- Заказчик
- ООО "Полимакс"
- Задача
- Улучшить работу сайта: увеличить скорость загрузки и усовершенствовать UX
Ко-фаундеры студии Cedro Павел Вичев и Александр Валов рассказывают, как продуманный интерфейс, понятный UX и грамотная работа с кодом могут увеличить скорость загрузки страниц, снизить показатель отказов и сделать лиды ещё дешевле.
С чего всё началось
Компания «Полимакс», которая производит и продаёт листовые пластики, пришла к нам в июле 2019 года с работой на пару часов — синхронизировать «Торговлю» от 1С с интернет-магазином на Битриксе. Когда всё было готово, клиент доверил нам ещё пару небольших задач, а затем наконец спросил: «Что сделать с сайтом, чтобы он продавал?»
Для начала мы провели аудит, сказали магазину «спасибо, что живой» и выкатили список всего, что нужно исправить. Клиент его утвердил, но вспомнил, что на работы есть лишь ограниченное количество золотых в месяц. Мы согласились и решили двигаться спринтами — поэтапно обновлять страницу за страницей и снимать боль за болью.
Боль первая: цены, скачущие из-за курсов валют
Проблема: «Полимакс» производит пластики в Европе и продаёт в России, поэтому цены напрямую зависят от курсов валют и меняются вслед за ними. Клиента это раздражало, покупателей — тоже.
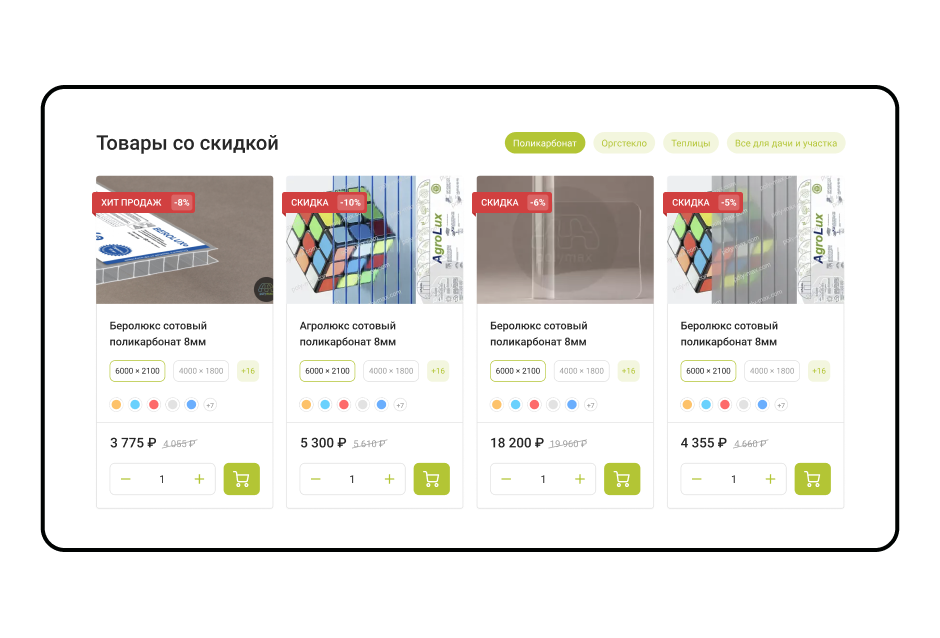
Решение: сделать недостаток преимуществом. Мы создали на сайте раздел «Акции» и написали для него скрипт. Как всё работает: например, если сначала товар стоит 1000 рублей, а затем подешевеет до 900, система зачеркнëт старую цену и рассчитает скидку. Если же позиция подорожает, она просто исчезнет из этого раздела. Ещё мы вынесли товары по акции отдельным блоком на главной — а чтобы ориентироваться в нём проще, сделали фильтры: «Поликарбонат», «Оргстекло», «Теплицы» и «Всё для дачи и участка».

Раздел «Товары со скидкой». Флажок «Хит продаж» получают самые просматриваемые позиции на сайте.
Боль вторая: неудобный каталог
Проблема: товары в каталоге сайта назывались так же, как и в 1С. Клиенту это не нравилось: наименования из программы могли быть непонятными для конечного покупателя и вводили его в заблуждение.
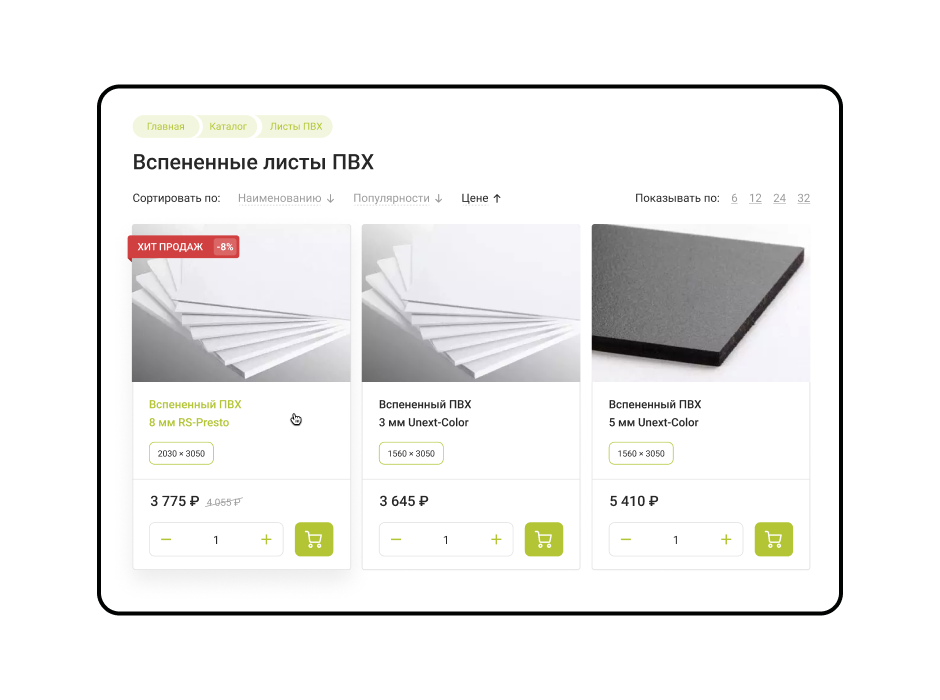
Решение: написать ещё один скрипт! Теперь названия в интернет-магазине генерируются в зависимости от параметров товара в 1С. Например, если скрипт видит в системе аббревиатуру «ПВХ», на сайте ко всем товарам из раздела «ПВХ» автоматически приписывается «Вспененный». При этом, на странице «Клей, химия, прочее» ничего не меняется. Всё потому, что скрипт учитывает не только название товара, а ещё раздел, в котором он лежит.

Раздел «Вспененный ПВХ». Заголовки карточек товаров генерируются автоматически.
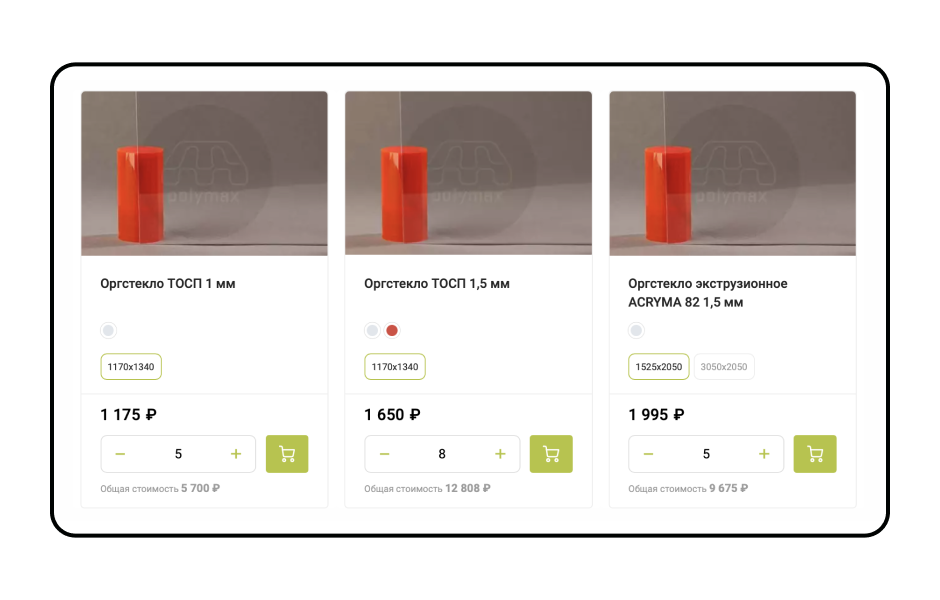
Вторая проблема: выбирая количество товара в каталоге, покупатель не видел общую стоимость.
Решение: сделать «так, чтоб нормально было». Немного нашей вуду-магии — и готово: нажимая на плюсик под ценой, пользователь видит, сколько будет стоить N штук нужной позиции.

Как это работает — на примере страницы «Оргстекло».
Третья проблема: кривой фильтр для поиска товаров. Битрикс сам умеет делать фильтры из тех данных, которые ему отдает 1С, но получается не очень: пока выберешь нужные параметры — стемнеет.
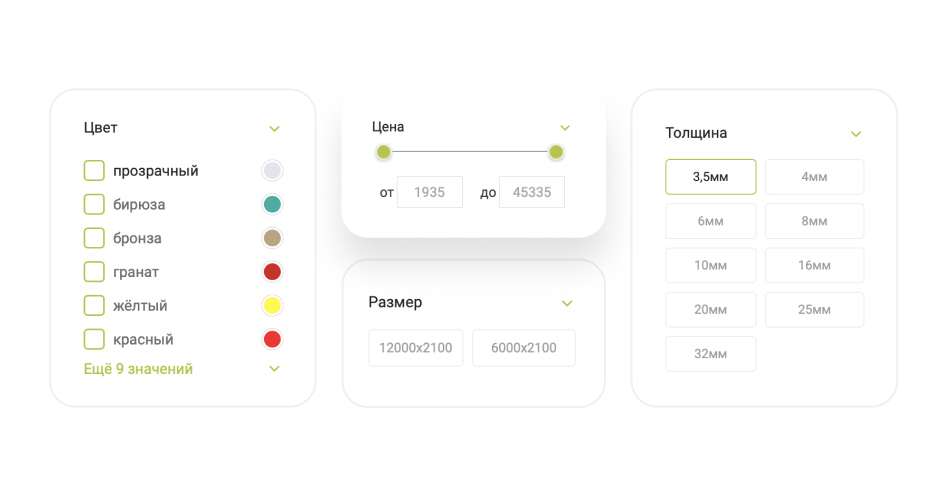
Решение: снова сделать так, чтоб работало нормально. Результат наших трудов хорошо видно на странице «Сотовый поликарбонат». Как было раньше: например, если пользователь хотел посмотреть только товары толщиной 10 мм, нужно было нажать «Да» напротив соответствующего пункта и «Нет» во всех остальных. Теперь всё гуманно: покупатели выбирают параметры, просто кликая по ним. А справа появляется pop-up с количеством найденных товаров.
Плюс мы сделали так, чтобы эти параметры были едиными для всех наименований — и вместо толщины поликарбоната, оргстекла или ПВХ пользователь выбирал только толщину — например, 10 мм, а сайт показывал ему все товары по заданному параметру.

Некоторые параметры нового фильтра со страницы «Сотовый поликарбонат»
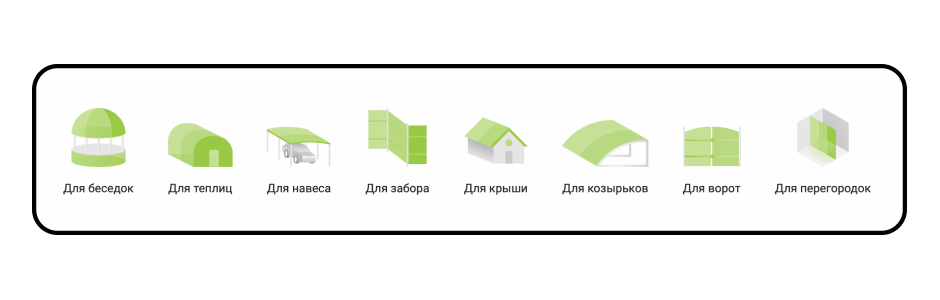
А ещё на странице каталога мы сделали фильтры с уникальными иконками — теперь товар можно выбрать, исходя из того, для чего он нужен, — например, чтобы построить навес или сделать ворота.

Фильтры-иконки со страницы «Сотовый поликарбонат»
Боль третья: неинформативные страницы товаров
Проблема: в карточке товара пользователь не мог посмотреть, сколько стоит нужный ему цвет и квадратный метр материала. Также там не было возможности рассчитать сумму со скидкой и узнать о дополнительных преимуществах покупки у «Полимакса»
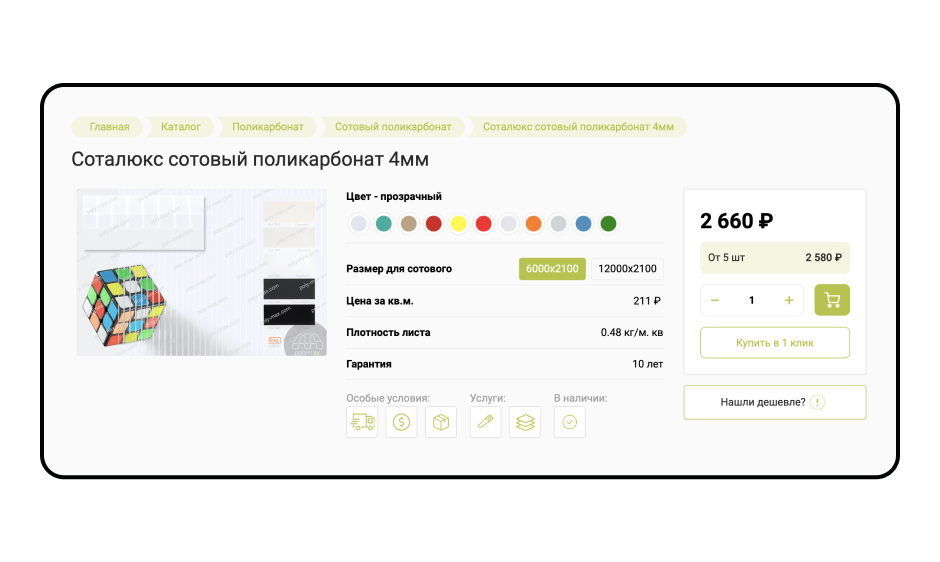
Решение: полностью переработать структуру страницы! Вы-первых, мы сделали так, чтобы цена справа менялась в зависимости от выбранного цвета. Во-вторых, написали скрипт, который при выгрузке из 1С рассчитывает стоимость квадратного метра материала в зависимости от его толщины и оттенка. В-третьих, нарисовали иконки и написали тексты для особых условий, возможных услуг и наличия на складе. В-четвёртых, с помощью самого Битрикса и Javascript добавили сюда скидки: они появляются, если выбрать от 5 штук товара.

Новый интерфейс страницы товара на примере сотового поликарбоната
Боль четвёртая: перегруженный и недружелюбный прайс-лист
Проблема: Прайс-лист был огромной таблицей с перечислением всех товаров, невидимыми картинками и кусками кода — всё это загружалось минимум 30 секунд. Ни одна страница на сайте не должна быть такой, а самая популярная — тем более.
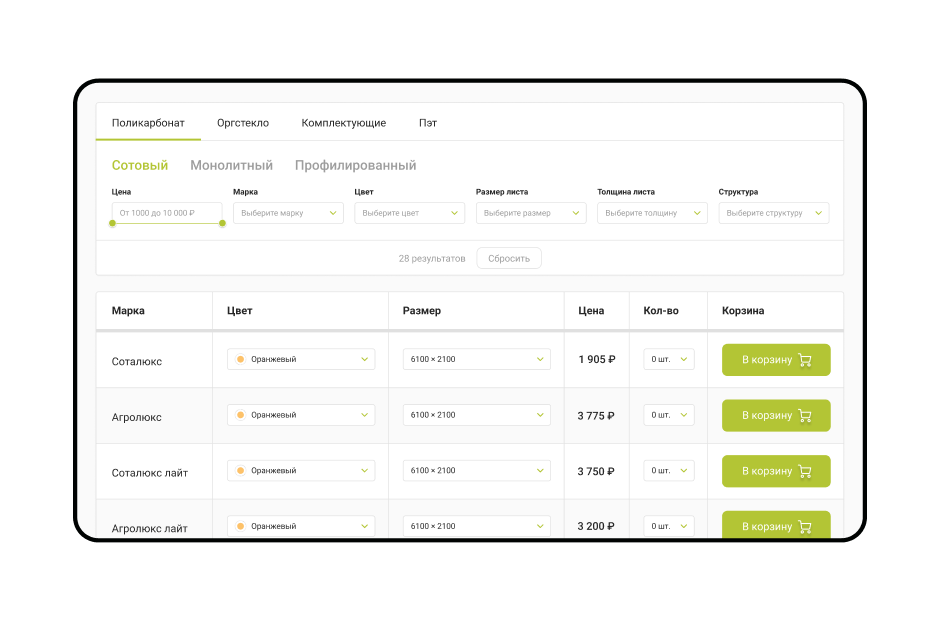
Решение: мы отсекли всё лишнее, разбили прайс-лист на категории и добавили фильтры для удобного поиска по товарам. Результат: скорость загрузки сократилась до 2 секунд, и со страницы наконец пошли лиды.

Новый интерфейс страницы «Прайс-лист»
Также мы поработали над ускорением всего сайта. Как мы это сделали:во-первых, добавили html-тег — теперь к одному баннеру или карточке товара прикреплено сразу несколько ссылок на изображения разного размера. И то, какое увидит пользователь, зависит от разрешения экрана и ОС его устройства. Во-вторых, там, где можно, вместо png использовали webp-картинки — они гораздо меньше весят. В-третьих, перенесли сайт с хостинга на сервер и добавили турбо-страницы от Яндекса и AMP от Google — с их помощью poly-max.com быстрее грузится в на мобильных девайсах. А в-четвёртых, переделали формы обратной связи под под Ajax-загрузку: раньше они лежали в шапке сайта и замедляли его работу, теперь загружаются только, если нажать на кнопку «Купить в один клик» или «Заказать звонок».
Другие небольшие, но важные доработки
Пробежимся по пунктам. Вот что ещё мы сделали на сайте «Полимакса»:
- убрали огромное назойливое сообщение, которое появлялось при пополнении корзины — раньше оно занимало пол-экрана и жутко бесило, а теперь это очаровательное всплывающее окно слева;
- сделали плавающую шапку в карточке товара, которая появляется при прокрутки странице ниже кнопки «Корзина»;
- вернули в корзину функционал промокодов, который был выпилен предыдущими разработчиками, — теперь их можно вводить и в корзине, и на главной;
- сделали оформление заказа на одном экране — тут проще было купить и настроить готовый модуль, а не писать всё с нуля, плюс мы сэкономили деньги клиенту;
- настроили пиксель с событиями в Facebook и ВКонтакте, а ещё сделали интеграцию с myTarget, «Электронной коммерцией» от Яндекса и E-commerce от Google — теперь можно запускать рекламные кампании и настраивать динамический ремаркетинг на тех, кто добавил товар в корзину, смотрел определ?нный товар и т. п;
- усовершенствовали опцию «Купить в 1 клик» — раньше, когда менеджер получал такой лид, он видел только номер телефона покупателя и его имя. Мы добавили ссылку на страницу товара, который тот хочет заказать;
- создали алгоритм, который автоматически прикрепляет к карточке из каталога ссылки на сопутствующие и похожие товары;
- сделали так, чтобы почтовый ящик автоматически распределял лиды между менеджерами по продажам в Санкт-Петербурге и Ярославле, исходя из локации пользователя.
Что всё это дало
Главное в этой истории — результаты. Проект большой и закончится очень нескоро, но вот чего мы уже добились, постепенно улучшая сайт «Полимакса»:
- скорость работы интернет-магазина выросла в 3 раза;
- стоимость лида упала с 1000 рублей в «удачный» месяц до 513 рублей в любой;
- показатель отказов упал с 12,99% до 8,05%;
- средняя конверсия выросла с 1,5–2,5% до 5–8,5%.
И самое приятное — мы до сих пор работаем с «Полимаксом», хотя компании, которые занимаются продвижением сайта, постоянно меняются.
