- Заказчик
- «Аркада-маркет» – интернет-магазин по продаже кровельных материалов
- Задача
- Разработать адаптивный интернет-магазин на современном готовом решении
О клиенте
Торговая компания «Аркада-маркет» работает на рынке города Брянска и соседних областей с 2004 года, занимаясь продажей современных кровельных и отделочных материалов.
Преимуществом является собственное производство изделий из тонколистового металла, изготавливаемых на оборудовании высокого класса, что позволяет жестко следить за качеством выпускаемой продукции.

Задачи проекта
Старый сайт-каталог был разработан еще в 2015 году.

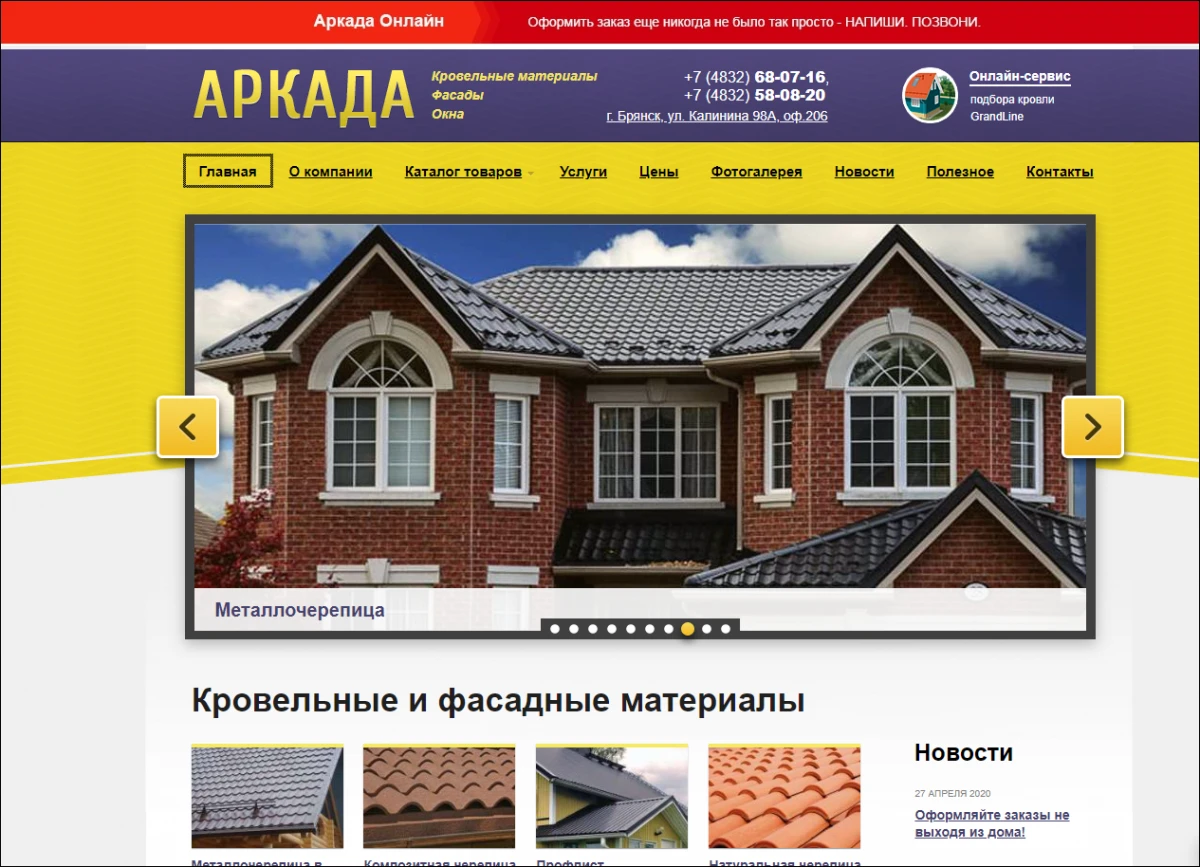
Главная страница старого сайта
За это время он морально устарел, а для органического продвижения сайта в поиске существовала серьезная проблема: он не был адаптивен для мобильных устройств.
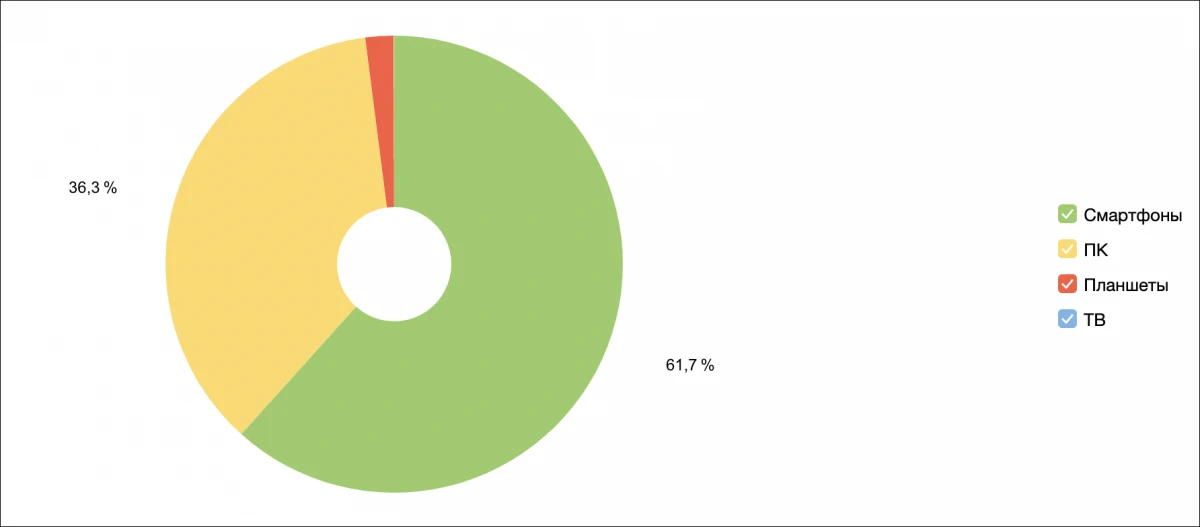
При этом большая часть трафика шла именно со смартфонов:

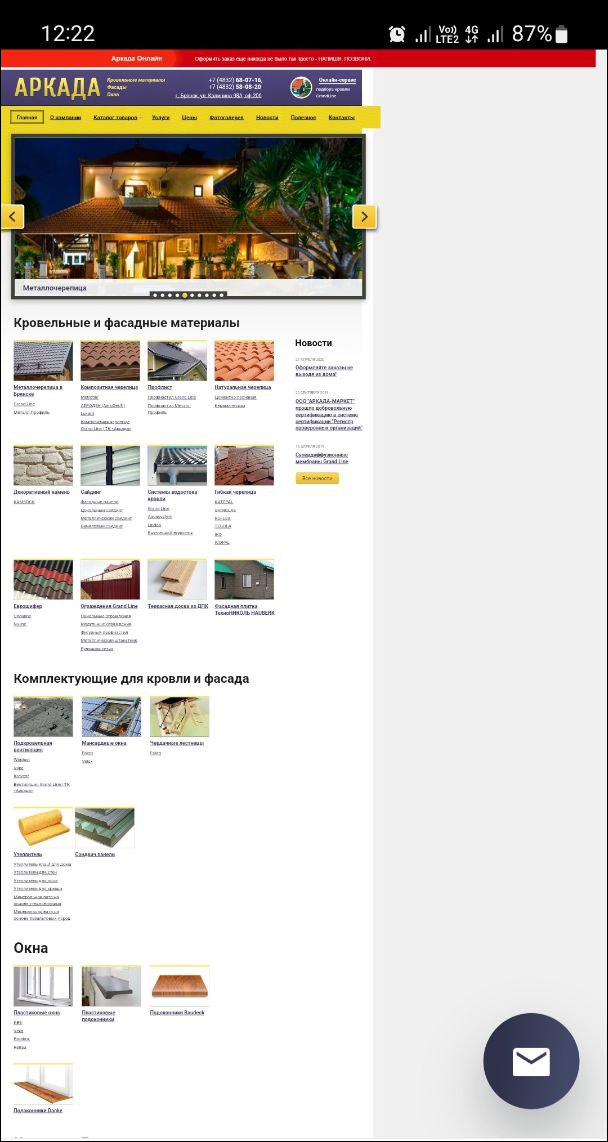
Это означало, что для большей части аудитории сайт не подстраивался под устройство, и им было неудобно пользоваться:

Старый сайт АРКАДЫ с мобильного устройства
Это не только потерянный трафик, но и потерянные заказы: как розничные, так и оптовые.
Кроме того, клиент давно хотел реализовать возможность онлайн-оплаты и автоматической выгрузки товаров. На старом решении сделать это было трудоемко и проблематично из-за устаревшего функционала.
Это стало основой для поиска нового современного решения:
- адаптивность под мобильные устройства,
- современное готовое решение для интернет-магазинов.


Реализация
Мы остановили свой выбор на готовом решении АСПРО: Максимум. Оно отлично подходит для быстрого запуска интернет-магазина.
Почему мы выбрали именно это решение?
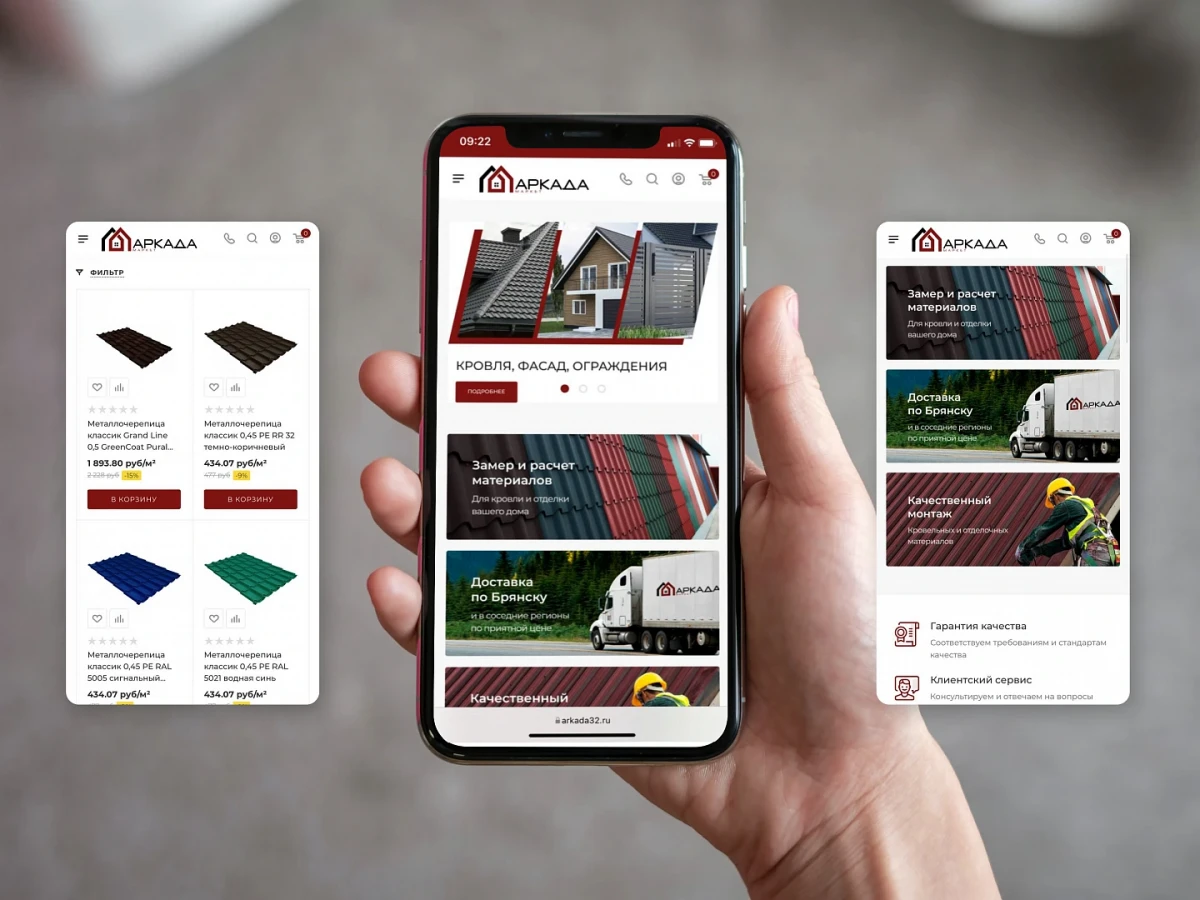
1. Адаптивная версия «Под большой палец»
Адаптивная верстка сайта – один из самых популярных способов сделать так, чтобы сайт красиво выглядел на всех мобильных устройствах сразу. Благодаря гибкому макету адаптивный сайт корректно выводится как на смартфонах, так и на планшетах. Размер экрана при этом вообще не играет никакой роли.

Почему адаптивность необходима любому современному сайту:
- Текст на странице остается полностью читаемым
- Адаптивные изображения подстраиваются под экран
- Кроссбраузерность – сайт хорошо выглядит с любого браузера
- Повышение юзабилити – пользователям удобно пользоваться сайтом, они проводят больше на нем времени и с большей вероятность делают заказ
- Положительные сигналы при ранжировании в поиске
- Простая публикация нового контента, внедрение нового функционала и любых других изменений на сайте
2. Большой выбор элементов для оформления главной страницы
Есть возможность собрать главную страницу под свои предпочтения – мы включили только нужные блоки, настроили порядок их отображения и выбрали подходящий дизайн.
Так на главной появились: большие рекламные баннеры, тизеры с преимуществами, популярные категории разделов и товаров, акции и краткая информация о компании.
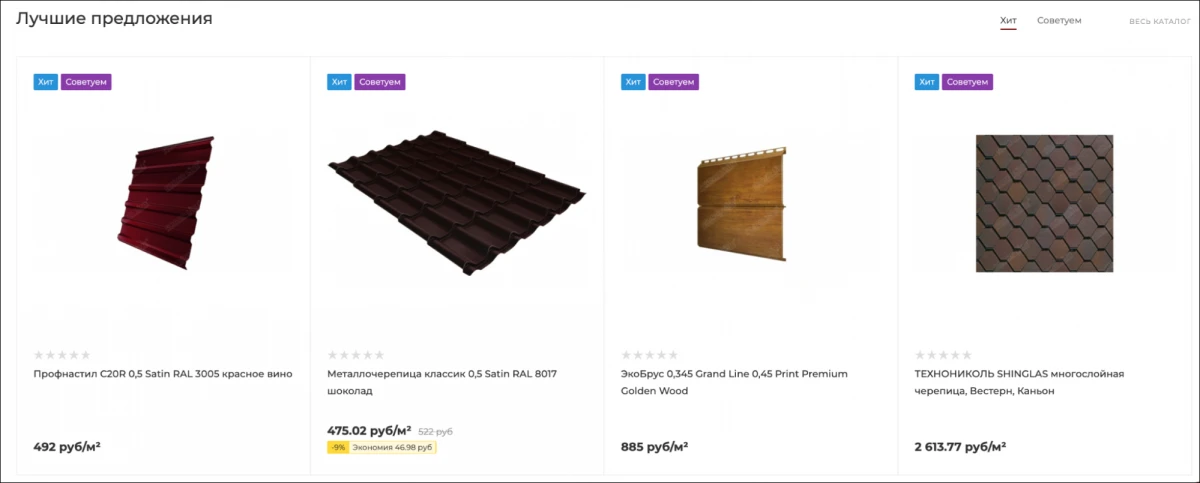
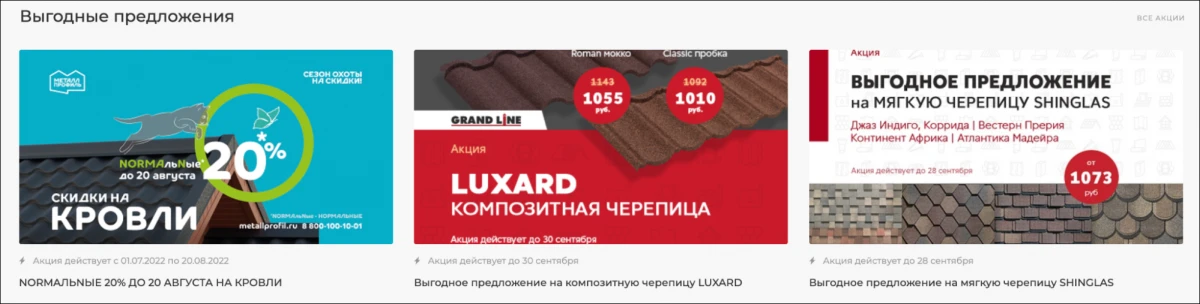
Чтобы мотивировать посетителей сайта к покупке, разместили блок с Лучшими предложениями и Акциями:

Блок «Лучшие предложения»

Блок «Выгодные предложения» (Акции)
3. Быстрая скорость загрузки
Посетители сайта обращают внимание на скорость загрузки проекта в первую очередь. Если на телефоне сайт загружается более 3 секунд, то 53% клиентов покинет страницу. Такие данные приводит Google.
Также скорость влияет на ранжирование в поисковых системах.
За быструю загрузку в решении Аспро: Максимум отвечает технология LazyLoad. Она направлена на загрузку изображений и блоков сайта по мере просмотра. Сначала загружается только та часть, которую увидит пользователь на первом экране. А по мере пролистывания страниц – остальной контент.
Важнейшая часть интернет-магазина – это каталог. Он должен быть удобным как для пользователя (понятная навигация), так и для владельца сайта (удобная выгрузка и наполнение).
Как мы реализовали каталог и карточки товаров на новом сайте
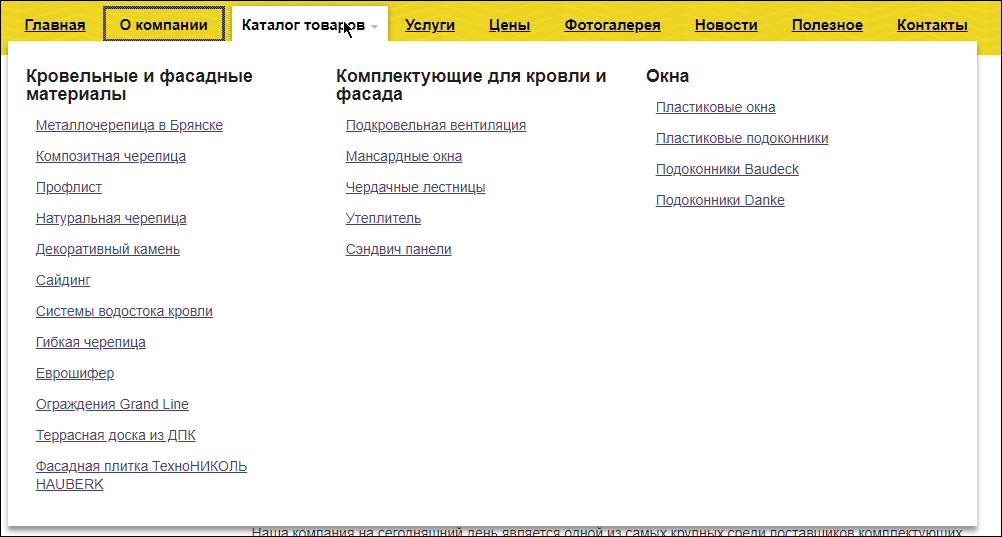
Каталог на старом сайте. Все разделы каталога можно было посмотреть только из меню сайта:

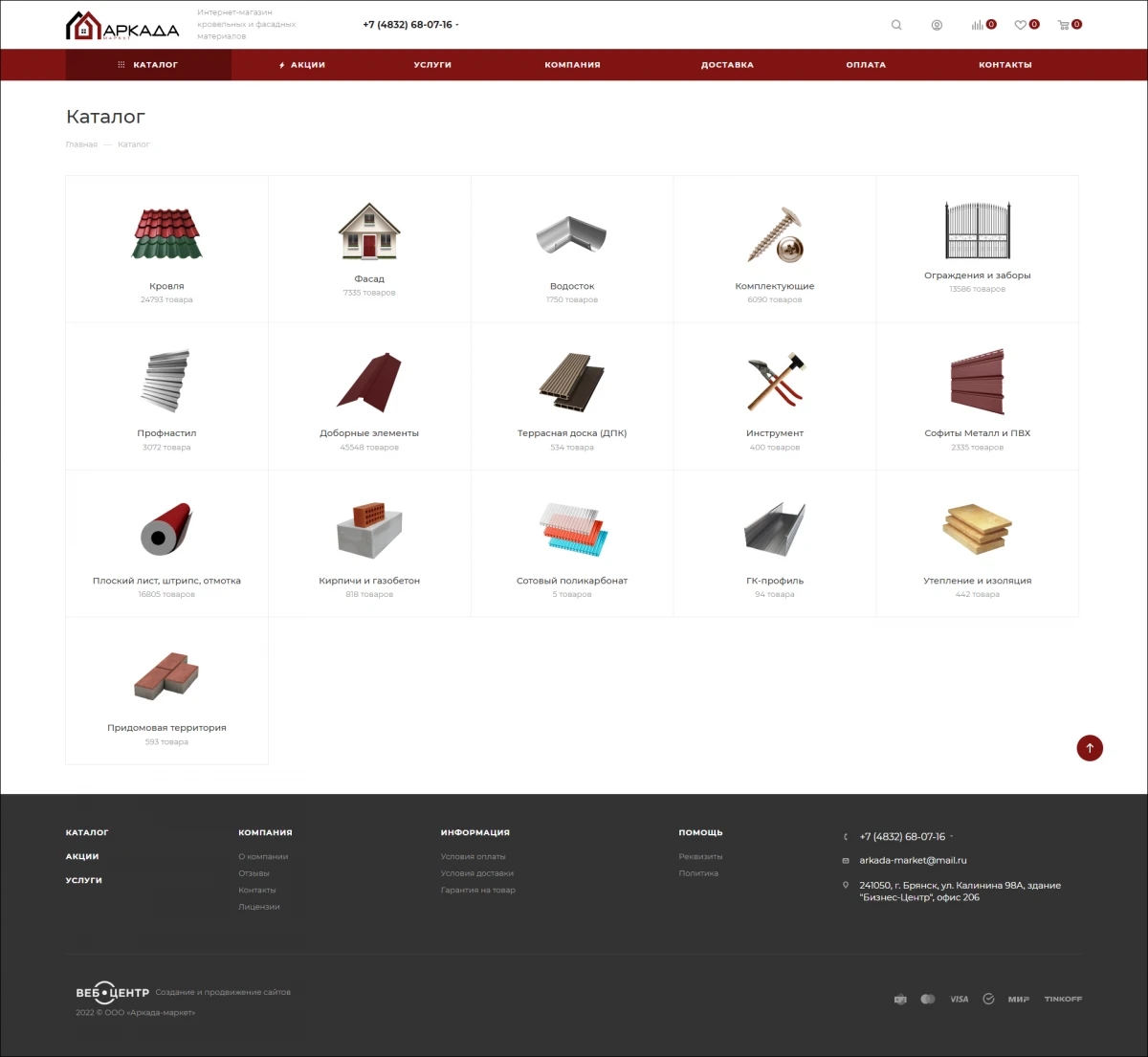
Как выглядит каталог на новом сайте
Интуитивно понятный каталог:

Основные разделы каталога
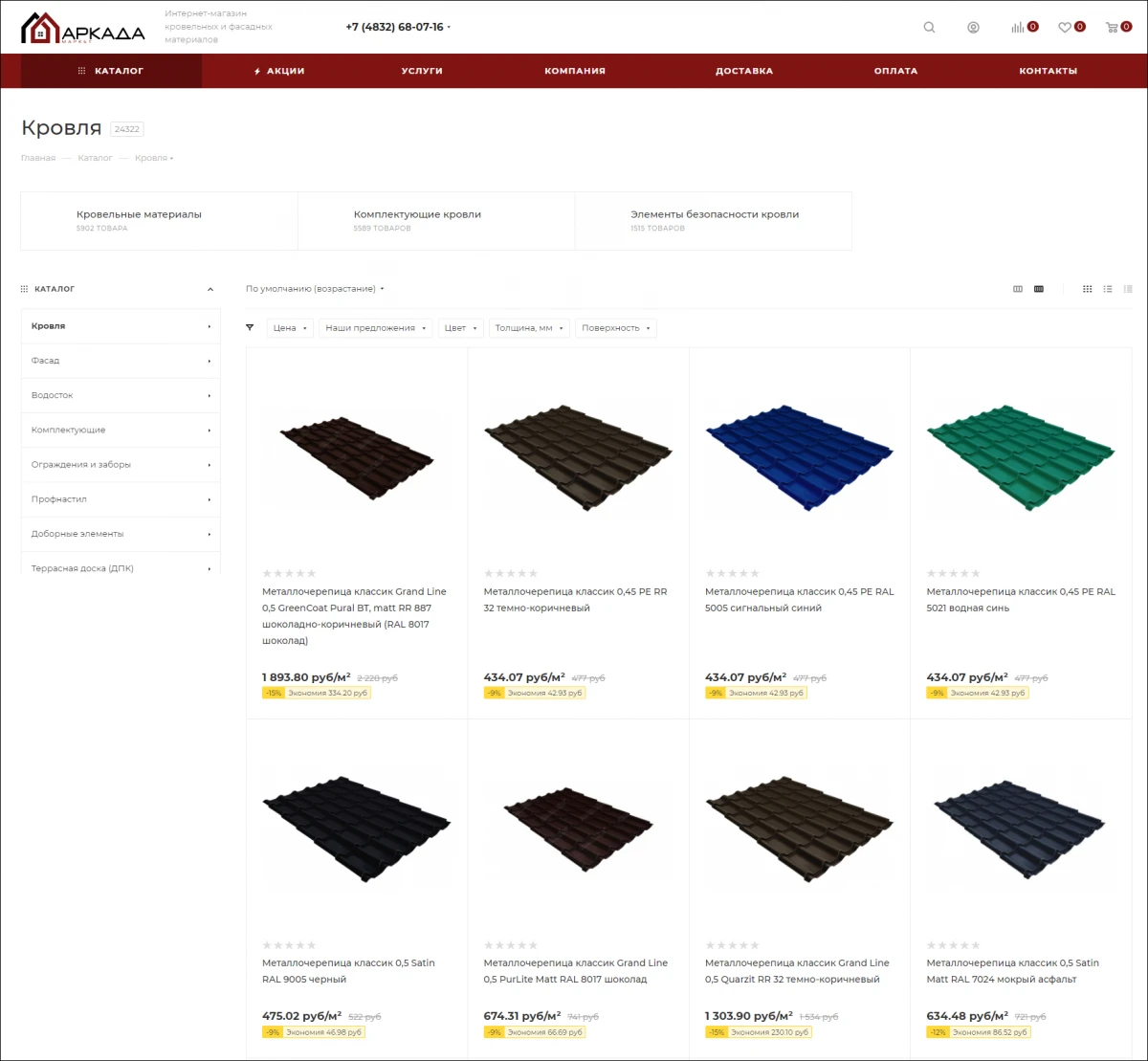
Есть подразделы со списком товаров на одном экране:

Товары
Карточки товаров на старом сайте
Как таковых их не было. Вместо карточек товаров были статьи с общим описанием без конкретных характеристик и цен:

Чтобы узнать цены на товары пользователю нужно было скачать файл xls в разделе «Цены». Нужно было регулярно следить за актуальностью файла:

Возможности купить товар онлайн не было, для заказа нужно было позвонить или написать на почту.
Карточки товаров на новом сайте
Отдельная карточка на каждый товар с ценой и возможностью купить онлайн:

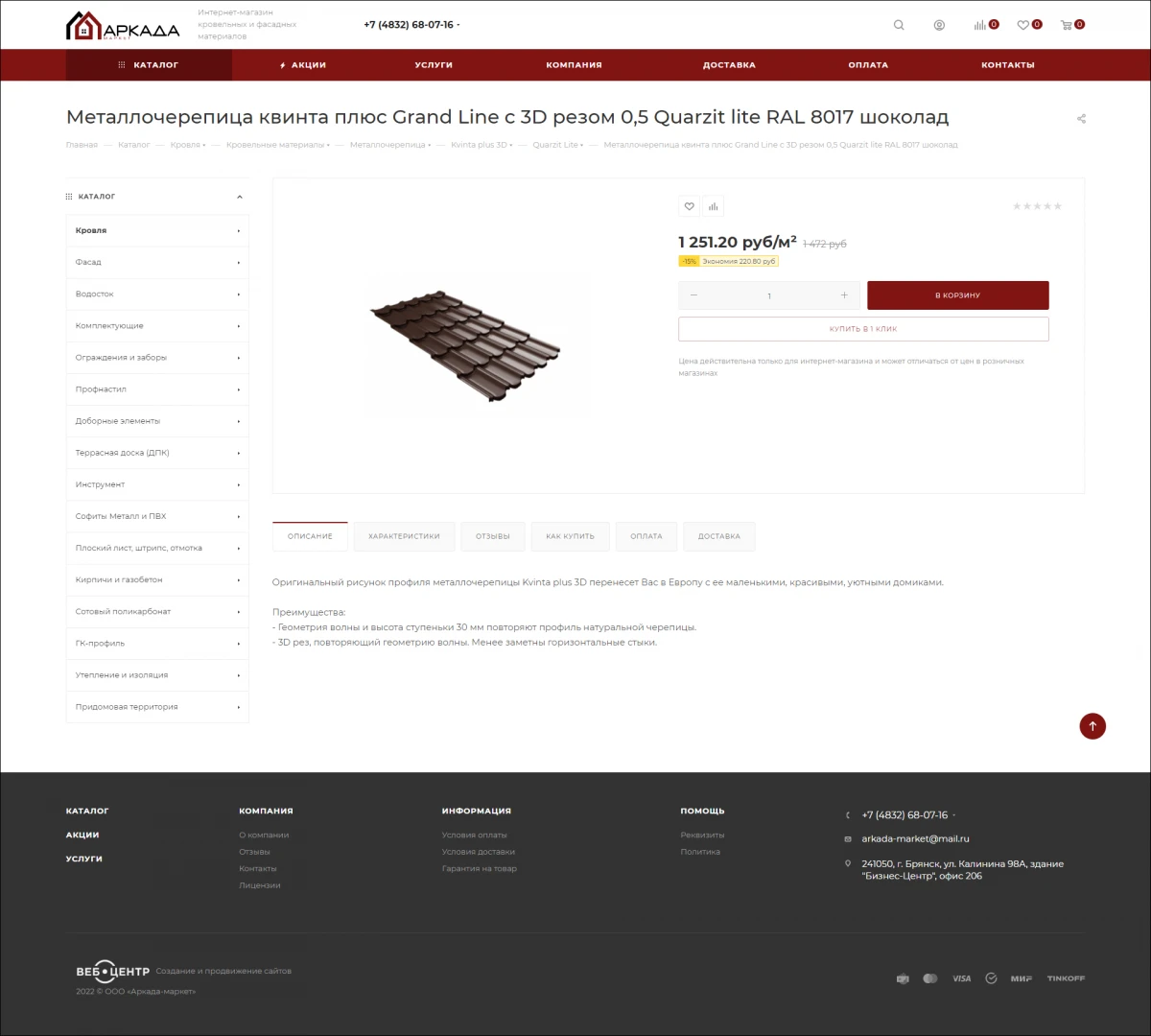
Карточка товара
Для каждого товара предусмотрены вкладки:
- описание
- характеристики
- отзывы
- как купить
- оплата
- доставка
Товары можно добавить в Избранное или добавить в Сравнение. Также есть возможность оформить заказ по одному клику.

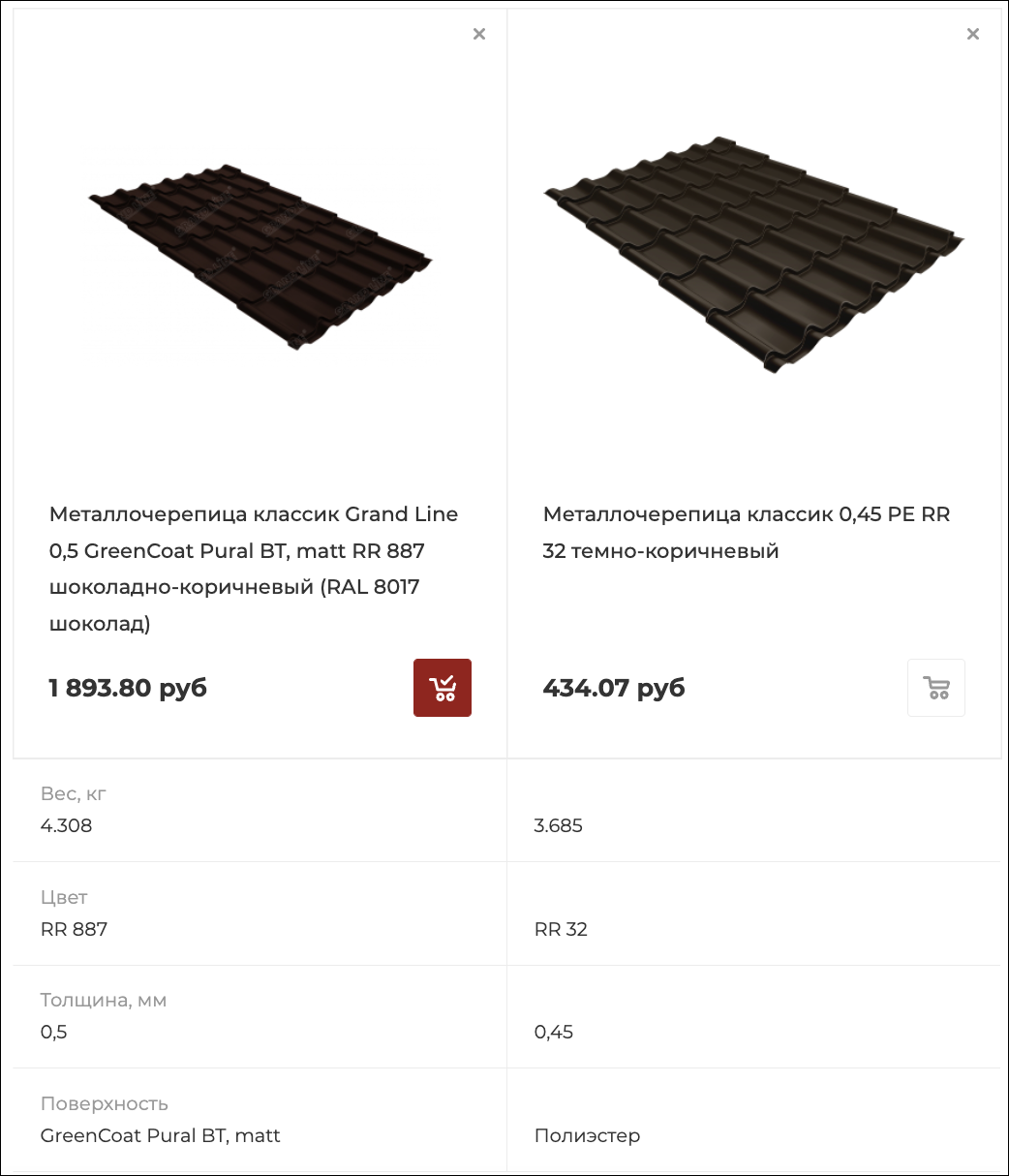
Товары в разделе «Сравнение»
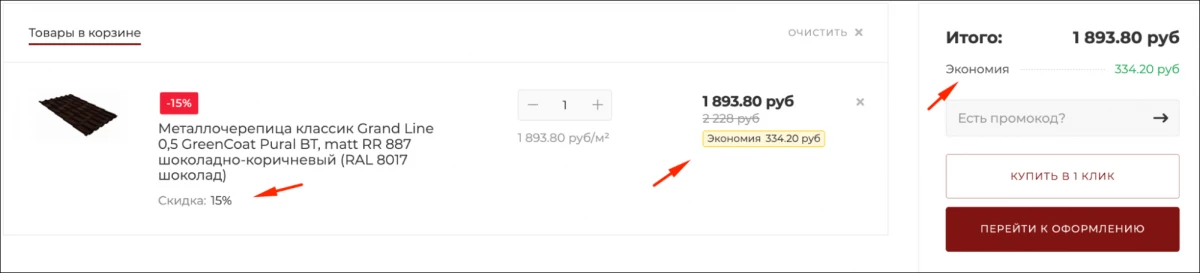
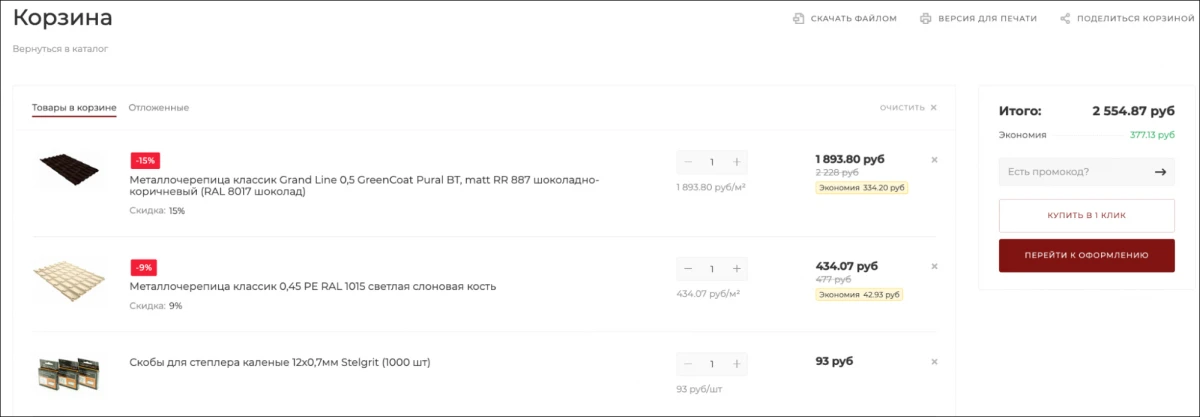
Была реализована удобная и многофункциональная корзина, в которой есть маркетинговые инструменты для повышения продаж:
- возможность внедрить промокоды

- наглядная демонстрация выгоды от покупки:

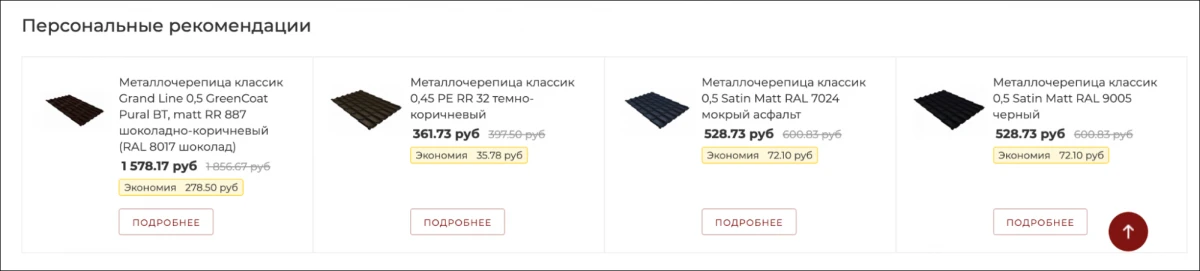
- умные персональные рекомендации:

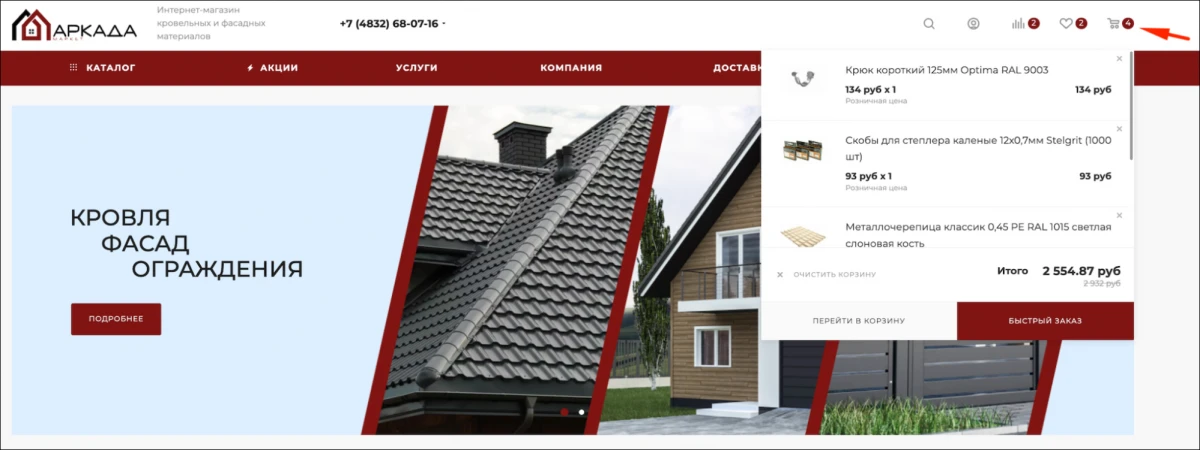
Для нового сайта выбрали вид корзины «В шапке». Иконка корзины располагается в соответствующей области с правой стороны. Клик по иконке перемещает посетителя, готового оформить заказ, на страницу с выбранными товарами.


Корзина
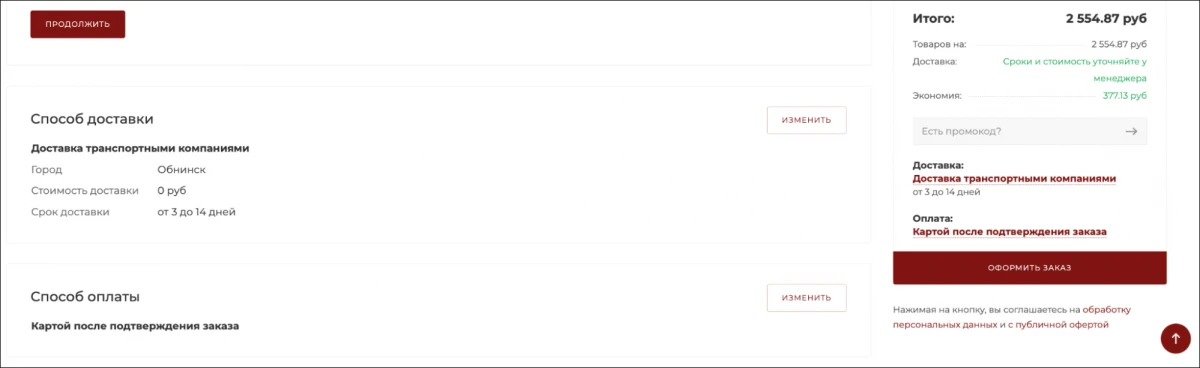
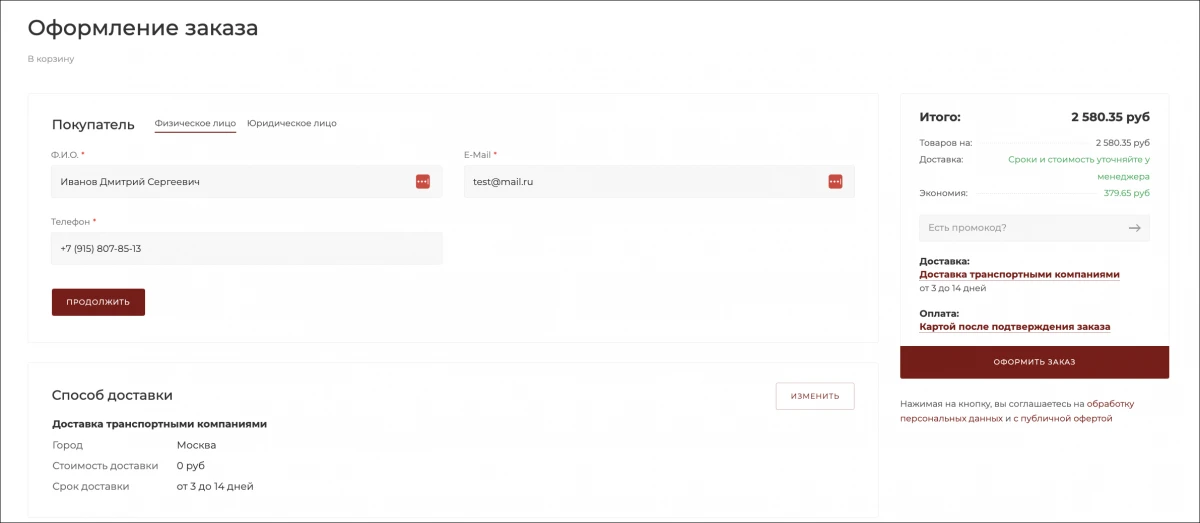
При оформлении заказа вся необходимая информация по выбору способа оплаты и доставке у покупателя «под рукой»:

С понятным интерфейсов в процессе оформления заказа:

Оформление заказа
Краткие выводы о том, чтобы было сделано
1. Разработали интернет-магазин адаптивный под разные устройства.
2. Сформирована структура сайта и заполнены разделы
3. Оформлена главная страница
4. Переработан каталог и настроена карточка товаров
5. Настроена корзина и маркетинговые инструменты
6. Настроили выгрузку каталога на основе API системы
7. Добавлен скрипт для товаров без картинок
8. Настроили 3 вида выгрузки товаров
Была выполнена объемная работа по созданию и настройке интернет-магазина, которую клиент высоко оценил и оставил классный отзыв:

