- Заказчик
- Торговый дом «Петрович» продает строительные и отделочные материалы розничным покупателям. Лидер в своем сегменте, желтые грузовики с надписью «Вам везет! Петрович» знакомы буквально всем.
- Задача
- Проанализировать существующие UX-решения ключевых страниц (карточки товара и каталога). Перерисовать эти страницы в дизайн-системе заказчика. Учесть пожелания к этим страницам от разных подразделений.
Поехали!
На первой встрече мы поговорили с product mаnager'ом, главным дизайнером и одним из разработчиков.
Разработчик показал нам дизайн-систему «Петровича». Очень сложная, обстоятельная библиотека элементов, не просто UI-kit какой-нибудь. К тому же интегрированная с веб-инструментом, который позволяет вносить изменения в код прямо из дизайна в Figma.
Мы должны были нарисовать интерактивные прототипы карточки товара и каталога со всеми составляющими для мобильной и десктопной версий в соответствии с этой дизайн-системой, не отступая от нее ни на шаг.
Анализ
Тут и рассказывать толком нечего. Мы провели UX-анализ карточки товара и каталога на старом сайте. Много мелких придирок, но серьезных UX-недостатков практически не нашли.
Использовали Miro: и комментировать удобно, и заказчику показывать.
Комментариев много, но вообще-то мы до мелочей докапываемся: тут кнопку можно передвинуть, тут кликабельный элемент не очень заметен и т. д. Хороший сайт, хороший интерфейс, как и было сказано
Постановка
В «Петровиче» собрали хотелки, пожелания и предложения со всех департаментов — и бизнесовые, и визуальные, и насчет функциональности. Кому чего не хватает и кому где жмет.
Получился огромный неструктурированный список.
Мы разобрали его и собрали обратно: объединили похожее, разбили слишком общие требования на конкретные составляющие, назадавали вопросов, чтобы уточнить непонятное.

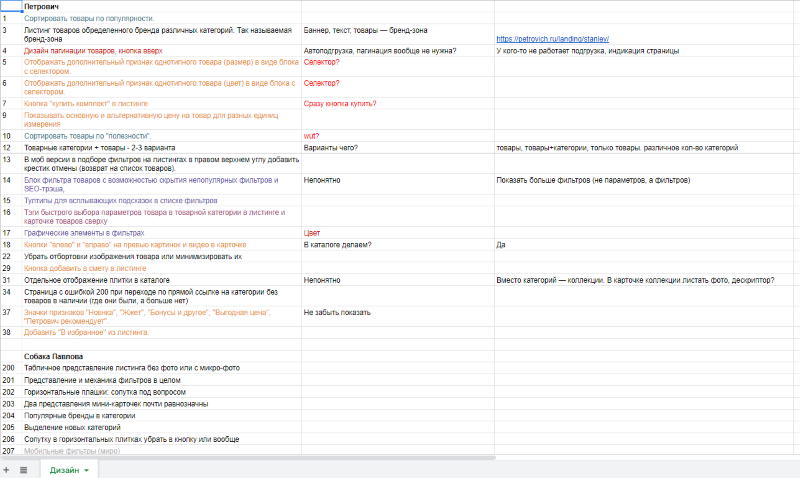
Каталог. Список пожеланий превращается в набор бизнес-задач
Добавили свои предложения. Ранжировали задачи по важности. Сверились с заказчиком: да, все правильно.

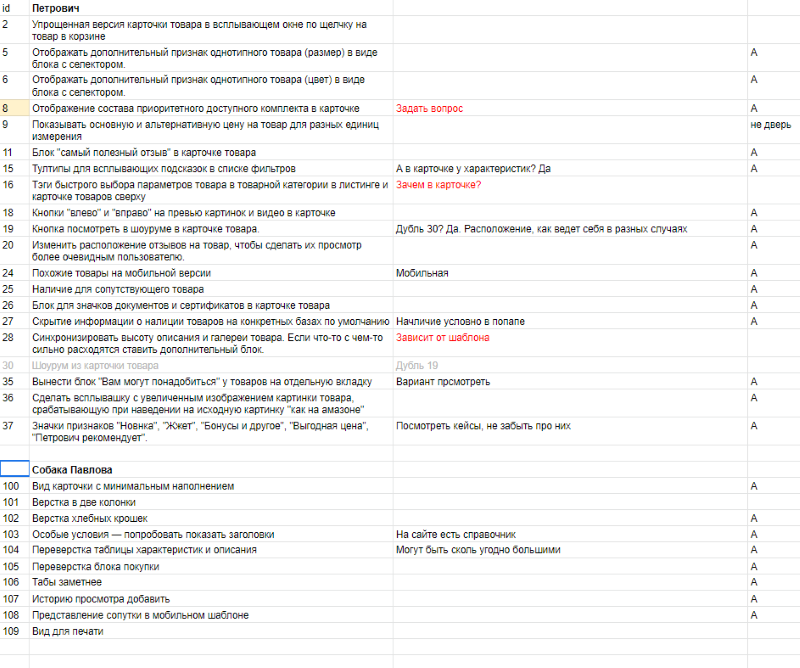
Карточка товара, набор задач. Под заголовком «Собака Павлова» — наши предложения
Превратили список пожеланий во внятный набор бизнес-задач — и начали рисовать.
Карточка товара
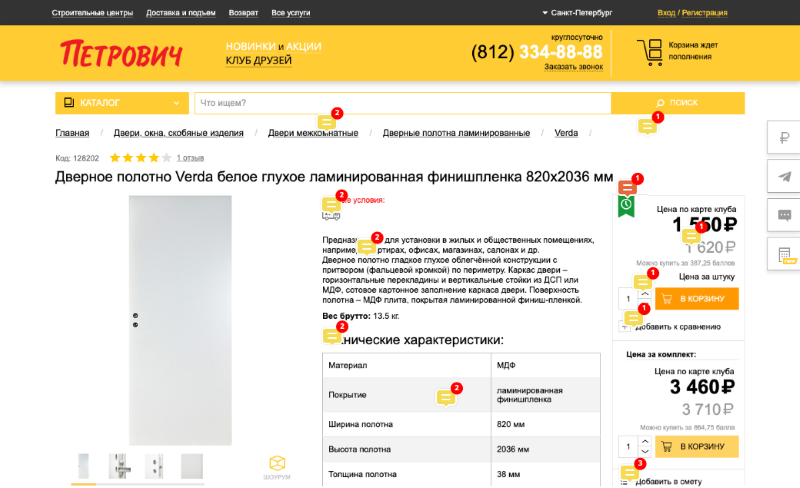
Перерисовали в дизайн-системе заказчика карточку товара со всеми составляющими, от ценника до блока покупки и блока сопутствующих товаров. Вот всех состояниях: а их очень много, особенно у мини-карточки для корзины и блока «Комплект».

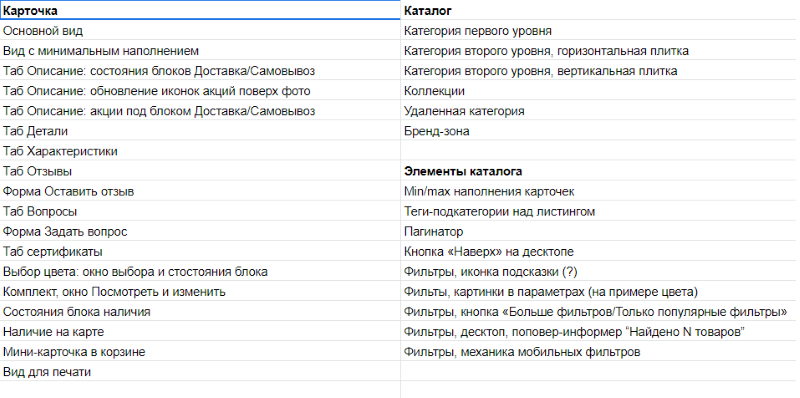
Составляющие карточки и каталога
Не только красиво перерисовали, конечно, но и переделали все что, что нужно было переделать в соответствии с бизнес-требованиями, которые мы помогли сформулировать.
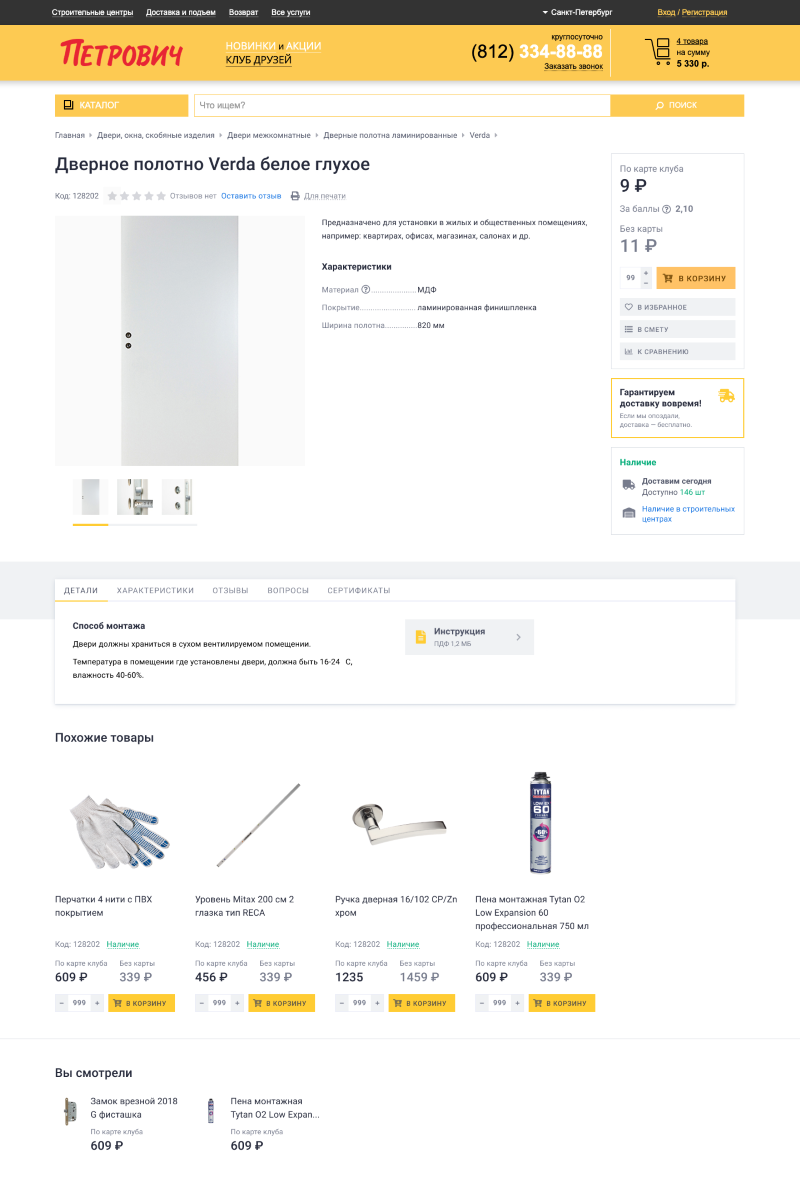
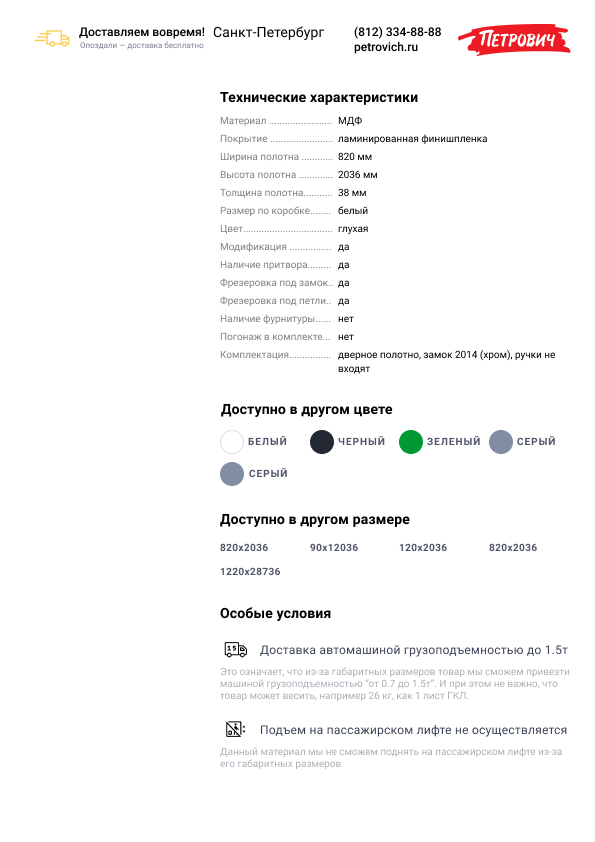
Вот, к примеру, задача: «Переверстать таблицу характеристик и описания». Зачем? Затем, что описание товара и таблица характеристик могут быть сколь угодно огромными. Раньше они выводились полностью — и до остальной информации добраться бывало нелегко.
Мы оставили по умолчанию только начало описания и начало таблицы, остальное выводится по кнопке «Показать еще». Таблица открывается в отдельной вкладке, так можно показать характеристики полнее и подробней.

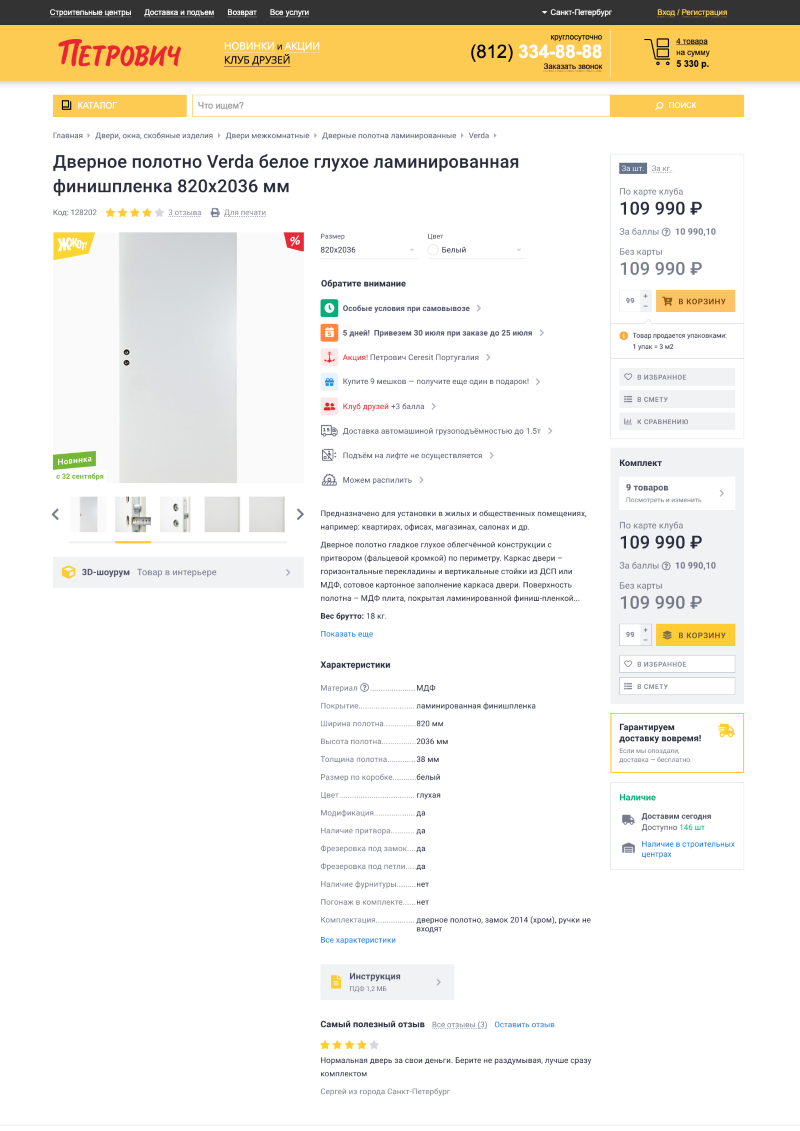
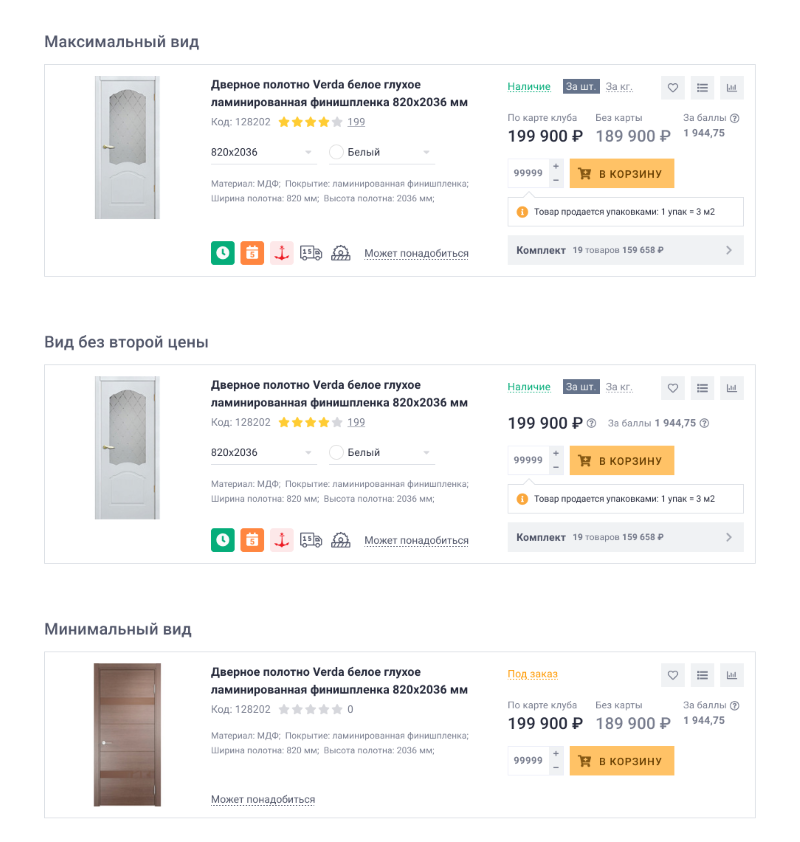
Новая карточка товара, минимальный вид
Подробная информация о наличии товара раньше давалась в узкой правой колонке, а в мобильной версии — в поповере. Убрали в попап, по умолчанию схлопнутый: если уж кому-то нужна эта информация, то нужна со всеми подробностями.
Акции, услуги, особые условия доставки, разбросанные по всей карточке, мы собрали в один блок (требование «Блок для значков документов и сертификатов в карточке товара»)

Полный вид карточки (верхняя часть): блок «Обратите внимание», описание товара и таблица характеристик развернуты, виден «Самый полезный отзыв»
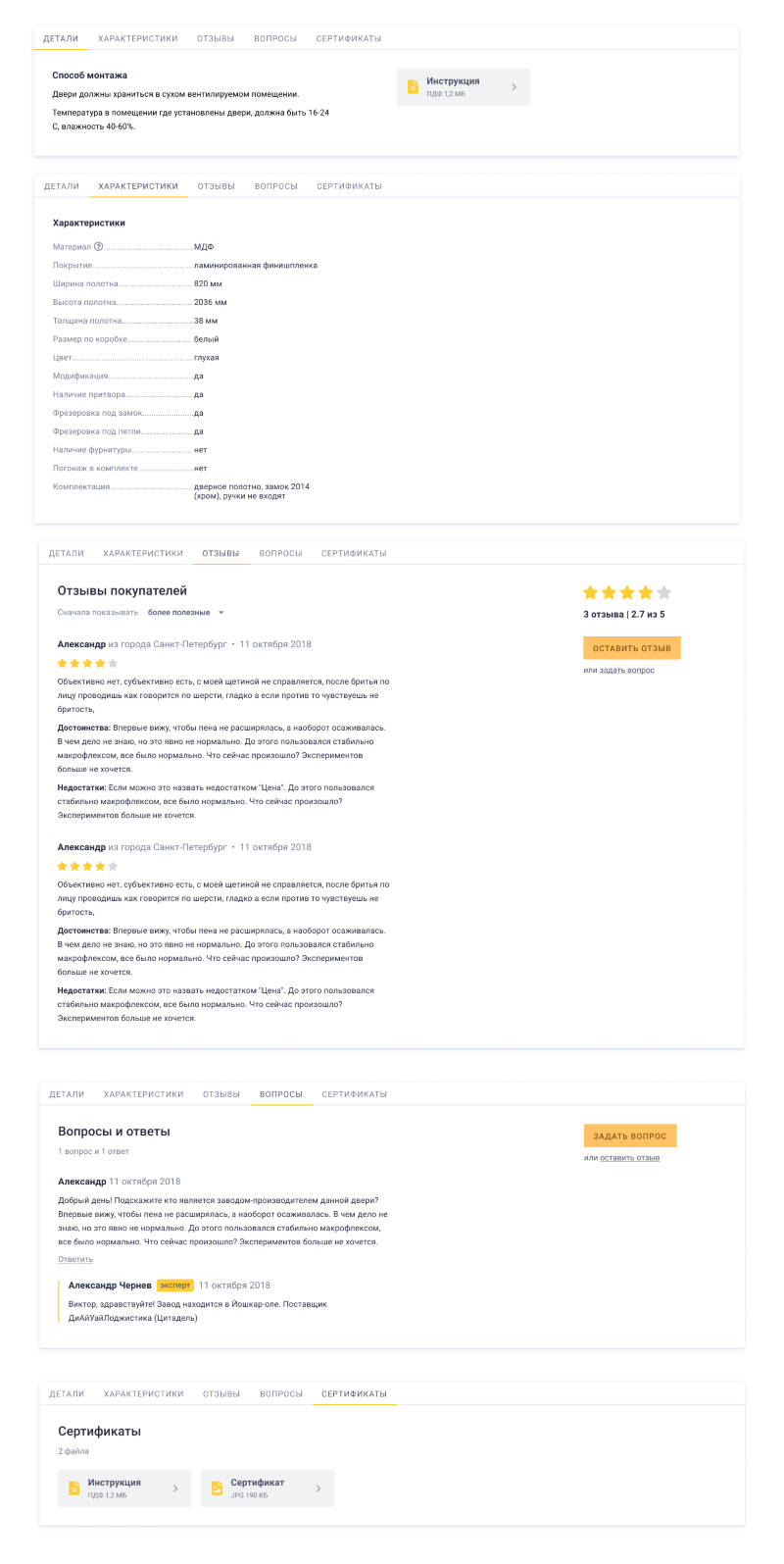
Переделали блок с табами в нижней части страницы: «Детали» (объемный и не вполне читабельный текст), «Вопросы» и «Отзывы». Для отзывов и вопросов раньше использовали стандартный плагин, визуально они выбивались и из старого дизайна, и из нового.
В этот же блок отправили и ссылки на сертификаты.

Перерисовали этот блок в новой дизайн-системе, не забывая о задачах «Изменить расположение отзывов на товар, чтобы сделать их просмотр более очевидным пользователю» и «Сделать табы заметнее»
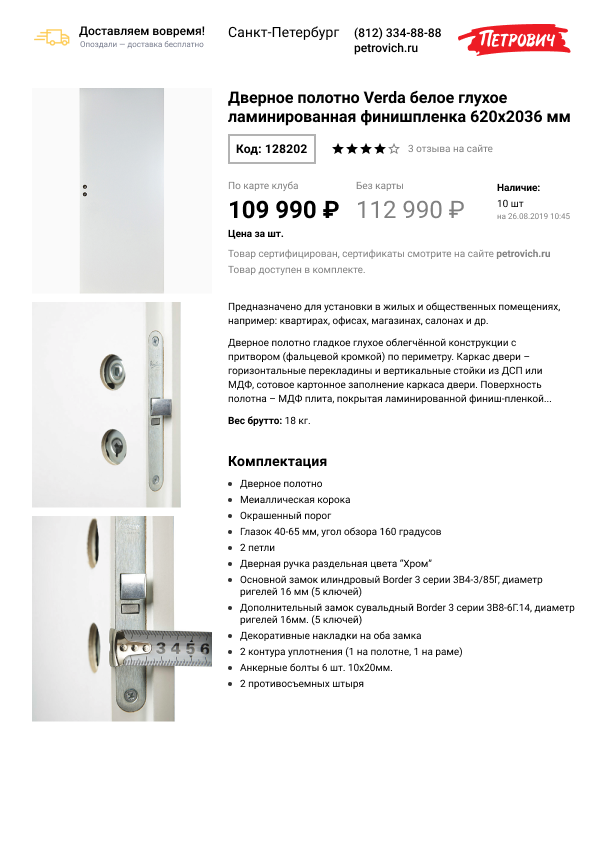
И все, что «Собака» предложила, тоже сделали: добавили историю просмотра, переверстали хлебные крошки, нарисовали вариант карточки для печати и т. д.


Карточка для печати
Каталог
И с каталогом все точно так же: работаем в дизайн-системе, придерживаемся сформулированного нами списка задач.
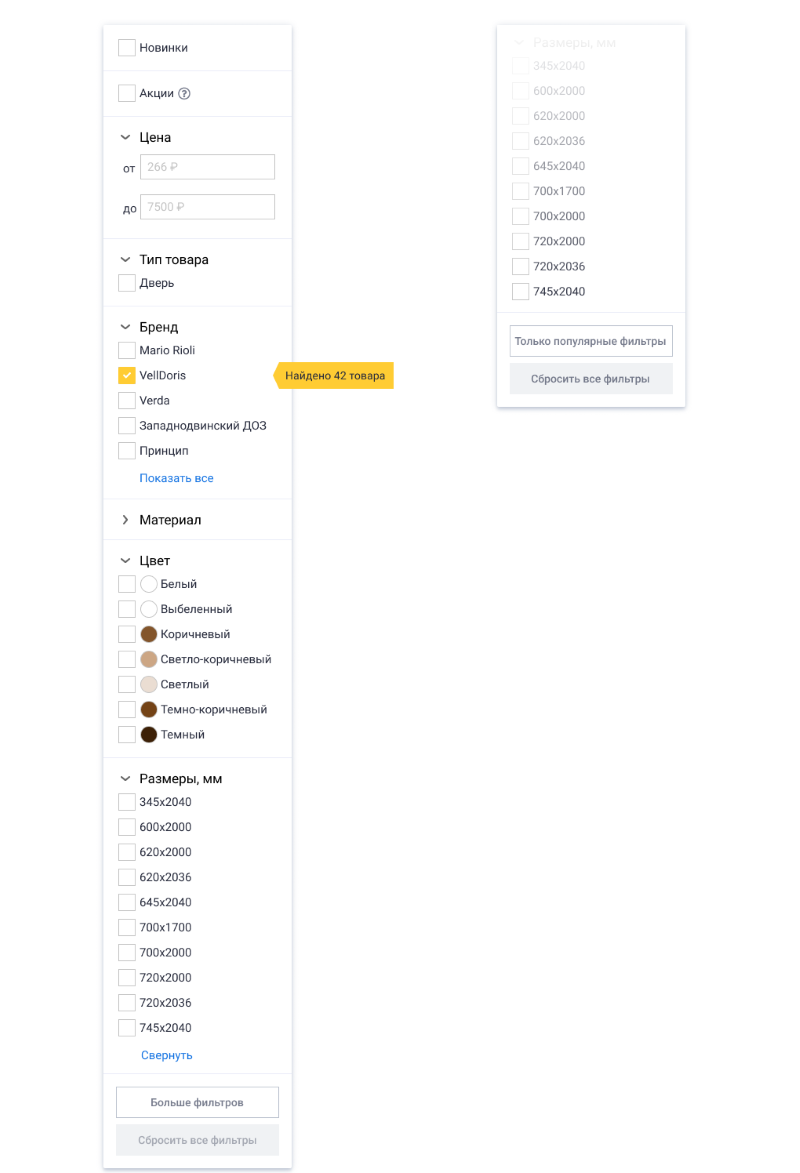
Например, переделали внешний вид и механику фильтров. Скрыли часть непопулярных фильтров (их можно вызвать отдельной кнопкой), чтоб было проще пользоваться остальными.
В мобильной версии вынесли фильтры на отдельный экран, кнопку фильтрации передвинули на видное место, добавили состояния примененных фильтров.

Задачи были вот такие: «Представление и механика фильтров в целом», «Блок фильтра товаров с возможностью скрыть непопулярные фильтры», «Тултипы для всплывающих подсказок в списке фильтров», «Графические элементы в фильтрах»

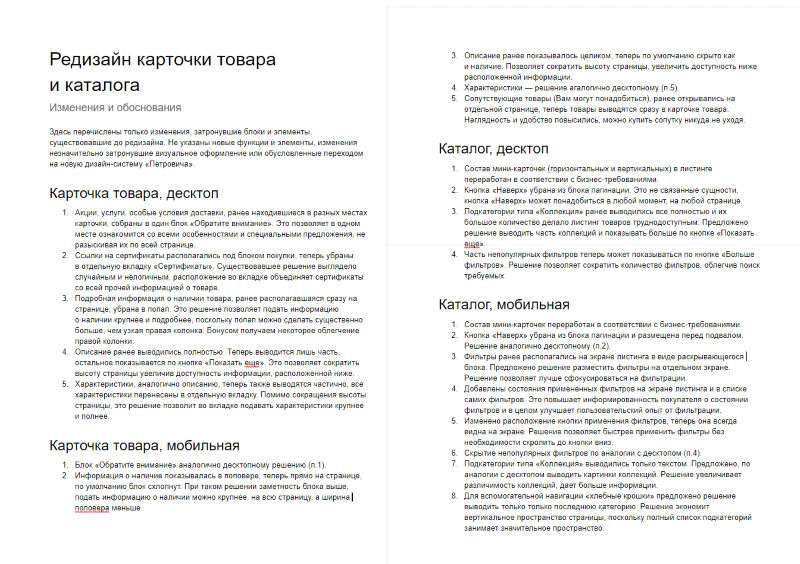
Нет смысла перечислять подробности, но если вдруг интересно, они есть в этом документе
Редизайн карточки товара и каталога
Одно из принципиальных решений заказчика — показывать в мини-карточках все важные сущности товара: варианты цены, акции, условия, комплекты.
На наш вкус — многовато информации разом, но для заказчика это важно
Результат
Разобрались в разрозненных, никак не структурированных бизнес-пожеланиях от разных подразделений компании-заказчика. Превратили их в понятный набор конкретных бизнес-требований. Реализовали эти требования в дизайне.
Вот это — настоящий результат нашей работы. Это, а не красивые картинки (которые мы, конечно, нарисовали и сдали в срок; заказчику понравилось, а позже он вернулся за добавкой).
Интерактивный прототип можно посмотреть тут
Подробнее на сайте
