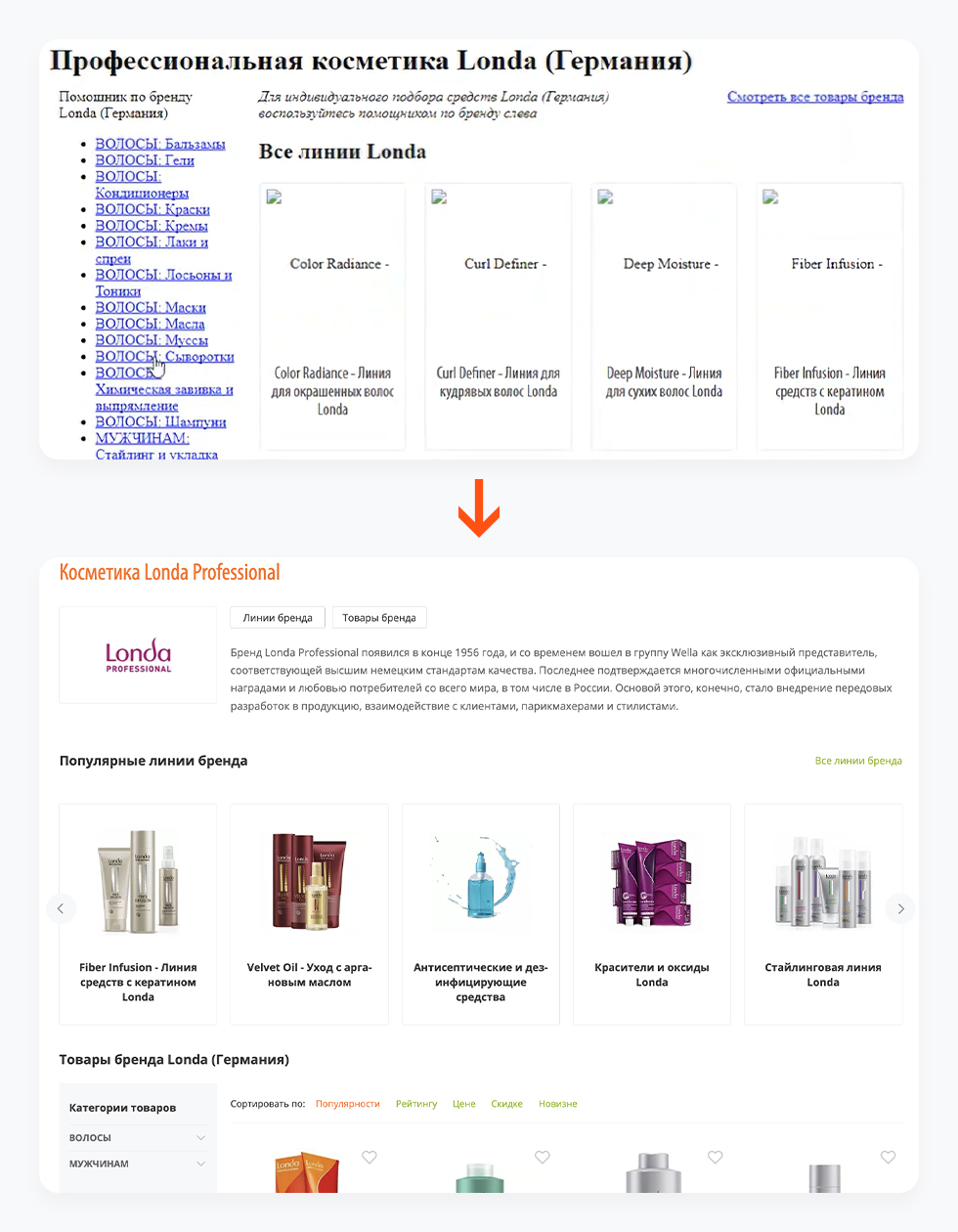
4. Улучшили страницу бренда
Важность брендовых страниц показала аналитика: они привлекают максимум трафика и лучше продают. Если человек пришел по запросу «шампунь ладор» — он купит с большей вероятностью, чем по запросу «профессиональный шампунь», так как имеет четко сформированную потребность.
У брендов есть продуктовые линии и есть собственно товары. Раньше все это выдавалось вперемешку, было непонятно, где кончаются линии и начинаются товары. Слева меню по категориям, но ссылки часто не работали — в итоге конверсия страницы была низкой, особенно в мобильной версии.
Мы сохранили логику страницы, просто улучшили дизайн, сделали ее аккуратной и адаптивной. Линии собраны в слайдер с прокруткой: на основной странице бренда выведены популярные линии, можно раскрыть все. Ниже — блок с товарами. Слева остались те же категории, но теперь все работает корректно.
Конверсия страницы выросла.

5. Переработали каталог
Для начала по подсказке наших SEO-специалистов добавили в каталог подборки продуктов с разными задачами — теговые страницы. Это хороший инструмент, полезный и для людей, и для поисковиков.

Дальше перешли к списку товаров в выдаче каталога. Здесь случилась настоящая битва между гипотезами, которую удалось разрешить экспериментальным путем.
Раньше товары в каталоге сопровождались двумя типами кнопок: для некоторых — «купить», отправляющая товар в корзину, для других — «подробнее» с переходом в карточку товара. Второй вариант — для тех продуктов, которые нельзя приобрести сразу из каталога, так как требуется выбрать параметры (цвет, объем и т.д.).
Клиент не хотел отказываться от прямой кнопки «купить», считая, что клиенты готовы делать покупки прямо из каталога. Но аналитика показала, что так не работает: даже если пользователь нажимает «купить» и товар улетает в корзину, его потом не покупают.
Мы провели эксперименты и замерили конверсию по разным вариантам. И убедились, что максимальную конверсию дает кнопка «купить», которая переводит не в корзину, а в карточку товара. Таким образом, опытным путем приняли итоговый вариант — кнопка «купить», которая работает как «подробнее».
Еще один весомый плюс метода поэтапных улучшений — возможность тестировать гипотезы в реальных условиях, которая недоступна при полной разработке с нуля.
В последнюю очередь переработали фильтры, улучшив дизайн и логику их работы. На старом сайте их было слишком много: мы изучили через вебвизор, какими параметрами люди чаще пользуются, и убрали лишние. Порядок расположения фильтров также пересмотрели, исходя из частоты использования.
6. Отшлифовали главную
Интересно, что все это время, пока мы планомерно переделывали сайт, — главная страница оставалась старой.
Чаще всего при разработке именно на примере главной утверждают дизайн. Но наш подход — не про красоту, а про функционал и значимость. Зная, что эта страница — не самая важная для продаж, мы отложили ее на полтора года, разбираясь с внутренним наполнением, которое дает больший эффект.
Исправив критичные моменты, дошли до главной и подчистили ее дизайн, сохранив фирменный стиль.
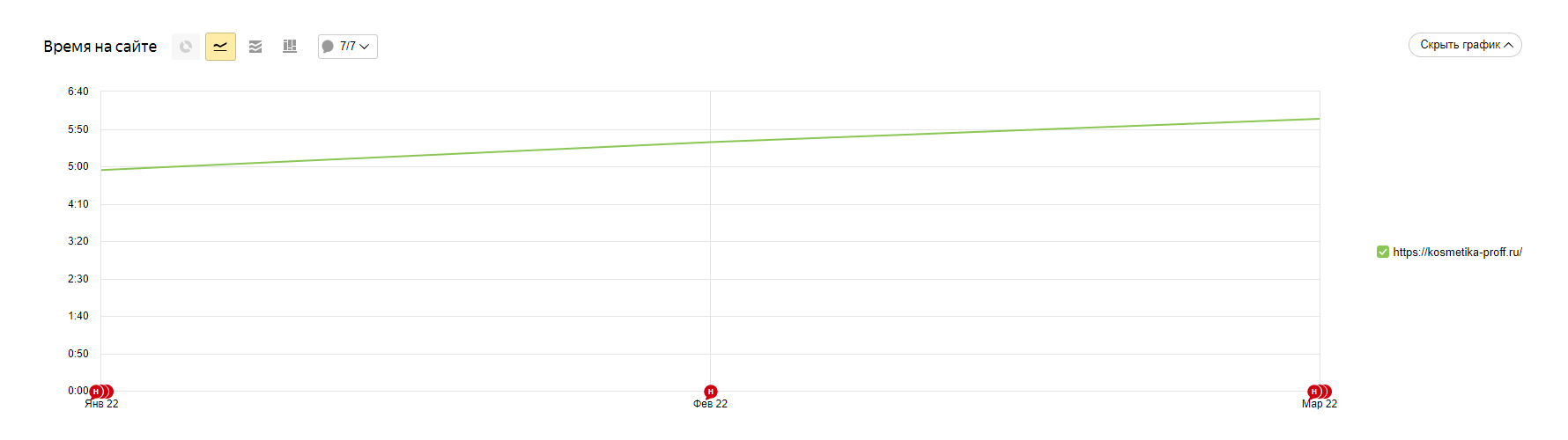
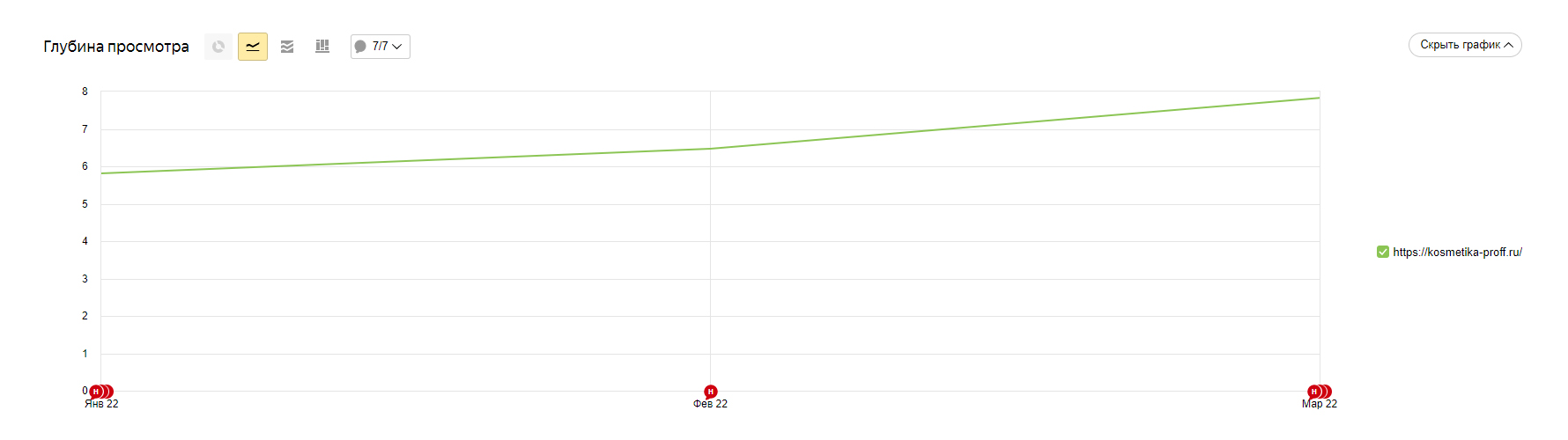
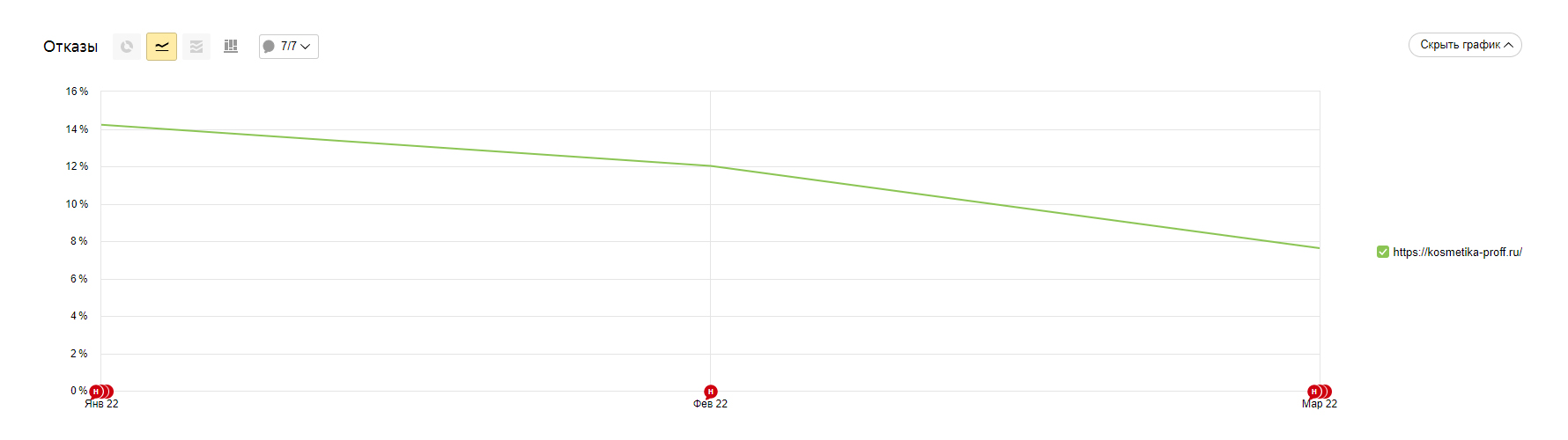
Новую главную страницу запустили в конце февраля 2022. Результаты — наглядно на графиках:
 ? время на сайте выросло с 4:55 до 6:04 минут
? время на сайте выросло с 4:55 до 6:04 минут
 ? глубина просмотра страниц увеличилась с 5,81 до 7,83
? глубина просмотра страниц увеличилась с 5,81 до 7,83
 ? отказы снизились почти в 2 раза: с 14,2 до 7,63%
? отказы снизились почти в 2 раза: с 14,2 до 7,63%
7. Добавили баннеры Мы заложили в дизайн больше баннерных мест, чтобы помогать пользователям заходить в каталог из разных точек, знакомить их с новыми брендами.
Анализируя рынок и понимая, что большая доля продаж уходит на маркетплейсы, клиент решил делать ставку на собственные бренды. Специально под них мы зашили баннер в выпадающем меню на главной.

Еще два баннера на первом экране отведены под акции и спецпредложения. У клиента есть функционал, который позволяет самостоятельно размещать баннеры под маркетинговые планы.

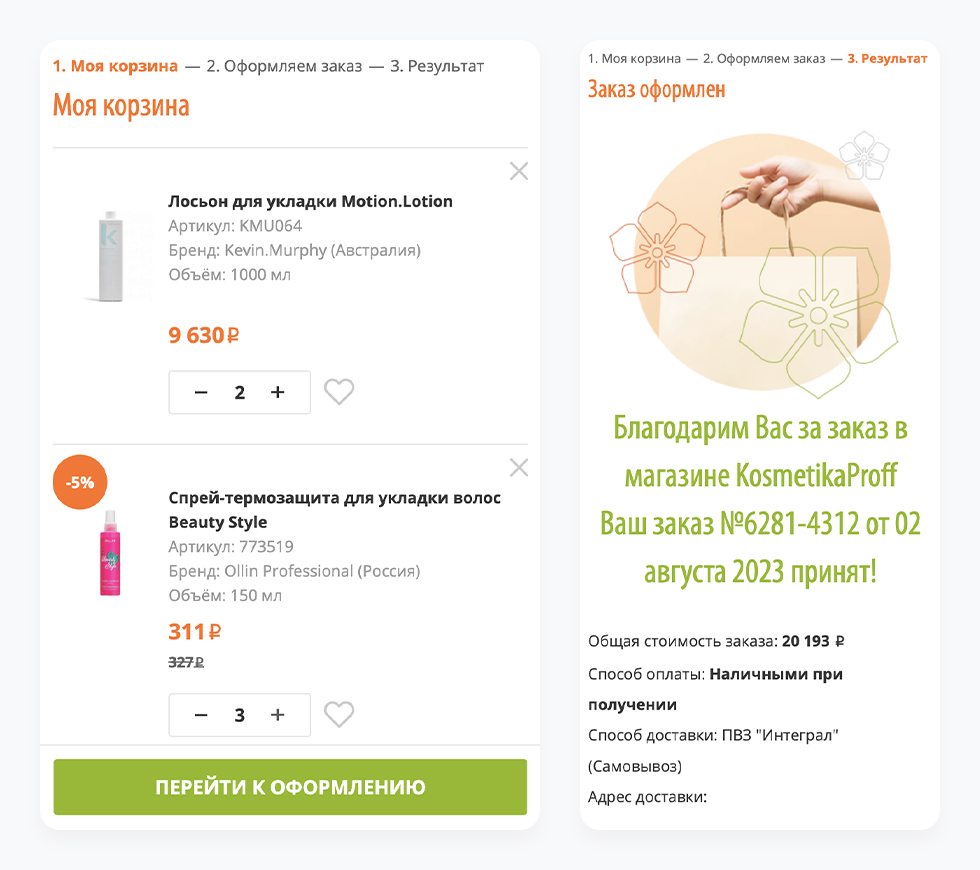
8. Модернизировали корзину
Изначально корзина выглядела просто как таблица с товарами. Но конверсия была приемлемой, поэтому до нее мы добрались позже.
Целью было добавить функционал, который поможет увеличить чек, на этом направлении пробовали разные гипотезы. В итоге сделали новый дизайн — стильный и чистый, добавили блок рекомендованных товаров. А кроме того, внедрили онлайн-оплату.

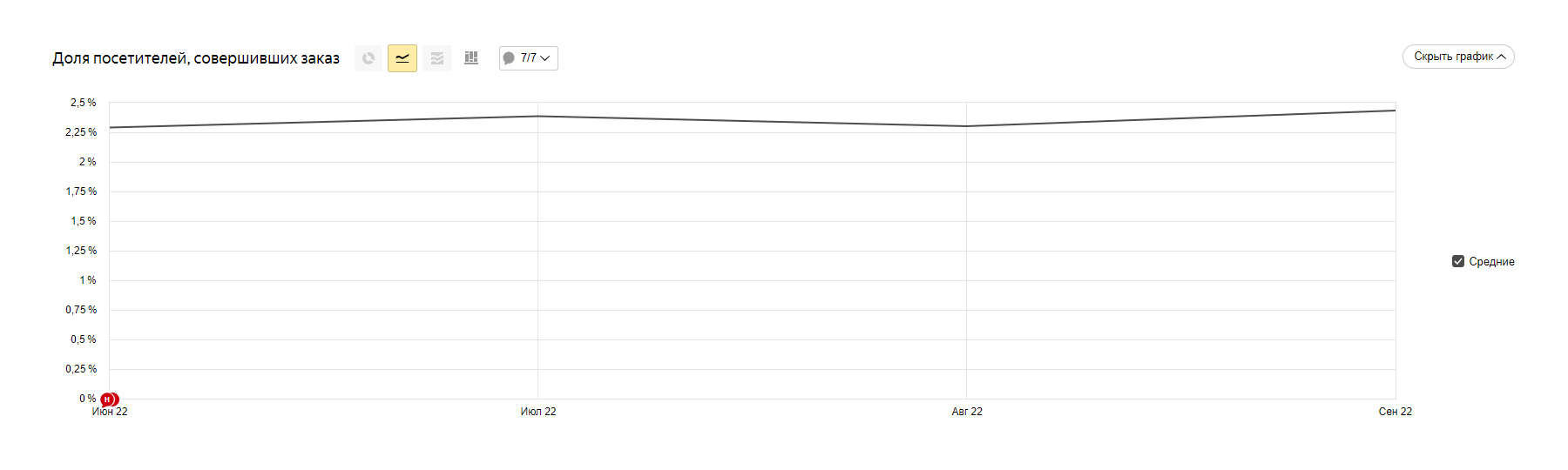
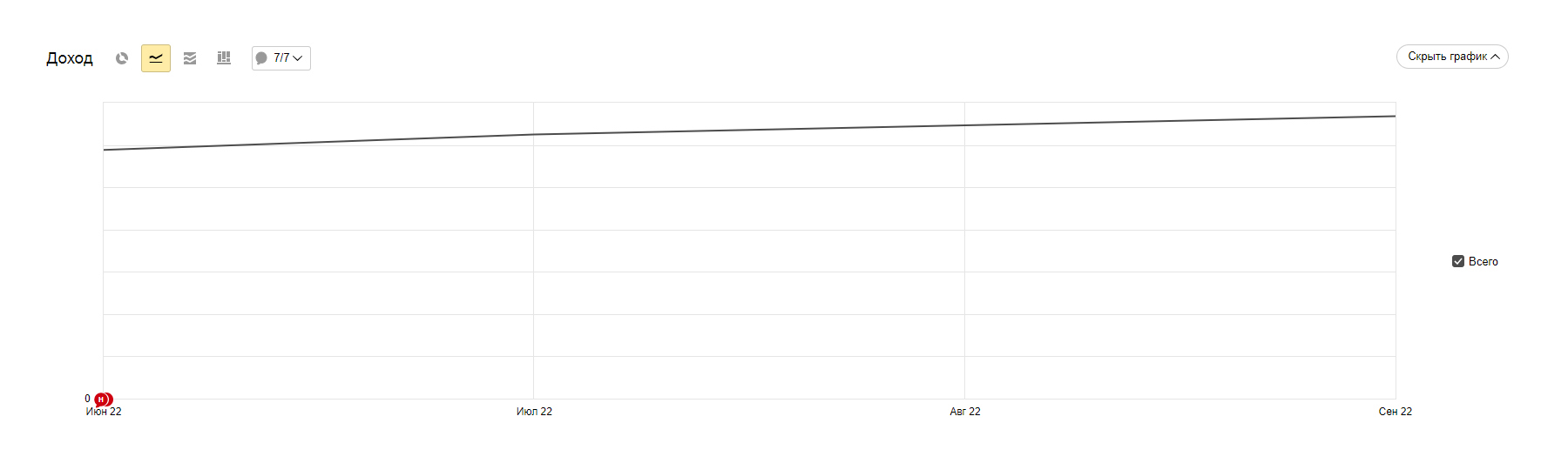
Корзину внедрили в середине августа 2022 года:
 ? количество покупок увеличилось на 16% в месяц
? количество покупок увеличилось на 16% в месяц
 ? доля посетителей, совершивших заказ, повысилась с 2,29 до 2,43%
? доля посетителей, совершивших заказ, повысилась с 2,29 до 2,43%
 ? доход вырос на 12% в месяц
? доход вырос на 12% в месяц
9. Создали блог Когда вопросов по функционалу не осталось, мы перешли от «ремонтных работ» к надстройке новых элементов, которые раньше фактически не работали, — а именно блога. Было важно, чтобы к этому моменту у клиента были ресурсы и готовность этим заниматься.
Раздел статей на сайте был и раньше, но даже найти его было сложно, наполнение вели бессистемно. Между тем это ценный инструмент, который позволяет продвигать компанию через экспертность в бьюти-индустрии — и тем самым отстраиваться и от маркетплейсов, и от конкурентов.
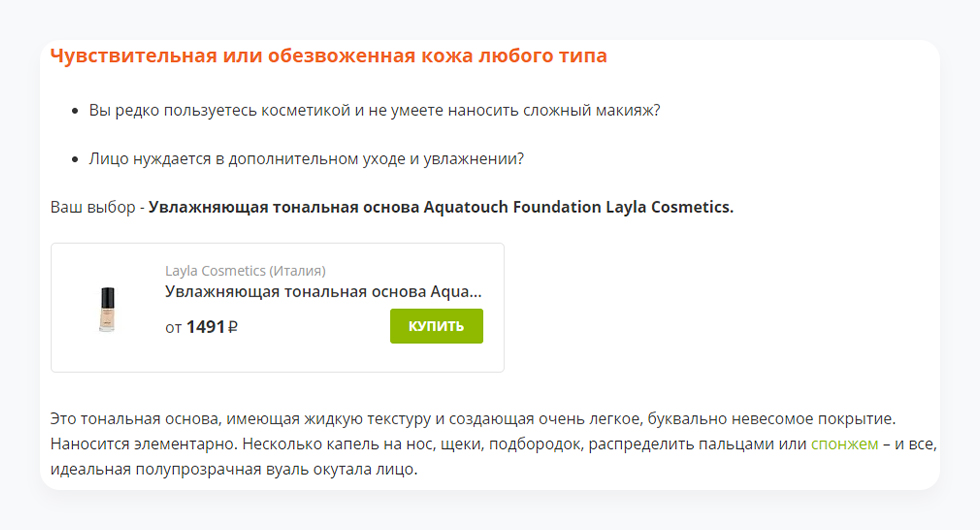
Мы начали с проработки плана статей совместно с SEO-специалистом, под ключевые запросы. У клиента появился постоянный копирайтер, который написал (и пишет) материалы. Наши дизайнеры предложили структуру и оформление страниц публикаций; в них выделены блоки со ссылками на товары по теме, куда можно перейти прямо из статьи.

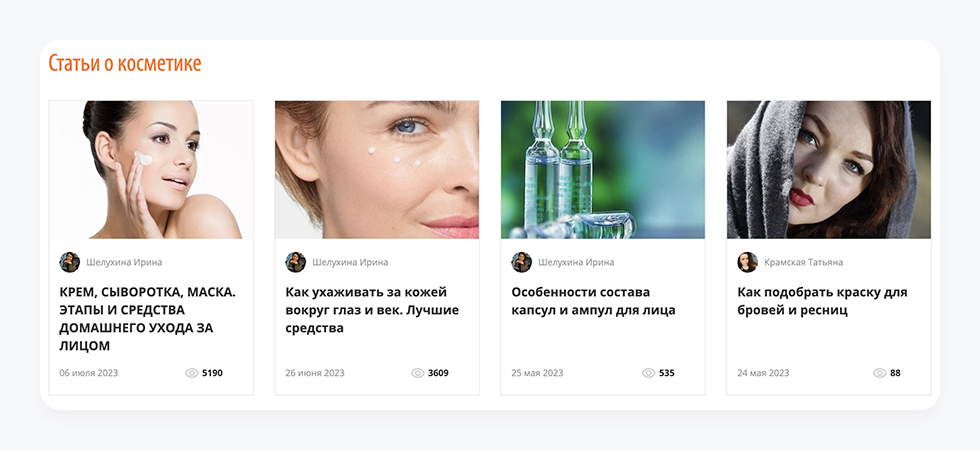
Ссылку на блог вынесли в верхнее меню. Сильно переделали разводящую статей, которая должна акцентировать экспертность. Появился красиво оформленный список со счетчиком просмотров, датой, иллюстрацией и именем автора. Концепция предполагала, что на сайте появятся свои блогеры, которые будут продвигать его через личный профессиональный бренд. Но этот уровень пока остается в планах, так как требует больше ресурсов, чем клиент готов выделить.

Сейчас блог показывает отличные результаты: 11% от всего трафика в 2023 году, при этом виден постоянный рост.

10. Обновляем «Акции»
Сейчас в работе — обновление раздела «Акции». Мы предлагаем идеи дизайна, у клиента есть свои — мы много общаемся и ищем вариант, который всех устроит.
На этом проект редизайна завершается — это будет последнее из крупных улучшений, планируемых на ближайшее время. Но с клиентом мы останемся, вернувшись к формату поддержки для точечных доработок.
Как работают поэтапные улучшения: плюсы, минусы и результаты в цифрах
Редизайн сайта по живому — для многих звучит страшно, далеко не все разработчики в принципе берутся за такую задачу. Но мы видим в этом методе возможность дать быстрый и видимый результат, который иногда может означать буквально спасение бизнеса. Если вернуться к метафоре из мира гонок, мы вытаскиваем из заноса автомобиль, уже летевший в кювет, меняем пробитые колеса прямо на трассе, не снижая скорости, а затем и устанавливаем дополнительный спойлер.
Нам возразят (кто-нибудь — наверняка!), что с точки зрения правильной разработки так делать нельзя. Все понимают (а мы и не спорим), что сделать все как положено и получить чистенький и блестящий сайт гораздо лучше, чем поставить заплатки на болтиках и получить мерседес снаружи, имея те же старые жигули внутри. Тем более что есть вероятность потратить на переделки сумму, соизмеримую с разработкой с нуля. Но в конечном итоге это вопрос про шашечки или ехать. Мы не думаем про «как надо», а решаем задачи бизнеса здесь и сейчас.
И, сделав уже несколько таких проектов, можем уверенно назвать его явные плюсы. По ряду возможностей поэтапные улучшения даже удобнее, чем новая разработка.
| Финансовая гибкость | Дела бизнеса идут хорошо — можно сделать новые улучшения. Есть сложности или инвестиции нужны на другом участке, не сезон или просто некогда — притормозить и отдохнуть. На этом проекте клиент несколько раз брал паузу, а затем возвращался на следующий этап. Полная разработка такой возможности не оставляет — весь бюджет нужен сразу, и запуститься на середине нельзя. |
| Отсутствие простоя сайта | Цикл разработки таков, что к моменту запуска можно получить сайт, который успел устареть. Финальная полировка, внедрение внезапно пришедших идей, внесение последних и самых последних правок порой надолго откладывают запуск. Для крупного бизнеса, который может ждать и вкладывать, это не проблема. Для компаний, которые не готовы к марафону, — выигрывают точечные быстрые решения, актуальные для текущих задач. |
| Возможность тестирования гипотез | Делаем новую шапку — и сразу проверяем, как она отыгрывает. Не угадали — можно откатить назад. В случае разработки нового сайта варианта откатить назад нет. |
| Минимизация потерь | Минимизируем потери от переезда со старого сайта на новый. Большие проекты переносить сложно, нужно учесть тысячу мелких моментов, и где-то почти всегда будут потери. При работе отдельными блоками — каждый участок под контролем. |
| Быстрый результат | И главное, для чего мы используем метод поэтапных улучшений, — возможность получать и оценивать результаты в короткие сроки. |
Отметим также, что при таком подходе нам как агентству приходится более плотно интегрироваться в бизнес клиента, а клиенту — перестраивать процессы с учетом нашей специфики и взаимодействия.
Так, на стороне kosmetika-proff.ru работает целая команда — свой Битрикс-разработчик, который выступает принимающей стороной по техническим вопросам, маркетолог, копирайтер и собственник. С нашей стороны вовлечены отделы поддержки и SEO-продвижения. Это постоянный живой процесс с обсуждениями, созвонами и планерками. Но чем активнее и теснее взаимодействие, тем быстрее и эффективнее идет согласование идей и достигается результат.
Удвоить визиты, заказы и доходы — очень неплохой результат для конкурентной ниши — с минимальными ресурсами и затратами, которые посильны для бизнеса и видимы в режиме реального времени благодаря методу поэтапных улучшений.
После наших изменений, вырос не только трафик на сайт, но и выручка клиента. Это значит, что «Четвёртый Рим» смог привести на ресурс правильную аудиторию Нужна помощь в продвижении или в разработке сайта? — Команда «Четвертый Рим» поможет. Переходите на сайт!
ТЕЛЕФОН: +7 (495) 104-47-86
E-MAIL: sales@4rome.ru
