Увеличили конверсию карточки товара интернет-магазина в 3,1 раза
- Заказчик
- Kanzler — интернет-магазин модной мужской одежды от известного бренда. Делают качественную и удобную стильную мужскую одежду для бизнеса и отдыха, для торжеств и на каждый день.
- Задача
- Редизайном карточки товара улучшить UX и производительность, сделать ее более стильной, отражающей статус бренда, увеличить конверсию и добавить выбор размера по аналогии с маркетплейсом.
Kanzler — интернет-магазин модной мужской одежды от известного бренда. Делают качественную и удобную стильную мужскую одежду для бизнеса и отдыха, для торжеств и на каждый день.
Работают на российском рынке более 25 лет.
Более 80 магазинов Kanzler открыты в 47 городах России: от Санкт-Петербурга до Улан-Удэ. В электронном каталоге бренда представлены одежда, обувь, сумки и аксессуары.
Наше агентство работает над развитием и поддержкой проекта с августа 2022 года.
Задача
На старте работ у карточки товара был устаревший дизайн и медленная скорость загрузки. В мобильной версии была неудобная навигация и поп-ап брони, что не давало высокой конверсии в заказ. Не было понятной размерной сетки, а карточки товаров из разных разделов различались, что осложняло поиск и подбор товара. Посетителям было трудно делать заказы из-за долгой скорости загрузки страницы и багов функционала.
Поставили задачу редизайном карточки товара улучшить UX и производительность, сделать ее более стильной, отражающей статус бренда, увеличить конверсию и добавить выбор размера по аналогии с маркетплейсом, вывести наглядно дополнительное свойство «силуэт» в основных характеристиках товара.
Дизайн должен быть интересным, но и не заточенным под конкретный узкоспециализированный визуал, чтобы у нашего клиента не возникало сложностей с подготовкой фотографий товаров. Для карточек костюмов и обычных товаров — нужно прийти к единому варианту, чтобы помочь посетителям с навигацией по магазину и упростить поиск товаров в целом.
Процесс
Что сделали
Работу по карточке товара выполнили в несколько этапов.
Анализ и разработка прототипов. Проанализировали существующую карточку товаров и разработали прототипы.
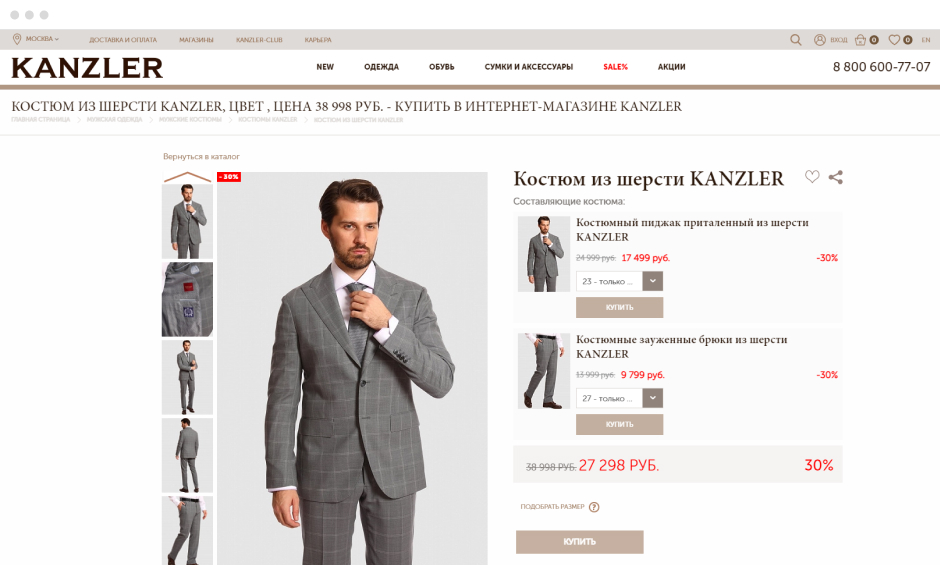
Старый дизайн карточки товара:

Разработали прототипы для десктопа и мобайла:

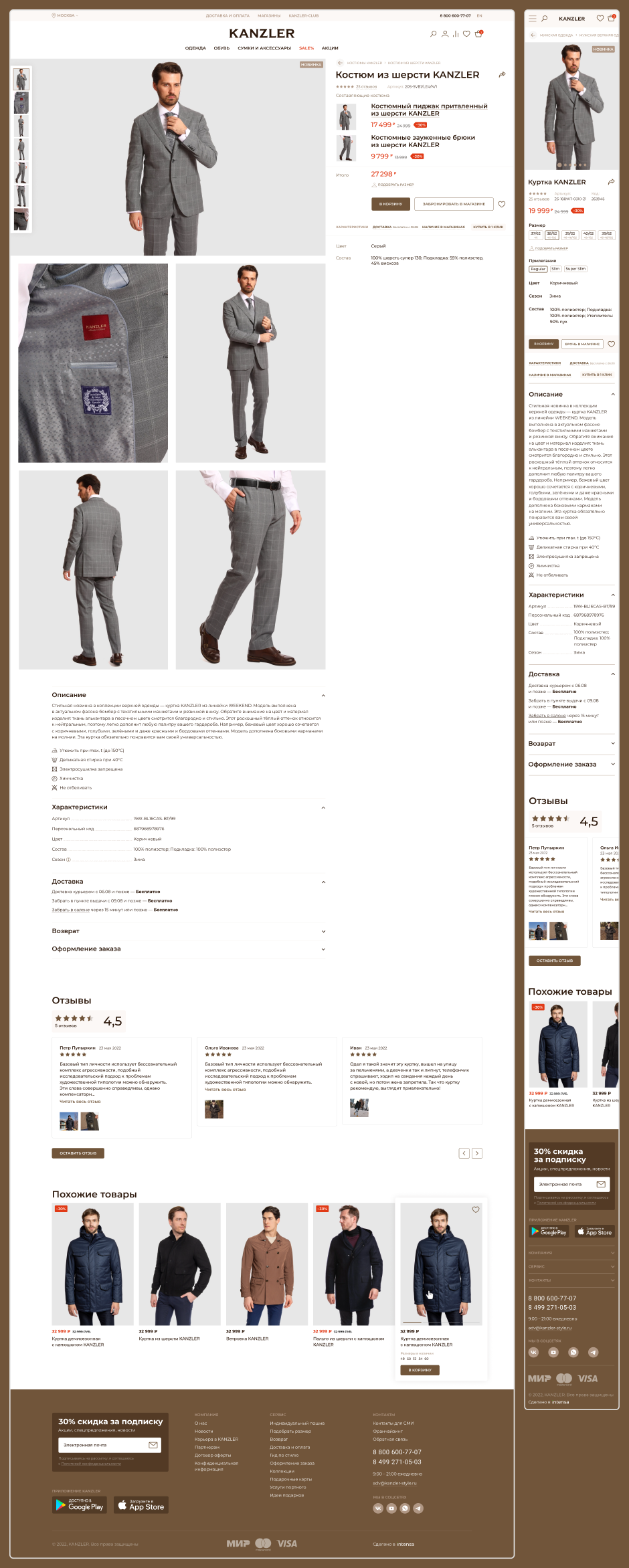
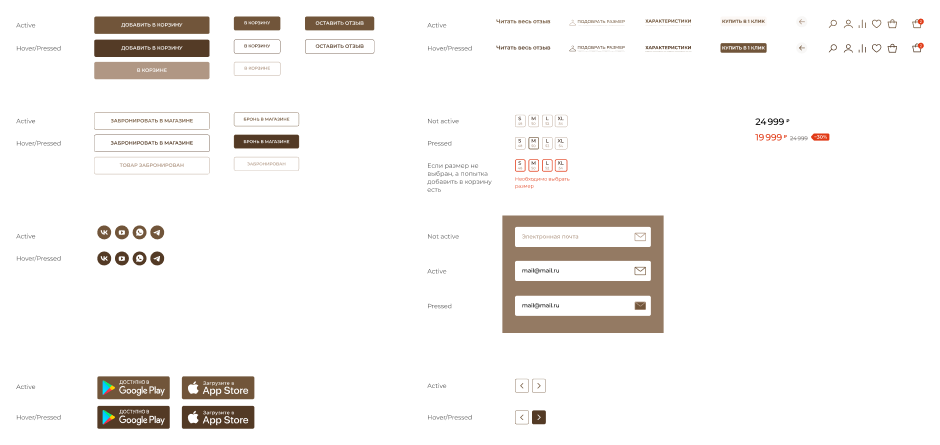
Сделали новый дизайн. Разработали дизайн для всех элементов карточки-товара.
Технический макет:

Выполнили верстку для нового дизайна товара. Сделали верстку макетов и внедрили ее в компонент.
Доработали функционал. Добавили доступность товара, сделали настраиваемые блоки «С этим товаром покупают» и «Также смотрят», исправили баги функционала бронирования.
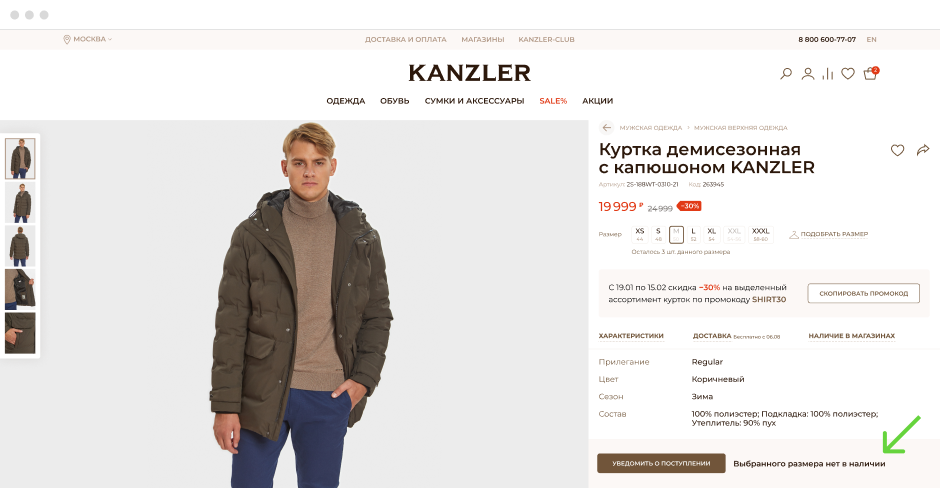
Добавили доступность товара:

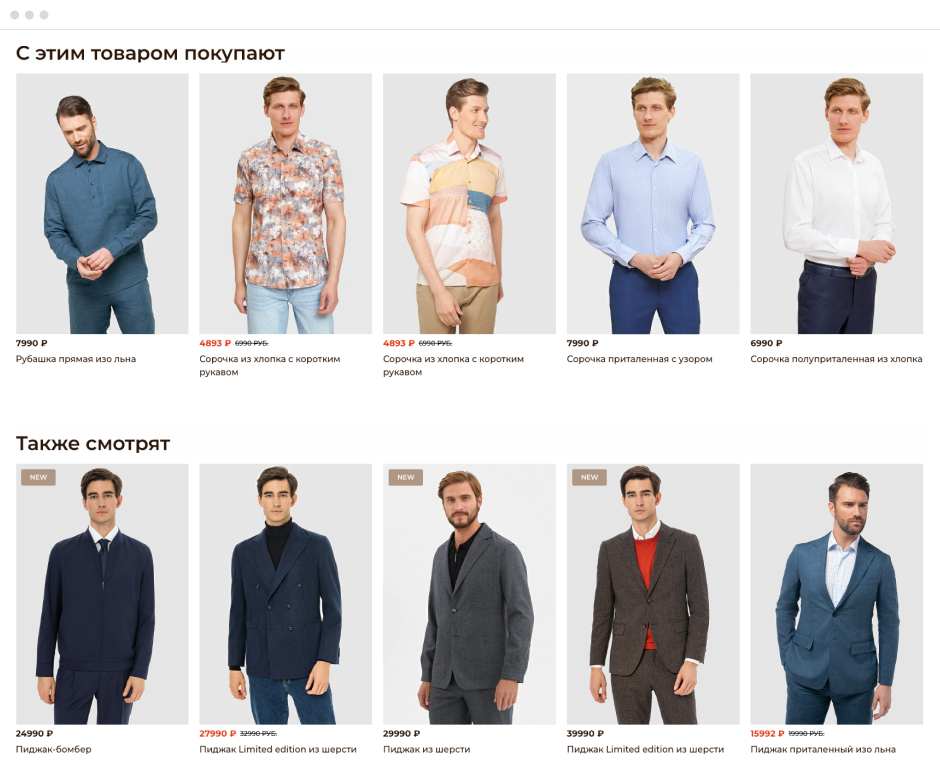
Пример настраиваемых блоков «С этим товаром покупают» и «Также смотрят»:

Отрефакторили часть кода на стороне бэкэнда. Благодаря этому уменьшилось количество sql-запросов и увеличилась скорость загрузки карточки.
Оптимизировали размерный ряд для товаров.
Выбор размера в старом дизайне карточки товара был неудобен для новых пользователей, которые не знакомы с размерами Kanzler. Например, в разделе рубашек покупателю было сложно сориентироваться в многообразии размеров.
Выбор размерного ряда до редизайна выглядел так:

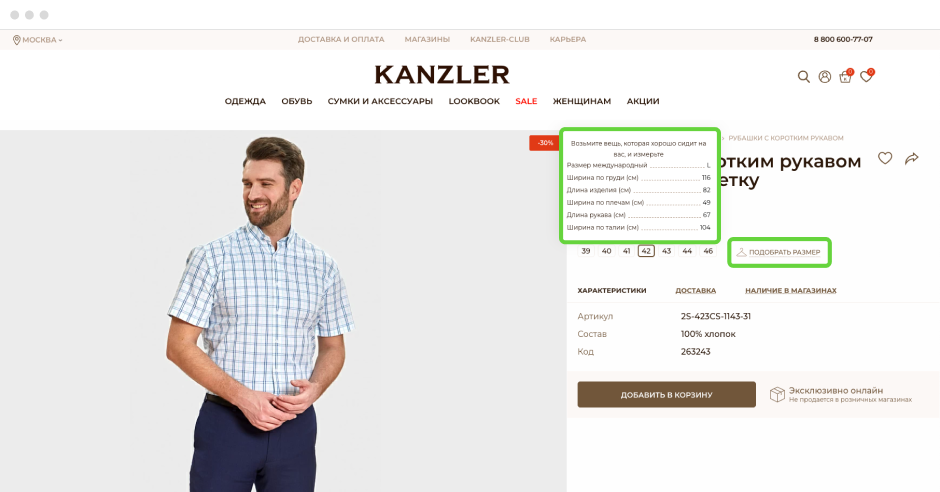
А после редизайна выбор размерного ряда выглядит так:

На стороне сайта сделали вывод размерного ряда, в котором объединили международный размер и размер производителя. Сделали вывод мерок — расшифровки по размерам.
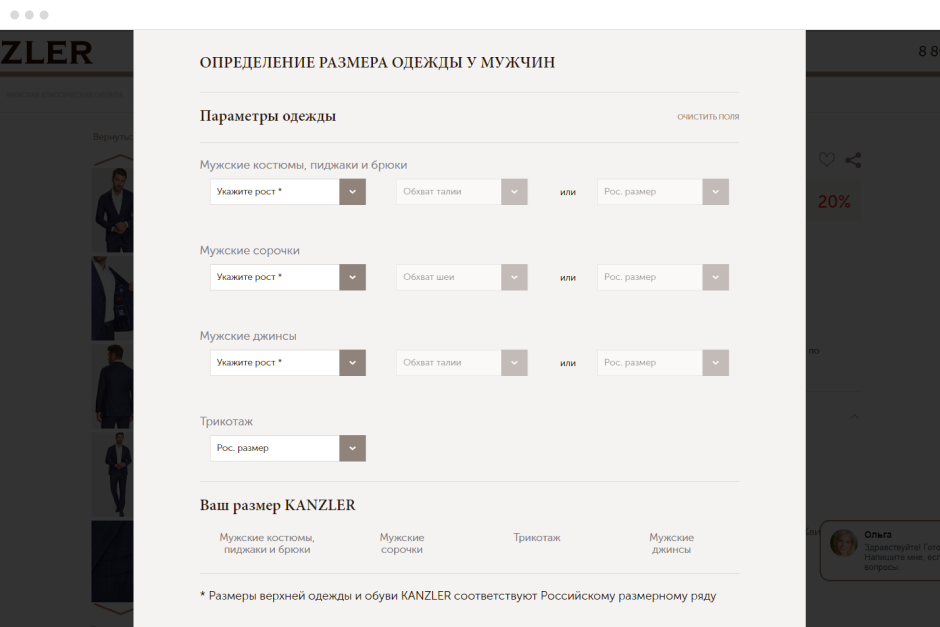
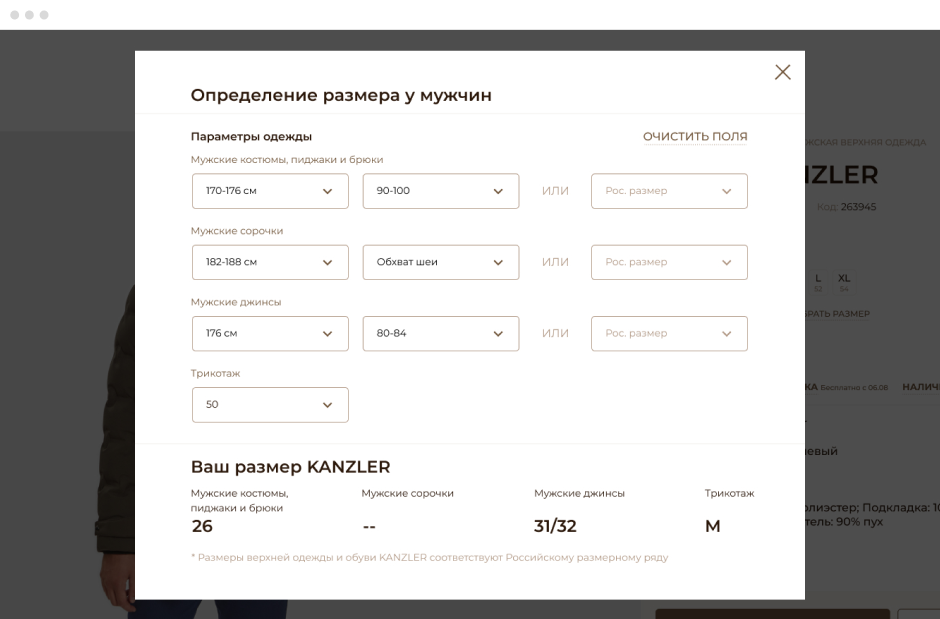
Теперь размер одежды легко определять по специальной размерной сетке:

Дизайн бронирования. Сделали более удобный дизайн бронирования, а также провели рефакторинг логики всплывающего окна. Переместили формирование всплывающего окна с клиентской части на серверную.
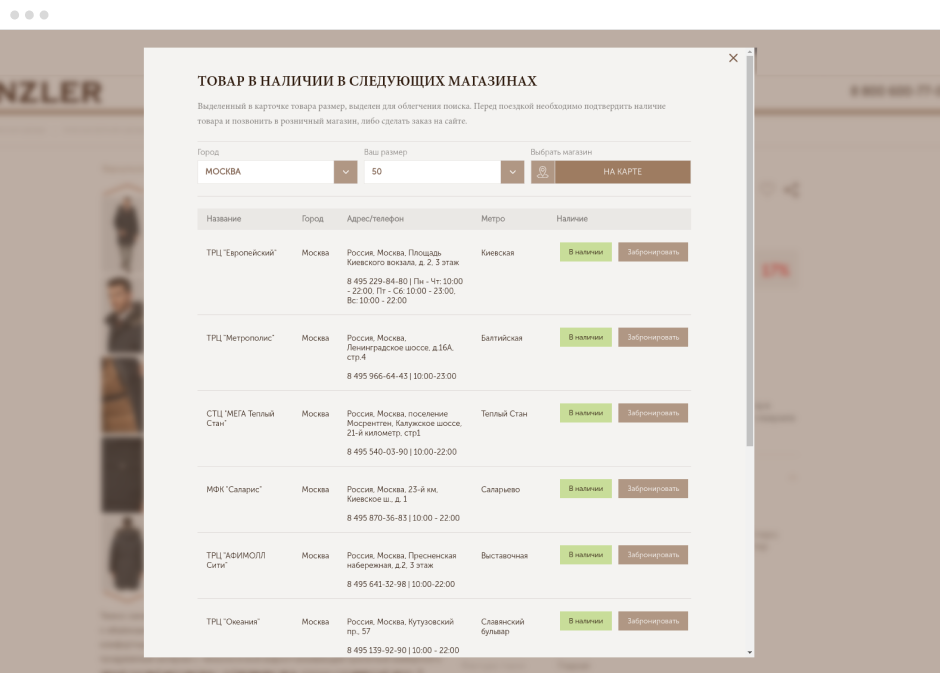
Поп-ап бронирования до редизайна выглядел так:

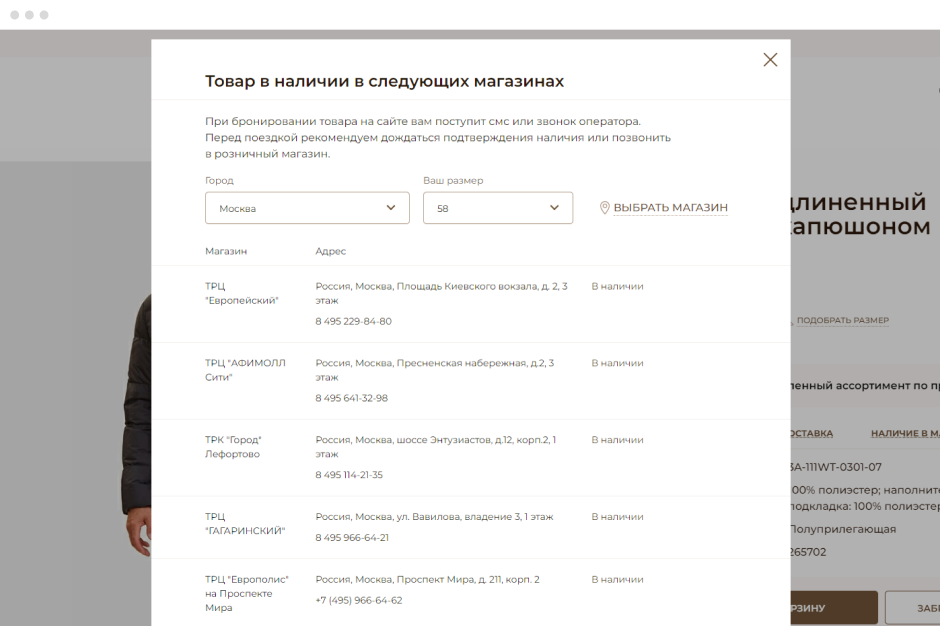
А после редизайна поп-ап бронирования выглядит так:

Как снимали метрики
Основными метриками ставили себе задачи бизнеса: рост конверсий и заказов. И клиентскую часть: данные систем аналитики по скорости загрузки, показателям отказов, количеству запросов к базе данных. Все метрики зафиксировали на старте работ и провели анализ спустя 2 месяца после релиза.
Результаты отслеживали с помощью показателей Я.Метрики, Google Analytics.
Достоверность результатов
После снятия метрик мы проверили результаты на достоверность.
Использовали калькулятор достоверности Mindbox.
Результаты измерений со старым дизайном обозначены вариантом А, с новым — вариантом В.
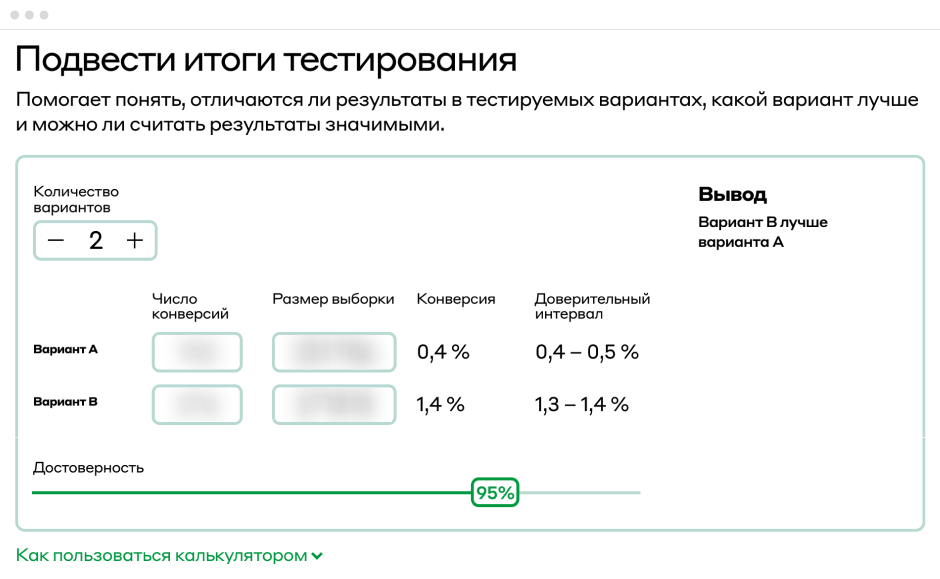
Итоги тестирования в калькуляторе достоверности Mindbox:

В нашем случае размер выборки и разница в конверсиях статистически значимы. Результату теста с заданной достоверностью можно доверять.
Доверительный интервал — конверсия при указанном уровне значимости. По умолчанию — 95%, то есть конверсия с вероятностью 95% находится среди значений доверительного интервала.
Где проект сейчас
Сделали функционал для Lookbook. Теперь можно удобно собирать Lookbook на каждый сезон. Доделываем возможность регистрации и авторизации не только через телефон, внесли изменения в корзину и чекаут.
Продолжаем работать над остальными узлами сайта, занимаемся развитием и технической поддержкой проекта.
