- Заказчик
- ООО «СЗ «Стройком»
- Задача
- Продвижение дома бизнес-класса
Задача
«Наследие» – это первый дом бизнес-класса застройщика. Проект выделяется рядом особенностей:
– эксклюзивный фасад здания, не имеющий аналогов в городе
– приватная территория с красивым оформлением
– дизайнерское лобби из дорогих натуральных материалов, дизайнерские коридоры этажей отельного формата
Особенно важно было подчеркнуть статусность проекта, показать его с лучших сторон, дать понять потенциальным покупателям, что это не просто жильё, а определенный образ жизни.
Решение
Сайт решено было делать как презентацию проекта с возможностью оставить заявку для последующей консультации в отделе продаж.
Целевая аудитория проекта — преимущественно взрослые семьи с детьми, состоятельные люди с высоким уровнем достатка и крайне взыскательным вкусом. Могут быстро схватывать информацию и оценивать по внешнему виду. Такие люди ценят комфорт – в доме предусмотрен консьерж-сервис; ценят свое время – дом расположен в самом центре, откуда удобно добраться в любую часть города.

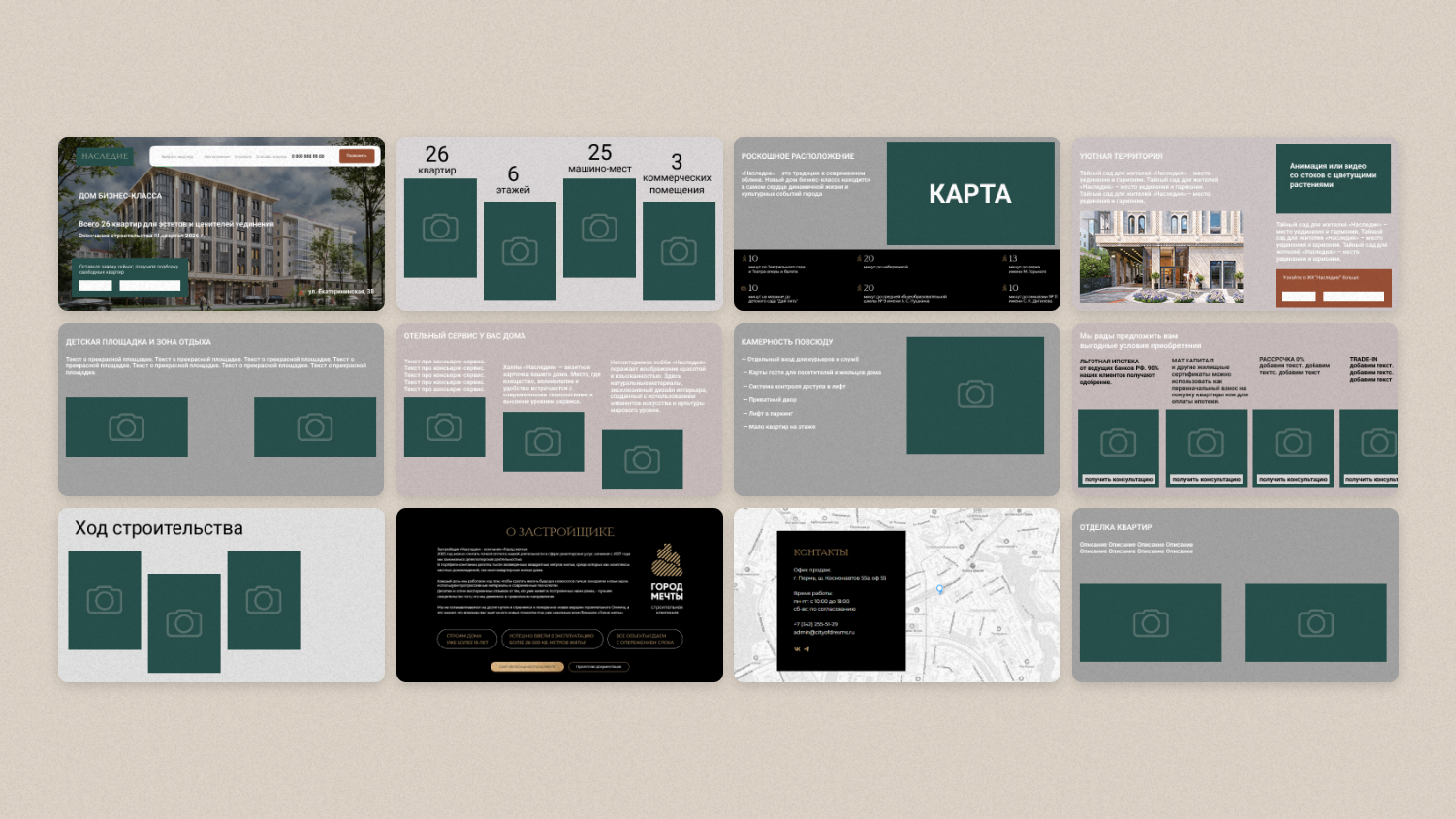
Структура лендинга

Собирая прототип лендинга, двигались логично от общего — красивого и вдохновляющего — к частному — технологиям строительства и УТП проекта.
Движение от экрану к экрану продумали следующее:
1. На первом экране мы разместили рендер дома и одной фразой описали свою целевую аудиторию: «Всего 26 квартир для эстетов и ценителей уединения». Здесь же указали точный адрес объекта и дату сдачи.
2. Далее цифрами показали преимущества дома: небольшое количество квартир, малая этажность, наличие машиномест и коммерческого помещения.
3. Сделали акцент на расположении: прописали расстояние до основных объектов и показали на карте пересечения ближайших улиц.
4. Далее оставили видеопрезентацю проекта.
5. Следующим экраном знакомили пользователя с планировками. Мы поделили их по блокам (по количеству комнат) и вынесли отличительные особенности планировок в отдельную строку – наличие постирочных, гардеробных и кабинетов.
6. В блоке «Качественная отделка» отметили главные преимущества работ внутри квартиры, подсветили их точками на поверхностях.
7. Далее рассказали об архитектуре дома и похожими точками с пульсацией сделали акценты на плюсах фасада.
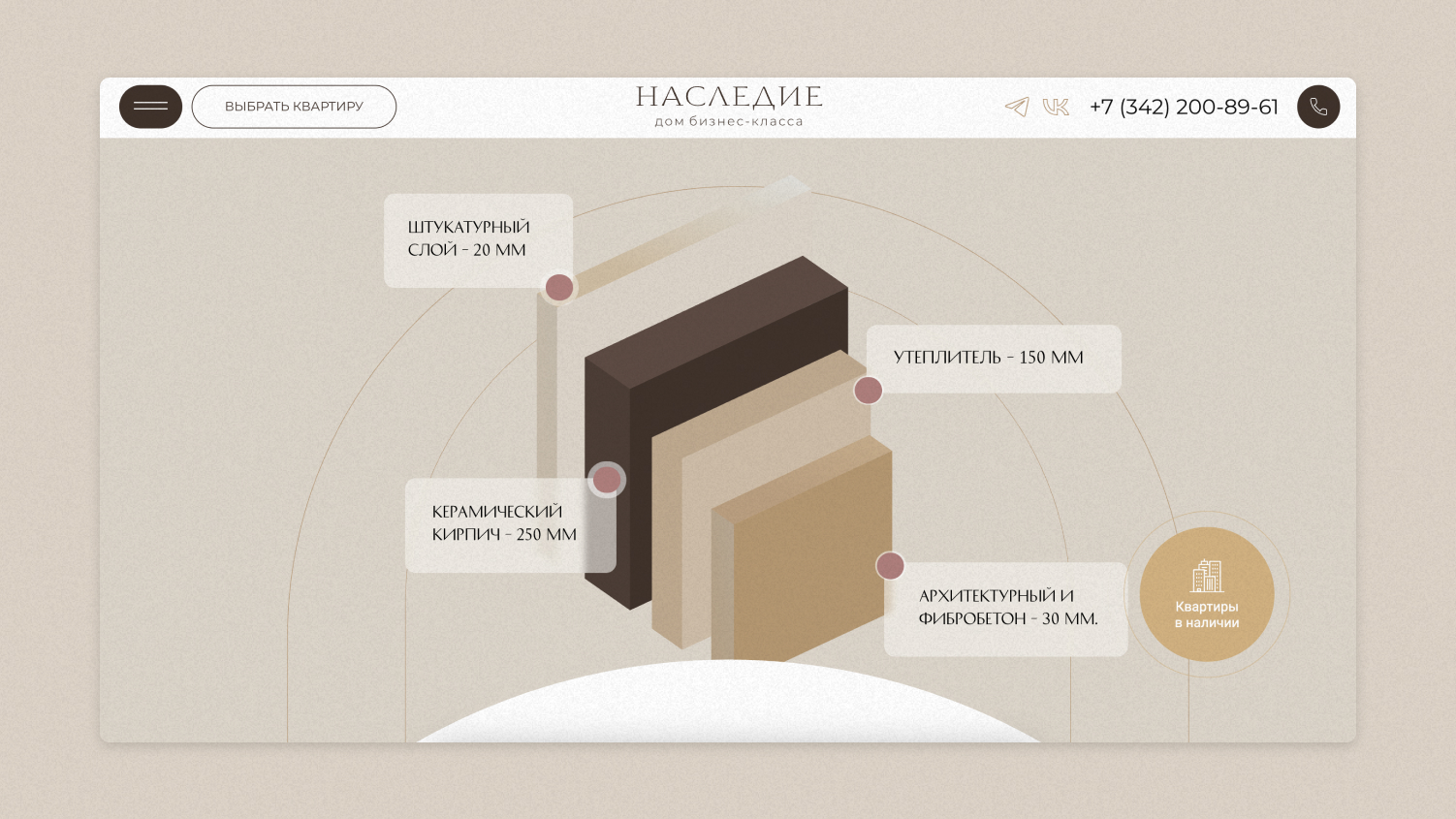
8. После рассказали о надежности строительства, дали технические характеристики внешних стен.
9. Продемонстрировали закрытый двор, использовали рендеры и добавили для акцента небольшое видео. Здесь же собрали галерею с детской площадкой и зоной отдыха.
10. Блок «Отельный сервис у вас дома» сделали из пяти рендеров, каждый из которых сопровожден текстом, и этот блок прокручивается при скроллинге страницы, таким образом его нельзя не прокрутить полностью, если вы продолжаете движение по сайту.
11. Далее сделали акцент на камерности проживания: перечислили признаки приватности и безопасности.
12. В блоке про паркинг познакомили со схемой парковки, сделали форму заявки.
13. Блок с акциями сделали максимально удобным для обновления.
14. В блоке со способами покупки перечислили наиболее привлекательные способы приобретения жилья.
15. Следом выделили раздел с фотоотчетами, здесь же оставили кнопку «Ход строительства онлайн», которая перенаправляет пользователя на страницу с трансляцией стройки.
16. В блоке о застройщике указали основную информацию о компании, дали ссылку на проектную документацию и ссылку на основной сайт застройщика.
17. Предпоследний блок посвятили клиентоориентированности компании. Тут речь о престижной награде с демонстрацией самого диплома.
18. Последний блок — контактная информация.
18-20 экранов — оптимальное количество, чтобы раскрыть важное о проекте, погрузить в его атмосферу, влюбить и заинтриговать так, чтобы пользователь оставил заявку.
UI (пользовательский интерфейс)
Сайт был сделан за несколько месяцев до того, как институт Pantone объявил цвет 2025 года Mocha Mousse. Цветовая гамма совпала с трендовым цветом. Мягкие коричневые и бежевые тона создают изысканное сочетание.

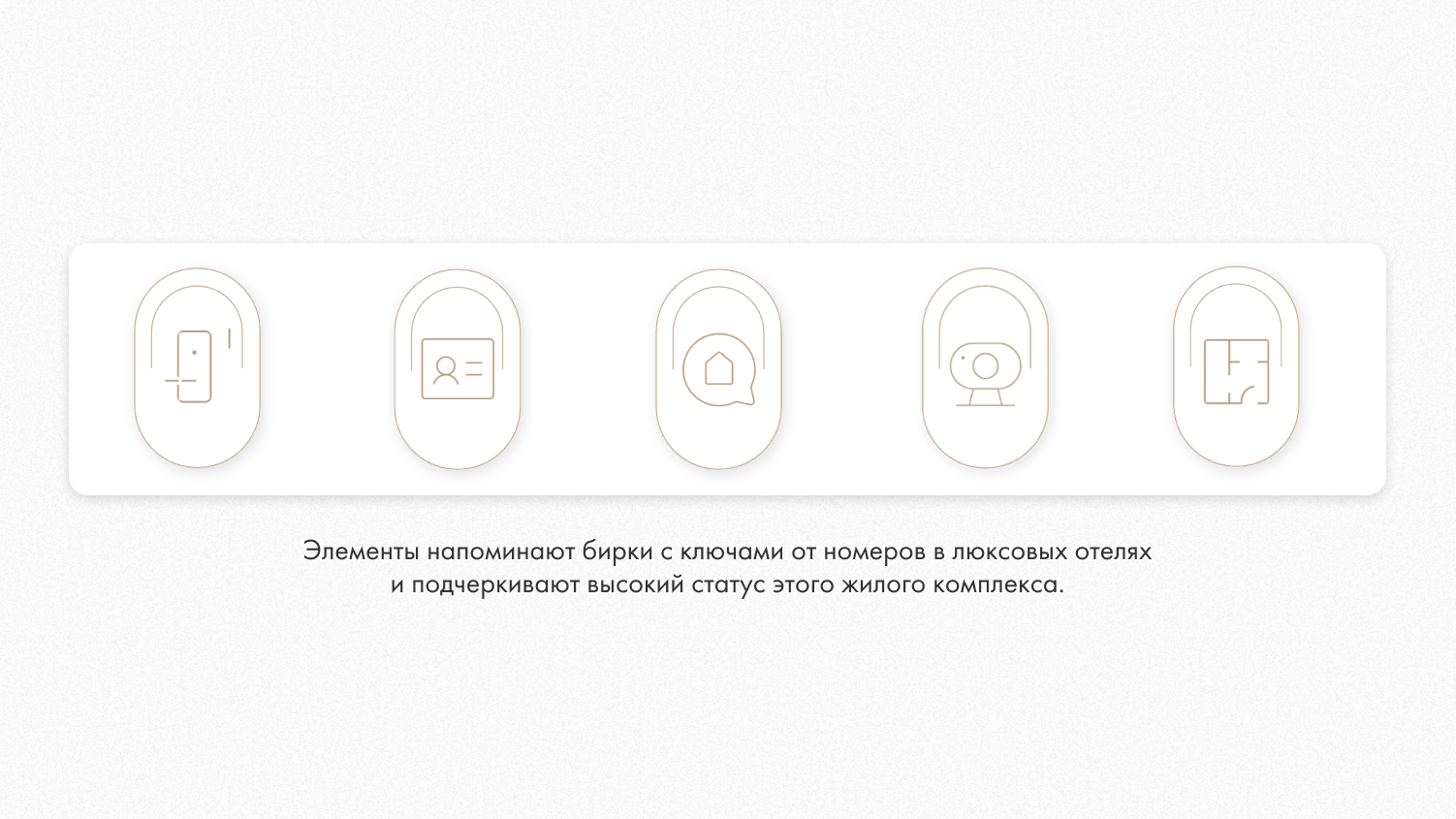
Поскольку в проекте присутствует тема отеля (наличие лобби, отельное оформление коридоров, консьерж-сервис) эта тема обыгрывается на нескольких экранах. Элементы блока с цифрами на втором экране напоминают бирки ключей с номерами комнат, похожие элементы использованы и на карте ниже, а также в блоках «Камерность повсюду» и «Способы покупки».


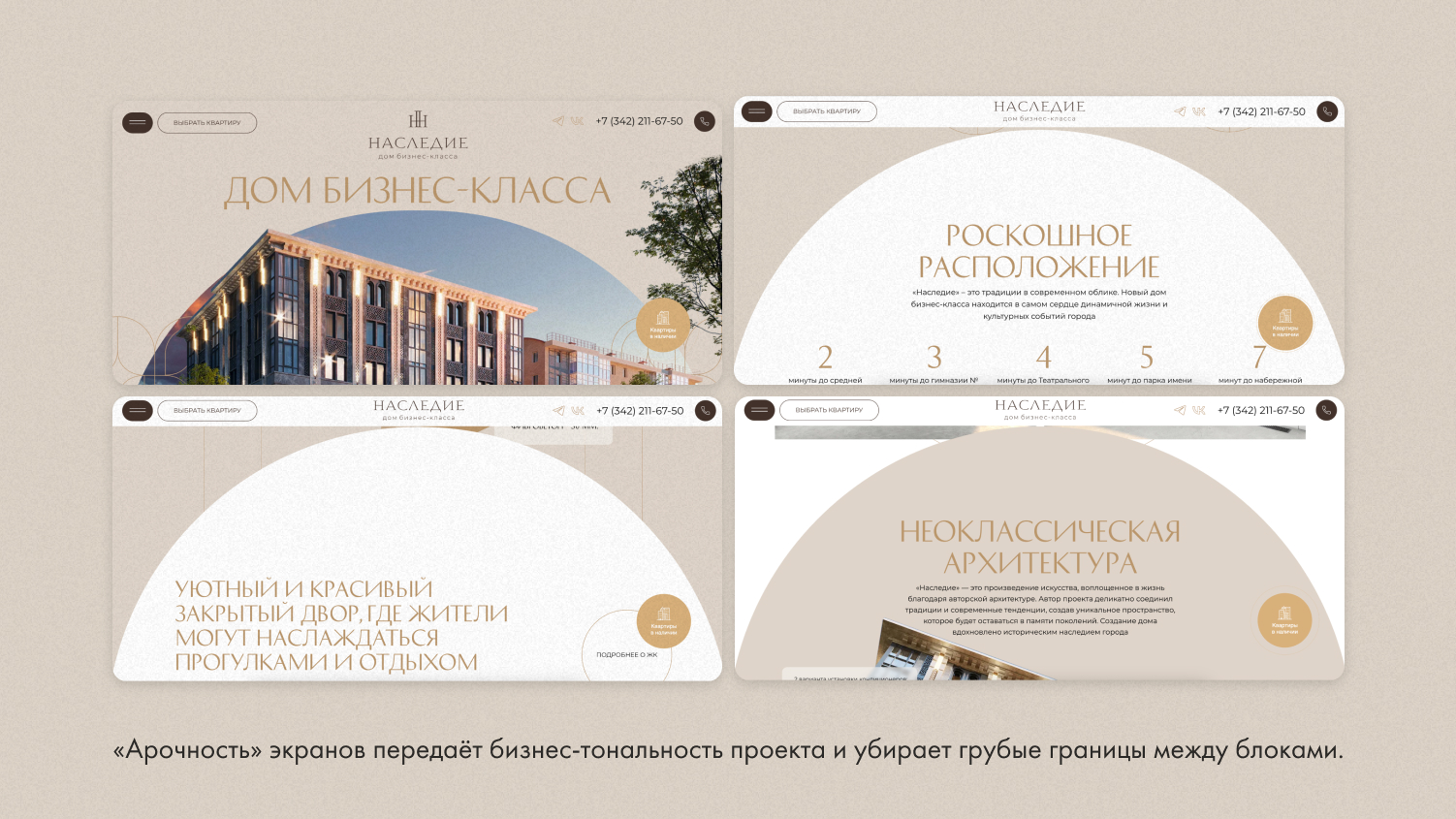
На сайте по-разному обыгрывается тема с арками. На первом экране арка подвижная и уходит за рендер дома при скроллинге, также арки оформляют некоторые блоки, что позволило убрать грубые границы, отделяющие один блок от другого. Легкости сайту придают и тонкие линии, которые мы использовали в оформлении.

UX-дизайн (функционал интерфейса)
Использовали стандартную верстку движения по скроллу, что привлекает внимание для чтения информации. Также сделали необычные расположение: при наведении можно рассмотреть элементы дома.
Следующие блоки разработаны тоже с элементами движения при скролле: визуально поданы в виде арок, так как в архитектуре проекта есть арки и на сайте присутствует блоки, которые повторяют эту форму.
Сайт сделан с элементами, которые не дают пользователю заскучать и привлекают внимание.
Блок про надёжное строительство показан визуально в разрезе стены, то есть человек сразу понимает, из чего будет стена в его новом доме.
Есть элементы видео, что тоже привлекает внимание и задает настроение.
В блоке Паркинг сделана анимация автомобиля при скролле и с возможностью посмотреть фотографии самой парковки поближе, это привлекает внимание к обычно скучному блоку.

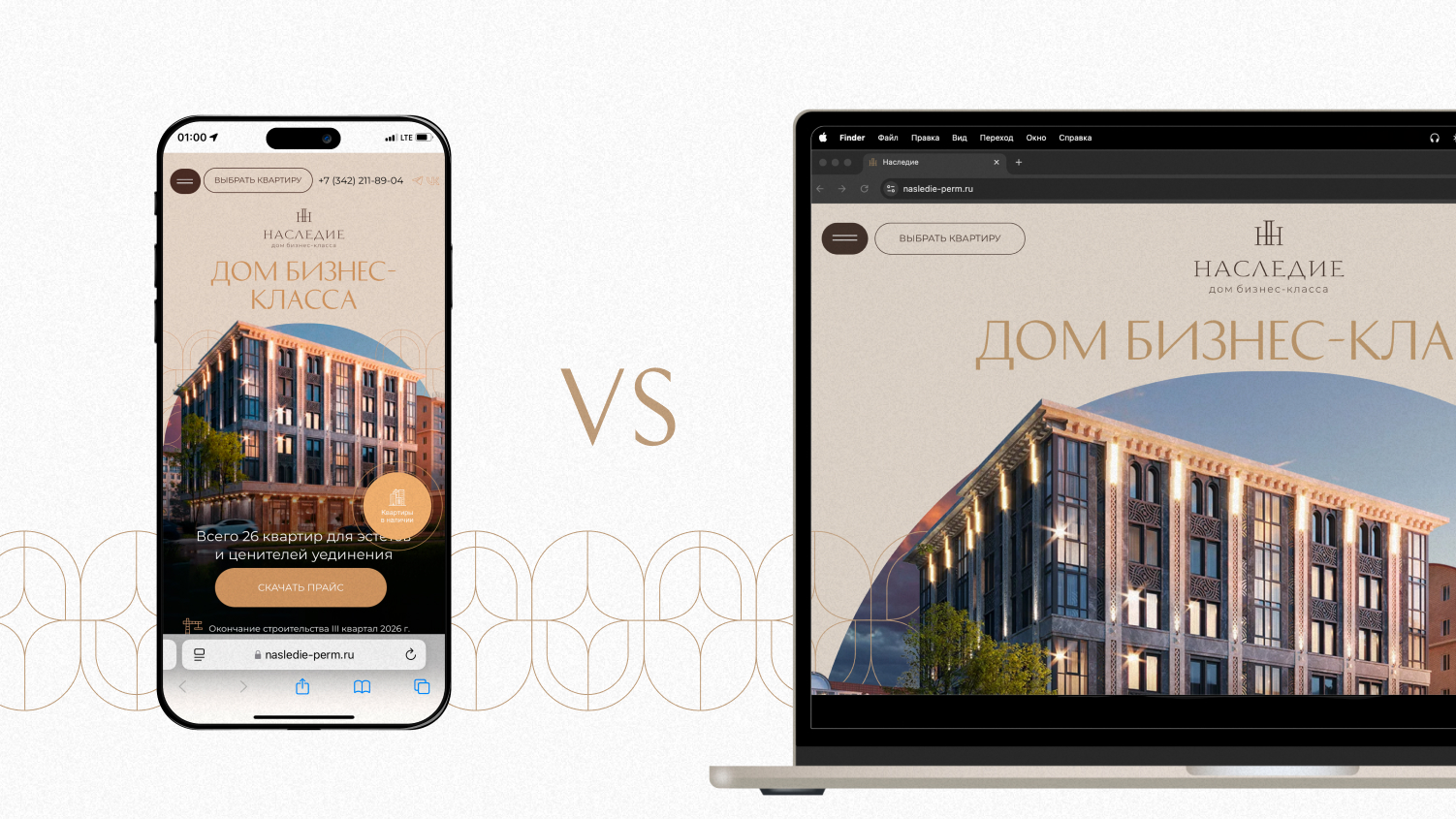
Мобильная версия

Для успешного пользовательского опыта мы проработали мобильную версию сайта с учетом двух важных моментов:
1. Адаптивный дизайн: оптимизировали мобильную версию для меньшего экрана смартфона — использовали более крупные кнопки и упростили навигацию.
2. Скорость загрузки: чтобы мобильная версия загружалась быстрее, сделали чуть меньше изображений и элементов. Такие моменты критичны для пользователей, когда у них ограниченное интернет-соединение.
Фишки блоков
Меню. Мы ушли от размещения меню в верхней части лендинга, вместо этого сделали его на вылетающей плашке в левой части экрана. Смотрится стильно и аккуратно.
В блоке о паркинге у нас размещен автомобиль, который движется по экрану при скроллинге страницы. Такой приём заставляет акцентировать внимание на информации.
В блоке «Надежное строительство» мы наглядно показываем высокие показатели тепло- и шумоизоляции. Для этого мы нарисовали «пирог» стены и подписали каждый слой + указали толщину.

Результат
Получили лендинг, который не только информирует, но и создает эмоциональную связь с потенциальными покупателями, акцентируя в визуальных приёмах, что это не просто жилье, а стиль жизни.
На сегодняшний день данный промосайт выступает посадочной страницей для приёма трафика лидогенерации на проекте. Только на январь лендинг посетили 7240 человек, которые провели не менее 1 минуты на сайте.
Просмотров – 10,6 тыс
Глубина просмотра – 1,12
