- Заказчик
- KOMANDOR
- Задача
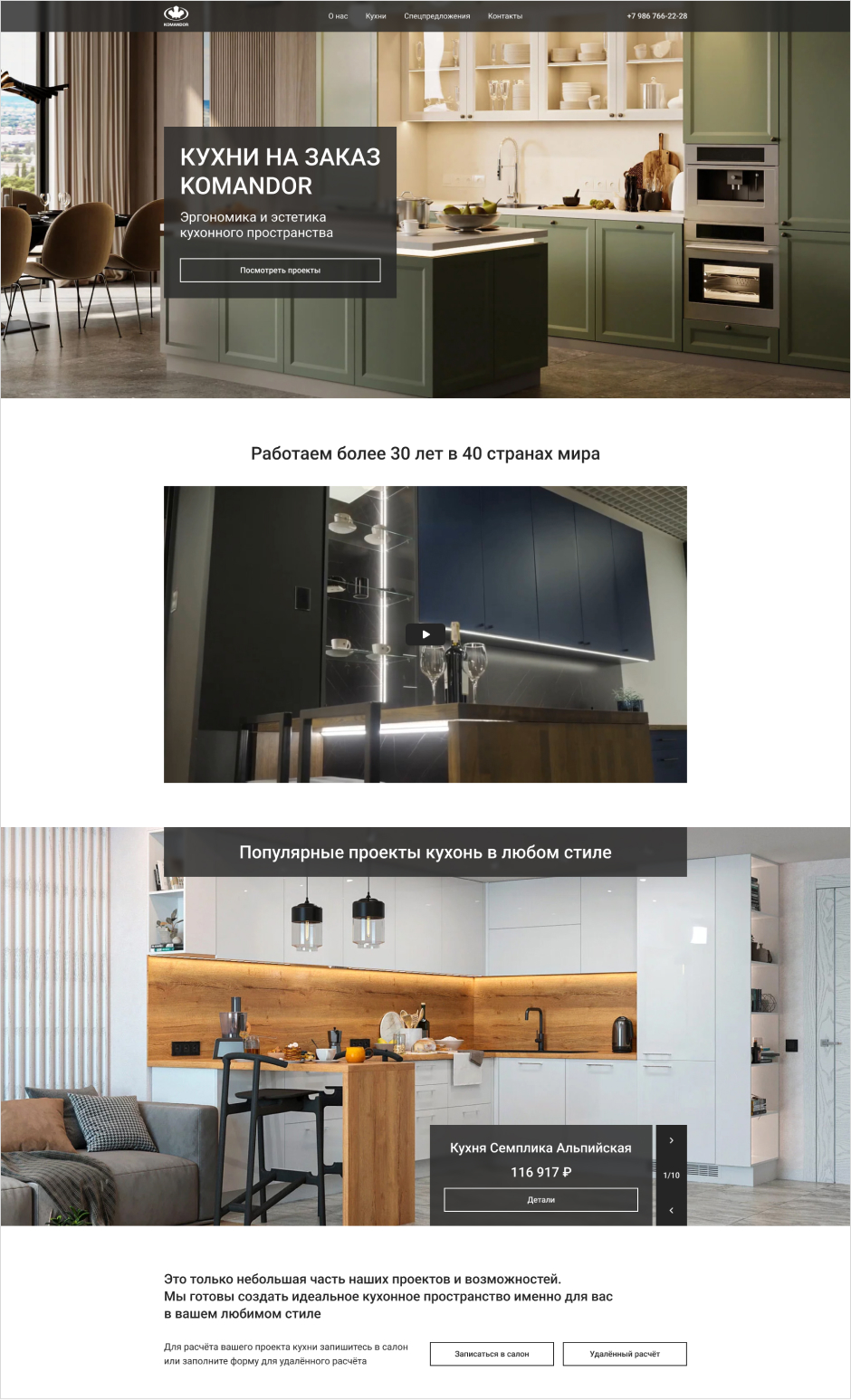
- Разработка лендинга для KOMANDOR

Лёгкое начало

Начали работу, углубились в тему и подготовили более предметные вопросы заказчику

Целевая аудитория
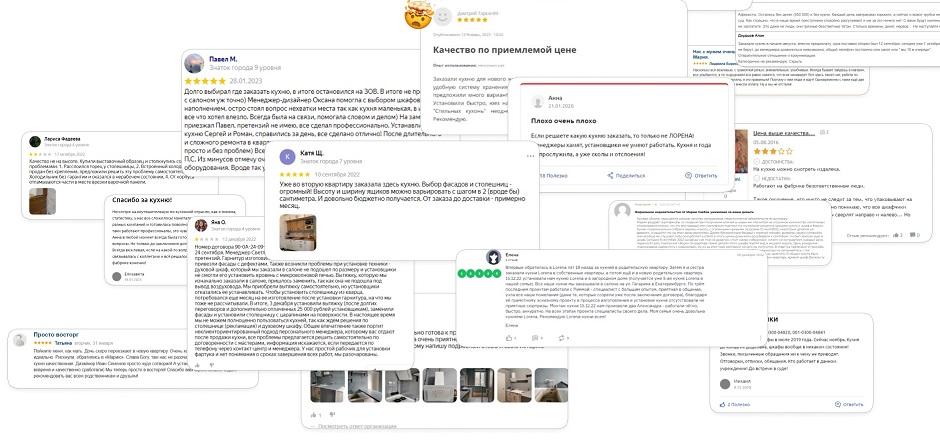
Просмотрели более 100 отзывов о разных компаниях на сайтах-отзовиках.
Выявили основные проблемы, с которыми сталкиваются люди при заказе кухни.

«…Вам потом придётся 100 раз возвращаться в магазин, чтобы сдать лишнее и докупить недостающее…» - примерно с такими проблемами сталкиваются многие при заказе кухни.
После просмотра отзывов и изучения ЦА делаем выводы
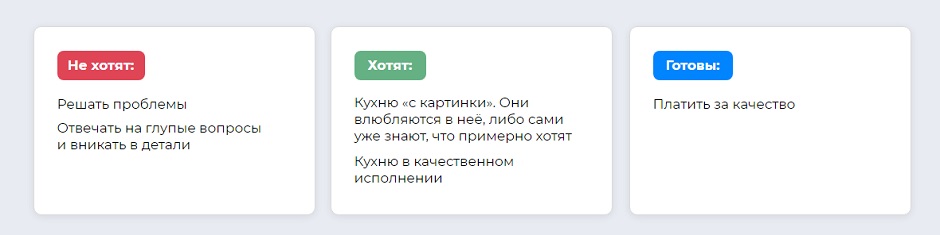
Потребители:

Примерно понимаем, что на сайте нужно красиво показать кухни и убедить потенциального клиента, что проблем у него не будет.
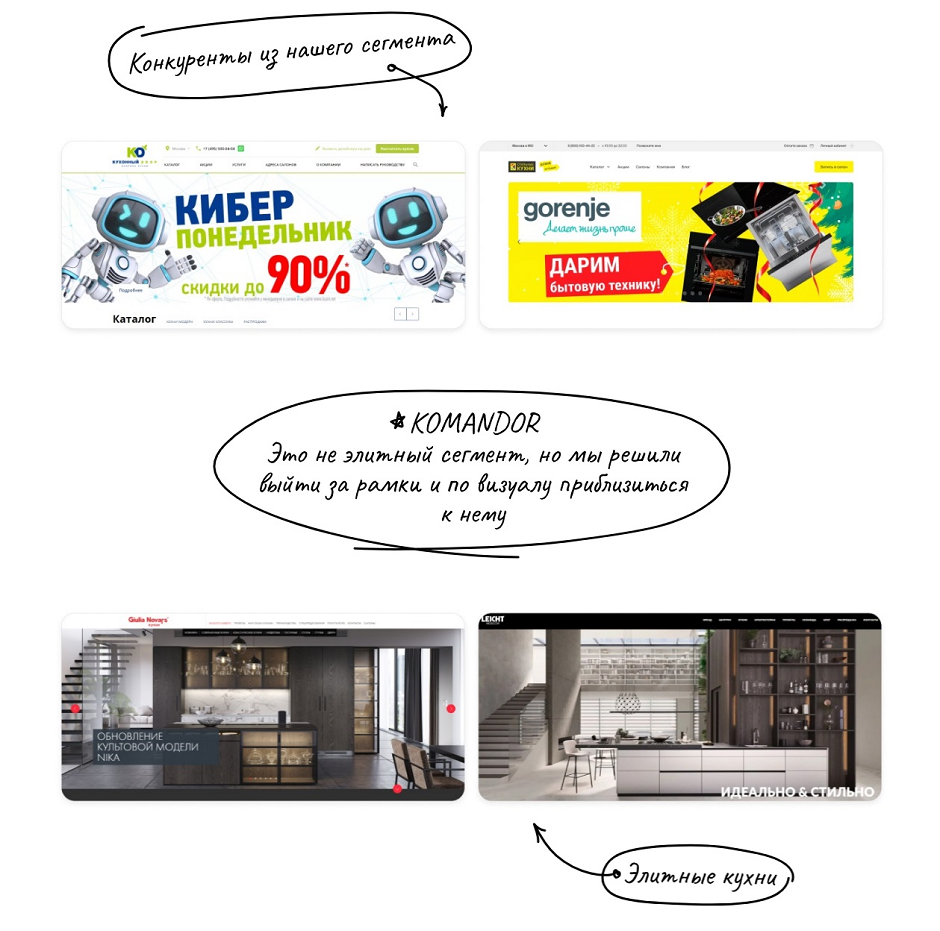
Конкуренты
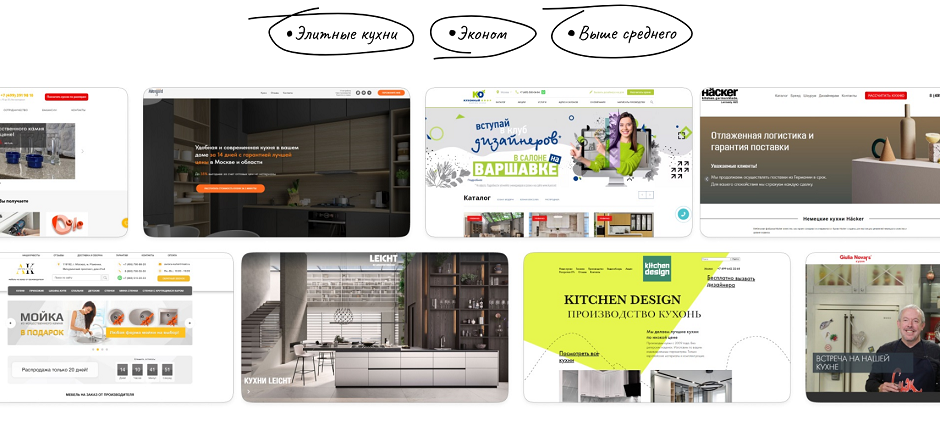
Изучили 30 сайтов конкурентов в разных сегментах:

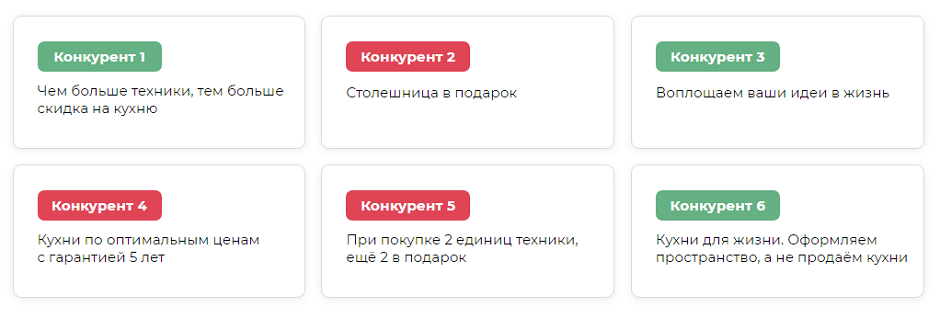
Основные конкуренты. Их позиционирование или УТП

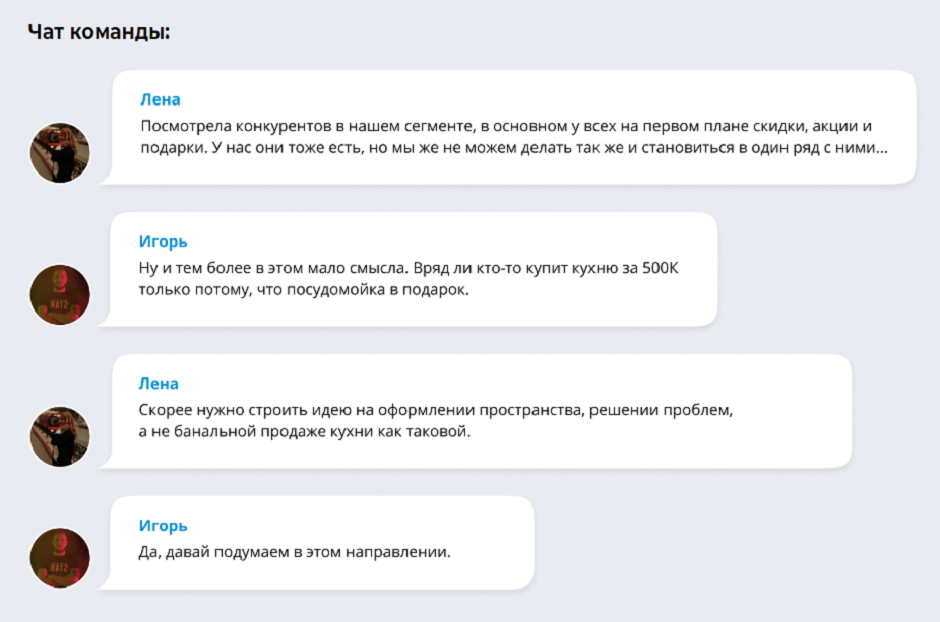
Кухни как кухни… Главное - идея

Идея проекта - самый сложный и продолжительный по времени этап
Это важно. Идея придаёт индивидуальность обычной услуге и отличает её,даже на эмоциональном уровне.
На идею потрачено:
- 48 трудочасов;
- 36 чашек кофе;
- 5 штук идей идеи;
- 10 часов обсуждений.

Берём выше
Приняли решение сделать ставку на качество и его визуальную демонстрацию.
Сайт должен воздействовать на подсознание и вызывать определённые эмоции, а не прямо рассказывать об услуге и преимуществах. Дизайн, эмоции, впечатления - вот, что главное. Скидки и акции - в последнем блоке.
«...Это дорогие, стильные кухни и супер качественные, которые стоят своих денег. Столешница в подарок мне не помешает, но это не так важно для меня...» - так рассуждают покупатели.

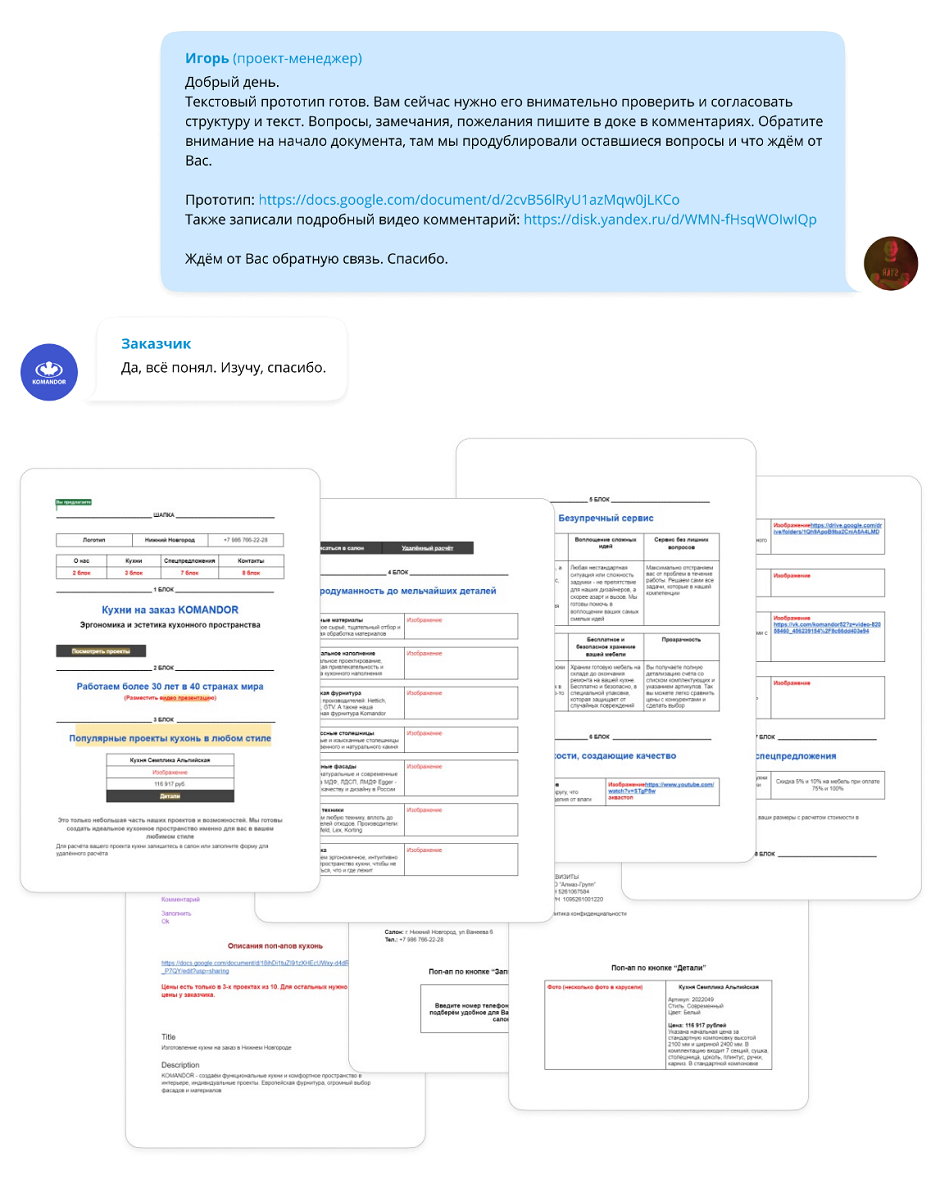
Текстовый прототип

Записали видеопрезентацию с пояснениями прототипа.

Билет в дизайн
Чтобы ничего не потерялось при переходе на следующий этап, составляем такое резюме специалисту, который будет продолжать работу над проектом.

Смотрим конкурентов на предмет «элитарности»
Мы решили отказаться от «атрибутов» эконома и по визуалу приблизиться к сайтам кухонь премиального сегмента.

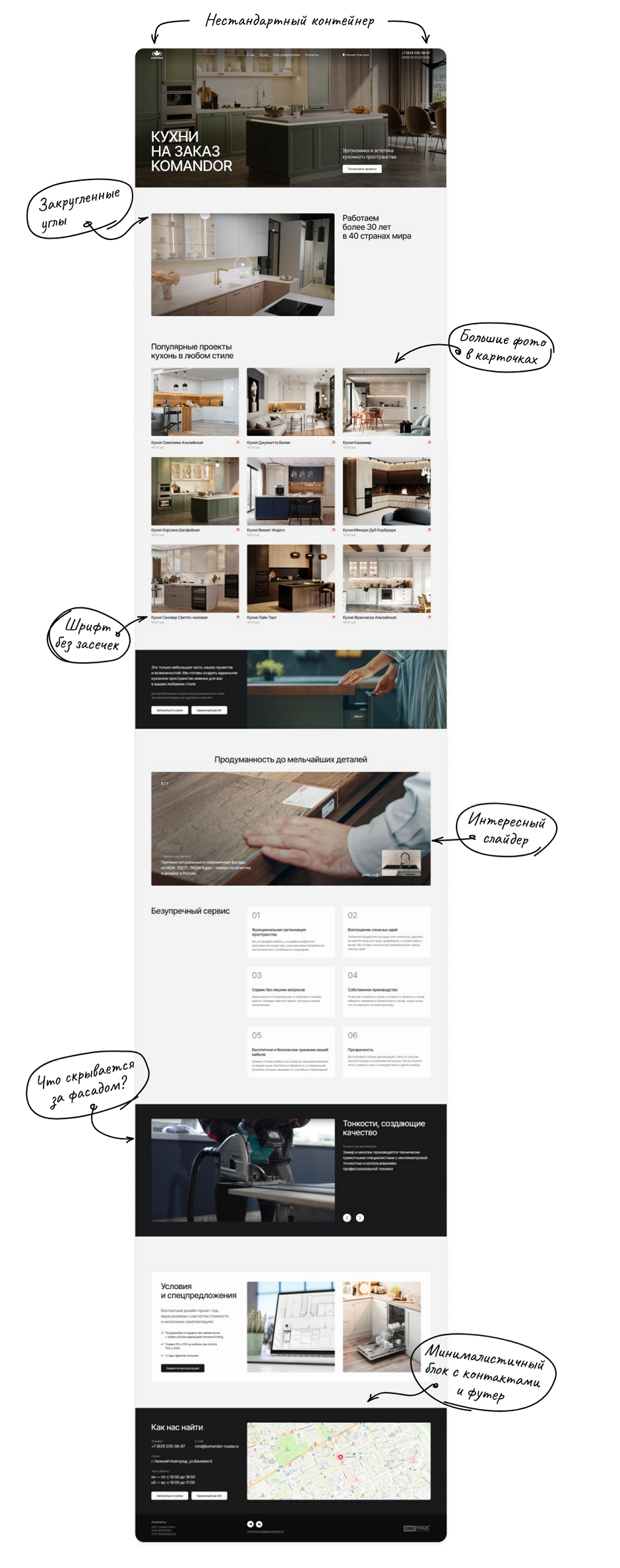
Просмотрев конкурентов, делаем вывод, что у премиальных брендов особенностями дизайна являются:
- минимализм;
- типографика без засечек;
- крупные качественные фотографии;
- отсутствие большого количества ярких цветов.
Влюбляем в кухню
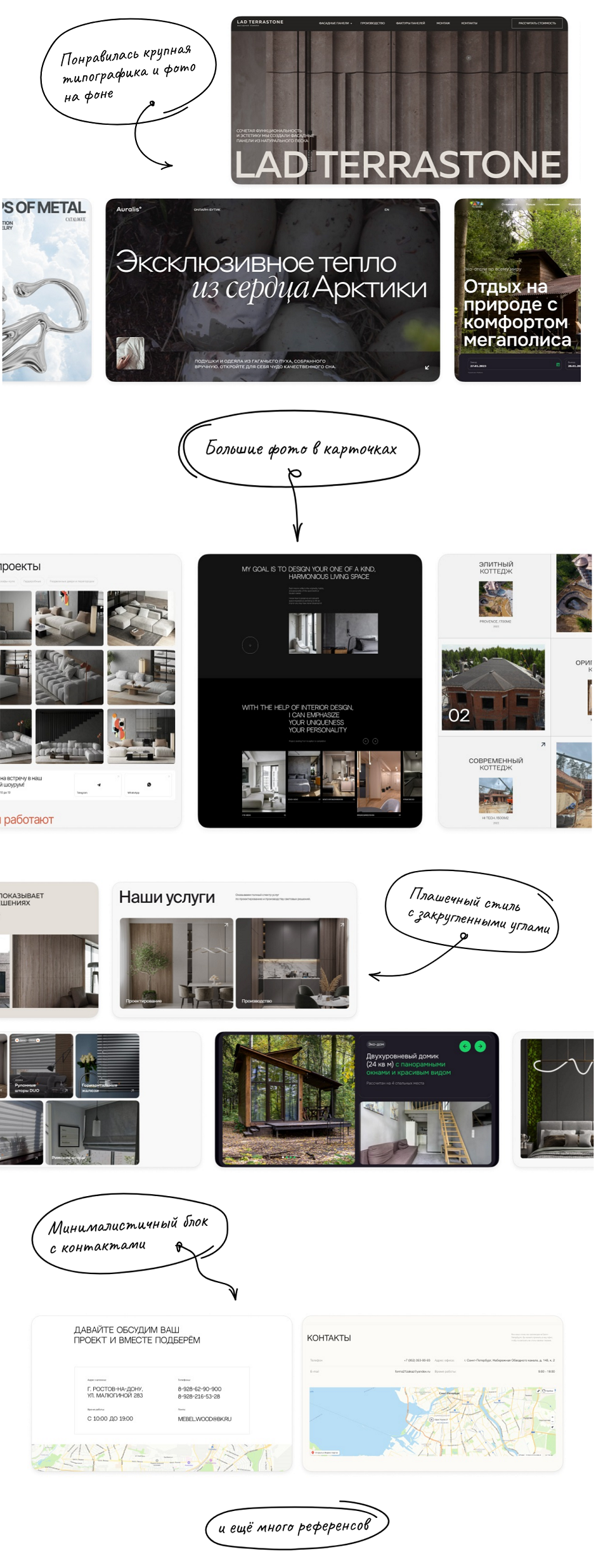
Подобрали референсы в поддержку идеи с крупными фотографиями и минимумом текста.

Воодушевившись таким обилием визуальной информации, нам захотелось сделать максимально удобный и понятный дизайн сайта, основной задачей которого будет влюбить посетителя сайта в кухню с помощью правильной подачи информации и фотографий.
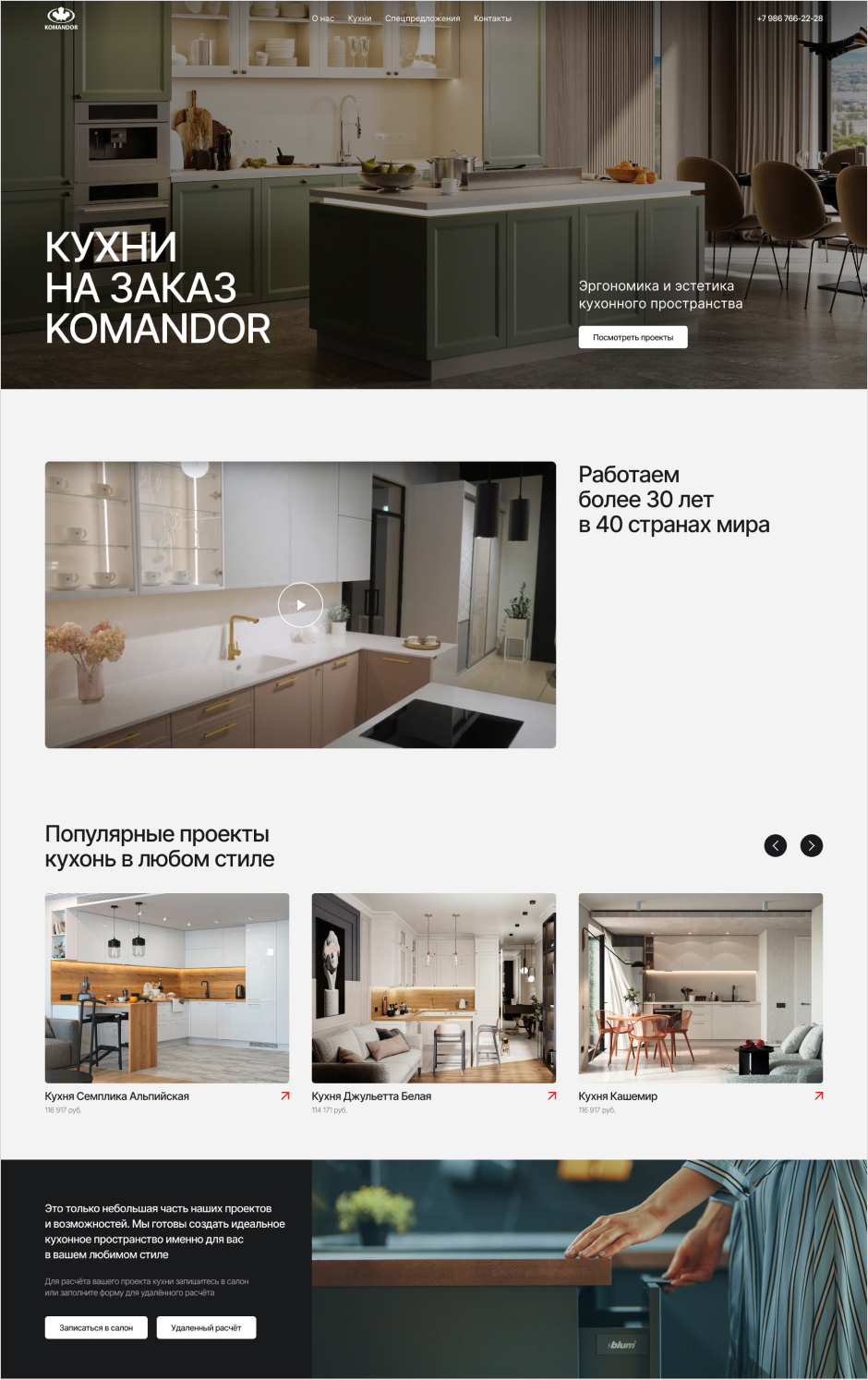
Сделали 2 версии дизайна первых трёх блоков
Вариант 1
- Cетка из трёх колонок с небольшими отступами по бокам;
- Крупная типографика;
- Акцент на фото;
- Закругленные углы;
- Кнопки с заливкой.

Вариант 2
- Стандартная 12-ти колоночная сетка с контейнером 1100px;
- Элементы на подложках;
- Акцент на фото;
- Кнопки с обводкой.

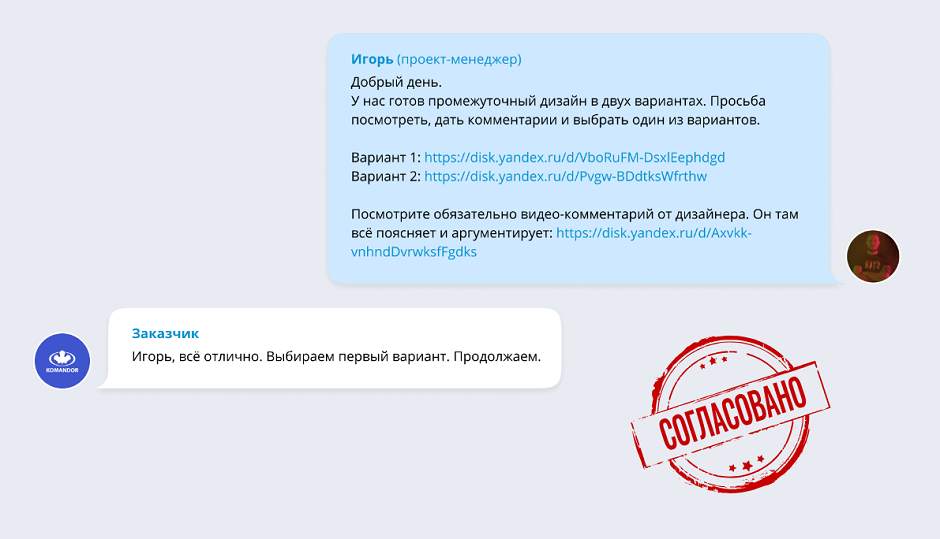
Отправили их заказчику на согласование.

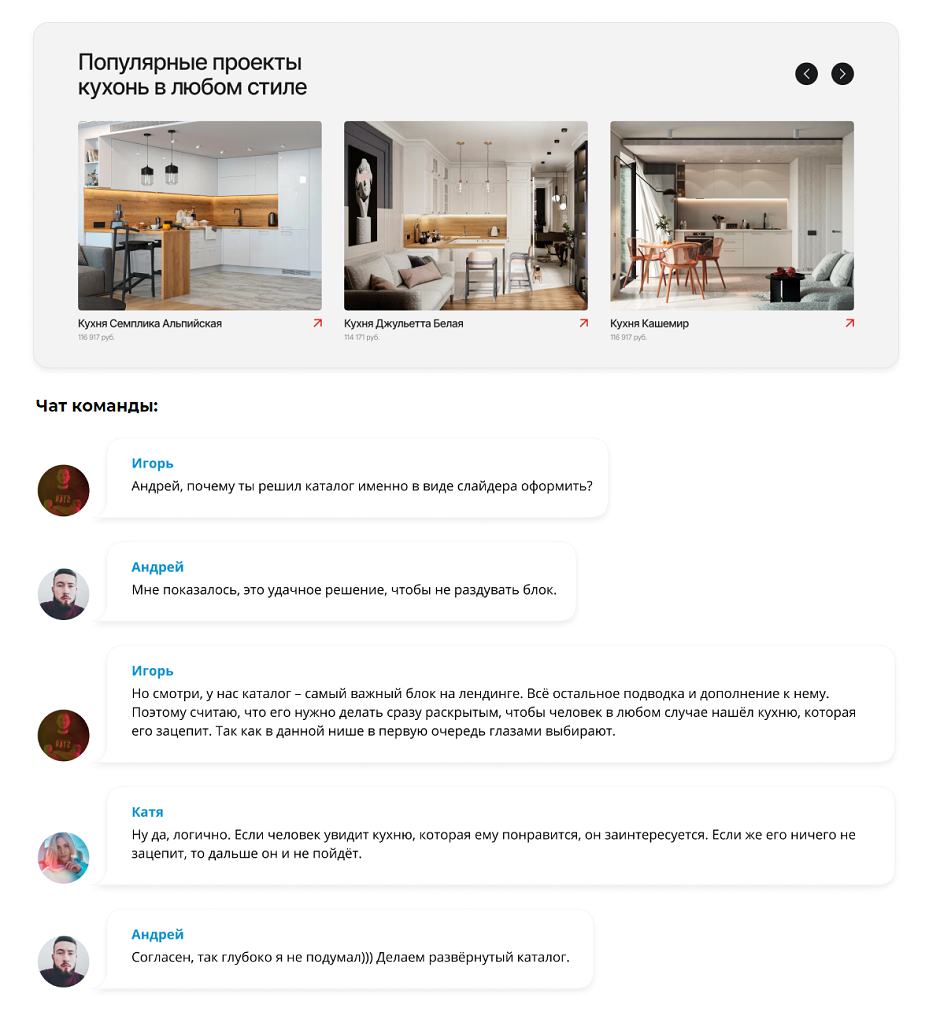
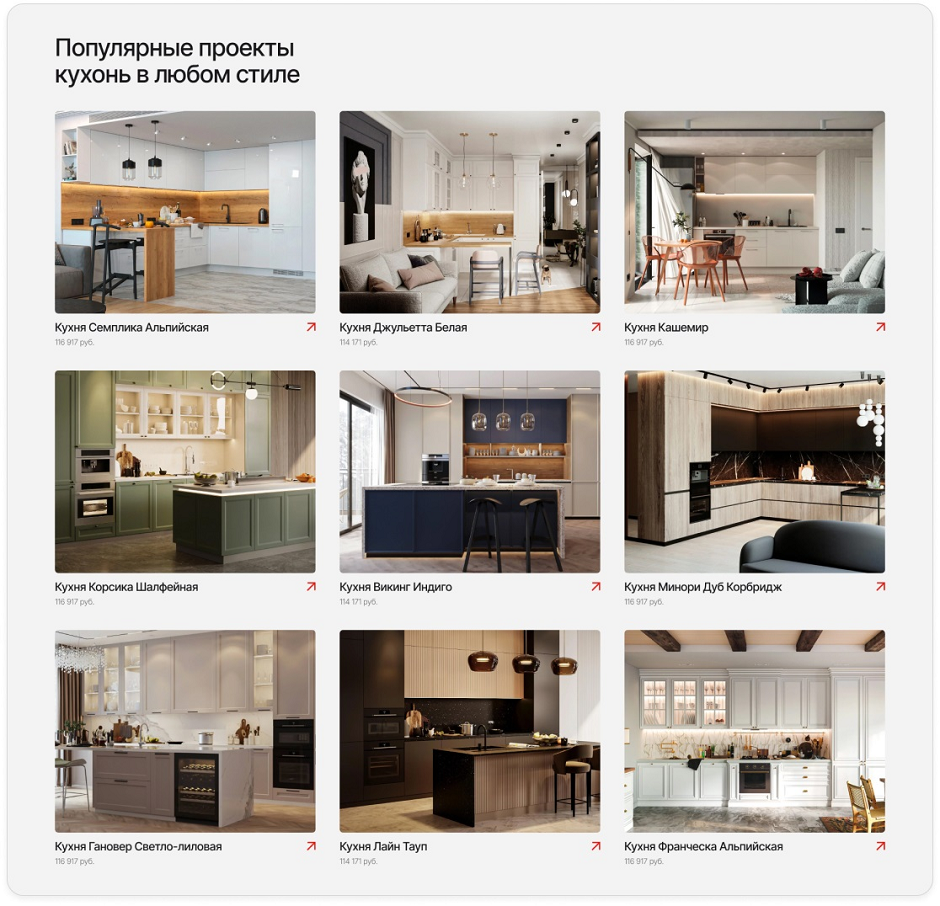
Каталог - важный блог
Изначально каталог реализовали в виде слайдера.

И сделали развёрнутый :)

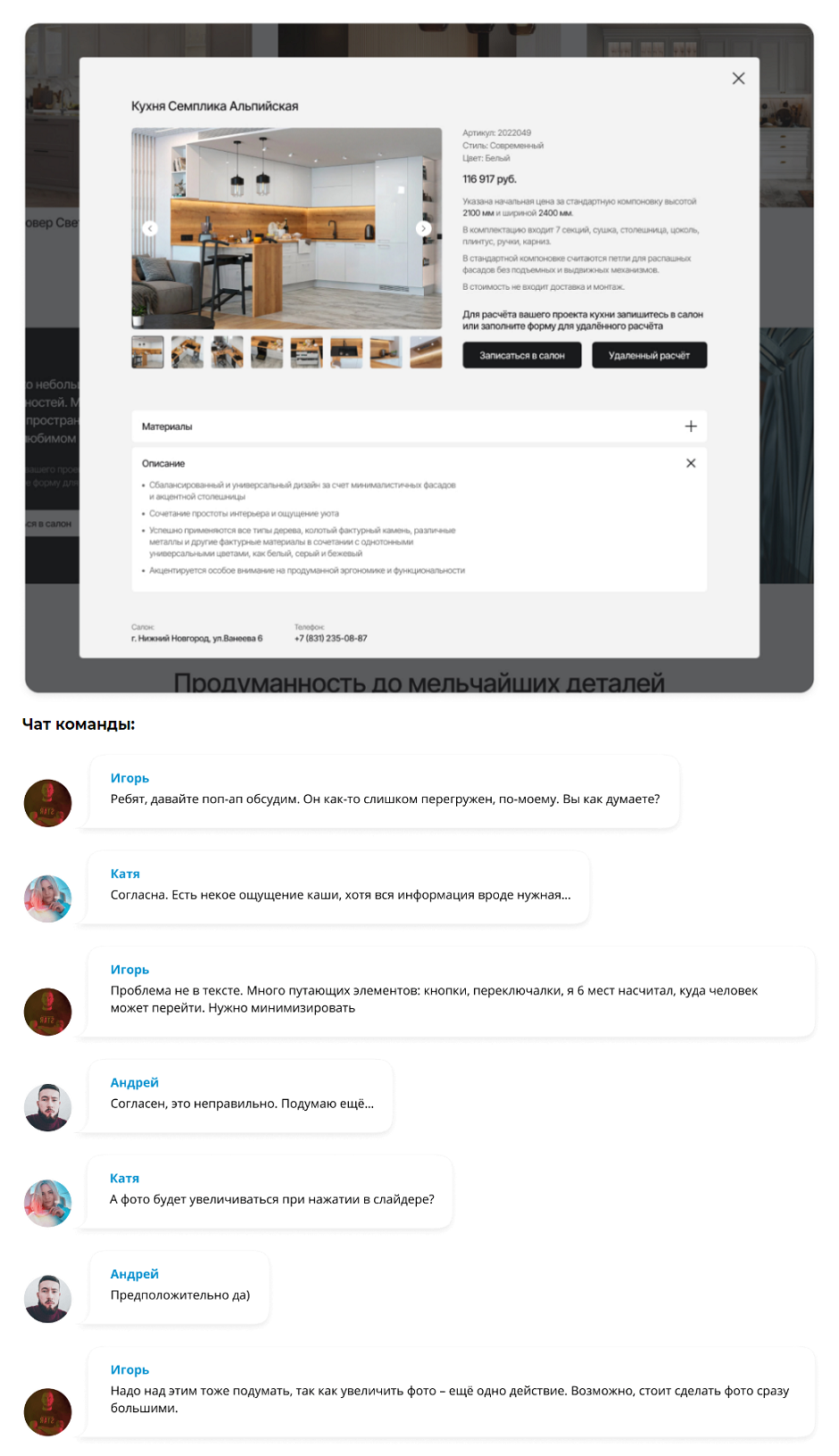
Дизайн поп-апа
Подробное описание кухни, при нажатии на карточку, решили сделать в поп-апе.

Не, не то…
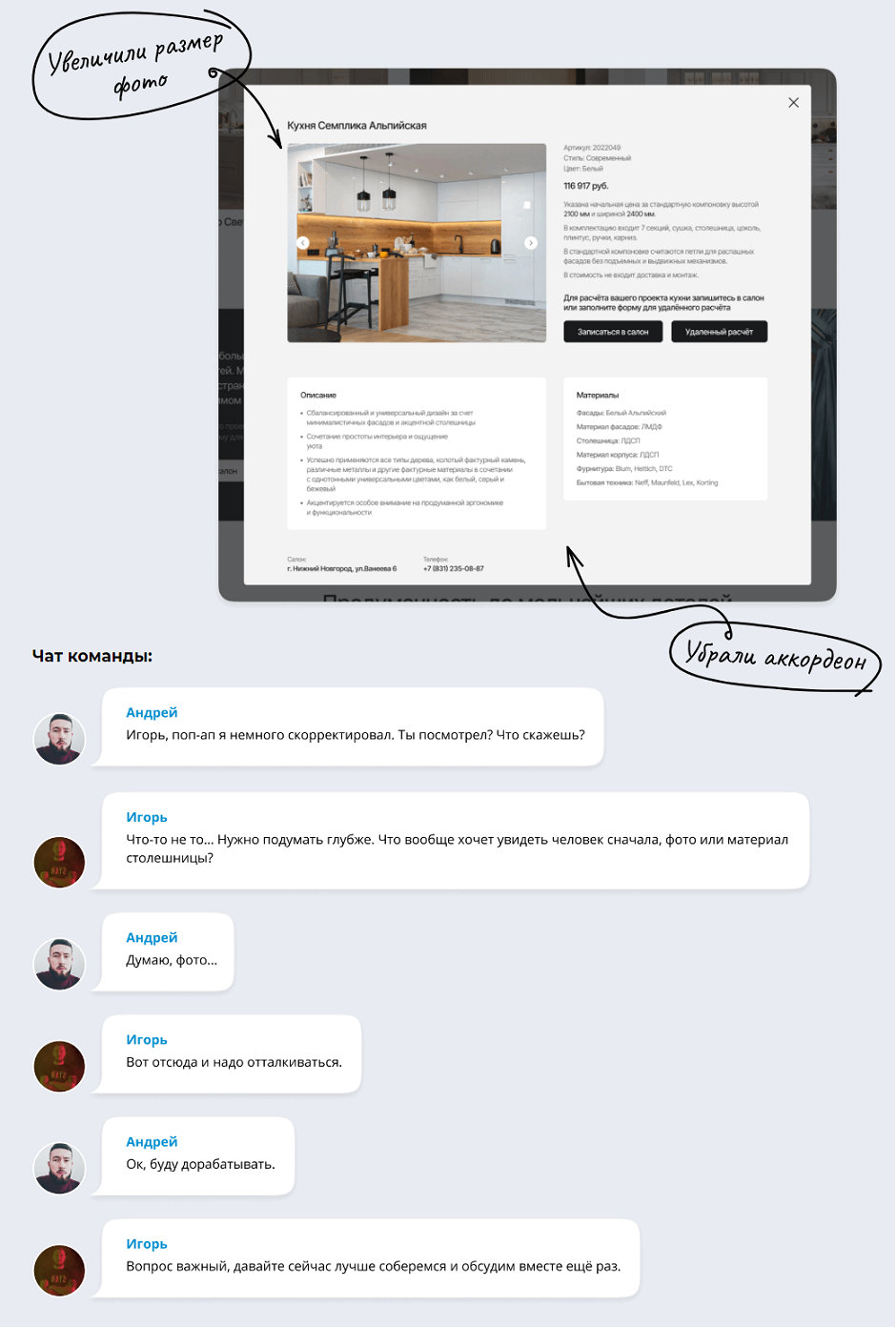
Попробовали немного перестроить поп-ап, чтобы информация была показана сразу.

Собрались, обсудили иии...
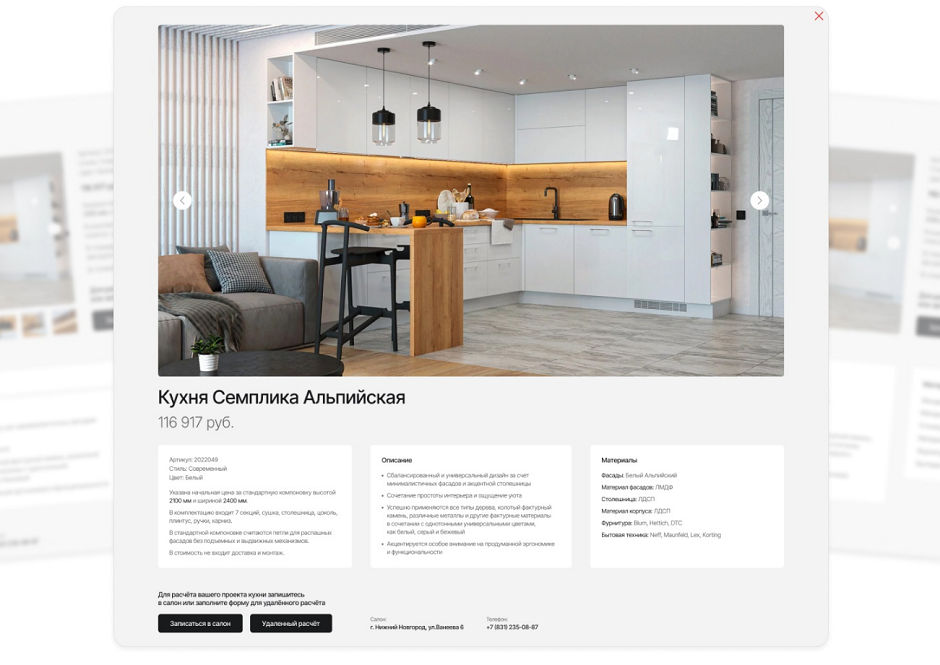
То, что надо. Финальная версия поп-апа

Фото
При нажатии на карточку кухни посетитель сразу видит фото во весь экран. Ему не нужно дополнительно нажимать на неё, чтобы увеличить.
Характеристики
Цена, технические характеристики, описание и материалы кухни - важны посетителю, если ему понравились фото, и он увидит эту информацию при скролле. Поэтому весь текст “спрятали” внизу, под слайдером с фотогалереей.
Кнопки
Наименее важные элементы в самом конце: кнопки «Записаться в салон», «Удалённый расчёт».
Полный макет готов

Отправили полный макет на согласование заказчику.

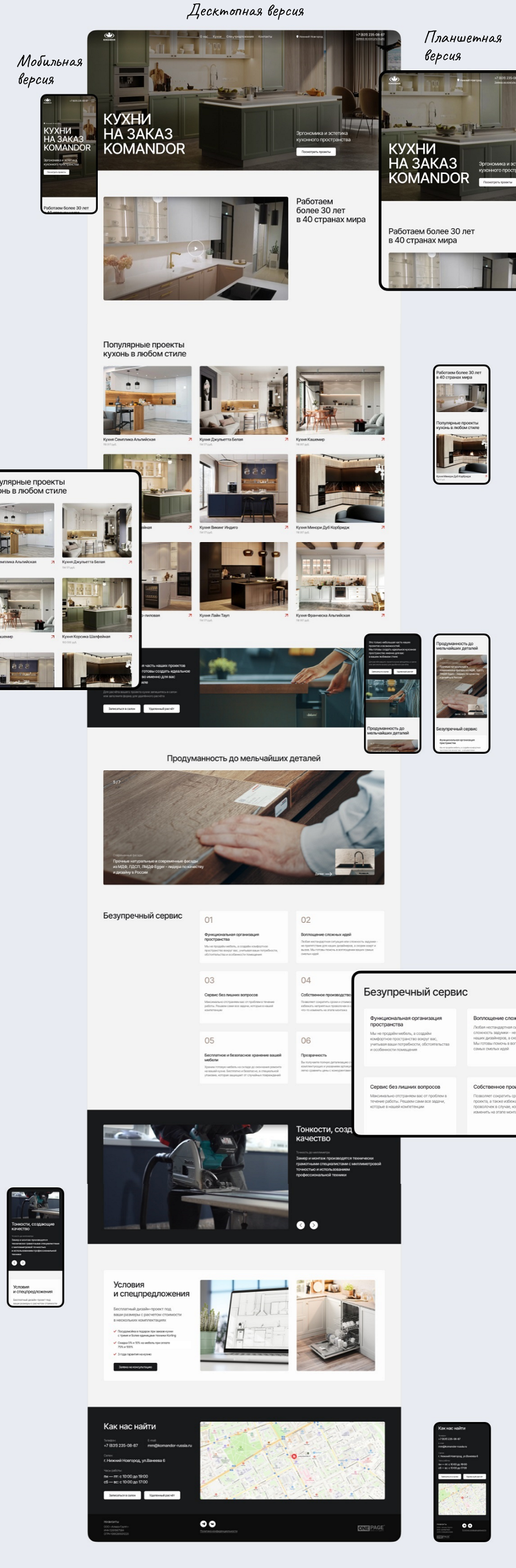
Сделали 3 адаптивные версии сайта

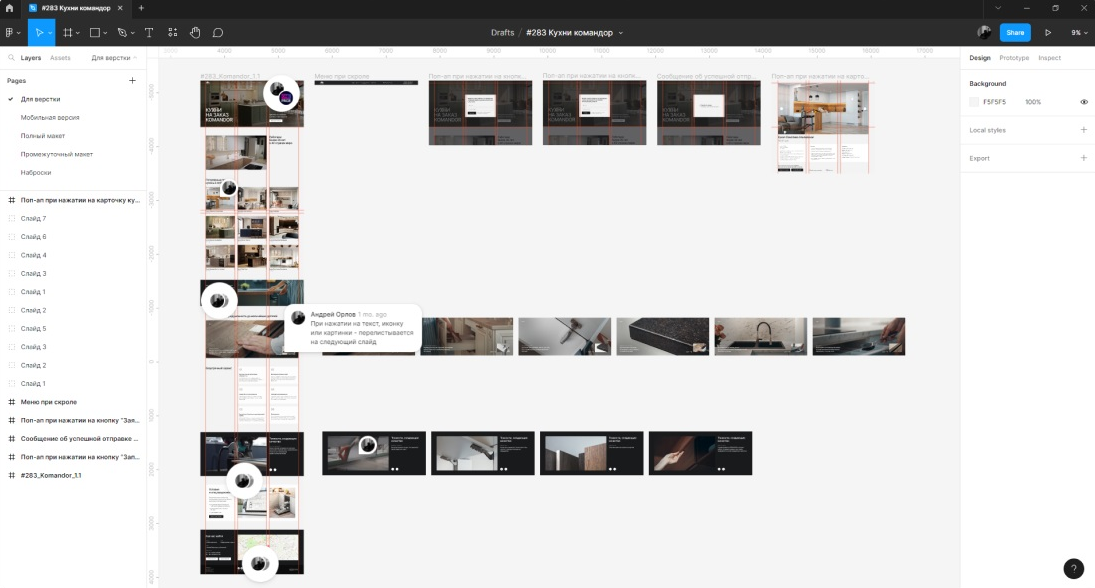
ТЗ для верстальщика
Продумали пользовательское взаимодействие и интерактивные элементы.

Последние приготовления
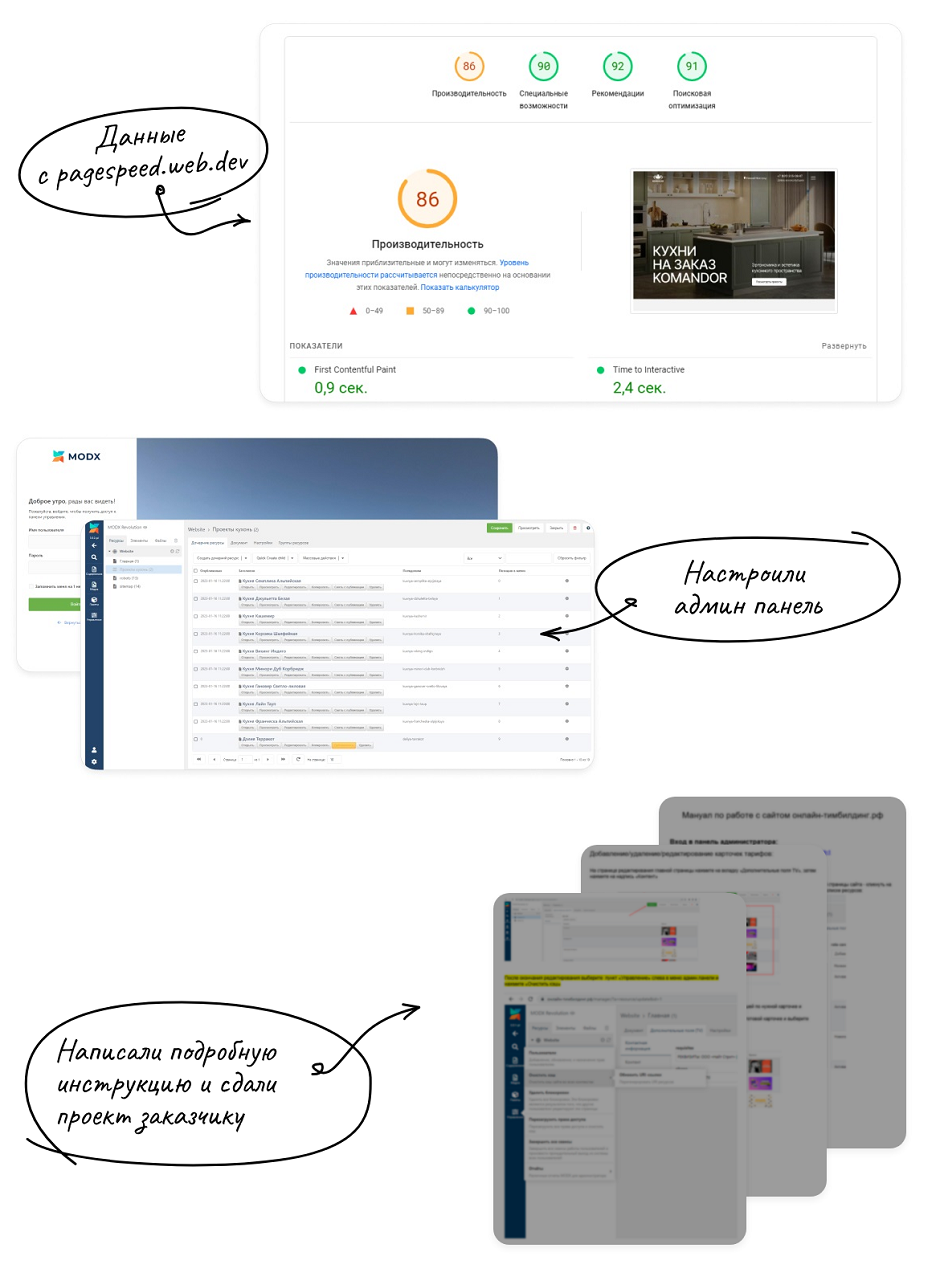
Оптимизировали производительность страницы и ускорили её загрузку.

В этом кейсе мы осветили лишь часть работы над проектом. Но нашей целью и не было показать всё. Главное - мы показали сам процесс работы, как внутри команды, так и взаимодействие с заказчиком.
А результаты нашей работы и больше проектов вы можете посмотреть на нашем сайте one-page-site.ru.
