Кейс разработки платформы управления недвижимостью
- Заказчик
- Product Owner
- Задача
- Задача заключалась в создании SaaS-платформы, включающей в себя сайт и мобильное приложение для iOS и Android.
Задача
У заказчика была проработанная идея продукта, краткое описание функционала и прототипы.
Ближайшей задачей стояло запустить минимально жизнеспособную версию. А для этого, во-первых, разработать спецификацию проекта. Во-вторых, оценить сроки и стоимость реализации каждого модуля, скорректировать или утвердить состав MVP. И наконец, разработать и запустить приложения: для веба, iOS и Android.
Решение
Реализовали всю дорожную карту проекта: спецификацию, прототипы, дизайн, оценку, бэкенд, фронтенд, тестирование, запуск приложений.
Спецификация
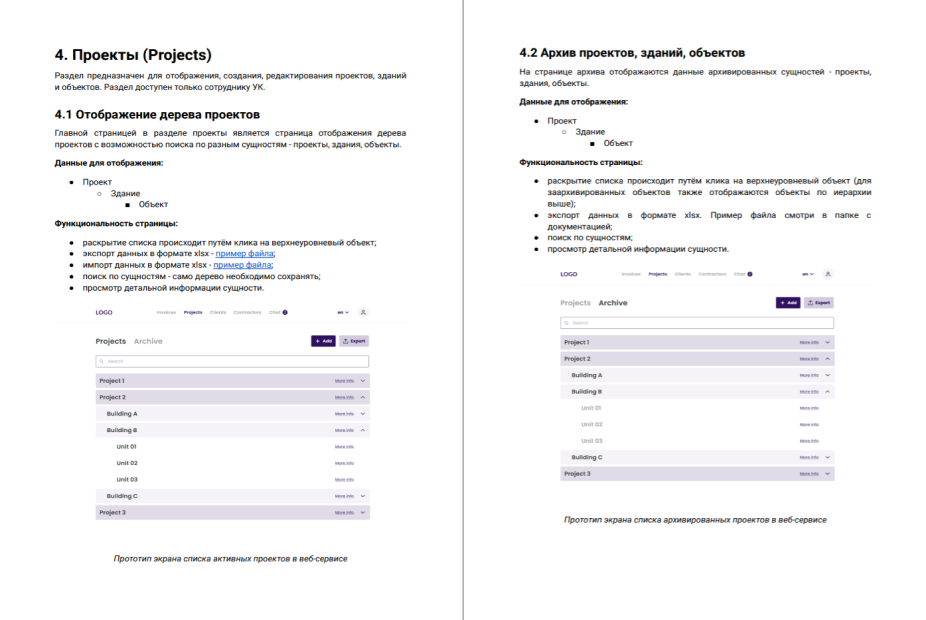
Для этого сначала собрали и формализовали требования к продукту. Далее проработали логику сервиса и пользовательские сценарии, создали вайрфреймы — на которых стало наглядно видно будущее взаимодействие пользователя с сервисом.
Таким образом, спецификация помогла оценить проект и избежать перерасходов в будущем. По итогам оценки, посчитали эффективным отложить разработку аналитического дашборда на последующую итерацию.

Административная часть
Функционал сервиса делится на две части: для УК и для гостей.
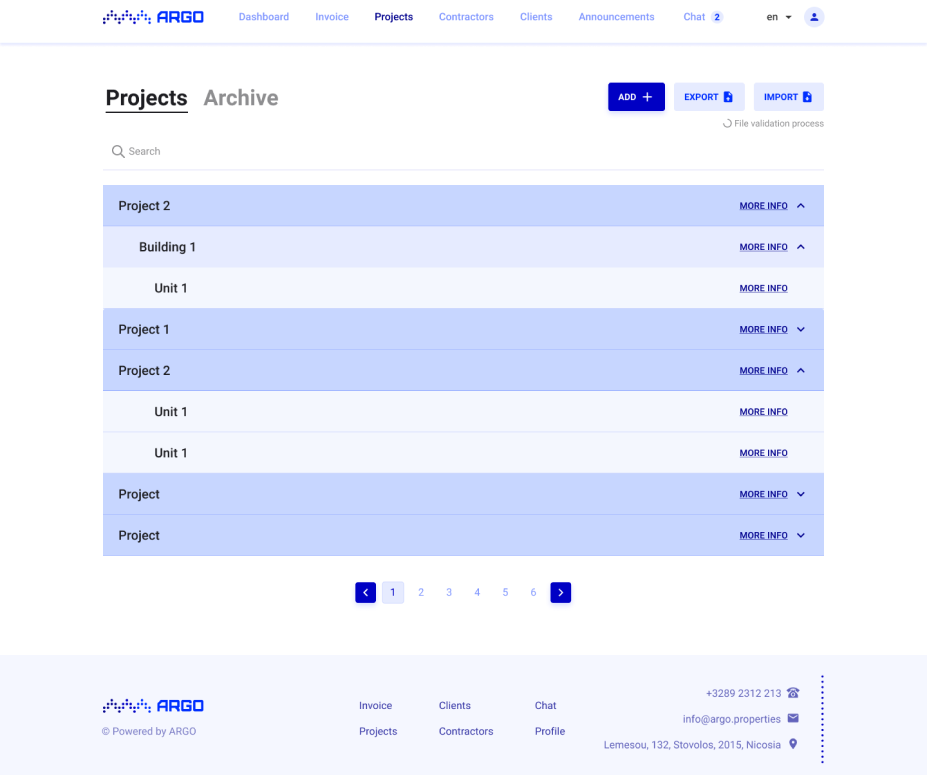
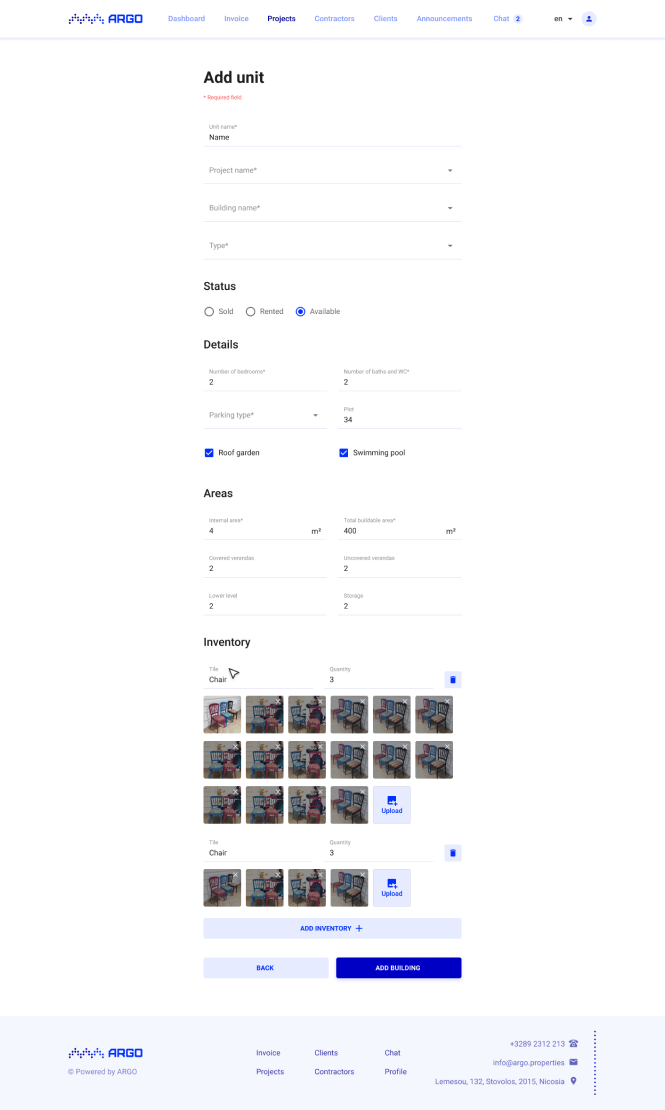
Как правило, управляющие компании ведут множество проектов и объектов недвижимости. В Argo мы реализовали интерфейс с соответствующей иерархией. Можно создавать и удалять модели проектов, а внутри них — объекты недвижимости.


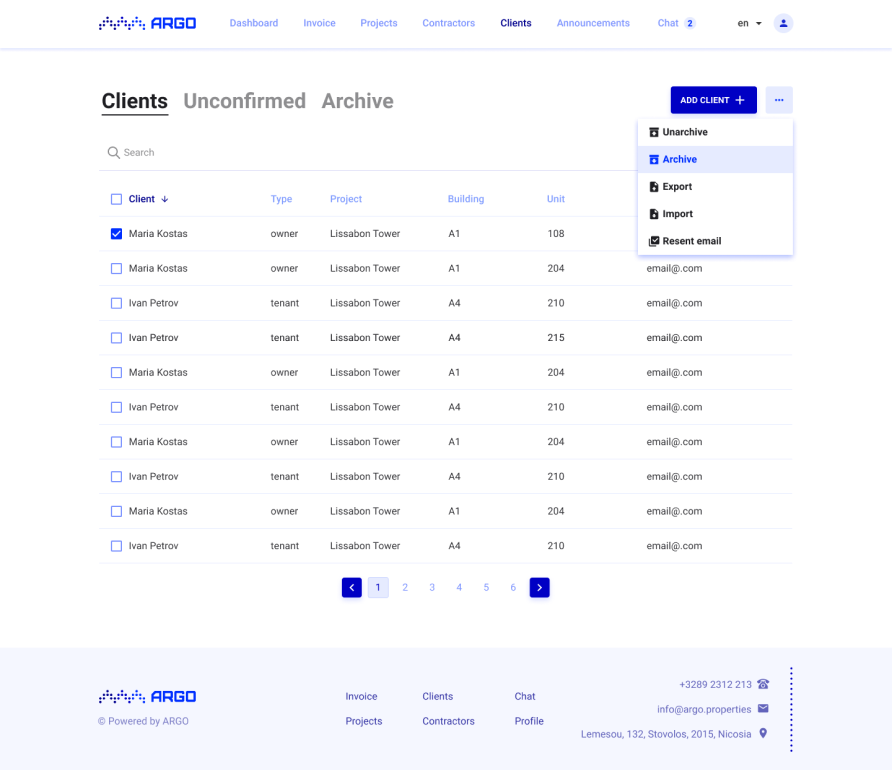
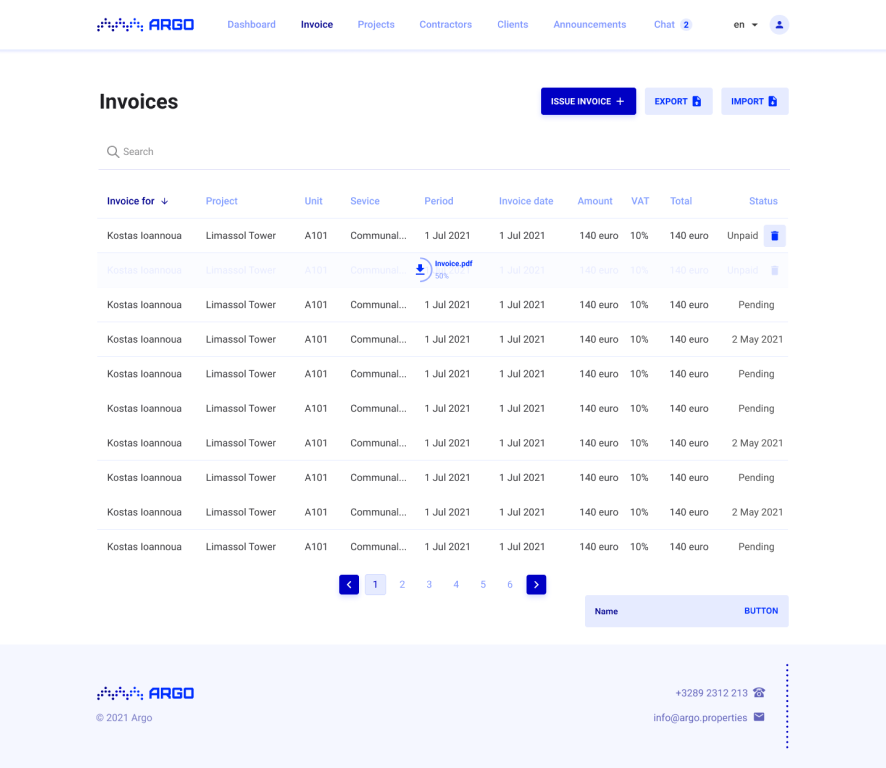
Также реализовали управление клиентами, выставление счетов и мониторинг оплаты. Кроме того, можно импортировать данные и экспортировать в PDF и XLSX.


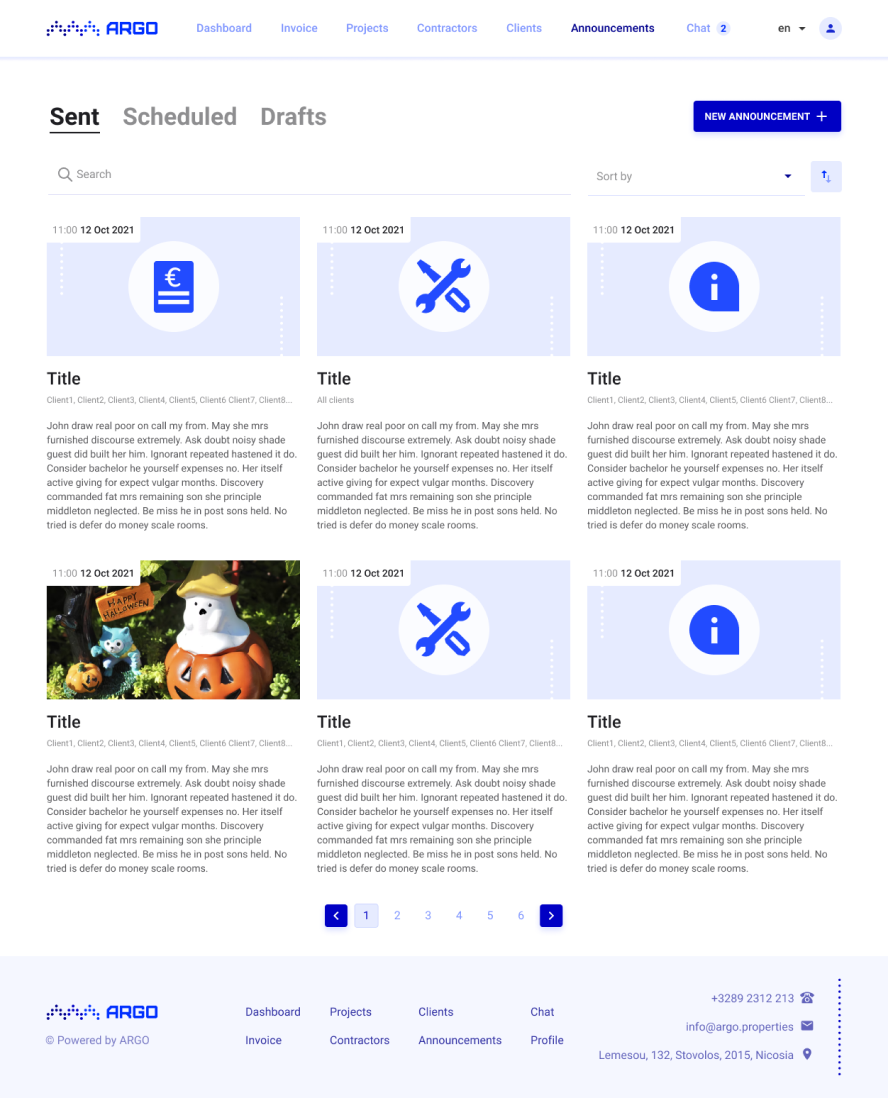
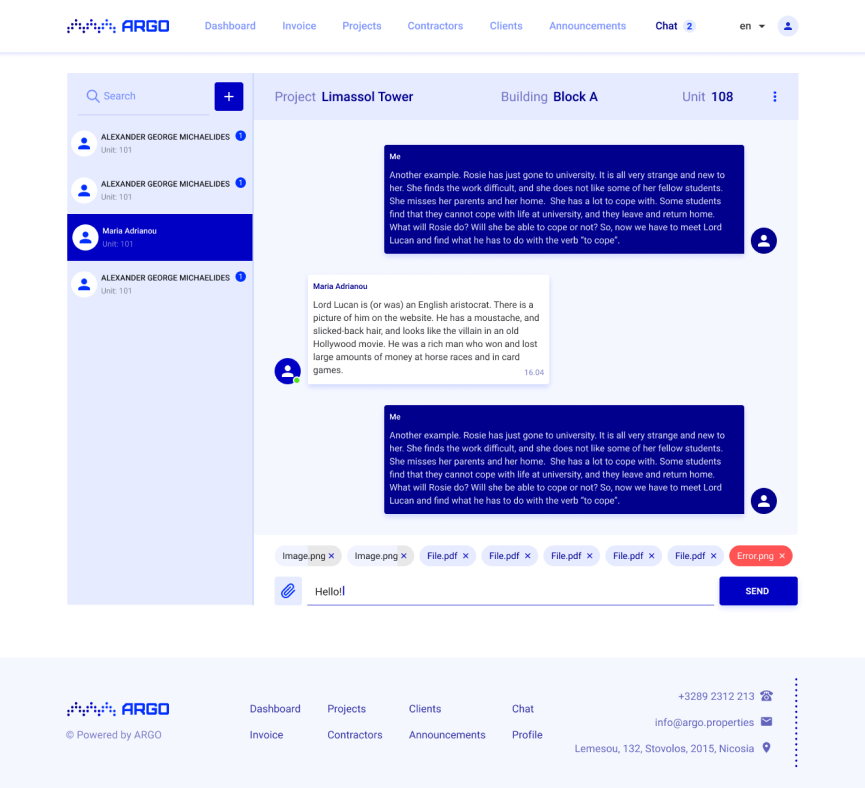
Для оперативной связи между УК и гостем разработали мессенджер. А также систему объявлений: в виде публичных и индивидуальных досок.

Клиентская часть
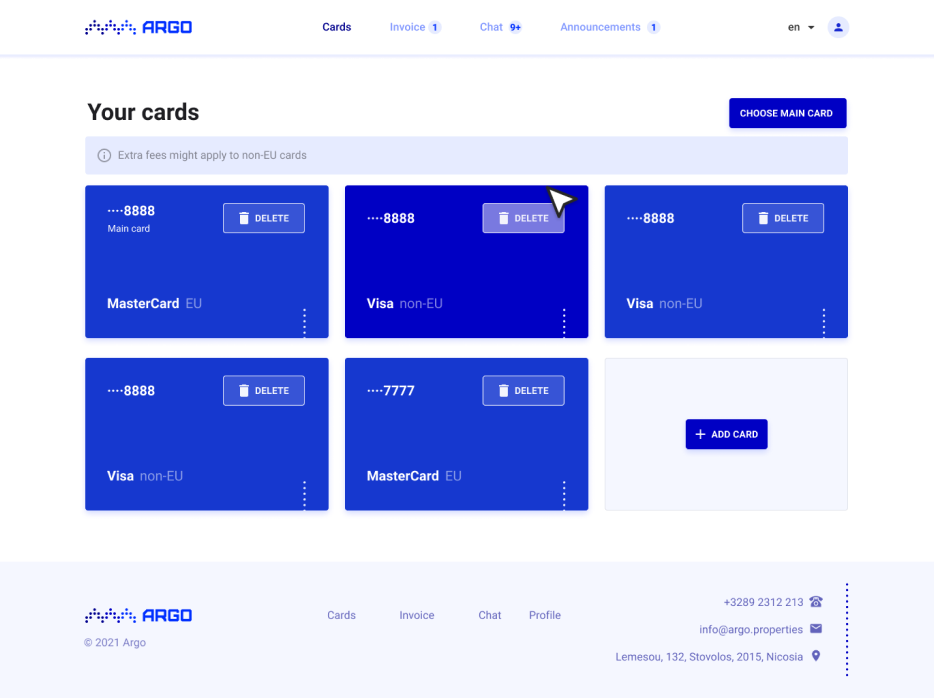
Гость, в свою очередь, просматривает свои счета и оплачивает прямо в сервисе.

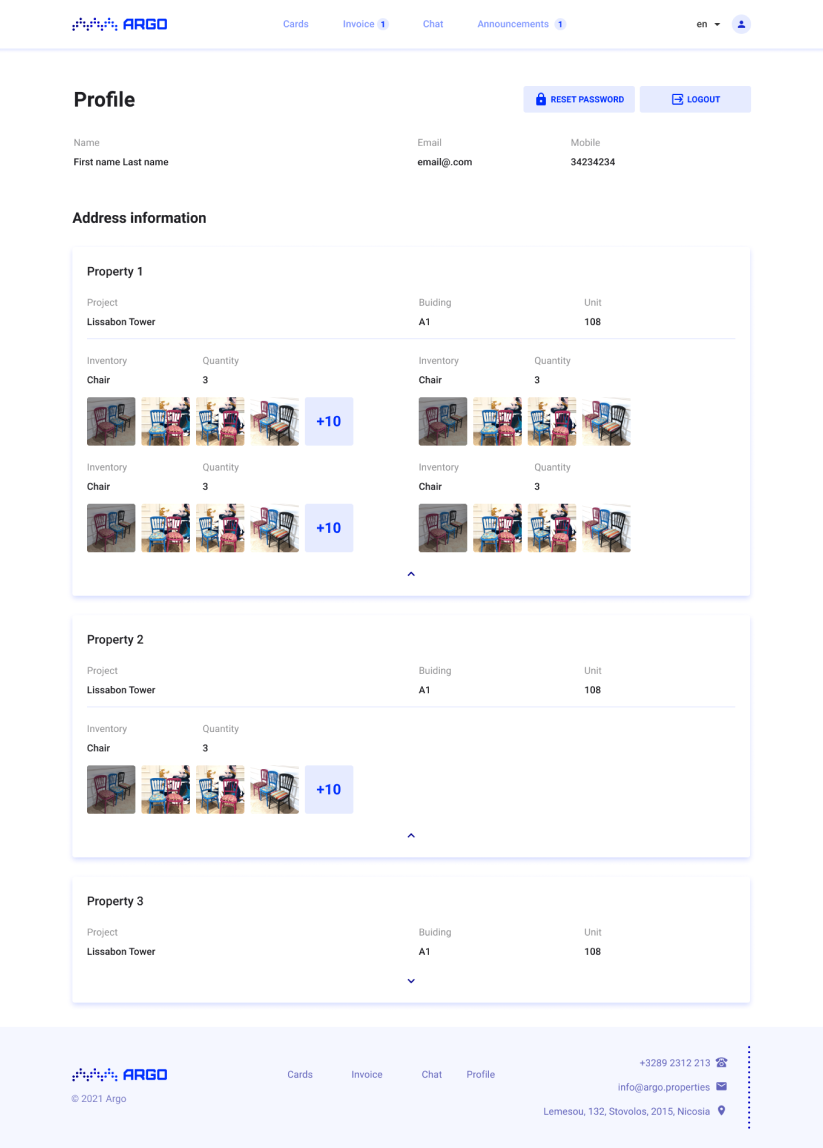
На странице профиле гостю видна вся информация об арендуемой недвижимости.

Дизайн
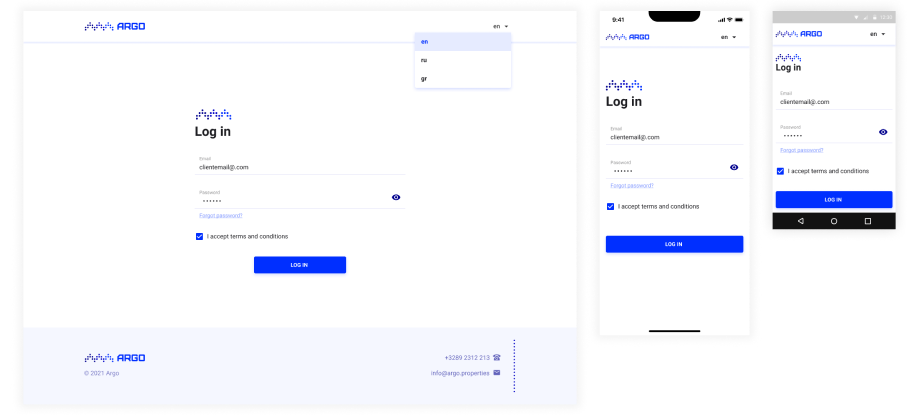
Чтобы запустить MVP дешевле и раньше, важно было разработать дизайн, который можно быстро воплотить.
Сначала мы разработали кликабельный прототип. Это помогло убедиться в работоспособности механик взаимодействия пользователя с сервисом.
Далее приступили к дизайн-концепции. Целевыми характеристиками дизайна определили простоту и лаконичность. Создали несколько концептов, вместе с заказчиком выбрали наиболее релевантную.
Затем подготовили набор переиспользуемых визуальных компонентов — что обеспечило консистентность дизайна и ускорило работу над ним. И разработали макеты всех страниц: с учетом разных состояний и экранов.
Приложения
И наконец, в соответствии со спецификацией и макетами запрограммировали, протестировали и запустили MVP для всех обозначенных платформ.