ARnament: от идеи стартапа до MVP. Или как iOS-AR-приложение перевело общение на новый уровень
- Задача
- Разработка MVP iOS-приложения из стартап-идеи, получение прибыли.
00. iOS-AR-приложение ARnament – сервис для общения?
Да, все верно! Представьте себе, что общение между людьми вышло на новый уровень. С переписок по E-mail, в социальных сетях до интересных сообщений, признаний в любви и предупреждений о городских опасностях в дополненной реальности.
Мобильное приложение ARnament – ваш близкий друг, который подскажет, как весело провести свободное время. Идя по улице, вы заметили что-то поистине невероятное? Или хотите поделиться своими впечатлениями о вкусной выпечке за углом? А может, ведется ремонт дороги или на улице N обитает очень злая собака?
Тогда перейдите в раздел «камера» и оставьте текстовые надписи в дополненной реальности на городских просторах. И пользователям AR-приложения останется только добраться до точки на карте, где было оставлено ваше сообщение, чтобы ознакомиться с ним.


01. Решенные задачи и интересные факты – сухая правда
Наш клиент пришел к нам со стартап-идеей, которая была расписана в пару строк, без понимания того, как должно быть устроено приложение. Но несмотря на это, нам эта идея очень понравилась, и совместно с нашими специалистами мы доработали концепцию и разработали техническое задание.
Перед нами стояло две бизнес-задачи, реализовав которые мы сможем помочь клиенту протестировать его гипотезу, стартап-идею мобильного приложения ARnament. Это реализация MVP и монетизация.
В итоге получилось следующее: составили ТЗ, выделили основную функциональность для MVP и монетизировали приложение, что позволило пользователю ARnament получать дополнительные преимущества при покупке внутренней валюты.
02. Состав MVP – 6 обязательных компонентов
На этапе разработки мы были строго ограничены временными рамками и бюджетом клиента. Необходимо было сделать только самое необходимое. Эта ситуация напомнила вопрос «Какие шесть фич вы бы взяли с собой на необитаемый остров?».
Хорошо подумав, мы с клиентом выбрали следующее:
ДОПОЛНЕННАЯ РЕАЛЬНОСТЬ. Через камеру смартфона пользователь iOS-приложения видит реальные улицы города, а благодаря AR-технологиям реальность дополняется и виртуальные объекты буквально накладываются на происходящее вокруг.
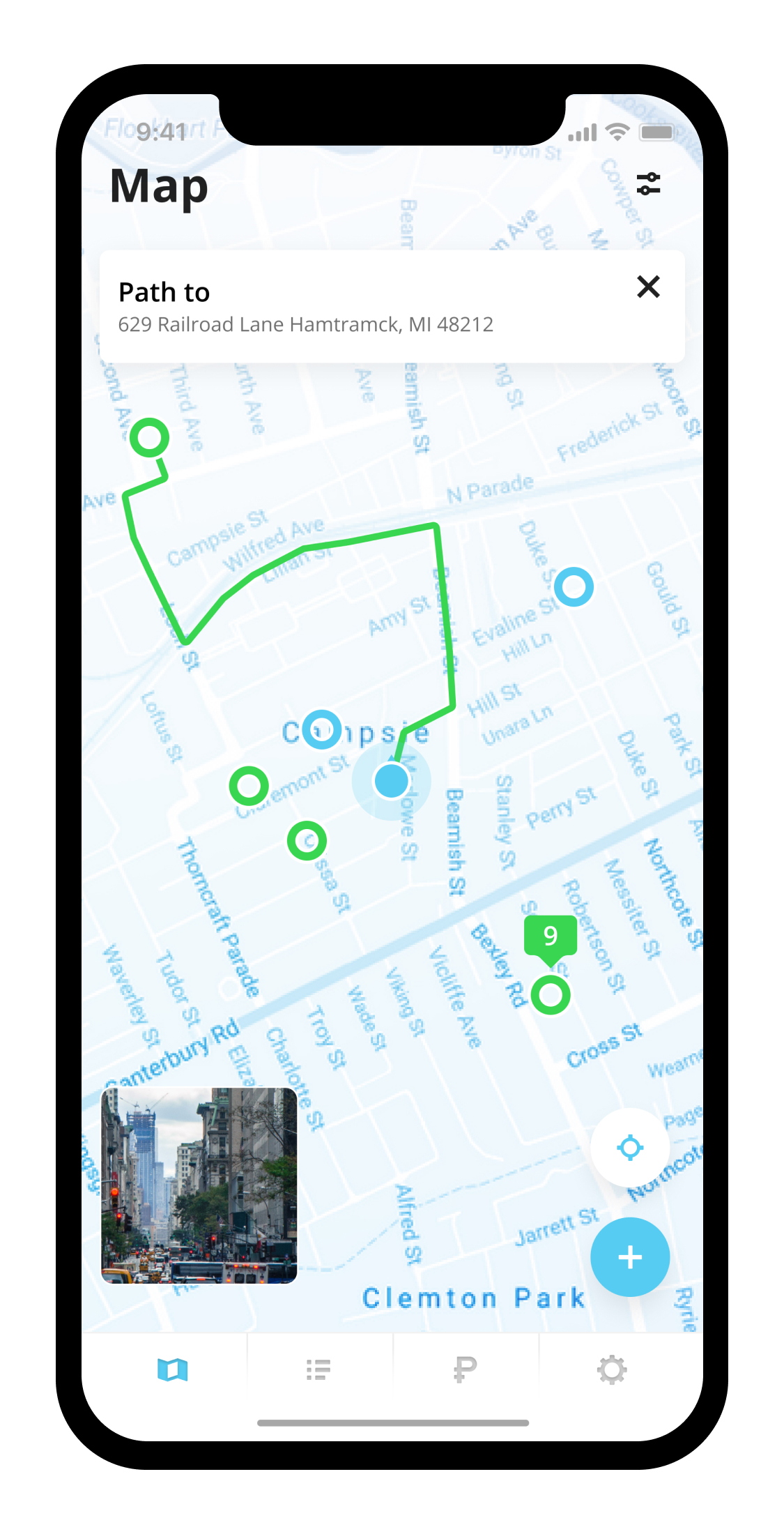
ИНТЕГРАЦИЯ С GOOGLE-КАРТАМИ. Благодаря интеграции с картами приложение получает данные о текущем месторасположении пользователя и сообщает, что поблизости находятся AR-объекты.
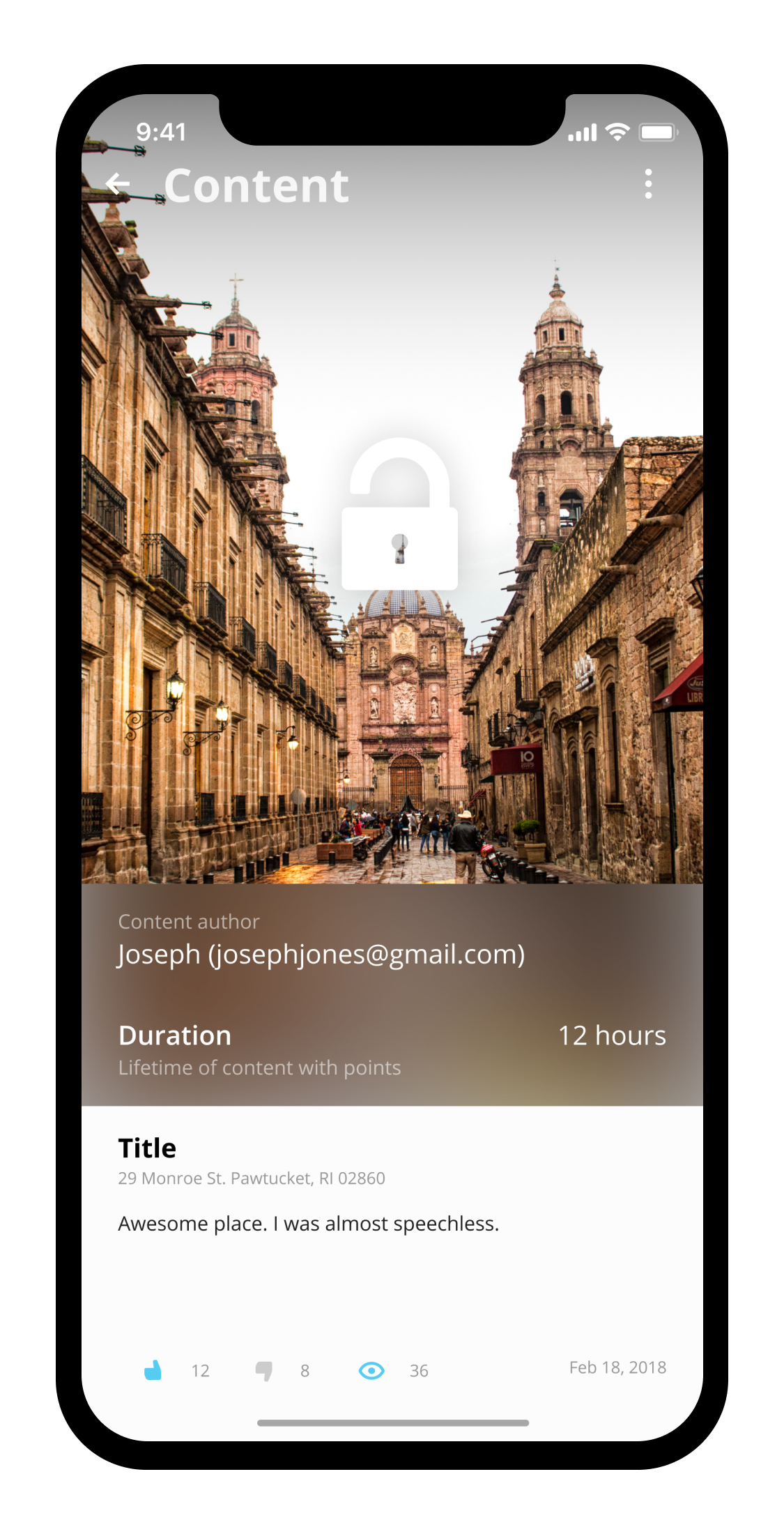
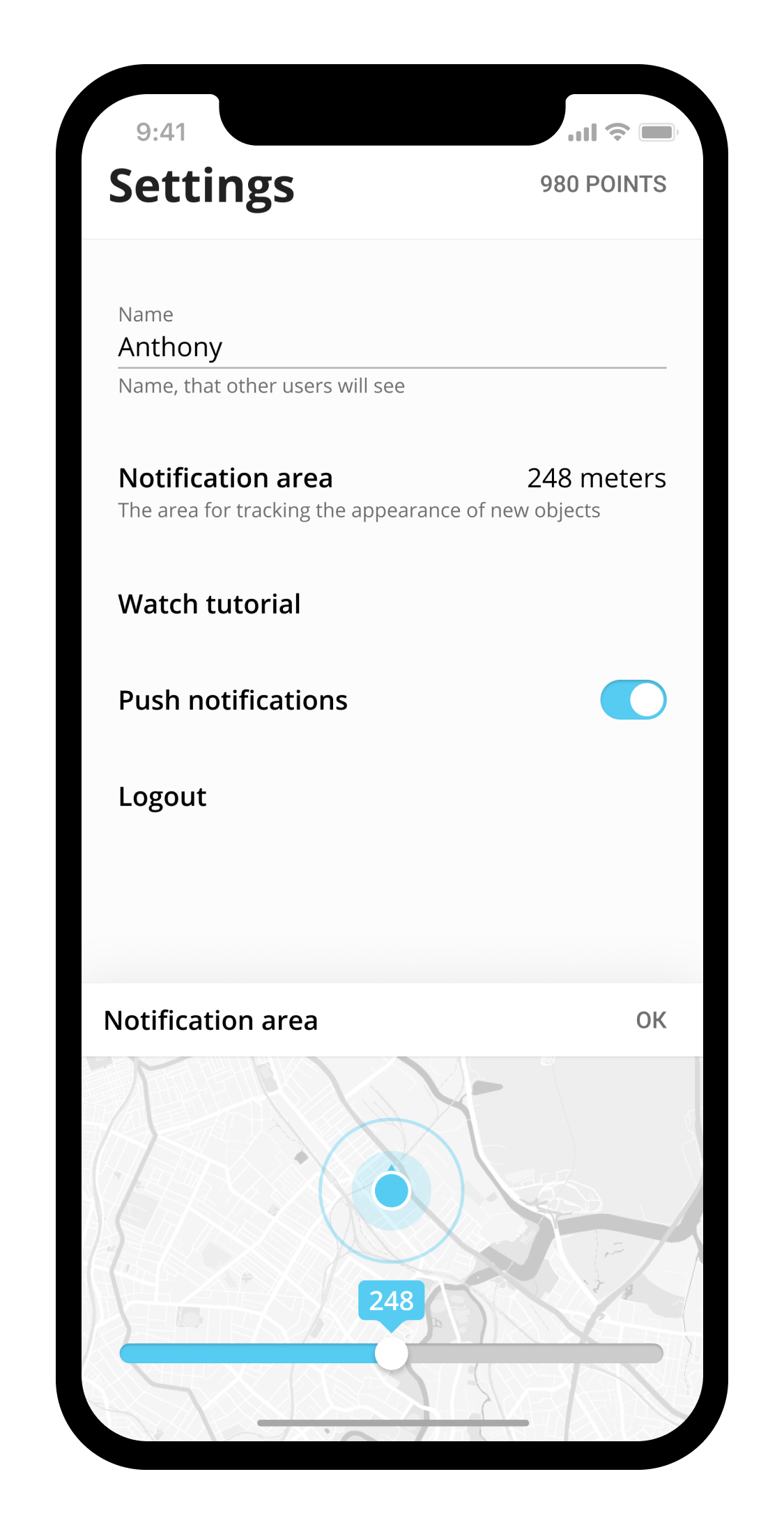
ЛИЧНЫЙ КАБИНЕТ. Для работы в приложении необходимо зарегистрироваться. В разделе «мой контент» показаны все действующие текстовые надписи, указаны количество просмотров, лайки, дизлайки, а также время существования объекта.
ЛАЙК/ДИЗЛАЙК. В качестве социального взаимодействия на этапе MVP было решено добавить символы одобрения. Сейчас любой надписи , которую увидит пользователь, находясь в месте ее размещения, можно поставить лайк или дизлайк посредством которых также происходит фильтрация контента.
МАГАЗИН. Для монетизации приложения была внедрена возможность осуществления покупок. Пользователю предлагается приобрести внутреннюю валюту, чтобы продлить срок существования контента.
БАН. Когда количество дизлайков достигнет 50% от количества просмотров надписи, объект блокируется как нежелательный контент.
03. Создание AR-объекта – просто о сложном
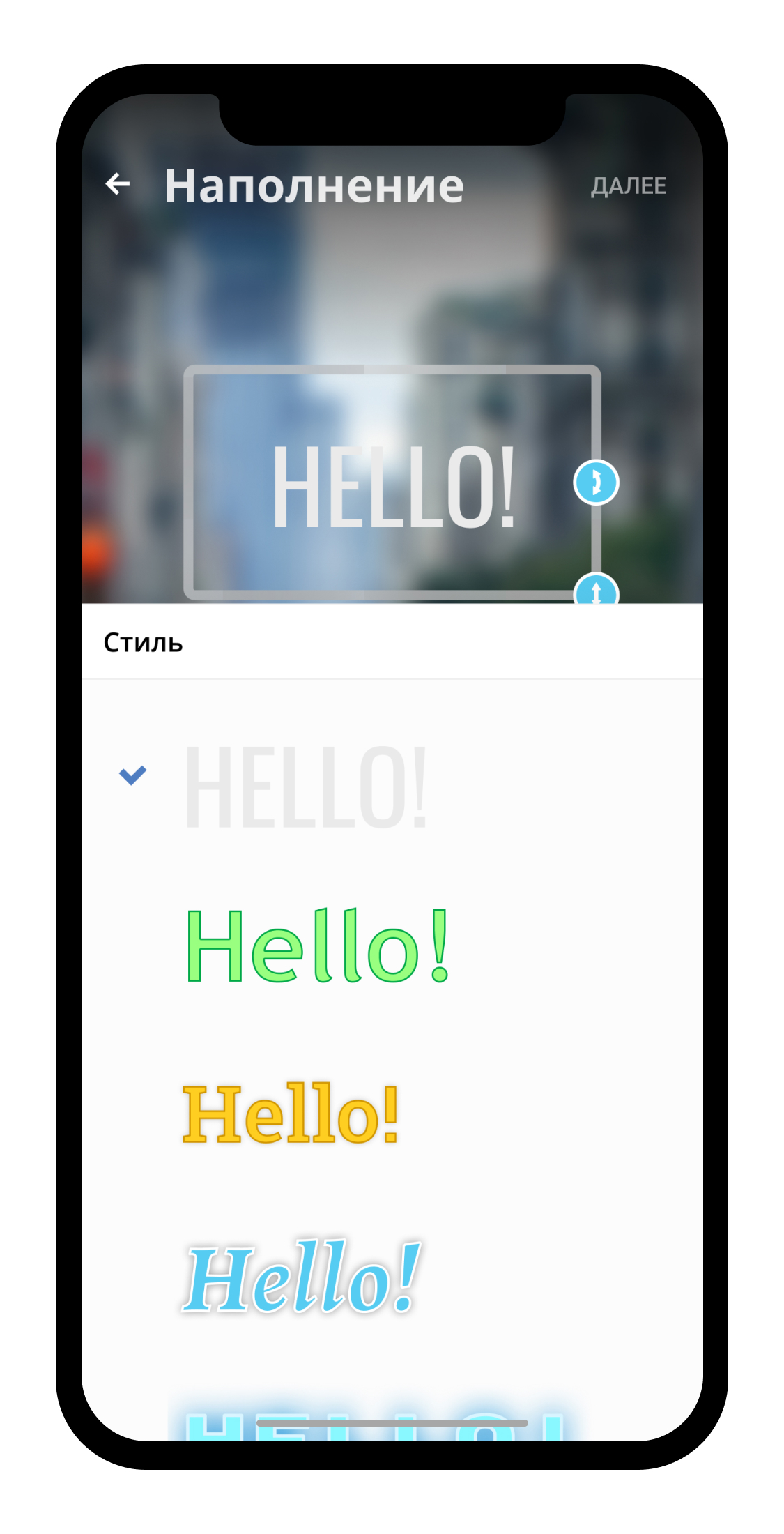
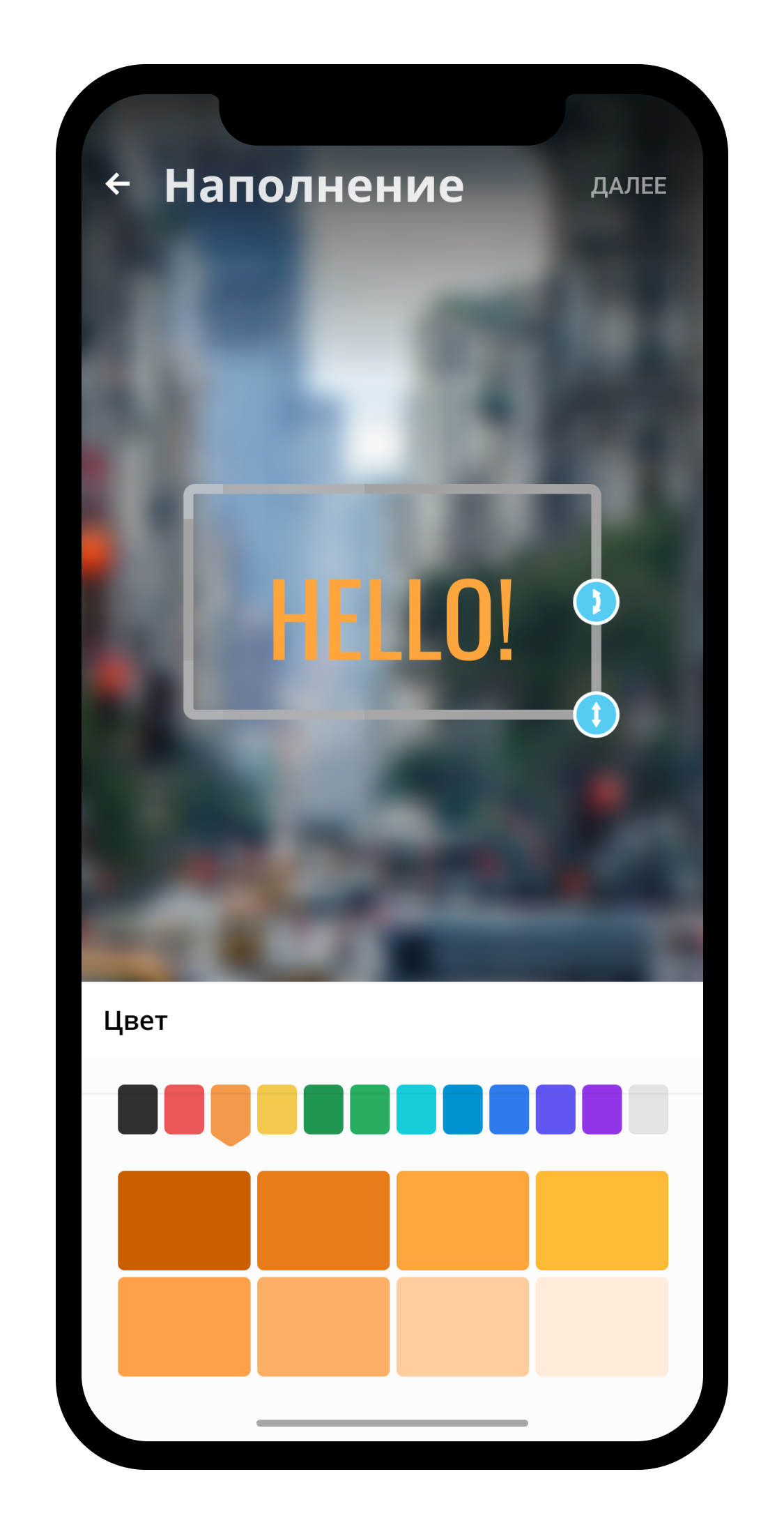
Мобильное приложение ARnament предоставляет пользователю многофункциональный встроенный редактор со всеми необходимыми параметрами для оформления AR-объекта: шрифт, кегль (размер буквы или знака по вертикали), цвет текста, обводки, тени, выравнивание текста.
Мы также позаботились о экономии времени пользователя iOS-приложения: он в несколько касаний может подготовить AR-объект для публикации, воспользовавшись набором предустановленных стилей.
Блок выбора шрифта – элемент интерфейса со списком всех доступных шрифтов.

Блок выбора цвета – элемент интерфейса со списком базовых цветов и их оттенков.

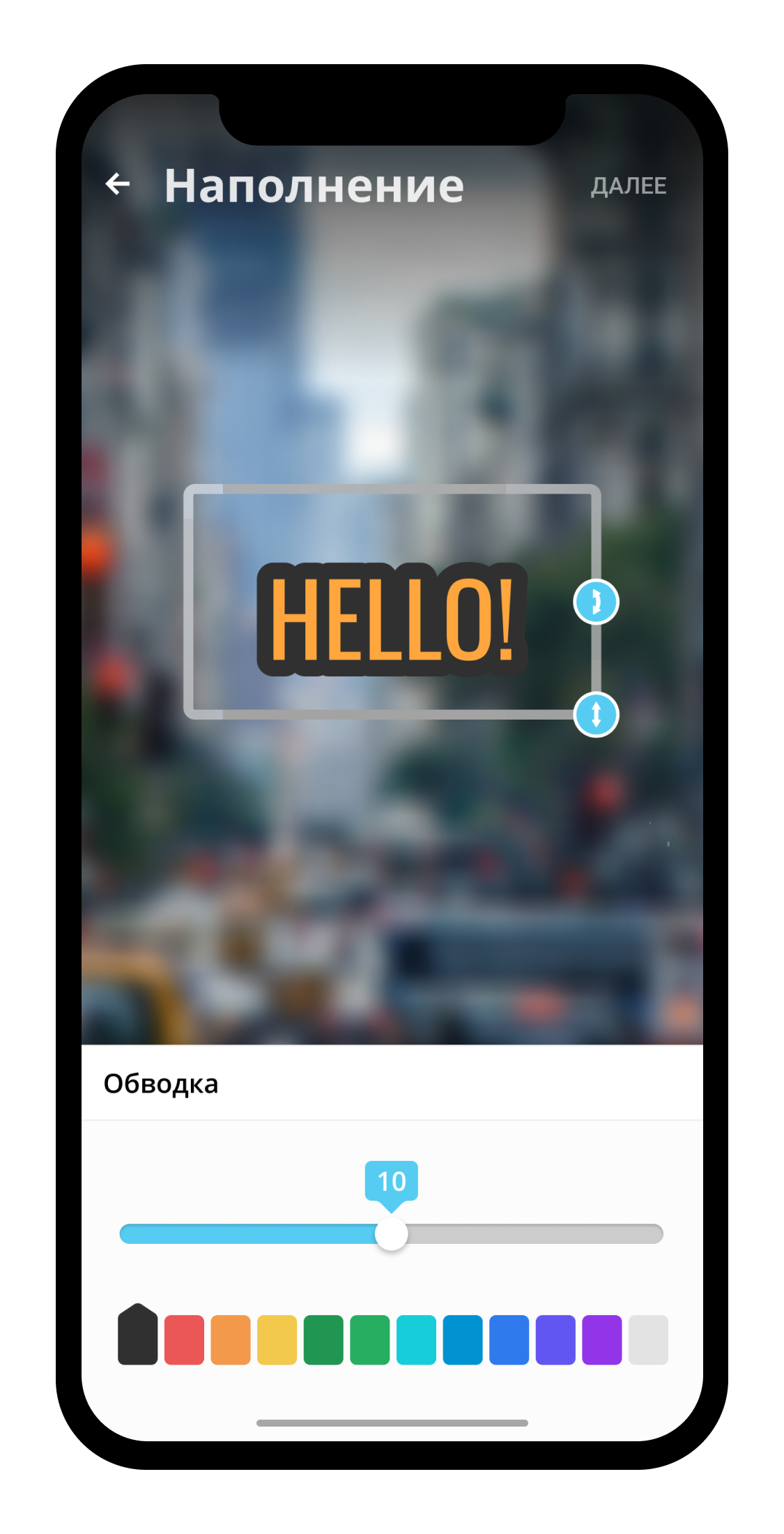
Блок настройки обводки – элемент интерфейса с параметрами цвета, толщины и контура текста.

Все изменения моментально отображаются на тексте AR-объекта. Форматирование сообщения до сохранения на сервере осуществляется при помощи параметров NSAttributedString:
- font – шрифт (если не выбран, используется системный) и кегль;
- strokeColor – цвет обводки;
- strokeWidth – толщина обводки;
- shadow – объект NSShadow с заданными цветом и радиусом;
- foregroundColor – цвет текста;
- paragraphStyle – выравнивание (по левому/правому краю или по центру).
В момент завершения редактирования строка отформатированного текста преобразуется в изображение, которое впоследствии и сохраняется на сервере. После создания и публикации редактирование стикера станет недоступным.
04. Позиционирование и отображение AR-объекта
После перехода пользователя в AR-режим, приложение отправляет координаты устройства на сервер и получает информацию об опубликованных стикерах неподалеку.
Каждый AR-объект хранит собственные координаты, высоту над уровнем моря, данные о положении и визуализация текста.
На основании этих данных создается объект SCNNode. Изображение текста подгружается по URL и устанавливается на 2 плоскости (на лицевую и изнаночную стороны), чтобы текст был виден с обеих сторон.
Высота над уровнем моря, угол между направлением на север и текущим направлением устройства используются для позиционирования объекта в заданной при создании точке.
Расстояние между устройством и точкой, к которой прикреплен AR-объект, рассчитывается с помощью геопозиции (координаты и азимута).


05. Особенности дизайна – удобно и со вкусом
Особенности дизайна были обусловлены необходимостью простой и быстрой разработки приложения в рамках MVP. Расположение UI-элементов на экране призвано максимально увеличить область отображения карты и контента без потери удобства взаимодействия с ними.
В ходе работы с приложением функционально важные элементы всегда остаются привязаны к нижнему краю экрана даже при прокрутке страницы. Так мы гарантируем доступность основного действия в любой момент взаимодействия с приложением.
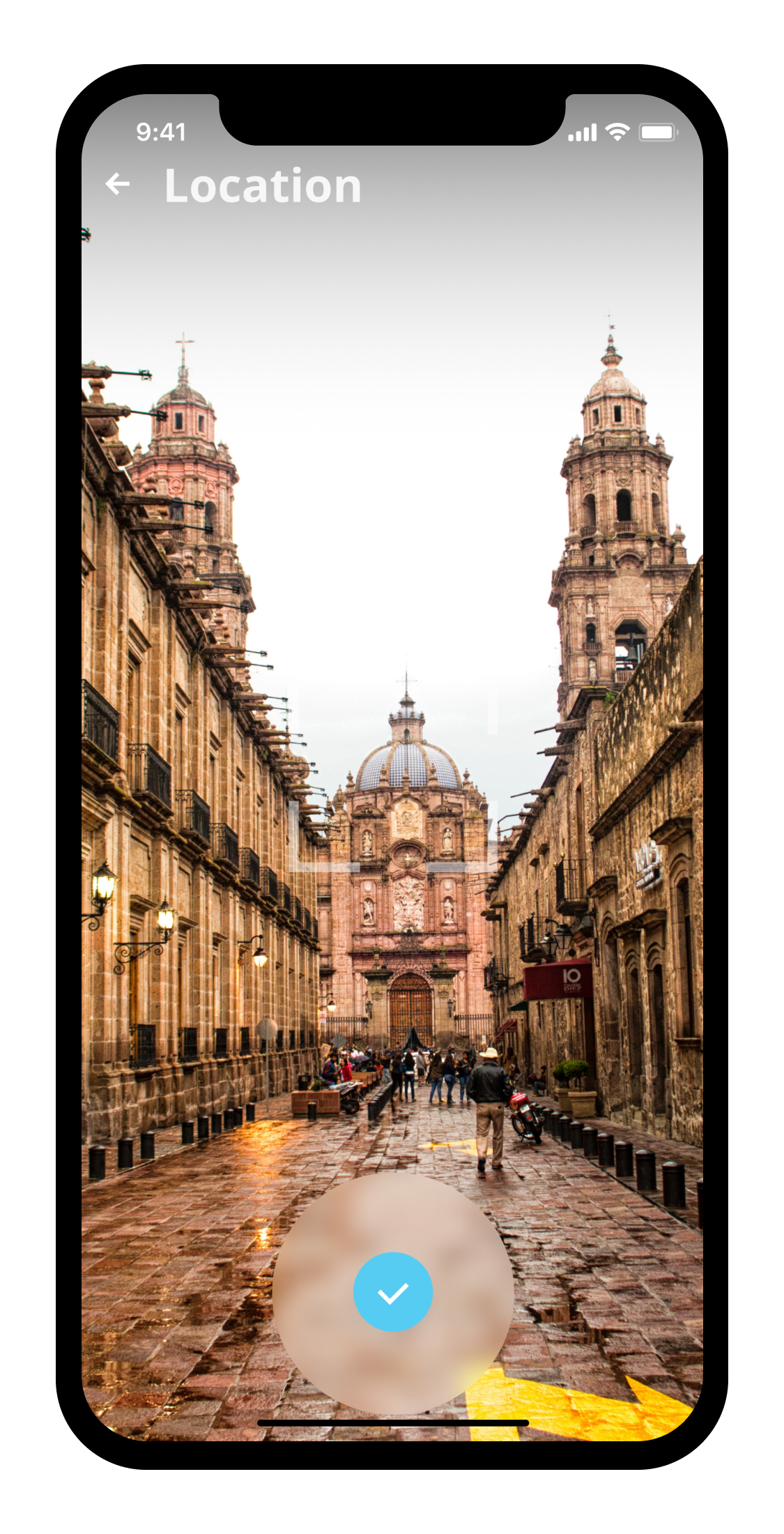
Когда пользователь создает контент, он делает фото предполагаемого места расположения надписи. Это фото используется, как фон, и размывается, чтобы было проще подобрать цвет и текст под реальное окружение. Эта же фотография используется для превью при просмотре результата на карте и в карточке контента.
Благодаря такому подходу мы избавляем пользователя от необходимости дополнительно создавать превью, делаем процесс добавления контента комфортнее, а также оптимизируем часы работы над проектом, что особенно важно для MVP.