Как подступиться к разработке сайта, если рекламные материалы еще не готовы? Сайт ЖК за 30 дней
- Заказчик
- Проект «Новая Тверская» — это два дома стандарт-класса, которые расположились в западной части Ижевска, в центральном микрорайоне.
- Задача
- У клиента начинался старт продаж, и нужно было запускать рекламу как можно скорее. Мы должны были разработать лендинг с каталогом за 30 дней. При этом рекламные материалы у клиента отсутствовали.
На тот момент у клиента еще не было рендеров, фото окружения, текстов описаний. Финальная версия брендбука также была в разработке.
Сейчас многие маркетологи оттягивают разработку сайта до того момента, как у них появятся все материалы: рендеры, планировки, фотографии, тексты. Но, как показывает наш опыт, даже при отсутствии всех материалов можно начать разработку лендинга: искать референсы, разрабатывать техническое задание, прототипы. К тому времени, как у маркетолога появятся все материалы, у нас уже будут качественные наработки для создания сайта. Это сократит время на его разработку до 2-3 недель. А пока ведутся работы над основным сайтом, можно реализовать и внедрить заглушку с основной информацией для потенциальных покупателей.
На примере этого кейса, мы хотим рассказать про этапы и процесс разработки такого сайта.
Мария Моршинина
Руководитель отдела разработки Artsofte Digital
На старте работ у клиента было маркетинговое исследование, где была собрана вся информация о конкурентах и ЦА, были выделены плюсы и недостатки нового проекта. Это исследование вследствии помогло нам:
- найти референсы под целевую аудиторию и утвердить с клиентом концепцию дизайна;
- выстроить порядок блоков по важности для целевой аудитории.
Район, в котором строился жилой комплекс, был не новым, в нем жили люди предпенсионного и пенсионного возраста. Триггером к покупке квартиры вновом ЖК должно служить желание улучшить условия жилья в этом же районе. Поэтому основным сегментом целевой аудитории, на которую ориентировался застройщик, были люди 45+.
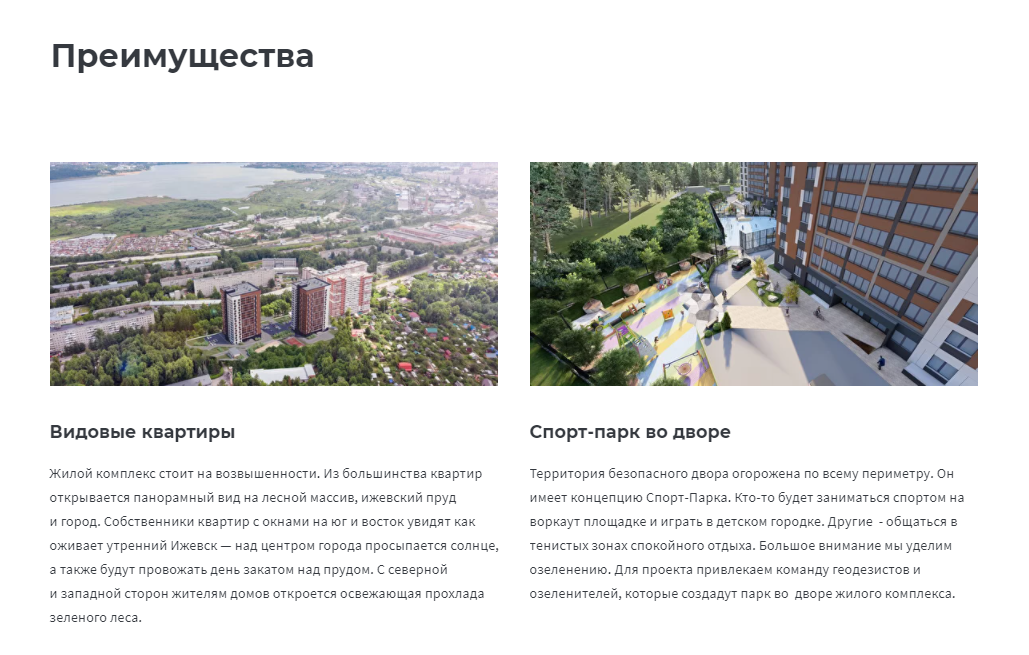
Также в ЦА попадали молодые люди и небольшие семьи. Жилой комплекс имеет ряд преимуществ для своей ЦА:
- большой выбор компактных квартир;
- чистовая отделка квартир;
- наличие лесного массива;
- вид на пруд;
- огороженный двор.
Решение
Мы предложили клиенту разработку лендинга на платформе Tilda.
Почему Tilda?
Tilda — это конструктор сайта, который позволяет быстро создавать конверсионные лендинги. Разработка сайтов на Tilda не имеет ограничений по дизайну, а для того чтобы наполнять и обновлять контент, не нужны знания в программировании. Интуитивный удобный интерфейс платформы Tilda позволяет легко администрировать сайт.
1 этап. Разработка заглушки
Клиент был в процессе запуска наружной и медийной рекламы. Чтобы не затягивать старт рекламы, мы предложили клиенту разработать экран-заглушку до того времени, как полноценный лендинг ЖК будет готов. На заглушке разместили следующие элементы
1. Контент: информация о старте продаж, название ЖК, адрес и срок сдачи — все то, что будет являться триггером к «узнать подробнее». В качестве изображения использовали рендер, который клиент использовал в оффлайн рекламе.
2. Открытая форма заявки, чтобы пользователь мог оставить свои контакты для связи с отделом продаж.
3. Номер телефона и кнопка заказа звонка. Для тех, кто любит звонить сам, а не оставлять заявку, мы предусмотрели кликабельный номер телефона.
Это основной набор информации для сайта-заглушки.

2 этап. Разработка лендинга
Параллельно мы разрабатывали полноценный лендинг. Сначала мы с клиентом утвердили план работ.
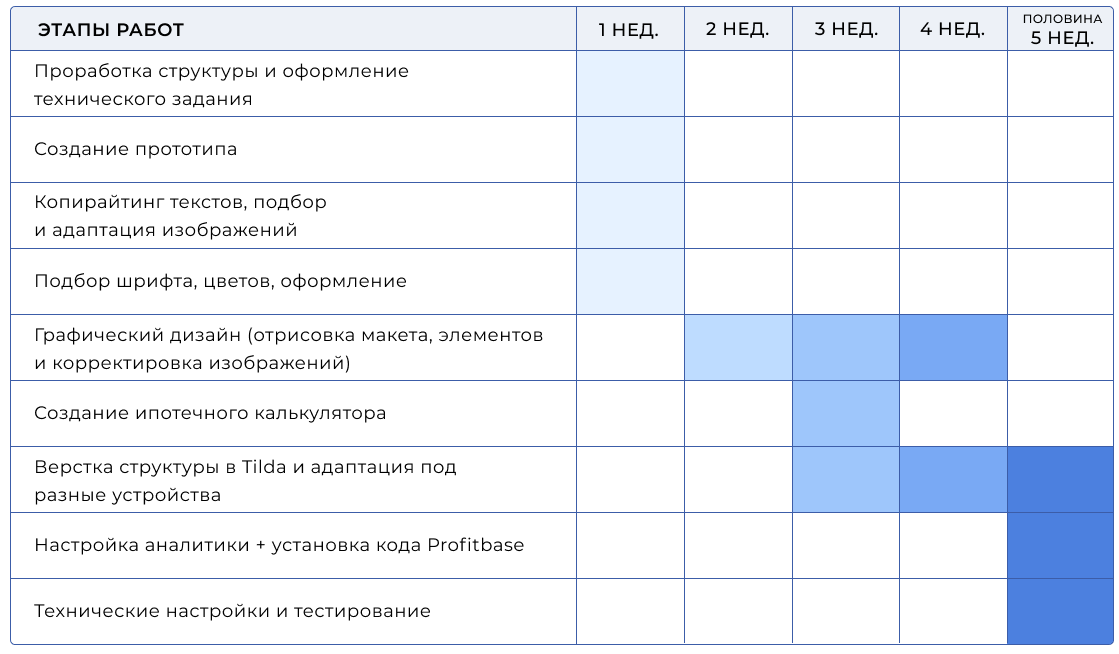
Roadmap — дорожная карта проекта. В ней мы обозначаем длительность всех этапов за определенный срок.

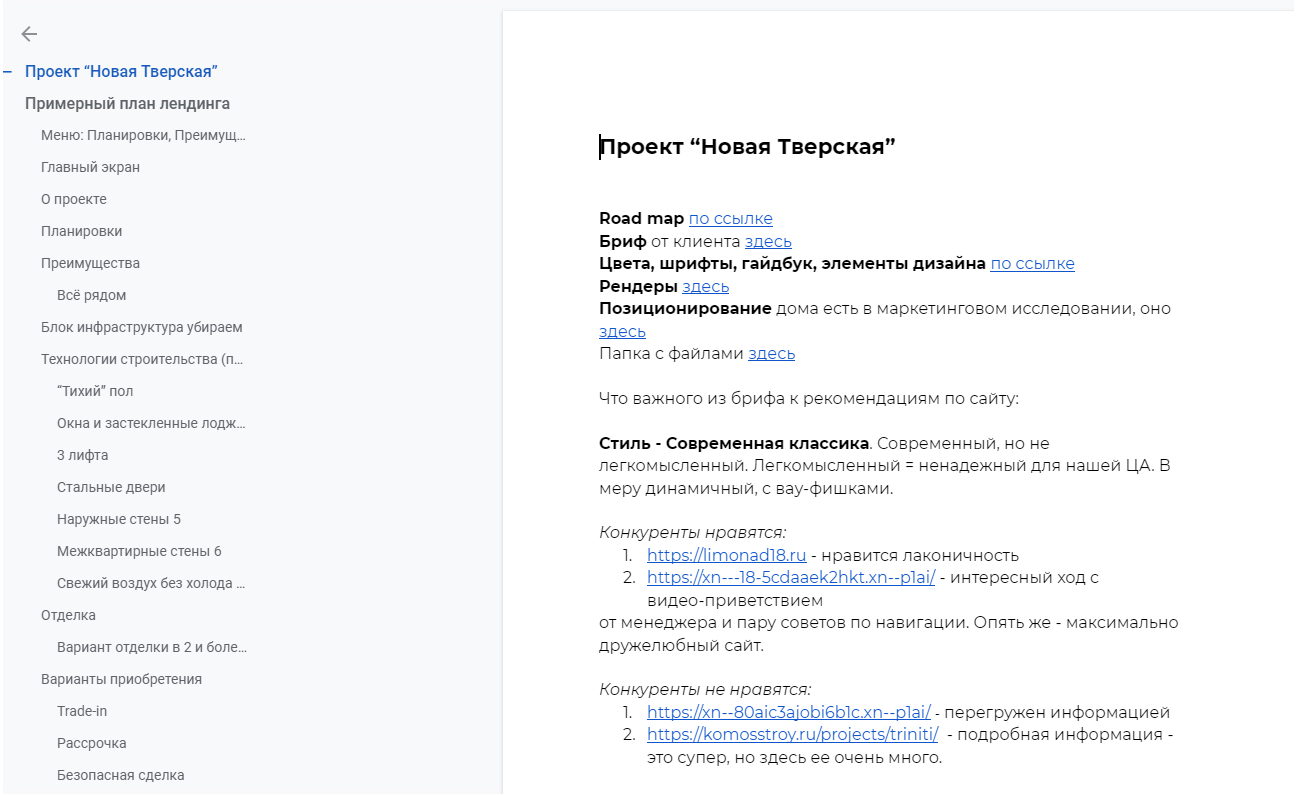
Далее собрали пожелания клиента и заполнили бриф. На его основании сформировали техническое задание. В нем подробно описали структуру и наполнение будущей страницы.

1 шаг. Прототип
После согласования технического задания мы приступили к разработке прототипа. К этому времени у клиента был согласован брендбук. Его мы использовали для разработки цветовых акцентов. На этапе прототипа мы частично прорисовали визуализацию: показали, какие будут кнопки и планировки. В будущем это сократит время работы на этапе дизайна.


Промежуточный вариант
Пока мы разрабатывали прототип, клиент готовил тексты на основе наших «рыбных» вставок. Такие текстовые вставки — это 2?3 предложения в 3 строки. Такой объем обусловлен тем, что страница не выглядит перегруженной. Также одинаковый объем текста легко верстать, не приходится добавлять лишние пробелы и добавлять «окна» для того, чтобы уравновесить дизайн. К этапу дизайна мы подошли уже с готовыми текстами. Это важный момент, так как дизайн правильнее делать тогда, когда есть понимание, какой объем текста будет. Если же мы предусмотрели 3 строчки текста, а по факту клиент прислал 3 абзаца — могут возникнуть проблемы с версткой, что затянет время.
Пример: для левой части визуала изменение текста приведет к переверстке блока, так как изображения нужно будет либо убирать, либо заменять. Все это ведет к увеличению времени на разработку.

Верстка под заданный объем текста. Изменение количества текста приведет к переверстке.
2 шаг. Дизайн
К началу этого этапа из всех визуальных материалов у нас было только 4 рендера дома. В своих проектах, в дизайне мы придерживаемся следующей логики — хороший и эффективный дизайн создается на основе качественного визуала. Сложно сделать что-то стоящее только из текста и пары некачественных снимков. Качественные рендеры — это важная часть в разработке сайта.

В этом проекте рендеры были качественными. Они отвечали описанию проекта, целевой аудитории и современным тенденциям — дома с современным дизайном, природными натуральными отделочными материалами.
Дополнительно мы:
- нашли качественные стоковые визуалы;
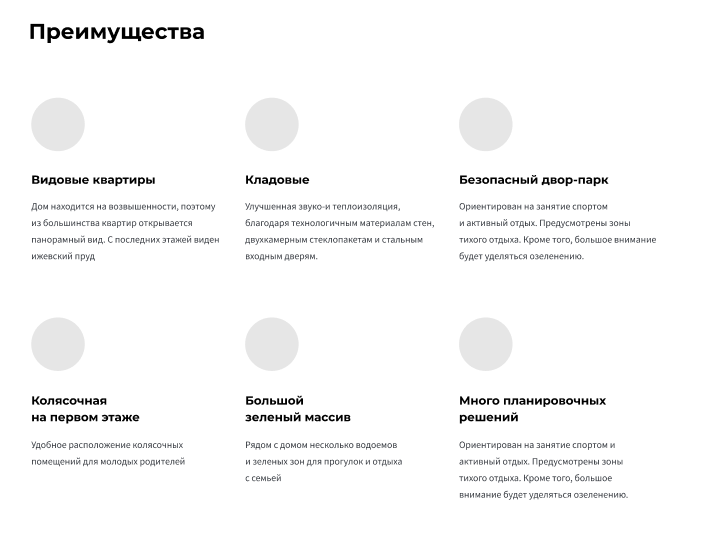
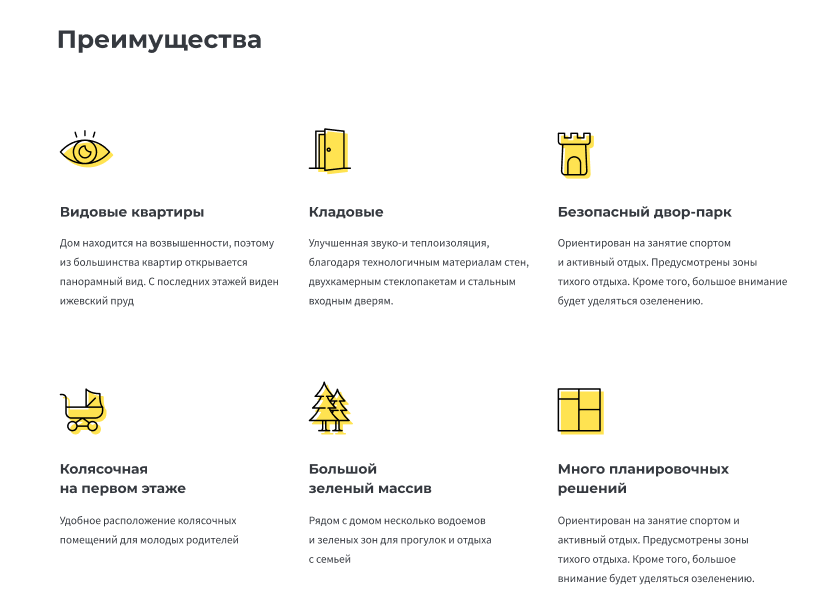
- кастомизировали стандартные иконки;
- разработали иллюстрации и мокапы.
После согласования с клиентом приступили к работе.
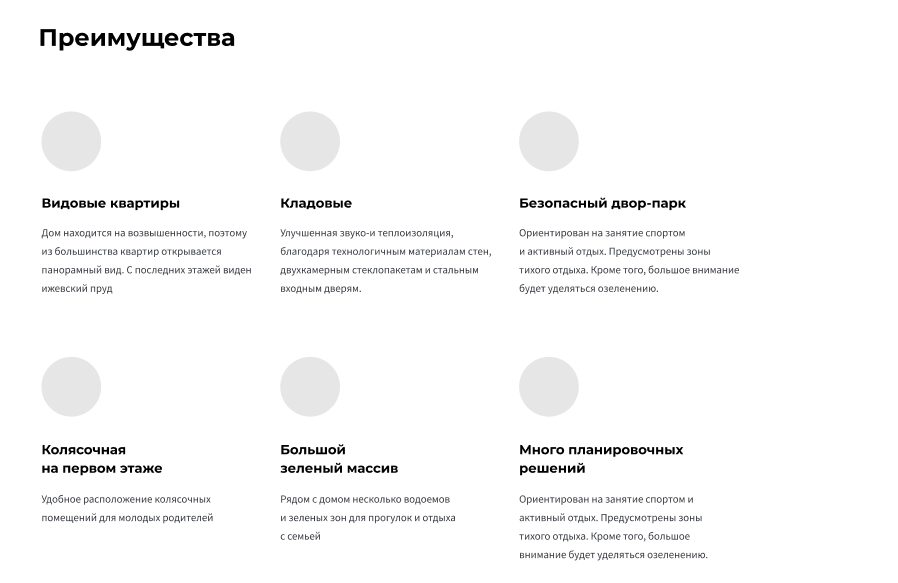
Сделали несколько вариантов представления блоков, и выбрали наиболее подходящий.
Например, как выглядел процесс.
1. Прототип

2. Промежуточный вариант

3. Финальный вариант

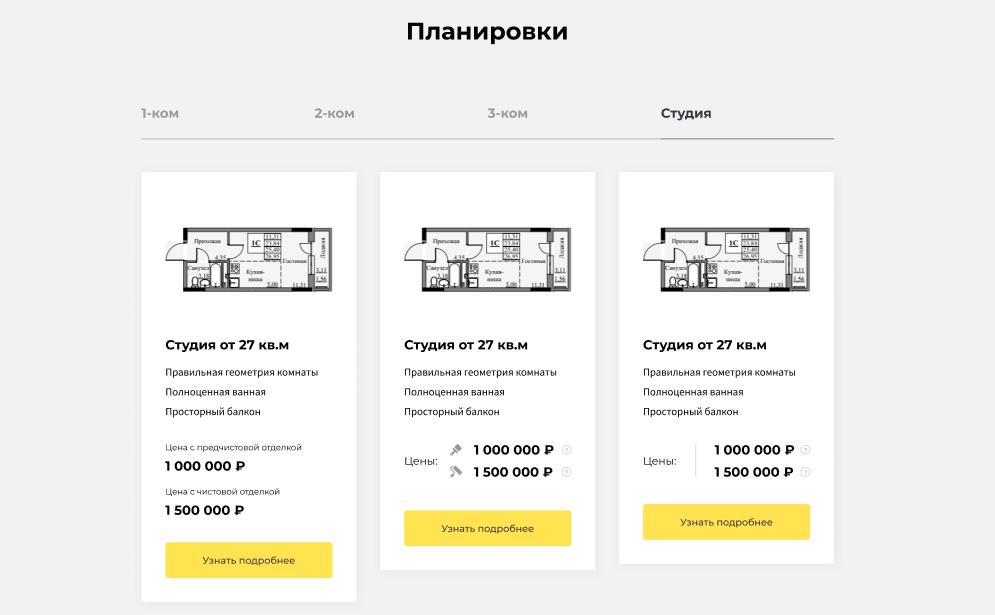
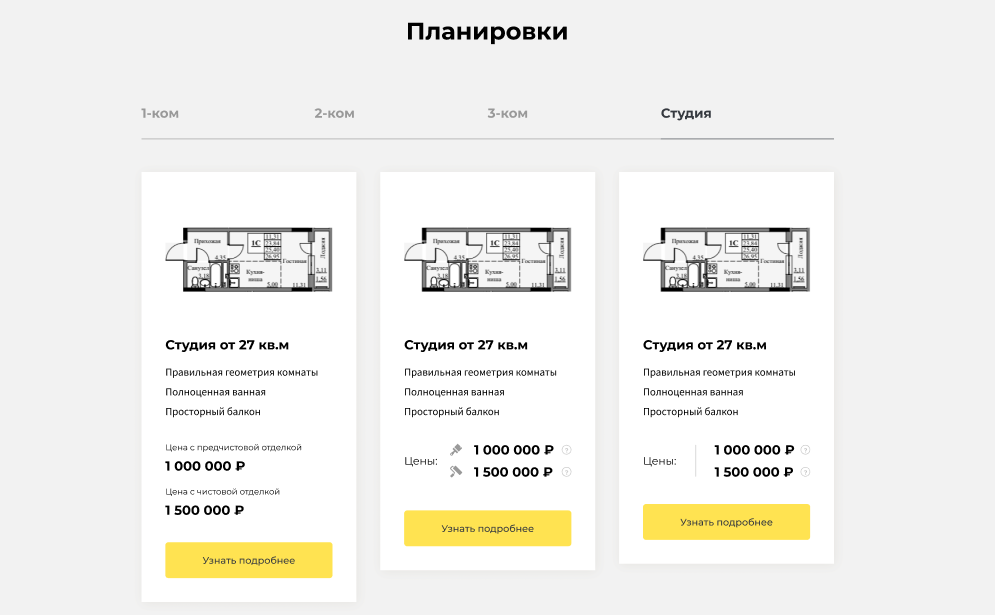
Планировки — промежуточный вариант

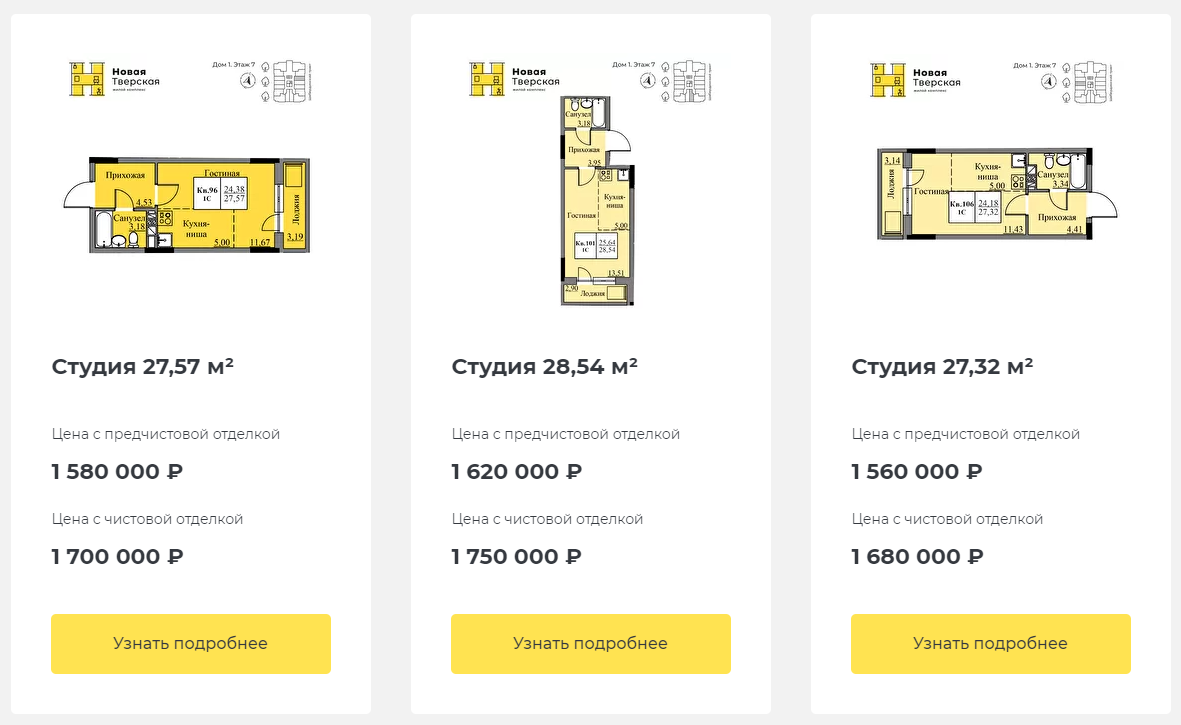
Планировки — итоговый вариант

3 шаг. Верстка и каталог Profitbase
Следующим этапом в работе стала верстка. При разработке сайта мы использовали нестандартные блоки. Для этого отрисовали дизайн в Figma и перенесли его на Tilda. На момент создания сайта, возможности экспорта из Figma в Tilda не было, поэтому каждый блок заново создавался и адаптировался под все разрешения вручную.
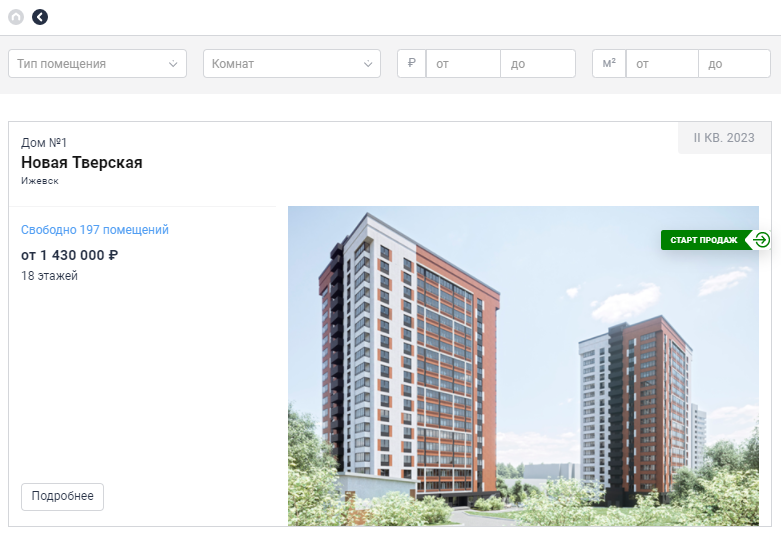
Параллельно мы интегрировали в сайт каталог Profitbase и разработали код для ипотечного калькулятора. Работу с каталогом Profitbase вел проектный менеджер в связке с клиентом. Создали шахматку ЖК, наполнили проект планировками, заполнили контакты, рендеры, подобрали дизайн, соответствующий лендинг, настроили функциональные элементы — кнопки. После этого сформировали скрипт для установки виджета и ссылки на кнопку каталога.

Интерфейс Profitbase
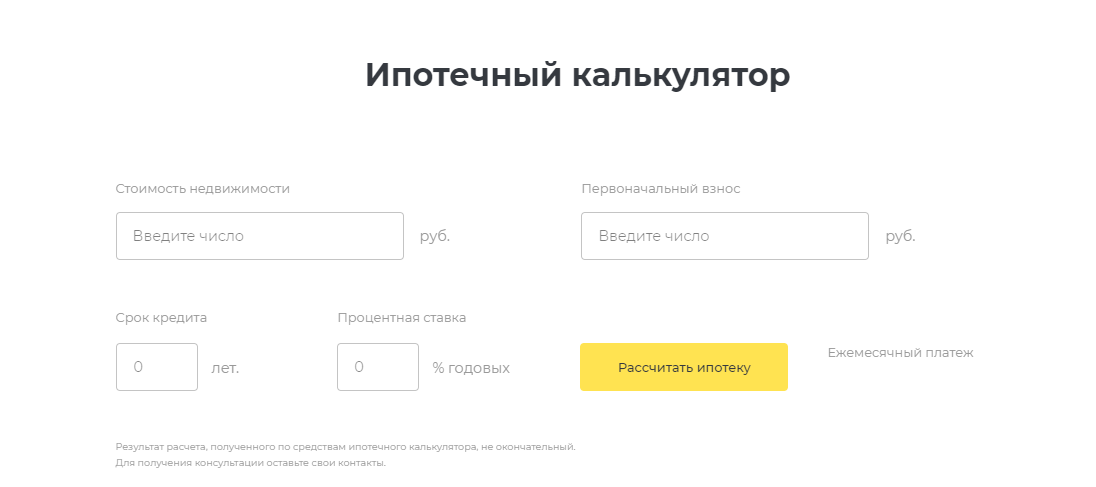
4 шаг. Разработка ипотечного калькулятора
Клиент хотел внедрить в сайт калькулятор ипотеки по примеру готового решения calcus.ru. Но в итоге мы решили отказаться от него по таким причинам:
- дизайн готового решения нельзя было адаптировать под дизайн нашего сайта,
- при его использовании на странице появлялась ссылка на сайт calcus.ru, и убрать ее было нельзя.
Поэтому мы решили создать свой калькулятор. Дизайнер его нарисовал, а программист сформировал код. И мы внедрили его на сайт.

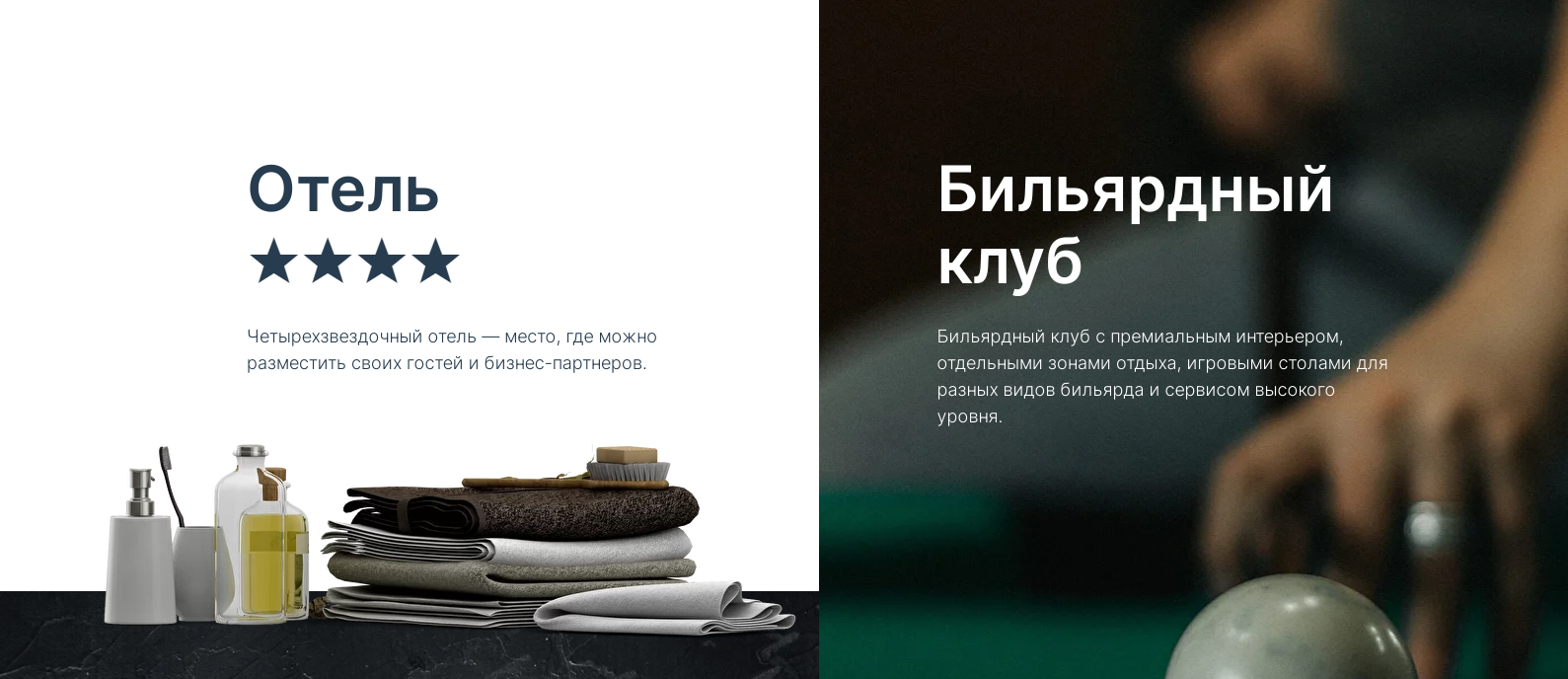
Когда мы заканчивали верстку, у клиента появились визуалы МОПов, колясочных, кладовых, отделки квартир. Все эти визуалы заполнили «пробелы» в выделенных местах и в галерее.

Смотреть лендинг ЖК «Новая Тверская»
Отзыв клиента
«Оправданное доверие» — так можно охарактеризовать работу с командой Artsofte Digital. Коллеги внесли большой вклад в в формирование и продвижение брендов «Новая Тверская» и «Ривьера Парк». Совместно с ними мы успешно создали несколько лендингов, а также ежемесячно занимаемся продвижением наших ЖК.
Валерия Иванова, руководитель отдела маркетинга и рекламы Регион-Инвест
