Редизайн и брендинг оптового интернет-магазина
- Заказчик
- Магазин по оптовой продаже товаров для маркетплейсов
- Задача
- Сделать редизайн магазина на платформе Insales с сохранением функционала
В агентство Zubova.onlineобратился клиент — компания, занимающаяся оптовыми продажами товаров на маркетплейсах с широкой ассортиментной матрицей.
У клиента уже был сайт с устаревшим дизайном, и его основным запросом стал его редизайн.
Однако после первых переговоров мы пришли к выводу, что начинать необходимо с позиционирования компании на рынке и создания положительного имиджа, то есть брендинга.
Почему брендинг и дизайн сайта важны?
Брендинг помогает компании выделиться среди конкурентов, запомниться и создать свой положительный образ у потребителей. Наименование бренда должно ассоциироваться с ценностями компании, быть запоминающимся, но при этом оригинальным, вызывать положительные эмоции и чувства у клиентов.
Дизайн, в свою очередь, — главный этап в создании сайта. От его качества, визуальных характеристик будут зависеть продажи. Потому что, если пользователю не откликнется дизайн сайта, он не станет тратить свое время на дальнейшее его изучение, даже если товар ему необходим.
Веб-дизайн (UX/UI) – объемная концепция, которая объединяет в себе множество дисциплин: дизайн взаимодействия, информационная архитектура, визуальный дизайн, удобство пользования и взаимодействии пользователя с компьютером. То есть задача дизайна не только создать «красивый внешний вид сайта», но и позаботиться об удобстве для пользователя.
UX — это функциональность интерфейса, UI — внешний вид.
Дизайн сайта влияет на следующие показатели:
- · проведенное на сайте время;
- · глубина просмотра;
- · конверсия сайта;
- · продвижение сайта;
- · влияние на репутацию компании, повышение конкурентоспособности.
ШАГ 1 Интервью и анализ компании
Компания существует на рынке достаточно давно и имеет постоянных клиентов. Но для расширения позиции на рынке, необходимо было проанализировать имеющиеся преимущества и недостатки компании, потребителей и конкурентов.
Перед началом глобальной работы мы сначала знакомимся с заказчиком, чтобы понять цели и задачи компании, коллектива в целом и собственника в частности.
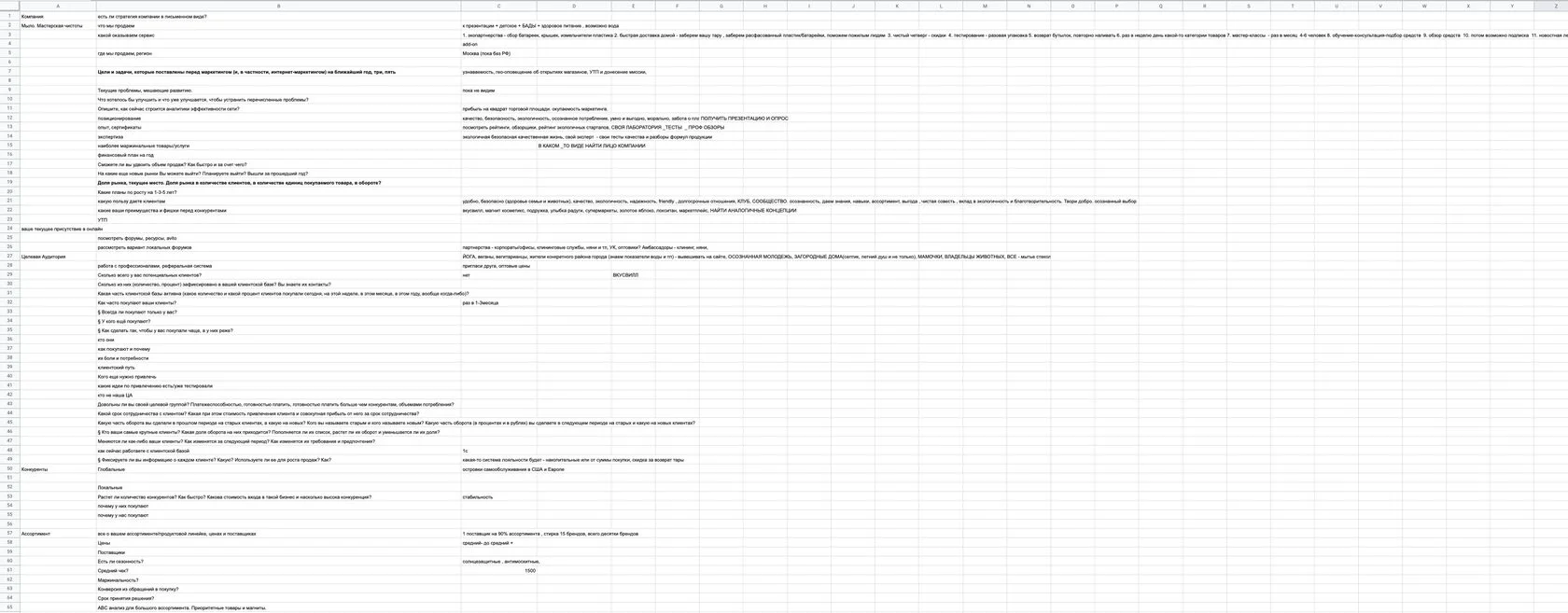
Провели водное интервью длительностью около часа, на котором владелец компании озвучил цели, ценности компании, бизнес-процессы, ассортимент, задачи и проблемы.
После интервью мы смогли структурировать информацию по пунктам:
- · бизнес-задачи и главные проблемы;
- · продукты, услуги — сильные и слабые стороны;
- · основные характеристики потребителей и жизненный цикл клиента;
- · рекламные мероприятия и тенденции рынка, о которых знает клиент;
- · недостатки и преимущества относительно конкурентов;
- · объем продаж, сезонные колебания и т д.
Затем мы перешли к изучению целевой аудитории и конкурентов.

ШАГ 2 Анализ потребителей
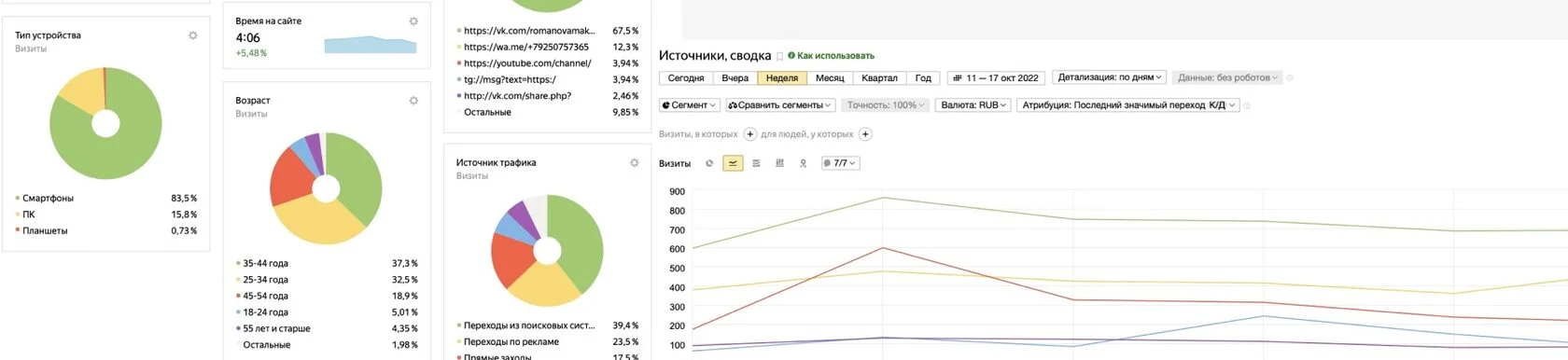
На следующем этапе мы изучили потребителей и разбили по сегментам: пол, возраст, интересы, устройства, с которых совершают покупки, потребности и проблемы, бюджет и частоту покупок и др. важные характеристики.
У каждого сегмента потребителей есть свои потребности, проблемы, боли и т д., которые мы также включили в анализ.
На основе этих данных мы составили путь клиента от входа на сайт до покупки (CJM), который учитывали при дальнейшем брендинге и редизайне сайта.
Изучили, какими сайтами привыкла пользоваться ЦА, какие интерфейсы для них наиболее удобны.
Мы изучили конкурентов, нашли лучшие образцы из других стран.
Данные брали из Яндекс.Метрики и Google Analytics и сравнили их с нашим опытом.

ШАГ 3 Анализ конкурентов
Мы проанализировали сайты конкурентов, а также сайты лидеров рынка за границей, чтобы лучше понять потребности покупателей и ассортимент, найти «фишки» и собрать весь необходимый функционал.
Конкурентный анализ помог нам найти точки роста компании и слабые места, которые необходимо учитывать. Для этого мы собрали и изучили коммерческие показатели, положение на рынке и присутствие в Интернете.
ШАГ 4 Прототипирование
После проведенных исследований маркетолог собрал прототип веб-сайта на основе CJM с учетом UX-аудита и передал прототип веб-дизайнеру для создания концепции дизайна сайта.
ШАГ 5 Создание логотипа и концепции дизайна
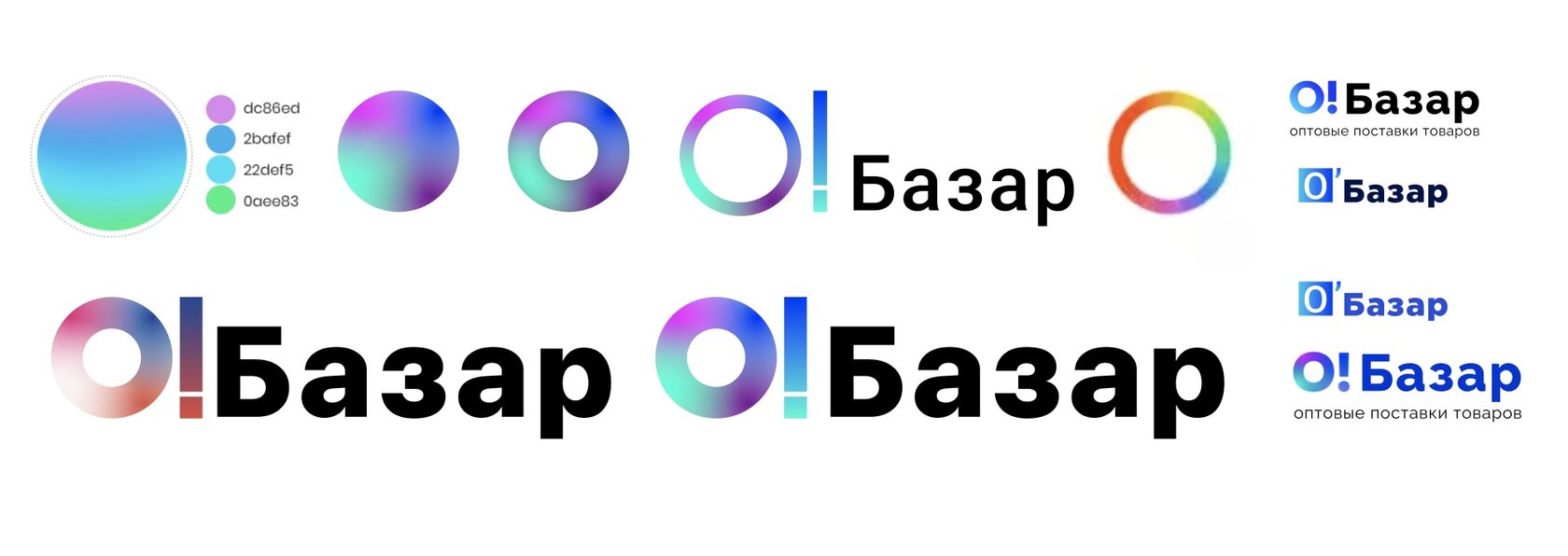
У компании уже было знакомое покупателям название «Оптовый базар», но владелец хотел сделать его более оригинальным. В процессе мозгового штурма появилось «О! Базар». А затем мы сосредоточились на визуальной части.
Современной динамичной компании нужен современный и динамичный логотип. Буква «О» с восклицательным знаком «!» выполнена модной градиентной заливкой, что придает логотипу динамичность и актуальность.
Шрифт без засечек — современный и приятный для глаз.
Синяя цветовая гамма олицетворяет надежность компании и излучает доверие.
Мы создали несколько вариантов логотипа, вместе с заказчиком выбрали лучший. На основе утвержденного логотипа дизайнер создал несколько концепций дизайна сайта на выбор заказчика. Все дизайны мы отрисовываем на платформе Figma.

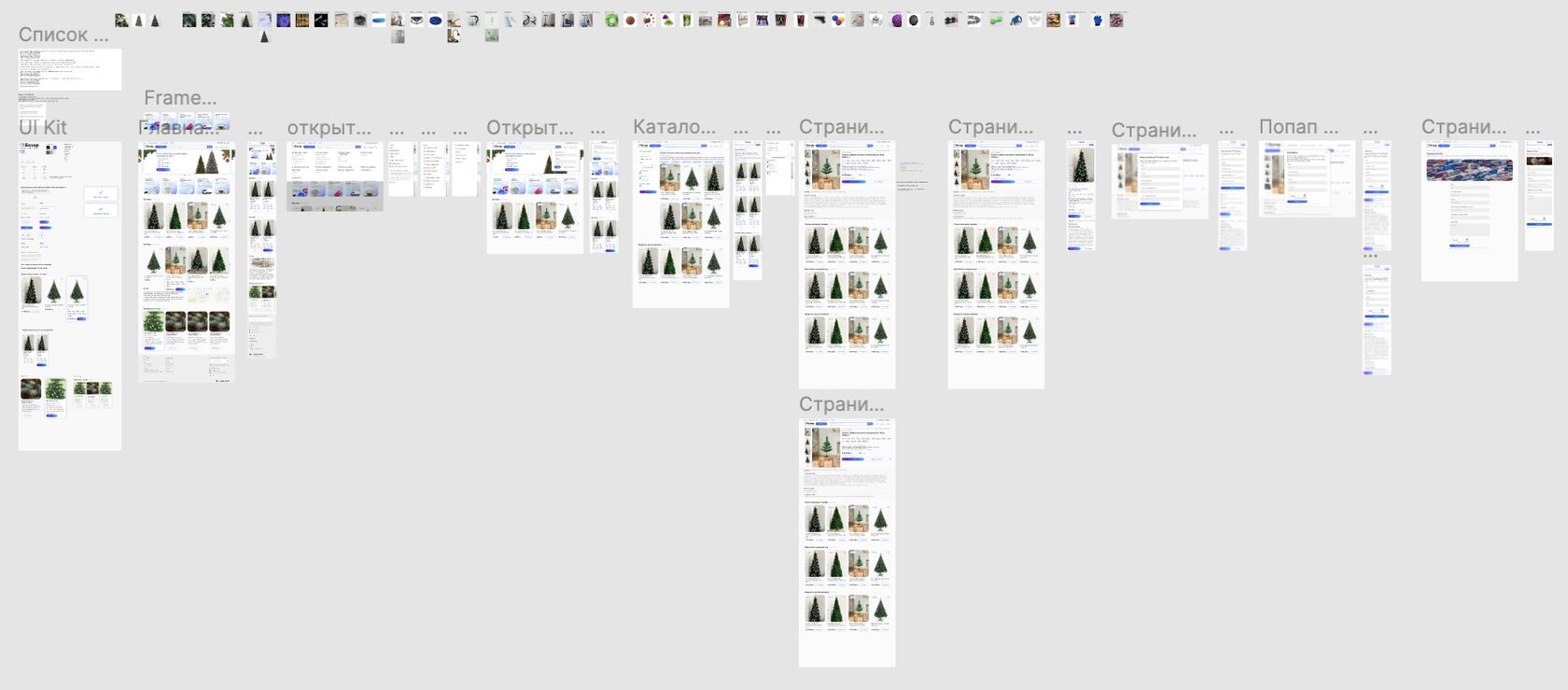
ШАГ 6 Макеты страниц в утвержденном дизайне После окончательного утверждения дизайна главной страницы сайта мы собирали UI kit - документ для дизайнера и разработчика, который содержит все элементы дизайна: цвета, шрифты, логотип, фавикон, кнопки и все другие элементы дизайн-системы в разных состояниях.
В соответствии с утвержденным UI kit и прототипами дизайнер создал страницы каталога товаров, карточки товара и ошибки 404.
У клиента уже был шаблон страницы на Insales, и нам не нужно было менять функционал этого шаблона, поэтому нам не нужно было создавать макеты всех остальных страниц, так как они собираются по UI kit.

ШАГ 7 Редизайн сайта После согласования всех элементов дизайна мы перешли к технической реализации сайта.
Мы разработали сайт на платформе Insales — для российского рынка на сегодня это одна из самых популярных и надежных площадок. Он позволяет создавать современные надежные веб-сайты. Имеет интеграции с различными платежными системами и курьерскими службами.
После основной работы по созданию сайта мы его протестировали. Для интернет-магазина этот этап очень важен, так как неправильная работа сайта снижает продажи.
Мы проверили следующие параметры:
- · функциональность — проверить основные ресурсы сайта, добавить в корзину, оплатить и т.д.;
- · юзабилити — насколько практичным и понятным для пользователей будет готовый сайт;
- · производительность — проверьте работу сайта при максимальной нагрузке;
- · проверка пользовательского интерфейса — как сайт открывается в разных браузерах, тестирование мобильной версии сайта;
- · безопасность — насколько сайт защищен от вредоносных атак.
Внедрение нового дизайна и всех необходимых технических доработок заняло около двух недель. В общей сложности весь проект редизайна был реализован ровно за один месяц.
