Современный дизайн интернет-магазина: обзор UI решений
- Заказчик
- Stool Group — российский производитель, импортер и оптовый поставщик мебели. В ассортименте компании мебель и освещение для HoReCa, торговых центров, офисов, загородных домов и квартир.
- Задача
- Обновить дизайн онлайн-магазина и разработать новую айдентику.
Команда Stool Group тщательно изучает запросы клиентов. В ассортименте магазина стильная и удобная дизайнерская мебель, подобранная на основе современных тенденций и качества. Если нужную модель не удается найти, то ее сделают на собственном производстве.
К нам компания обратилась с точечной задачей — обновление дизайна сайта интернет-магазина. В процессе брифинга задача расширилась до создания бренд-платформы и айдентики.
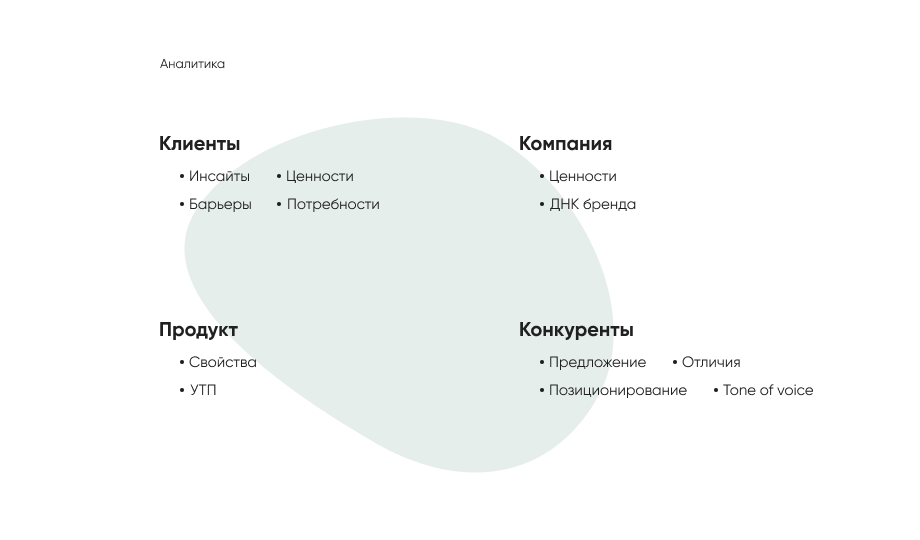
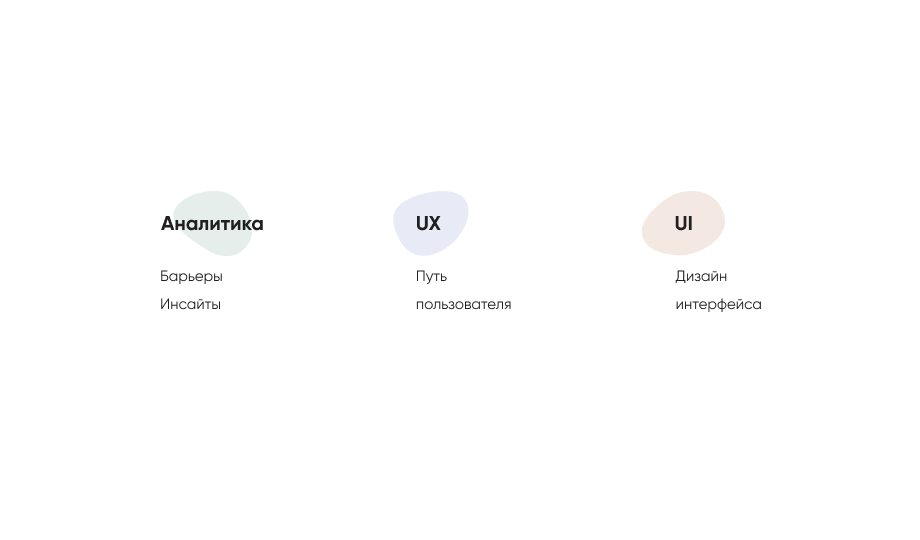
Прежде чем разрабатывать креативную концепцию, мы пришли к необходимости найти «смысловую опору», которая бы объединила визуальную коммуникацию бренда и дизайн для интернет-магазина. Чтобы решить эту задачу, мы провели всестороннюю аналитику: клиентов, основных сотрудников компании, продукта бренда и конкурентов.

Развернутое исследование разных категорий помогло сформировать идею — простоты, удобства и свободы, что в будущем стало креативной основой айдентики и повлияло на конкретные решения в UX и UI дизайне.

Время и внимание — ценные ресурсы и для аудитории бренда, и компании. Для Stool Group важно, чтобы, выбирая, клиенту было комфортно и спокойно, а в процессе заказа — понятно и предсказуемо. Если у магазина слишком широкий выбор, нет единой концепции и сложный функционал, то у покупателя не возникнет желания совершить покупку. Все должно быть просто и удобно.



Айдентика
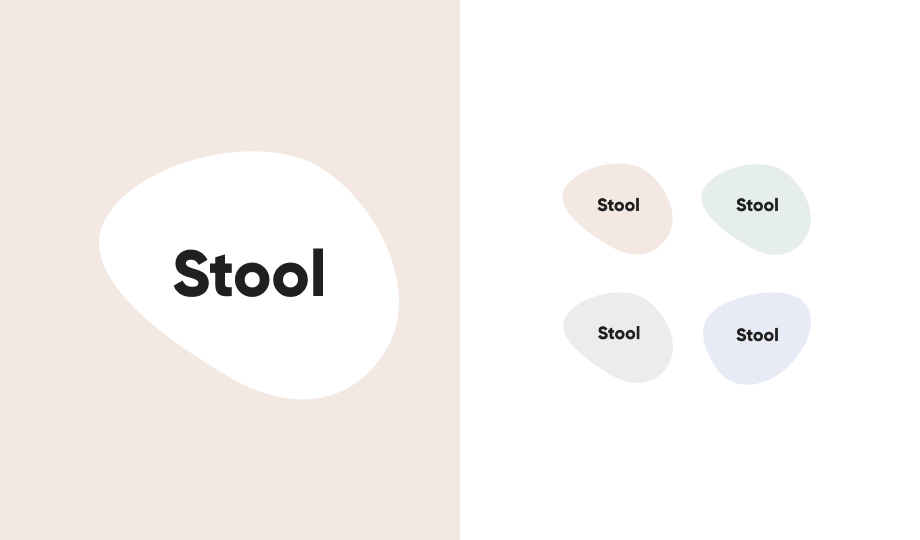
Идея простоты и свободы отражается и в новой айдентике. Мы разработали простой, искренний и стильный дизайн магазина мебели, что соответствует сдержанному стилю коммуникации и смещает акцент на товар бренда.
Шрифтовой логотип лаконичный, понятный и простой. Выбеленные пастельные цвета в палитре, приятные глазу, располагают вступить в коммуникацию с брендом.

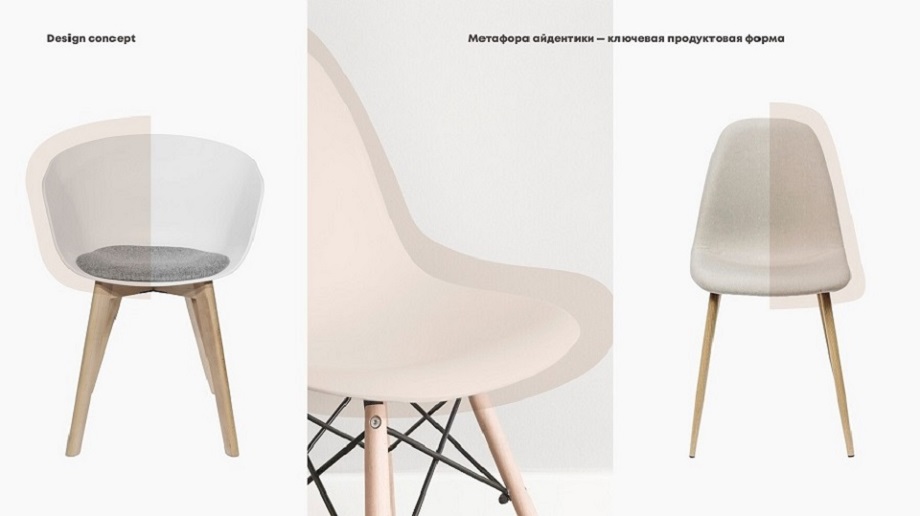
Гибкая айдентика проводит аналогию с ключевыми продуктовыми формами — мебель и падающий свет лампы поддерживает комфортный стиль коммуникации.


Интернет-магазин
Драйверы бренда мы приняли за основополагающие принципы для дизайна мебельного магазина, и каждое конкретное решение сверяли с ними как по чек-листу.
Множество элементов интерфейса вместе создают уникальный пользовательский опыт и поддерживают комфортный процесс покупки.
Навигация
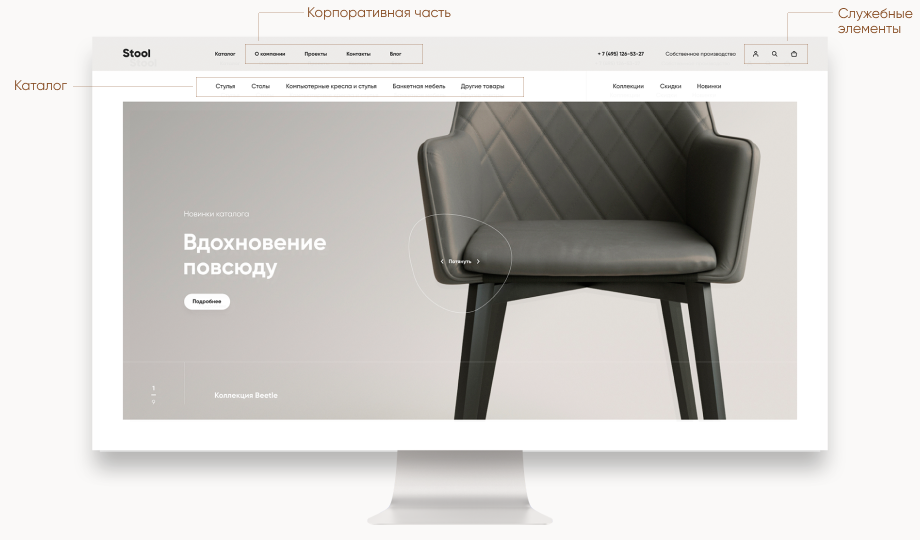
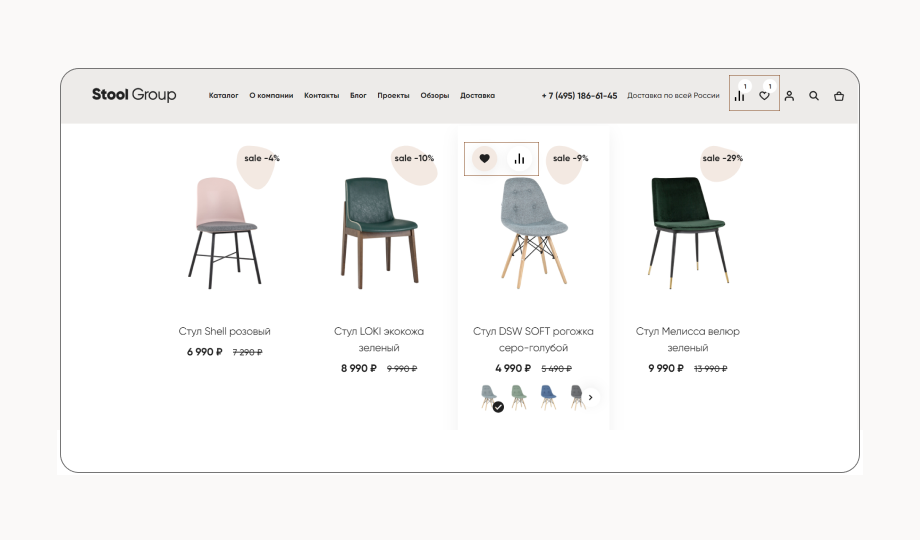
Первое важное изменение коснулось навигации. Мы переработали структуру шапки, выделили корпоративную часть, каталог и служебные элементы. Разделы каталога остаются на всех страницах сайта, всегда перед пользователем и выполняют основную функцию продаж.

Значки «Избранное» и «Сравнение» появляются на панели только после добавления товаров в эту категорию.

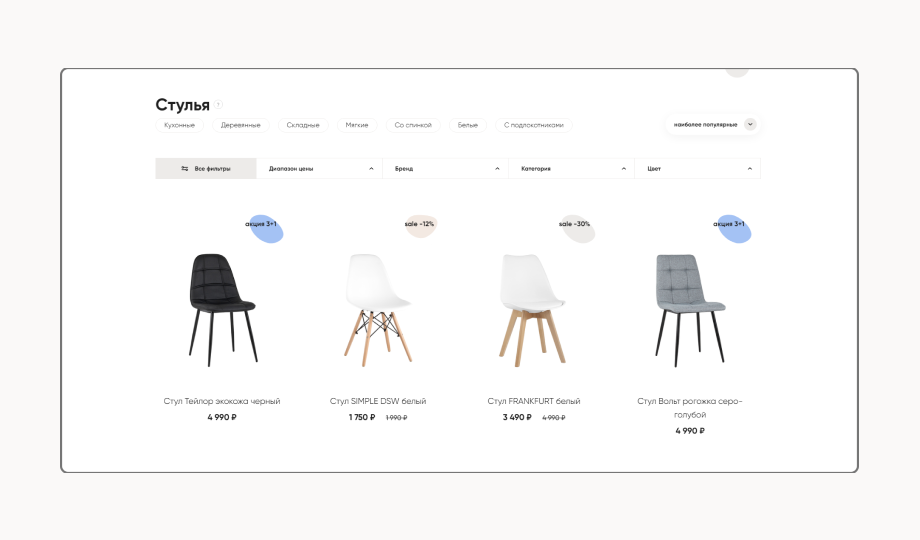
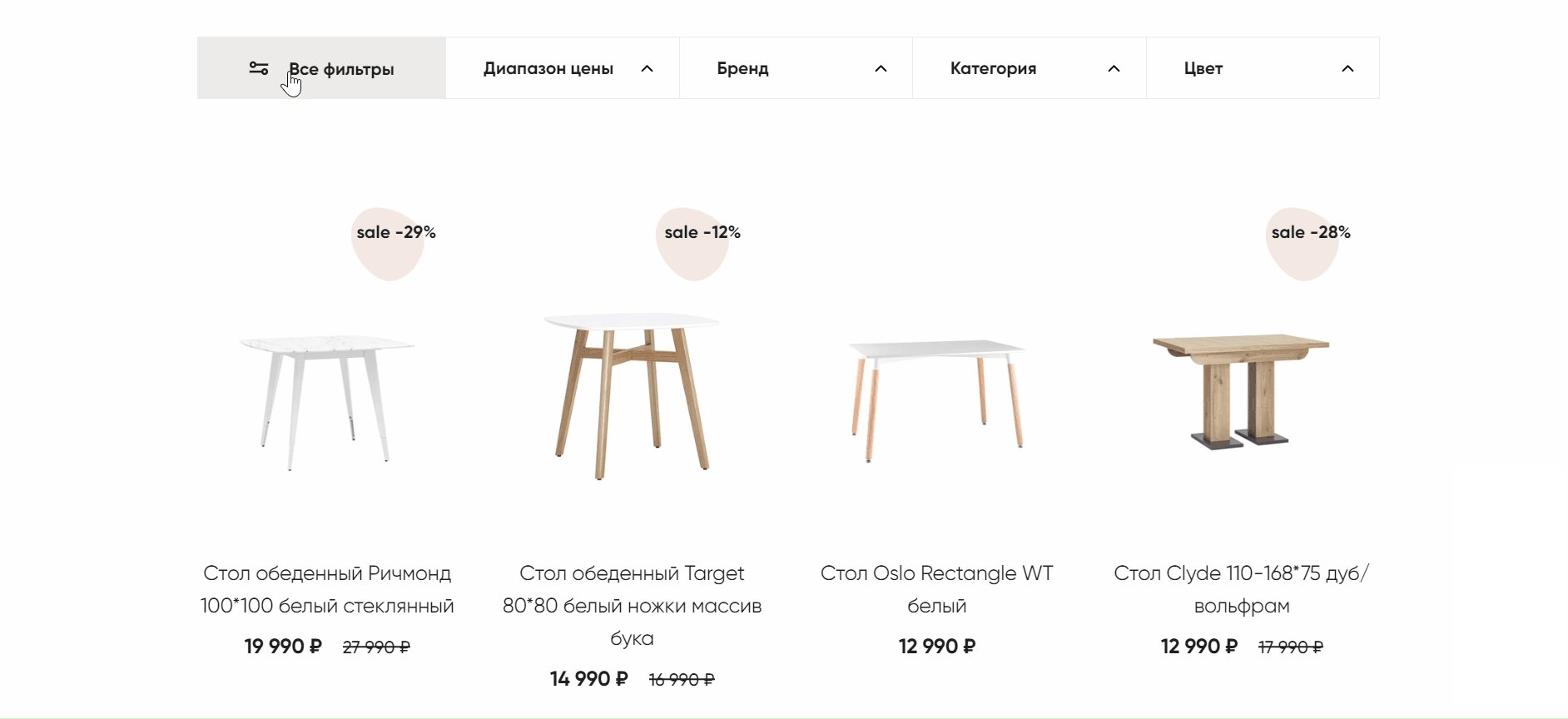
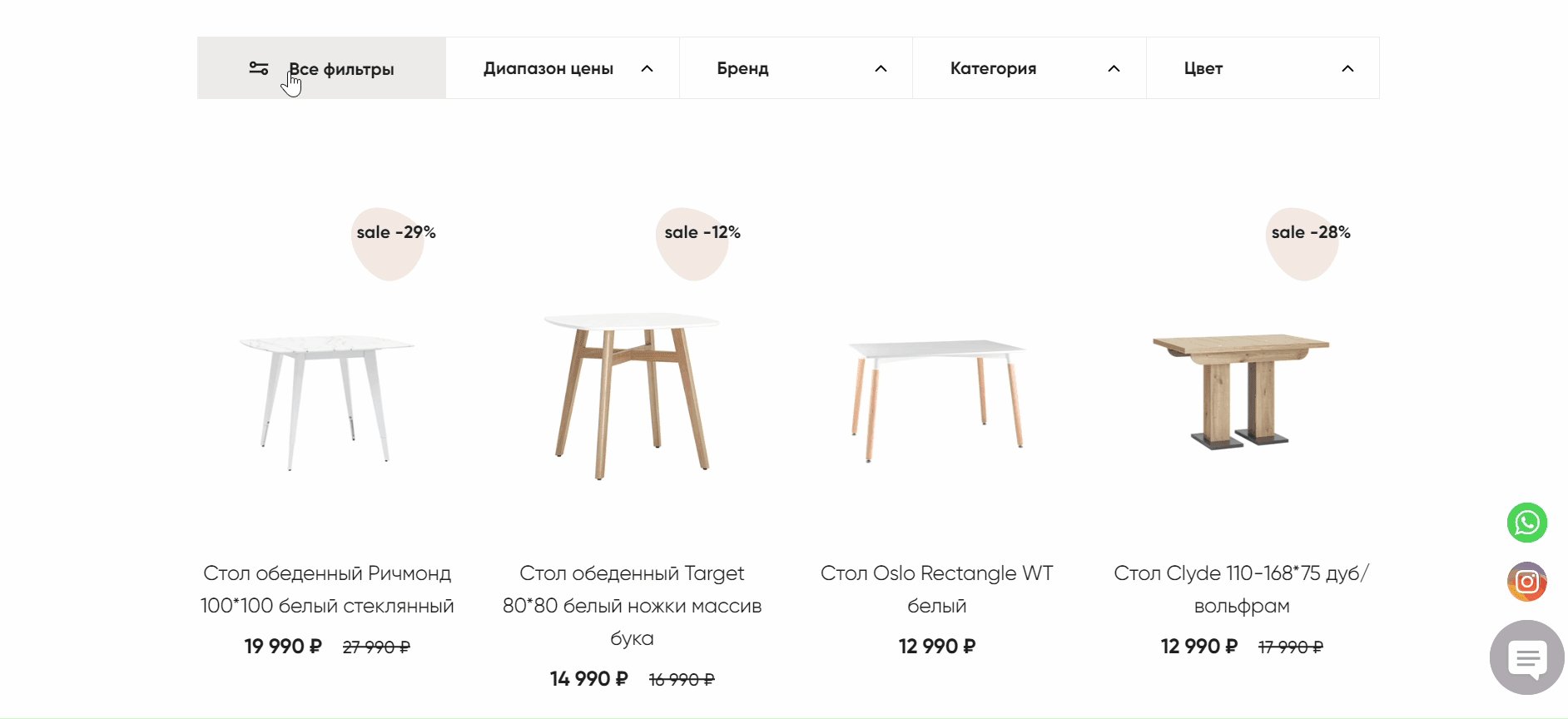
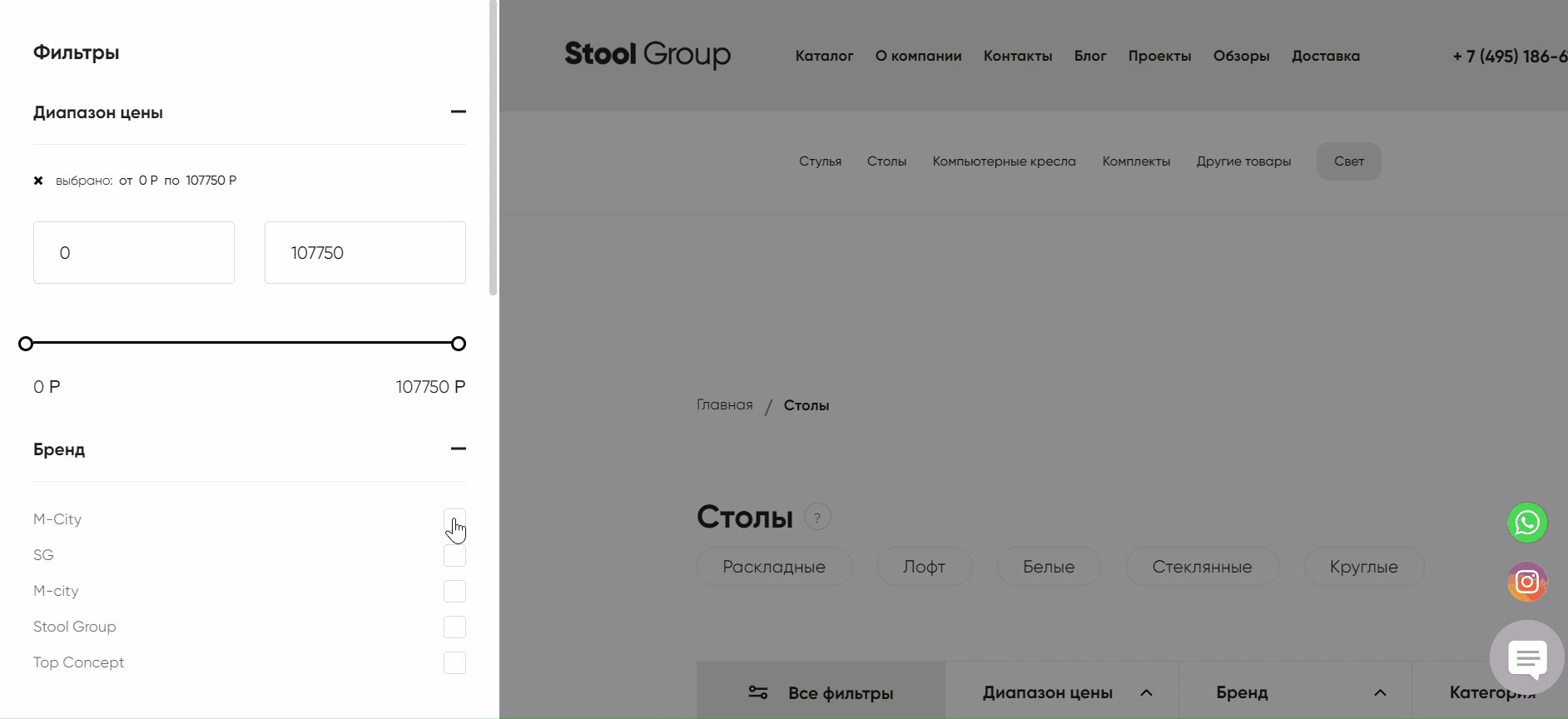
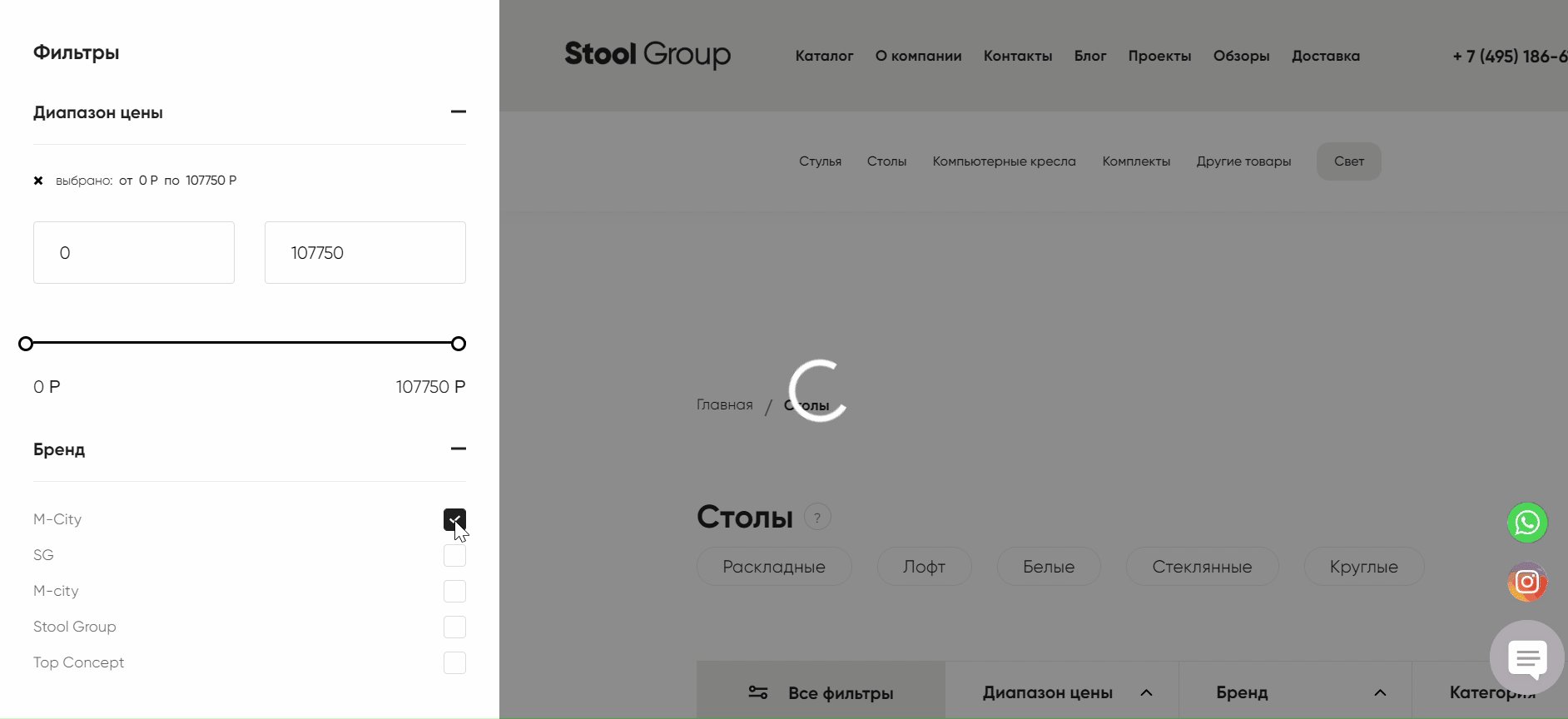
Расположение навигационных элементов на странице продиктовано смещением акцента на ассортимент: большая часть страницы отведена под товары, основные фильтры вынесены в строку, а все фильтры открываются по клику.

При выборе фильтров отсутствуют непредсказуемые моменты. Фильтры работают без кнопки «Применить», а появляющийся прелоадер подскажет пользователю, что фильтр сработал.

Контент
При покупке предметов интерьера ключевую роль играет его визуальное представление. Для лучшей визуализации Stool Group провели масштабную съемку по нашему техническому заданию. Чтобы поддержать единый стиль коммуникации, фоны на фотографиях окрашены в основные цвета бренда, а эффекты видеомонтажа продолжают мягкую стилистику дизайн-концепции.

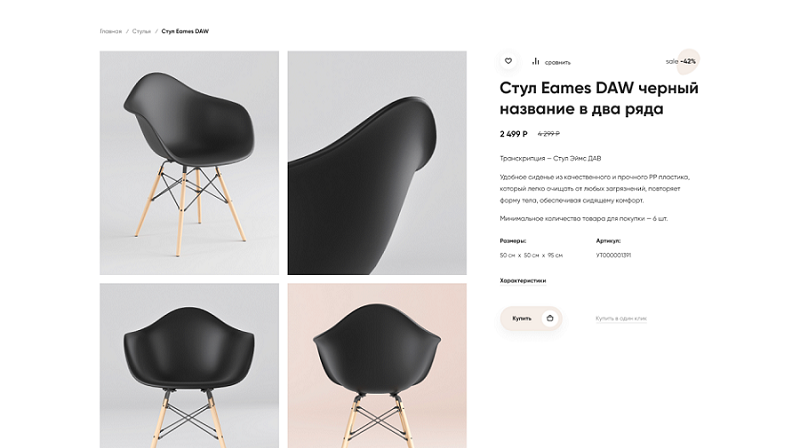
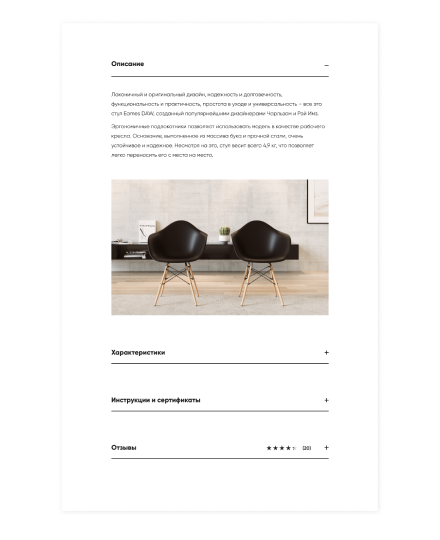
Карточка товара
Внутри карточки мы сформировали атмосферу для комфортного выбора. Продумана компоновка информации. Элемент гибкой айдентики продолжает фирменный стиль и ненавязчиво сообщает пользователю об акции на товар.
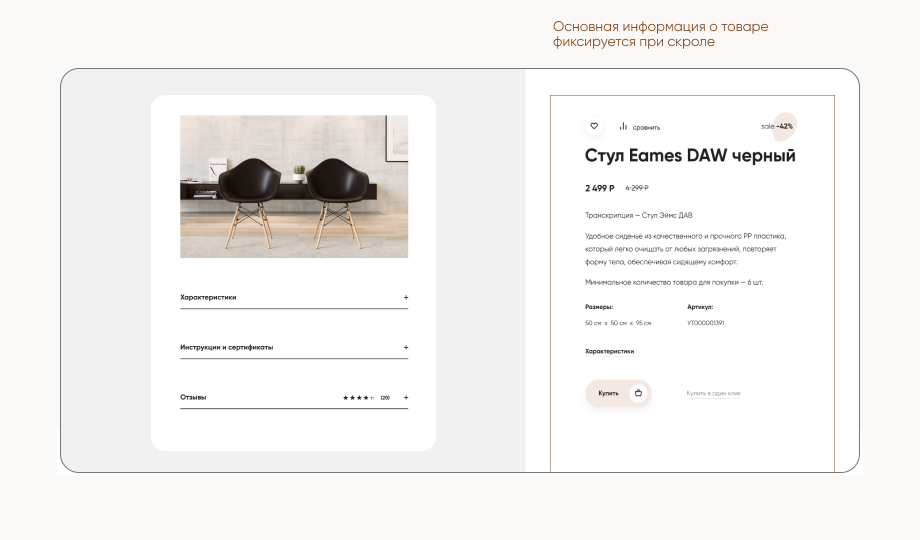
Нестандартный сценарий скролла предоставляет постоянный доступ к основной информации — название, описание, цена и кнопка «Купить» всегда под рукой.


Описание товара сделали развернутым, а остальное — скрыли, чтобы покупатель выбирал сам, насколько детально хочет погрузиться в контент и изучить все свойства товара.
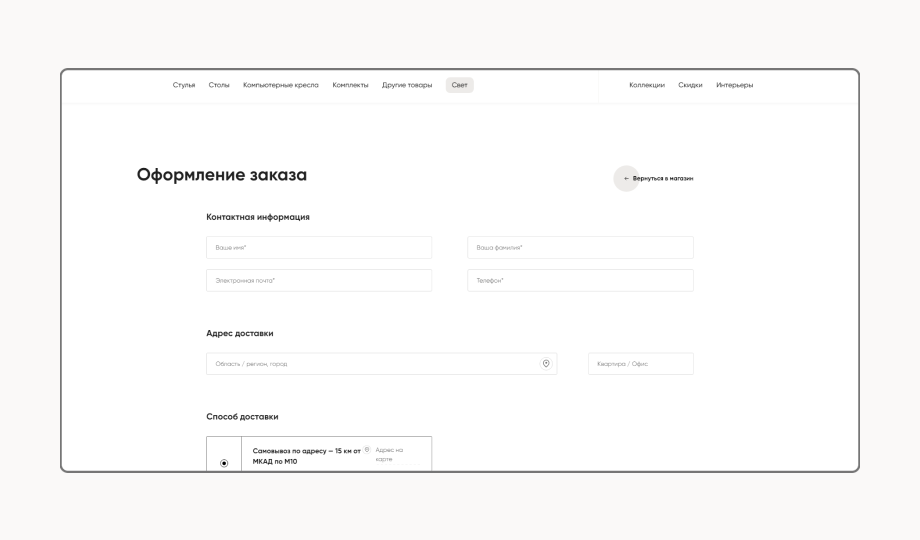
Процесс оформления заказа
При оформлении заказа было важно, чтобы процесс был доступным и простым.
Мы оставили минимум полей для заполнения, только те, которые актуальны для пользователя, например с доставкой или оплатой. В процессе ввода данных появляются подсказки и маски ввода.

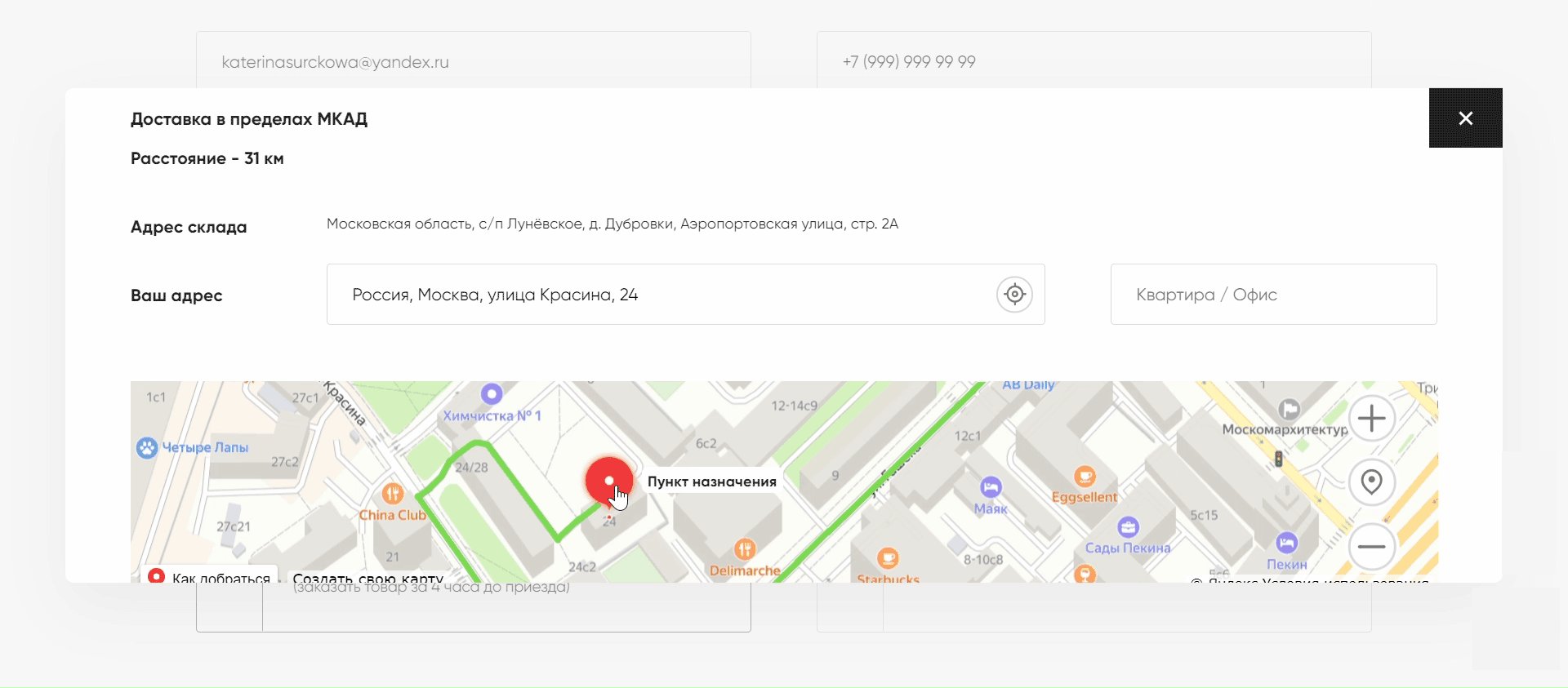
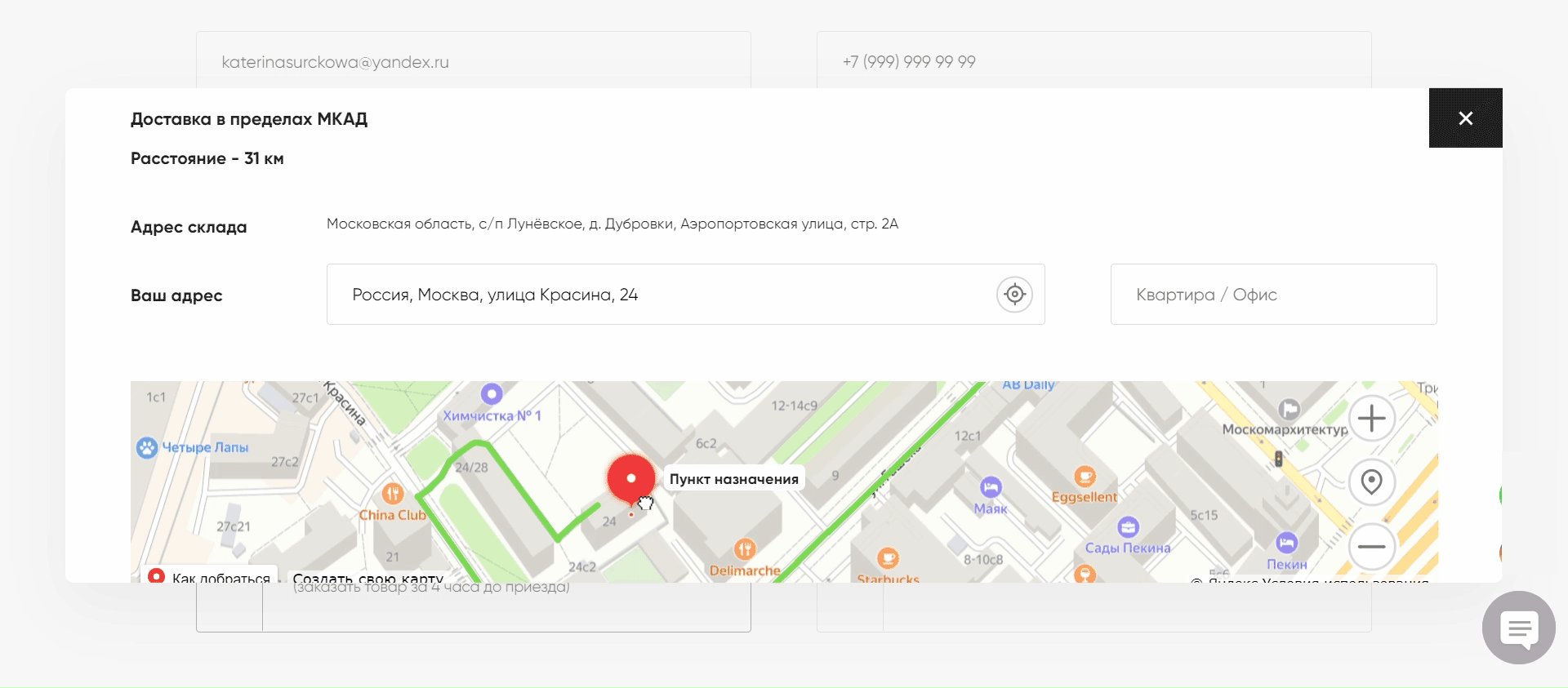
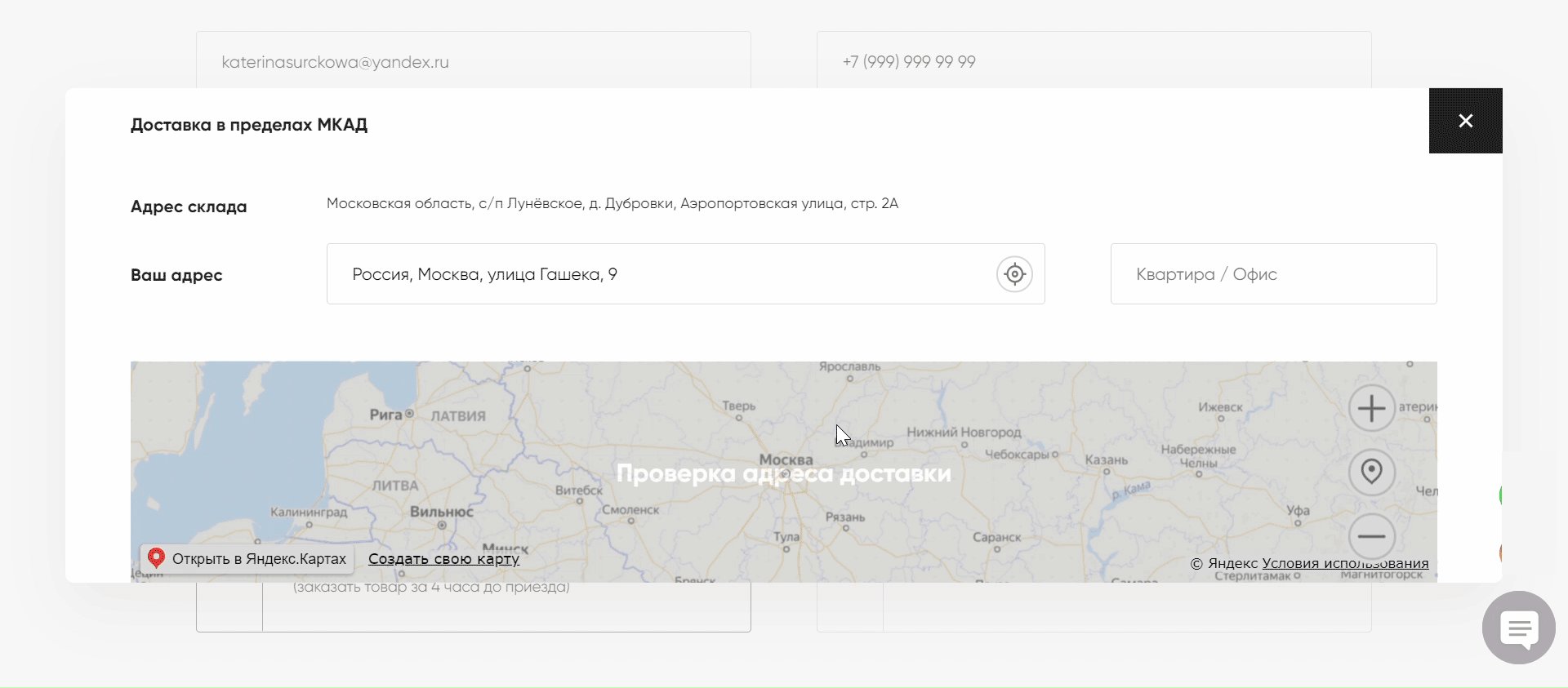
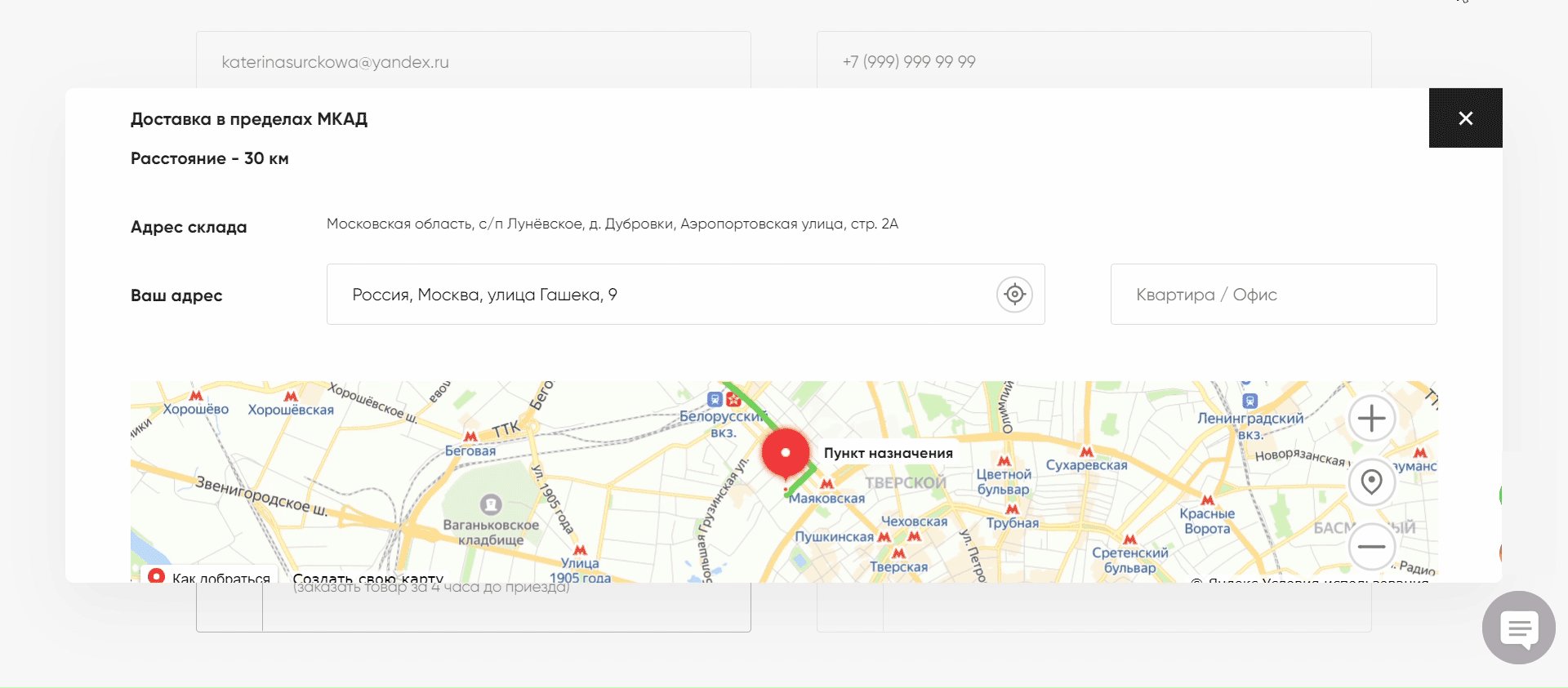
Функционал доставки тоже обновился. В зависимости от введенного адреса доставки мы предлагаем ее способы. Пользователь может проверить адрес на карте. Если адрес не верен, можно передвинуть пин на карте, и он автоматически подгрузится в поле доставки.

Разграничили доставку по зонам: внутри МКАД и за МКАД, Московская область, вся Россия. Реализовано с помощью кастомного модуля для CS-Cart, функционал front-end части на react.
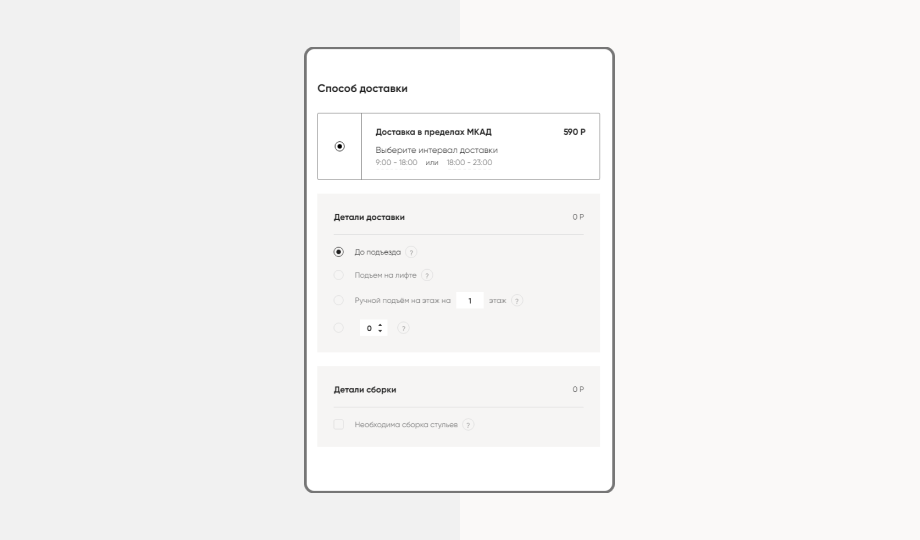
На базе Яндекс карт вычисляется километраж доставки, рассчитываются стоимость доставки и дополнительные опции — подъем на этаж, сборка разных типов мебели.

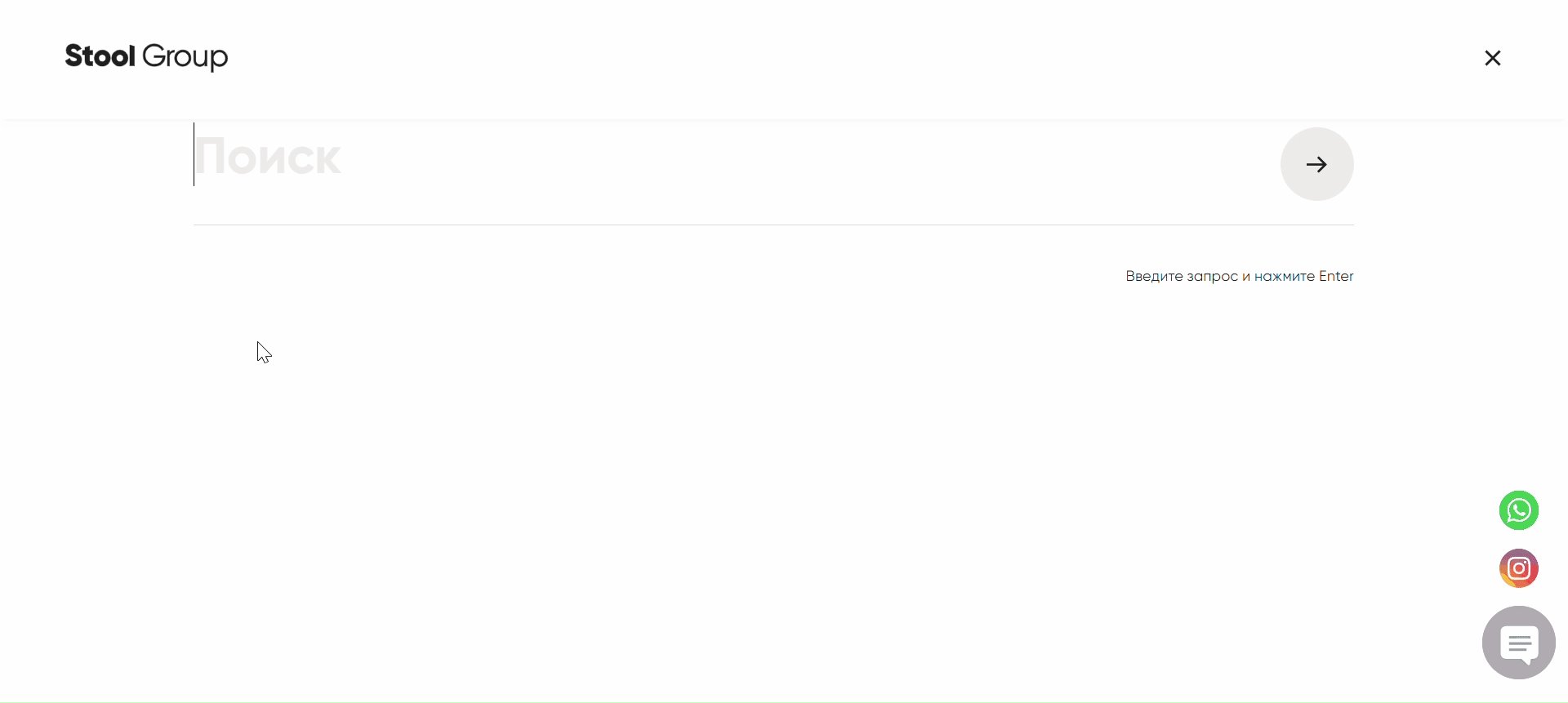
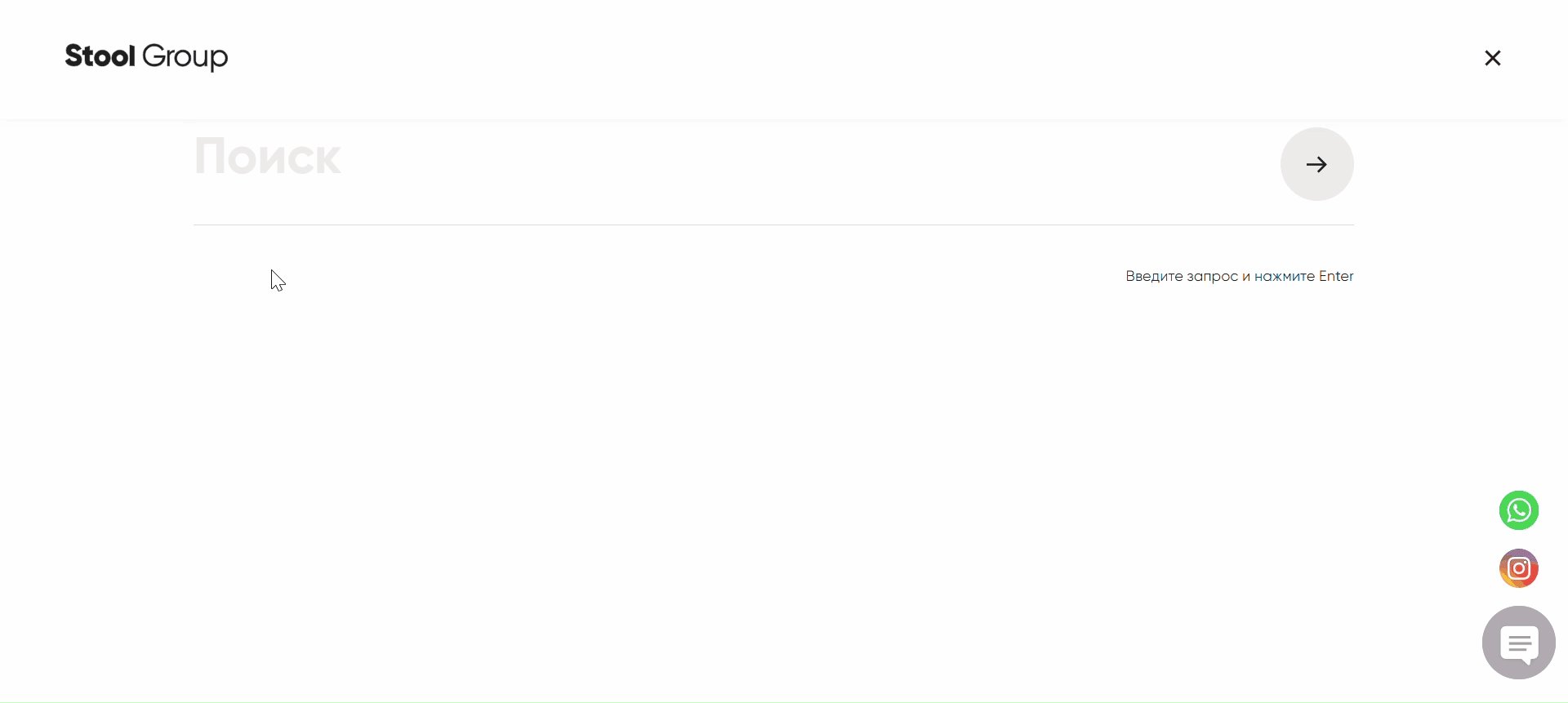
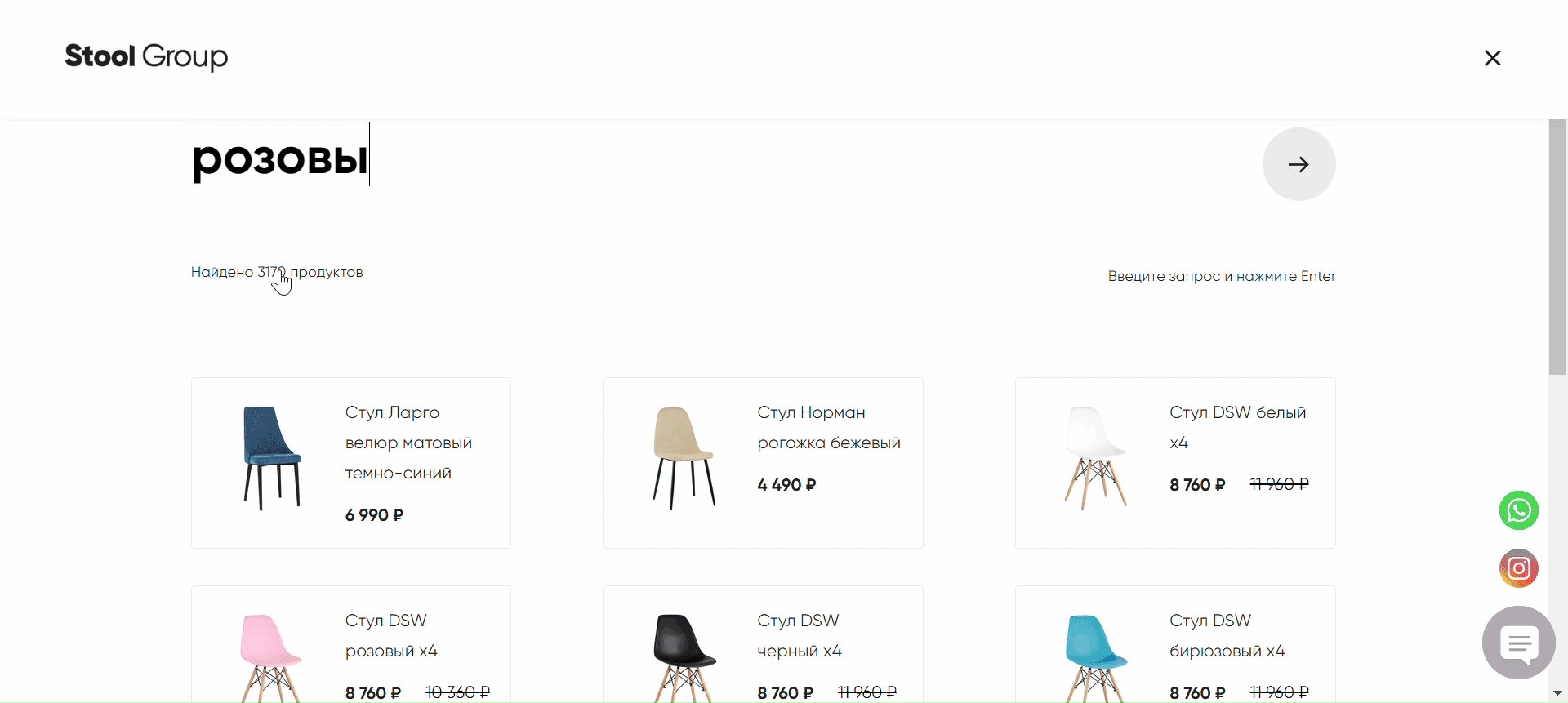
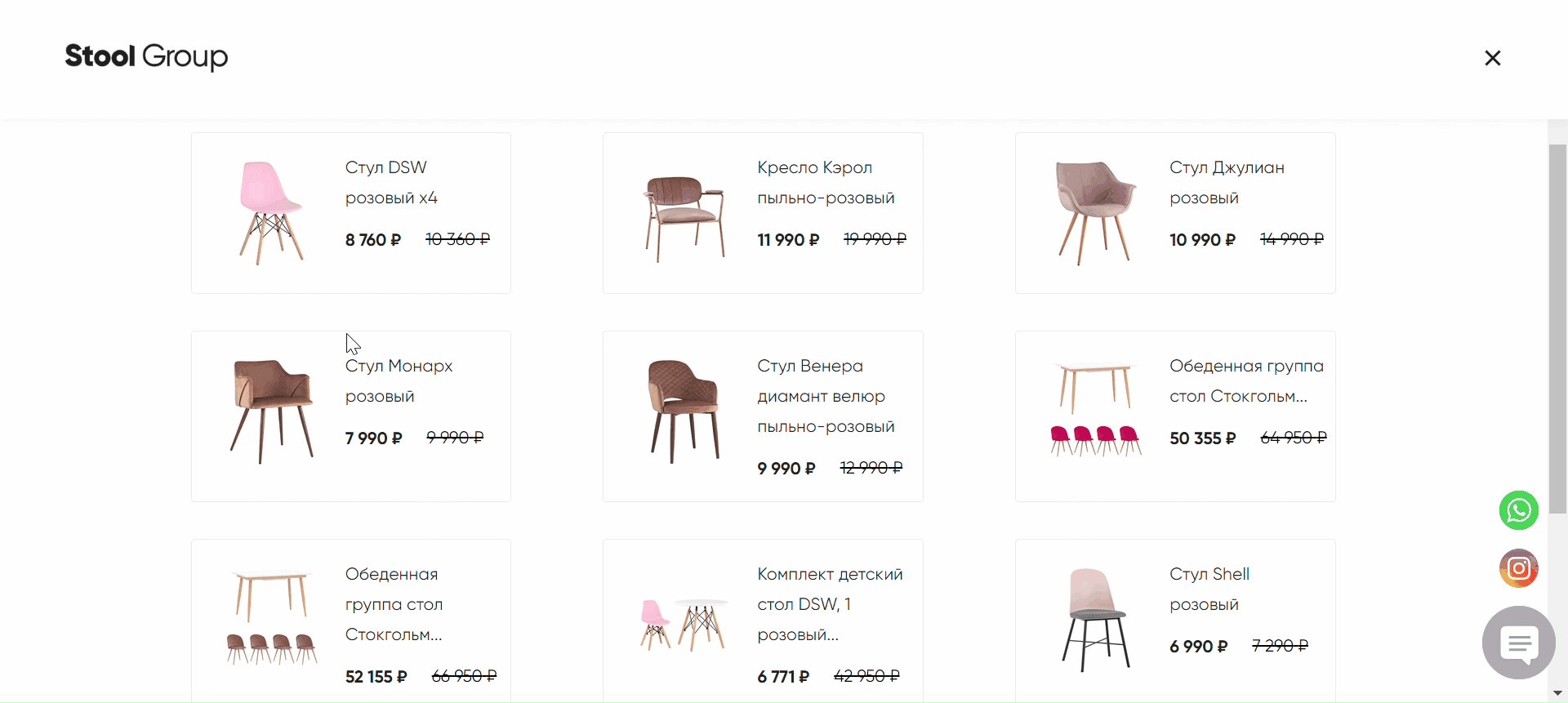
Поиск
Отзывчивый поиск в виде полноэкранного модального окна подхватывает идею клиента, предлагает варианты и показывает подходящие товары.

Результаты
На сайте пользователь не теряется среди огромного количества контента, а спокойно выбирает то, что нужно и интересно. Чистый визуальный стиль отражает концепцию бренда, и созвучен с запросами целевой аудитории. Каждое UI решение направлено на упрощение взаимодействия пользователя и сохранение эмоционального комфорта.
По многим метрикам наблюдается положительная тенденция:
- глубина просмотра +16%;
- оборот в денежном эквиваленте +8,2%.
Проект взял:
- Два золота на Рейтинге Рунета 2020: в «Интернет-магазины» и «Мебель и интерьер».
- Победитель Золотого сайта в номинациях: «Лучший сайт Федерального Округа», «Лучший дизайн интернет-магазина», «Интернет-магазин розничной торговли».
- «Special Kudos. Best Innovation. UI design. UX design.» на CSSDA.
- «Honorable Mention» на AWWWARDS.
