Редизайн e-commerce Motherbear: адаптация премиального бренда к digital-среде
- Заказчик
- Motherbear — бренд крупнейшей сети товаров для детей и будущих родителей на российском рынке. Продукция бренда сочетает премиальное качество, натуральные материалы и изысканный дизайн.
- Задача
- Адаптировать обновленный фирменный стиль для цифровой среды и провести редизайн интернет-магазина в соответствии с актуальными трендами UX/UI в e-commerce.

О бренде
Motherbear — бренд крупнейшей сети товаров для детей и будущих родителей на российском рынке. Продукция бренда сочетает премиальное качество, натуральные материалы и изысканный дизайн. Ассортимент включает одежду и аксессуары как для новорожденных малышей, так и для школьников.
Progressive Media сотрудничает с компанией ДжамильКо (владельцем бренда Motherbear) с 2017 года. В 2023 году по запросу компании в короткие сроки был запущена MVP-версия интернет-магазина, которая все это время дорабатывалась и развивалась.
За это время компания Motherbear разработала новую визуальную айдентику. Сайт перестал соответствовать обновленному премиальному позиционированию.
Задача
Задача — адаптировать обновленный фирменный стиль для цифровой среды и провести редизайн интернет-магазина в соответствии с актуальными трендами UX/UI в e-commerce.
Основными пожеланиями заказчика были лаконичность и «чистота» дизайна: важно было создать интерфейс, в котором визуальный стиль усиливает восприятие продукта, а не отвлекает от него.
Редизайн сайта должен не только соответствовать эстетике бренда, но и усиливать его позиционирование в digital-среде как уютного, доверительного и премиального пространства для родителей и детей.

Решение
Новое визуальное позиционирование бренда отталкивается от созвездия большой медведицы. Ассоциация с защитой и материнской заботой пересекается с общей идеей бренда: от рождения до звезд.
В основе дизайна лежат элементы и цвета новой айдентики. Новый брендбук определил ключевые визуальные элементы — графические паттерны, фирменную цветовую палитру и стилистические принципы, на которых мы построили визуальную концепцию сайта.
При разработке визуальной концепции ориентировались на определение бренда на рынке как премиального. За основу взяли минималистичный дизайн с простой геометрией, который помогает подчеркнуть преимущество продукции, размещенной на сайте. Выбор цветовой палитры обоснован созданным брендбуком – светлые мягкие оттенки, которые не будут отвлекать пользователя от контента и позволят выделить яркие элементы нового фирменного стиля.
Реализация
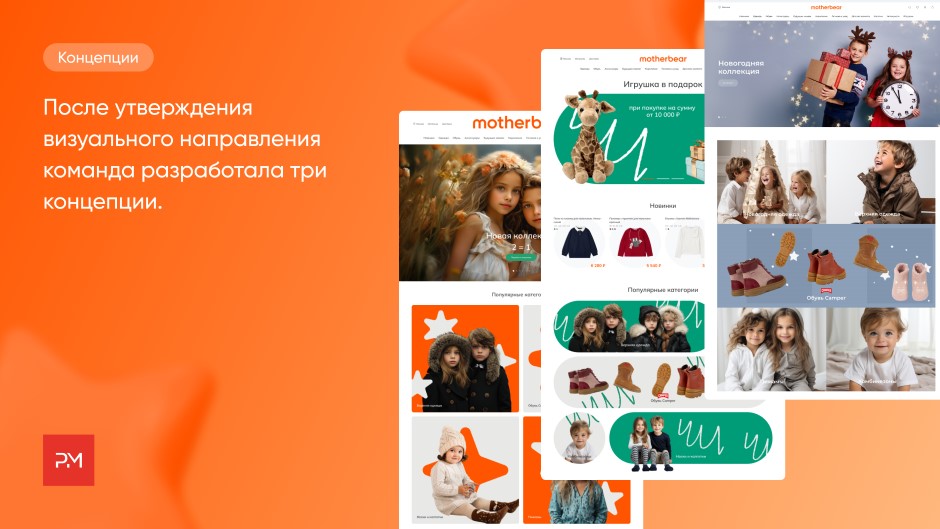
После утверждения визуального направления команда разработала три концепции. Финальный вариант был выбран из них — он наилучшим образом соответствовал новым задачам бренда и ожиданиям аудитории.
На базе утвержденной концепции мы разработали UI Kit и построили design system, включающую типографику, стили компонентов, отступы и сетки. Всего было создано более 400 фреймов в Figma, охватывающих десктопную, планшетную и мобильную версии сайта.
Для повышения интерактивности мы внедрили микроанимации для ховеров, плавную смену состояния кнопок и появления элементов — они подчеркивают премиальность интерфейса и делают взаимодействие более "живым". Использовались адаптивные сетки, что позволило добиться корректного отображения на всех типах устройств.

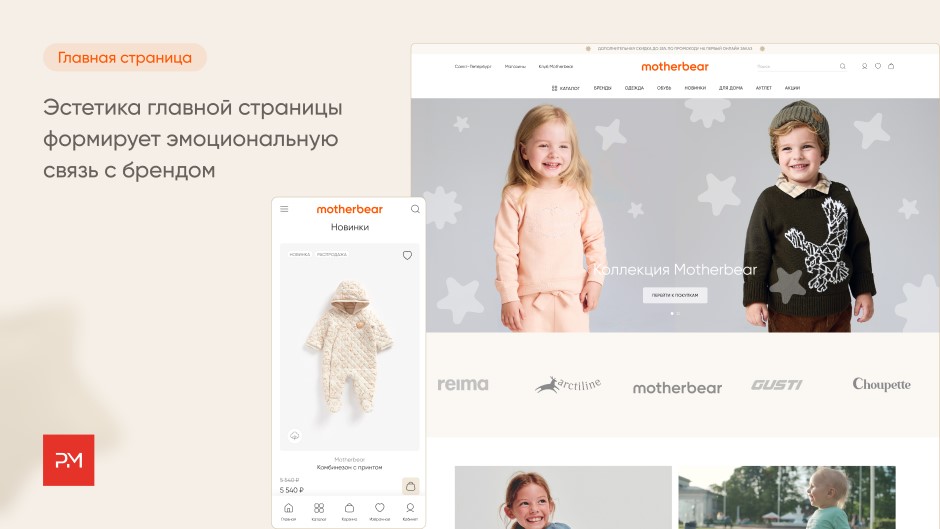
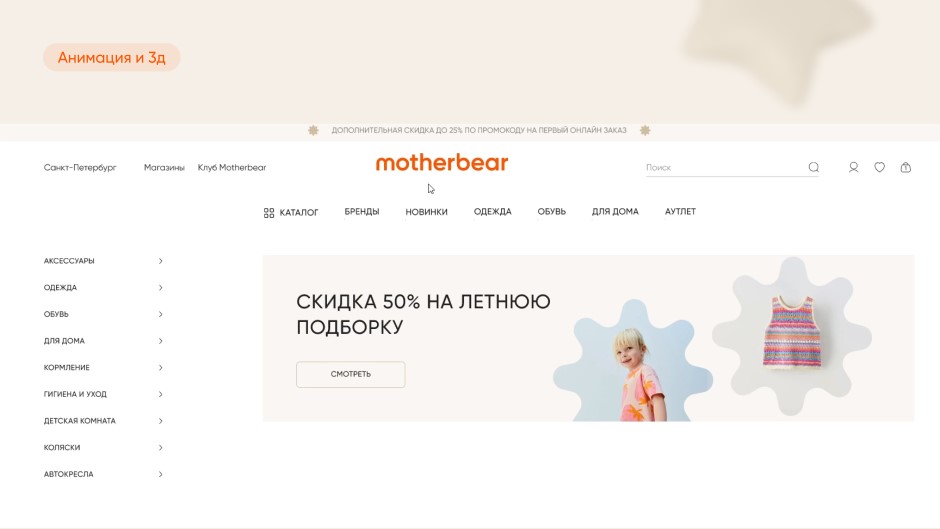
Главная страница
Эстетика главной страницы формирует эмоциональную связь с брендом. Возрастные группы оставили в меню, что привычно и удобно пользователям. Добавили блоки с товарами, реализованные в стиле lifestyle – с живыми, атмосферными фото.
Главная страница — первая на пути взаимодействия пользователя с брендом, поэтому её визуальный стиль построен так, чтобы вызывать эмоции и вдохновлять на дальнейшие покупки.

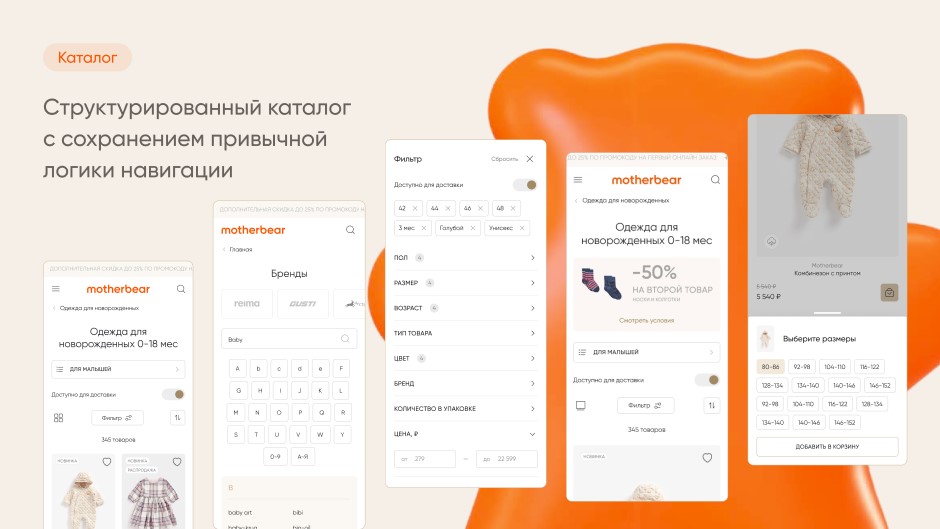
Каталог
Структурированный и понятный каталог сохранил привычную логику навигации. Горизонтальное меню с разделами и подкатегориями, адаптированными под пол и возраст. Добавлены новые разделы — «Аутлет» и «Акции» — для быстрого доступа к выгодным предложениям.
Структура каталога осталась привычной и интуитивно понятной. Визуальный стиль лапидарный: оформление иконок и сопроводительных элементов не яркое, но четкое. Использовали простые линии и прямоугольные формы, но без острых углов, чтобы создавался легкий для восприятия образ. Все иллюстрации и фотографии проработаны и оформлены в едином стиле и цвете.

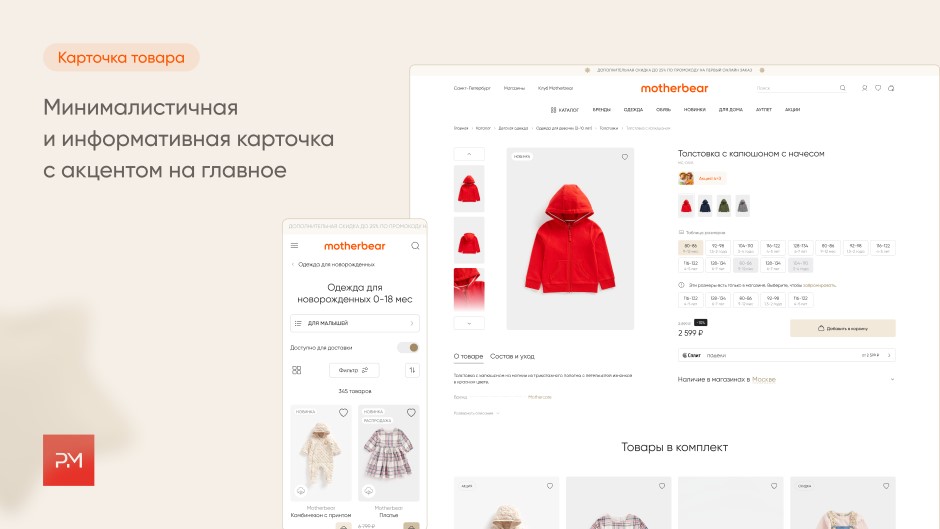
Карточка товара
Минималистичная и информативная карточка товара с акцентом на главное. Крупные фотографии слева, справа – основной функционал.
Минимализм помогает пользователю быстро понять ключевые характеристики и принять решение, не теряясь в избыточном контенте. Чистый и понятный дизайн поддерживает фокус на продукте и улучшает удобство взаимодействия.
На карточке можно не только выбрать размер, но также проверить наличие нужной позиции в магазине и забронировать необходимый товар. Чтобы не перегружать визуал, дополнительный функционал и описание скрыты и раскрываются по клику.

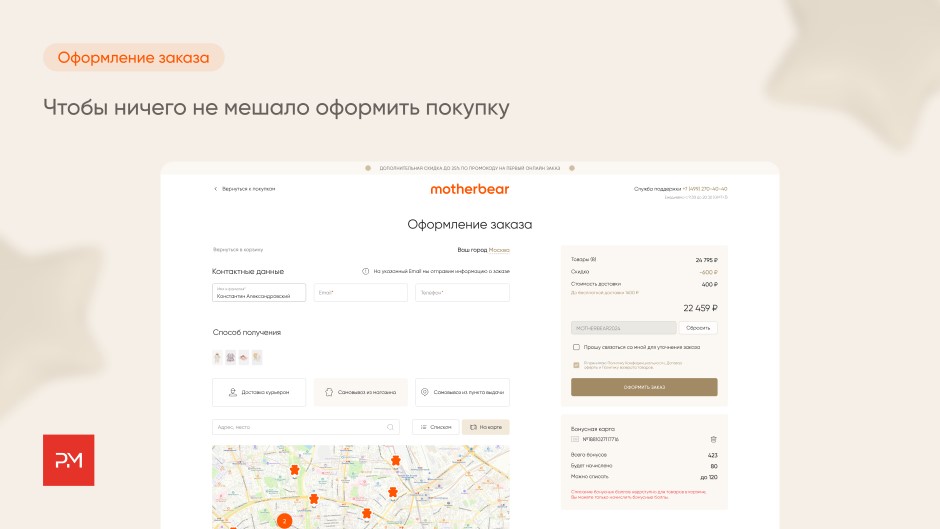
Оформление заказа
Изменили структуру чекаута, использовав распространенный UX-паттерн — двух шагов в корзине:
- Корзина – просмотр и редактирование списка товаров и возможность изменить их параметры;
- Оформление заказа – форма для введения контактных данных, выбор способа оплаты и доставки.
Такая схема оформления заказа позволяет пользователю видеть, где он находится и что его ждёт дальше, снижая тревожность и вероятность ухода с сайта.

Анимация и 3D-иллюстрации
Руководство по использованию фирменного стиля компании содержало описание концептов 3D-иллюстраций в оффлайн среде и допускало анимацию некоторых графических элементов.
Специалисты PM использовали эти возможности в дизайне e-commerce проекта, но решили, что анимированные детали не должны занимать превалирующее место в общем оформлении.
Визуальные эффекты и анимация были встроены в дизайн как поддерживающие элементы — не перетягивая внимания. Объемные изображения и плавные переходы усиливают восприятие, делают интерфейс более дружелюбным, но не отвлекают от основного — товаров.

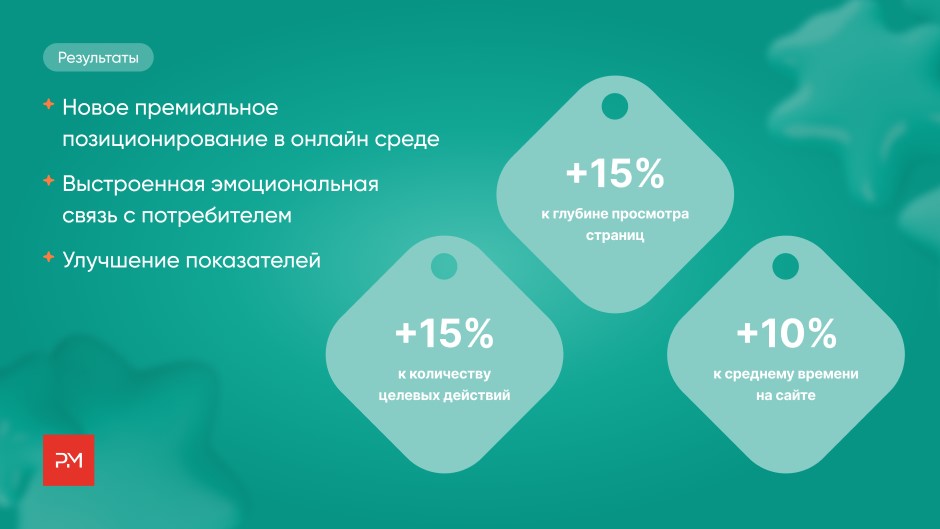
Результаты
Обновленный дизайн проекта полностью соответствует требованиям заказчика к новому позиционированию бренда. Интерфейс усилил визуальную связь с офлайн-коммуникациями и подчеркнул ключевые ценности: премиальность, мягкость, теплота и доверие. Благодаря эмоциональной выразительности удалось выстроить более прочную связь с целевой аудиторией.
Мы применили умеренный минимализм: лаконичные решения, простота восприятия и сдержанное использование фирменной графики подчеркивают стиль бренда, не перегружая интерфейс. Использование привычных пользовательских сценариев и внедрение современных UX-стандартов улучшили навигацию и сделали онлайн-шопинг более интуитивным и комфортным.

Ключевые метрики после релиза:
- +15% к глубине просмотра страниц — пользователи погружены в бренд исследуют больше контента;
- +10% к среднему времени на сайте — повышенное вовлечение;
- +15% к количеству целевых действий — рост конверсии и пользовательской активности.
